Gosign – 标题图像块
插件描述
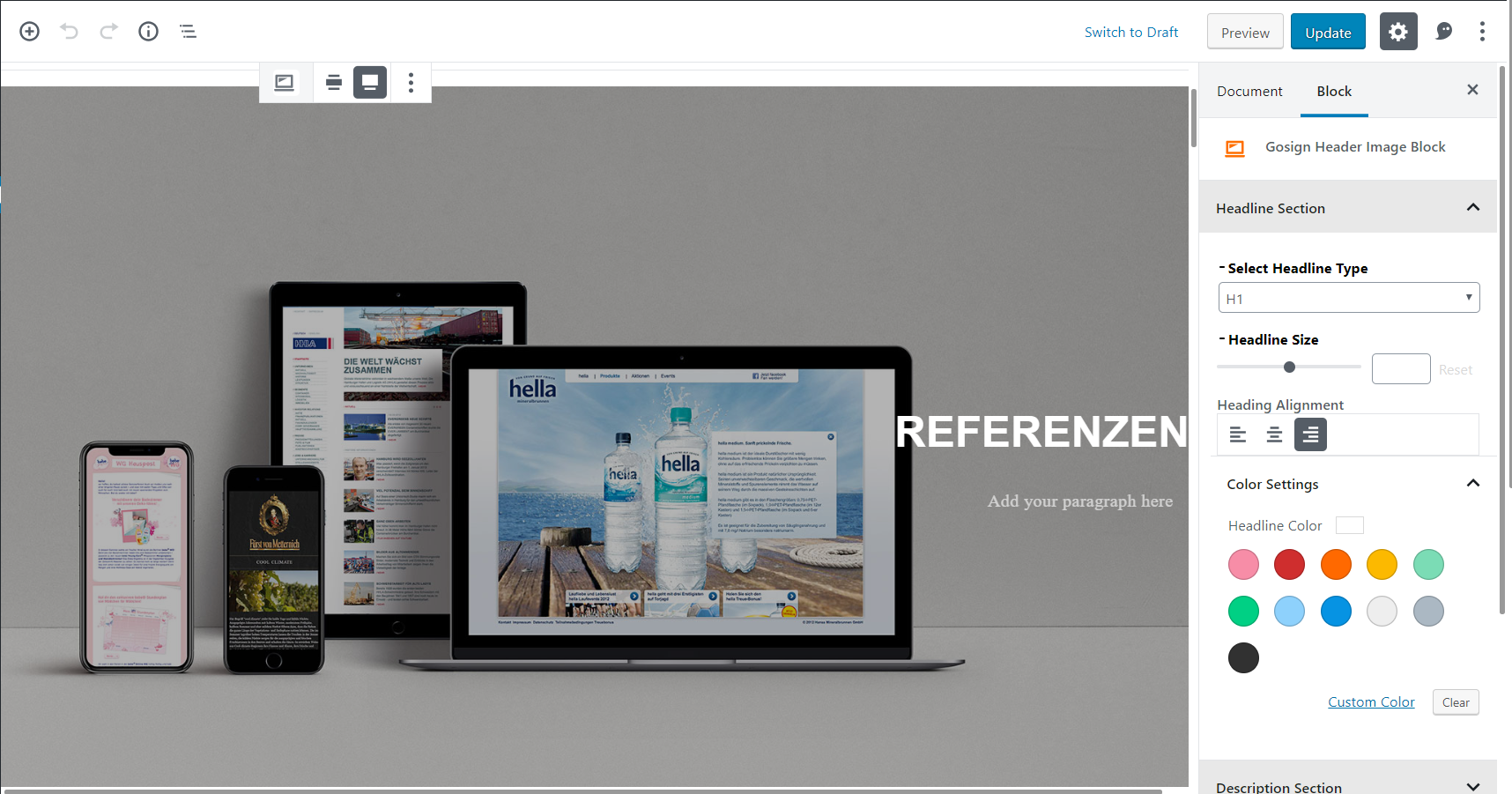
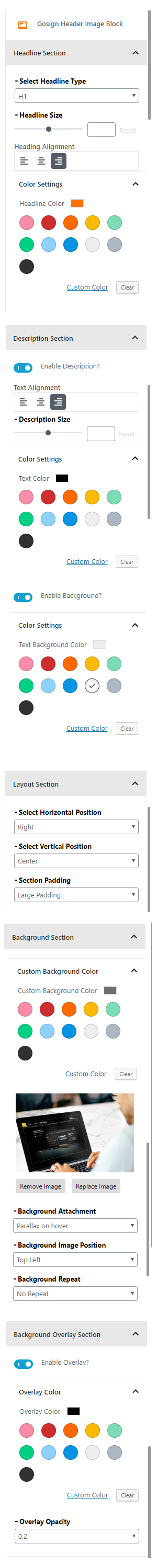
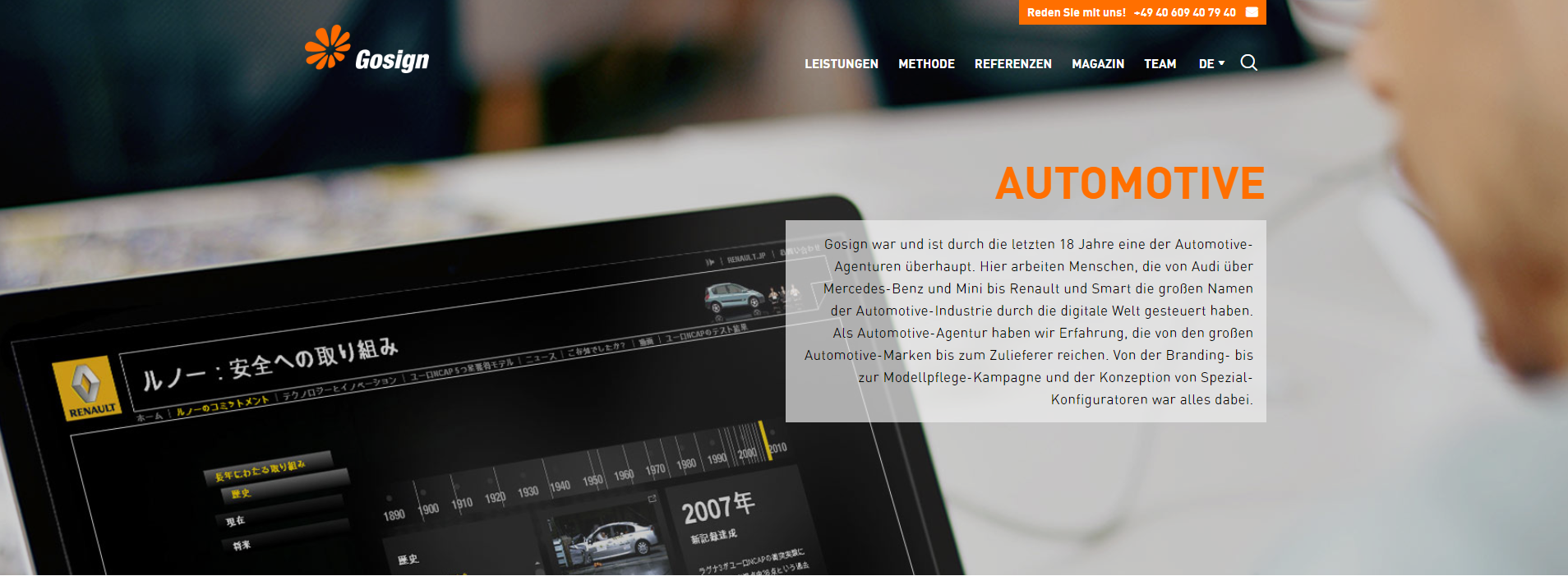
此插件包含标题图像块,您可以在其中添加图像,标题和描述它还可以通过标题图像块的视差来更改标题,描述和背景。
主要功能:
可自定义颜色和格式选项标题和描述所有可能的位置背景与鼠标悬停的视差背景与视差背景覆盖
更多WORDPRESS 5(GUTENBERG)内容元素/内容块:
Masonry Post Block 背景容器块 带图像块的文本 简单预置块 手风琴滑块 Google地图块 高级分隔符块 徽标滑块 后预置块 帖子滑块 ReadMore切换文本阻止 通知和警报阻止 促销框阻止 Youtube视频播放器阻止 Vimeo视频播放器阻止 图库框阻止全宽按钮BlockButton BlockFAQ Block
Deutsch
DiesesPluginenthältHeaderImage Block,in dem Sie Bild,ÜberschriftundBeschreibunghinzufügenkönnen,undSiekönnenauchÜberschrift,Beschreibung und Hintergrund mit Parallaxe des Header ImageBlocksändern。
Hauptmerkmale:
Anpassbare Farb- undFormatierungsoptionenÜberschriftundBeschreibung mitallenmöglichenLatesenHintergrund mit Parallaxe bei Mauskontakt Hintergrund mitParallaxeHintergrundüberlagerung
MEHR WORDPRESS 5(GUTENBERG)INHALTSELEMENTE /INHALTSBLÖCKE:
Mauerwerkspfostenblock Hintergrund-Container-Block Text mit Bildblock Einfacher Teaser Block Akkordeon-Schieberblock Google Maps Block Erweiterter Separatorblock 徽标滑块 Beitrag Teaser Block 帖子滑块 ReadMore Textblock umschalten Benachrichtigungs- und Warnblockierung 促销箱区块 Youtube视频播放器区块 Vimeo视频播放器区块 Galerie Kastenblock Tastenblock mit voller BreiteTastenblockFAQ Block
注意:我们正在尝试使用WordPress 5插件和主题来测试此插件。如果您能就我们的测试向我们提供反馈,我们将不胜感激。所以我们可以扩展底部列表。
现场演示
屏幕截图



安装
中文
上传\“gosign-header-image-block \ “到\”/ wp-content / plugins / \“目录。
通过WordPress中的“插件”菜单激活插件。
将Gosign – 标题图像块添加到要显示的帖子或页面。
Deutsch
Lade \“gosign-header-image-block \”在das Verzeichnis \“/ wp-content / plugins / \”hoch中。
Aktivieren Sie dasPluginüberdasMenü\“Plugins \”在WordPress中。
FügenSiedas Gosign – Header Image Block dem Beitrag oder der Seite hinzu,auf der Sie esanzeigenmöchten。


























RSS