Photonic Gallery&用于Flickr,SmugMug,Google照片,Zenfolio和Instagram的灯箱
插件描述
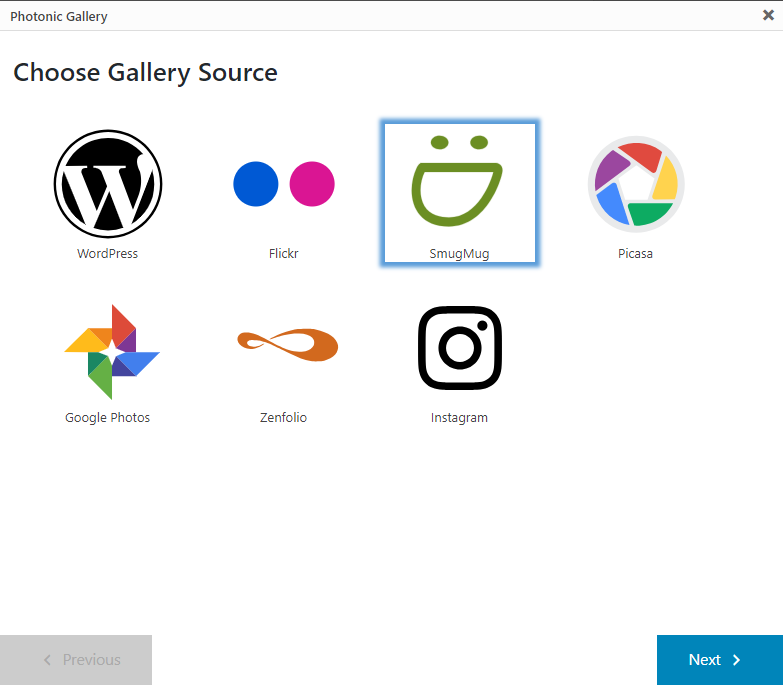
Photonic采用WordPress画廊并通过许多附加功能对其进行超级收费。它增加了对几个新的源和参数的支持,以增强您的画廊的内容和外观。它支持 Flickr 照片,相册(照片集),图库和收藏集,以及 Google照片照片和相册, SmugMug 文件夹,相册和图像, Zenfolio 照片,照片集和群组,以及 Instagram 照片。您还可以设置身份验证,以便访问者可以查看每个提供商的私有和受保护照片。
在没有Gutenberg编辑器的情况下使用时,Photonic默认会覆盖 gallery 短代码。如果您碰巧使用的主题或插件已经覆盖了 gallery 短代码,Photonic会为您提供使用您自己的短代码进行光子画廊的选项。这可以让你的插件共存。请记住,如果您停用Photonic,则必须删除此自定义短代码的所有实例,如果您坚持使用 gallery 短代码,则不需要这些实例。
当与Gutenberg Photonic一起使用时,不会创建短代码,而是创建块。如果你的一些帖子是用Gutenberg编写的,有些则没有,Photonic支持两种情况。
灯箱
Photonic内置支持常用的灯箱脚本,例如:
Colorbox Fancybox Fancybox2 – 不是GPL,因此该插件不包含该脚本。有关详细信息,请参阅灯箱页面 Fancybox3 Featherlight 图像灯箱 灯箱 Lightgallery Magnific Popup PhotoSwipe PrettyPhoto Swipebox Strip – 不是GPL,因此该插件不包含该脚本。有关详细信息,请参阅 Lightboxes 页面.Thickbox
支持非GPL替代方案,如 Fancybox2 和 Strip ,前提是您自己安装脚本。除了厚盒之外,灯箱已经过调整,可以触摸和手势友好。有关详细信息,请参阅灯箱页面。
Flickr支持
Photonic支持以下Flickr概念:
有关Flickr支持的演示,请访问 Flickr页面。
Google相册支持
Photonic支持以下Google相册概念:
适用于Google相片的演示支持访问 Google相册页面。请注意,Google已在“开发者预览”模式中发布了API,因此在使用方面存在一些限制。
SmugMug支持
Photonic支持以下SmugMug概念:
有关SmugMug支持的演示,请访问 SmugMug页面。
Zenfolio支持
Photonic支持以下Zenfolio概念:
有关Zenfolio支持的演示,请访问 Zenfolio页面。请注意,目前不支持Zenfolio中经过身份验证的内容。
Instagram支持
Instagram照片在Photonic 中受支持。您可以根据标记和基于位置的搜索显示自己的Feed和照片。请注意,虽然代码已经编写为支持标签和位置,但Instagram尚未批准Photonic访问其他人的照片。这意味着目前只显示一个人自己的Feed会有效。
增强的本机库
您现有的库插入保持不变。但是,您可以将样式参数添加到本机库以将其打开到Photonic。 样式参数可以采用 Layouts 页面上记录的任何值。
500px支持 –
500px.com上的历史
照片和图库(aka Collections,aka Sets)在Photonic 中受支持,但500px.com已关闭自2018年6月15日起生效的API访问。如果500px.com恢复API,代码已保留在插件中,但目前不支持500px.com。
视频支持
Photonic为视频以及提供图库和灯箱支持。支持以下类别的视频:
YouTube或Vimeo的外部视频可以在任何灯箱中打开,除了Image Lightbox或ThickboxSelf托管或MP4格式的外部视频可以在除Image之外的任何灯箱中打开由外部服务提供商(Flickr,Google等)托管的Lightbox,PrettyPhoto,Strip或ThickboxVideos可以作为图像灯箱,PrettyPhoto,Strip或Thickbox之外的任何灯箱中的画廊的一部分打开。索姆e灯箱有特定功能的问题。有关更多信息,请参阅灯箱文档。
深层链接和社交共享
Photonic为非WP图像提供深层链接支持,并且通过扩展,支持Facebook,Twitter,Google +和Pinterest的社交共享。
漂亮的布局
Photonic将您的画廊显示为方形缩略图网格(默认),或圆形缩略图(如Jetpack),或对齐网格中的随机图块或砖石布局,或随机镶嵌(Jetpack Tiled Gallery布局的改进版本)或幻灯片。有关详细信息,请参阅布局页面。
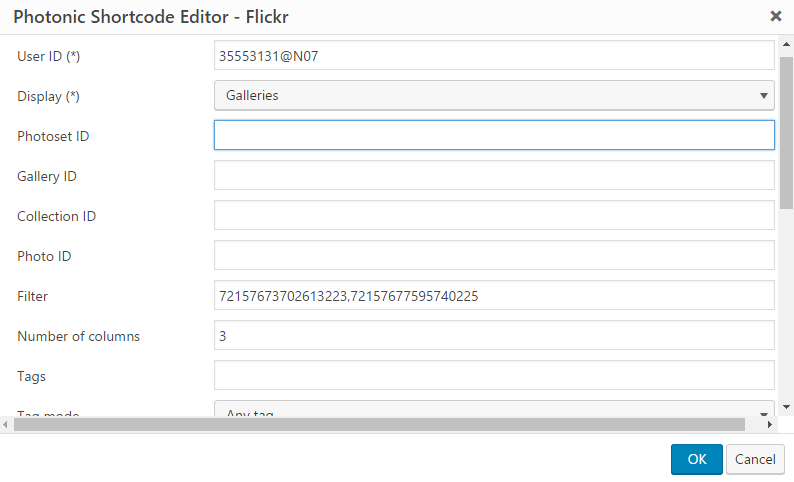
交互式编辑
WordPress编辑器显示一个“添加/编辑光子库”按钮。单击它将显示您可以使用的不同类型的库。
Gutenberg支持
从版本2.10开始,Photonic是Gutenberg支持的。您可能需要采取一些步骤来迁移现有的库。请参阅文档。
屏幕截图









块
此插件提供1个块。
photonic / galleryPhotonic Gallery
安装
您可以通过th安装插件在插件&rarr下的WordPress安装程序;通过搜索“Photonic”添加新,或者上传从此处下载的文件。
或者,您可以从此处下载文件,解压缩并将解压缩的内容移动到WordPress安装的 wp-content / plugins 文件夹中。然后,您就可以激活插件了。
激活插件后,请参阅 Photonic→入门以获取功能和文档列表。
FAQ
如果我禁用插件会对画廊产生什么影响?
显然,您的画廊不会显示。如果你正在使用古腾堡,你不必担心任何事情。如果您没有使用Gutenberg而您使用的是本地 gallery 短代码,则您的网站上不会显示任何空的短代码标记。但是如果你没有使用古腾堡而且你是使用短代码标签现在会显示的自定义短代码。
当我在Visual Editor中单击某个库时,没有任何反应。这个插件有效吗?
是的,该插件正在运行。不幸的是,Photonic与可视化编辑器的集成非常复杂,并且可能与其他特定于TinyMCE的插件发生冲突。如果您遇到这样的冲突,请在支持论坛上报告。同时你可以禁用Photonic的可视化编辑功能( Photonic→ Settings→ Generic Options→ Generic Settings→在Visual Editor 中禁用短代码编辑),你仍然可以编辑图库直接通过文本编辑器进行短代码。
我的画廊布局似乎弄乱了各个地方出现的随机文字。你确定这个插件有效吗?
是的,该插件正在运行。您面临的问题是您有另一个插件(通常是某种灯箱插件)正在修改Photonic生成的标记。
当然,如果您要禁用该插件,这将是最简单的。如果您只需要灯箱,Photonic的灯箱也可用于显示常规照片,也可以在 Photonic&rarr下的管理控制台上显示。设置→通用选项→通用设置→用于非光子图像的光子灯箱。这将确保光子和非光子图像的一致性。
但是,如果你真的想保留这个插件,那么Photonic也提供了一条出路!对于每个提供商(例如Flickr,Google相片等),请转到“设置”页面,例如光子→设置→ SmugMug→ SmugMug设置→禁用灯箱链接并设置该选项。
我升级了,现在我的SmugMug画廊不会显示。你确定这个插件有效吗?
是的,该插件正在运行。发生了什么:版本1.57 of Photonic从SmugMug的API v1.3迁移到API v2。您的API密钥可能是为v1.3创建的,需要获得v2的授权。有关说明,请参见此处。
该插件是否支持Picasa?
自2019年1月Google终止Picasa API后生效。它确实支持Google相册。有关说明,请参阅文档页面。
插件是否支持500px.com?
该插件具有支持500px.com的代码,但500px.com已从2018年6月中旬开始关闭其API访问,因此您将无法获取API密钥,并且如果您有API已经关键,它将停止工作。
其他照片共享平台怎么样?
欢迎其他照片共享平台的建议。
其他JS库怎么样?
目前支持Colorbox,Fancybox,Fancybox3,Featherlight,Image Lightbox,Lightcase,Lightgallery,PrettyPhoto和Swipebox。非GPL Fancybox2和Strip也提供内置支持。正在考虑更轻和更重的替代品。如果您有具体建议,请随时与插件作者联系。
请注意,对上述某些脚本进行了一些修改,以使它们与JQuery工具提示无缝交互。
有任何已知问题吗?
如“描述”中所述,Instagram API已经过编码以支持主题标签和位置,但Instagram本身并未提供对这些功能的光子访问。
此外,插件的TinyMCE集成很复杂,主要是因为Photonic不依赖于单独的短代码。这可能会导致与其他插件的潜在冲突。如果出现这种情况,请在支持论坛中报告,并通过特定的帖子类型禁用短代码的可视编辑器功能( Photonic→ Settings→通用选项→通用设置→禁用特定帖子类型的视觉编辑。如果这不起作用,你可以在Photonic的可视化编辑上进行热核处理( Photonic→ Settings→ Generic Options→ Generic Settings→在Visual Editor 中禁用短代码编辑) – 你仍然可以使用WordPress中的文本编辑器编辑短代码。
如果将图像之间的填充设置为0,“马赛克”布局有时可能会在图像之间显示1px宽的间隙。这是由于高度和宽度计算中的舍入误差造成的。为避免这种情况,建议您使用填充>此布局的图像之间为0。
除了这些之外,虽然插件可以处理你扔的任何东西,但Lubarsky的控制论昆虫学法则指出:
总有一个错误。
欢迎使用错误报告,并热情处理。
是否支持翻译?
是的,但仅适用于插件前端和交互式工作流程。此时不会翻译管理面板。另请注意,第三方JS脚本中包含的任何字符串都不会被翻译。


























RSS