页面构建器:KingComposer – 由King-Theme提供的免费拖放页面构建器
插件描述
轻松设计和构建任何专业外观网站
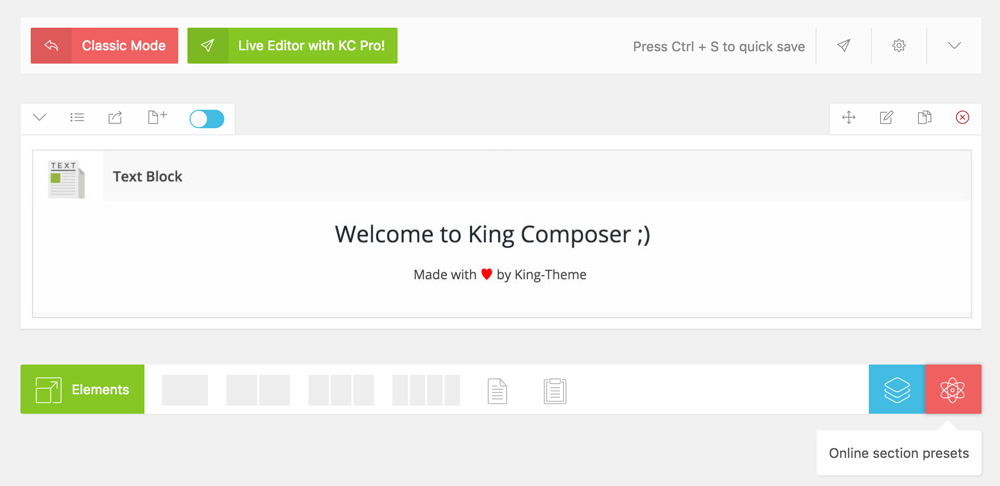
KingComposer是有史以来最快的页面构建器。这是实时和即时的过程。凭借专业的后端编辑器100%免费,它具有嵌入式顶级功能和真正直观的用户界面。无需编程知识。 KingComposer可以为您节省时间和头痛,让您轻松创建像真正的专业网页设计师一样的页面。
重要提示:
如果您是WordPress主题作者,您可以免费使用和包含此插件来构建待售主题。前端编辑器&插件只适用于专业版。
免费版本:
►全功能后端编辑器.►后端CSS系统►后端响应系统►安装免费在线部分预设►离线部分预设►访问我们的开发人员论坛麻烦►访问我们的文档►访问我们的视频教程►访问我们的文章教程
专业版:
►所有功能免费版►实时CSS系统,直观,实时预览►实时检查器CSS<即时实时>►实时响应系统<即时实时>►安装在线部分预设►前端&后端编辑器►支持将任何现有元素转换为前端可用性►高级支持,与我们的开发人员聊天►访问我们的免费在线预sets►商业许可证&支持与WordPress主题集成出售►WhiteLabeling&支持将插件重命名为您的品牌
预渲染内容
使用KingComposer页面构建器构建,即使KingComposer插件已被停用或删除,您的页面仍将显示良好123>强大的CSS系统
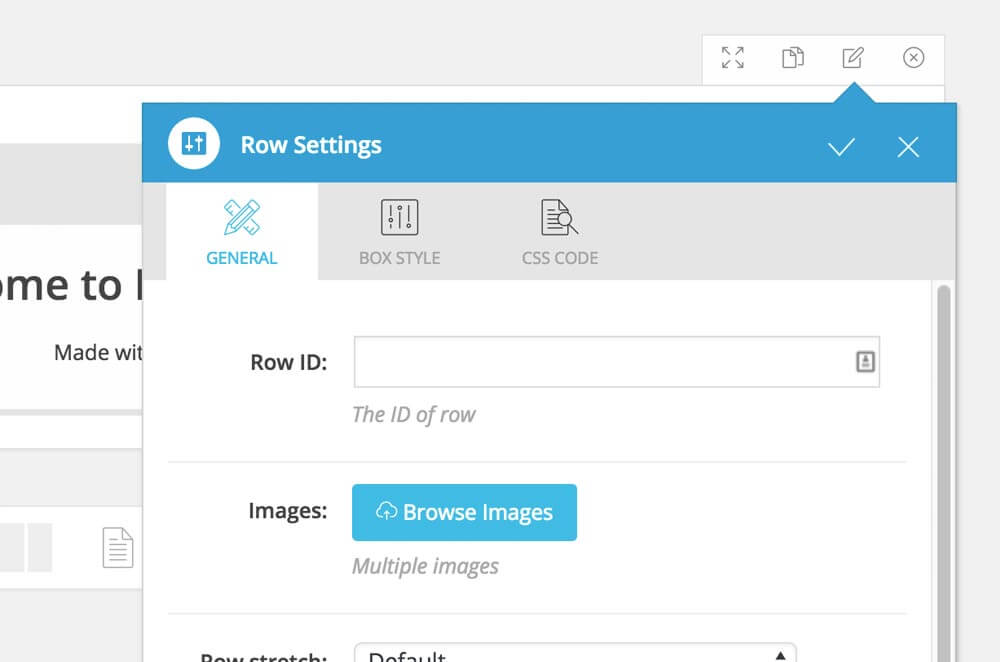
KingComposer具有超级CSS系统,允许您自定义任何屏幕大小的任何元素的样式(响应)
所有操作立即发生
Ajax操作需要很长时间才能发生? KingComposer不在Backend中使用Ajax,也不在Frontend中使用更少的Ajax。所有操作和更改都立即完成,没有错!
在线预设
立即安装数百个在线预设,它是免费的,所有CSS样式都可以使用。您只需要将默认文本更改为您的文本。
章节库
将截屏所做的内容保存到各个部分,并在其他地方使用它们。特别是,你可以包含它们,这意味着你只需要在一个地方编辑并在许多地方显示,如页眉,页脚,侧边栏……等等
字体管理器
实时更新超过850种谷歌字体和真实预览所有主题。选择最多10种字体,包括您的网站。
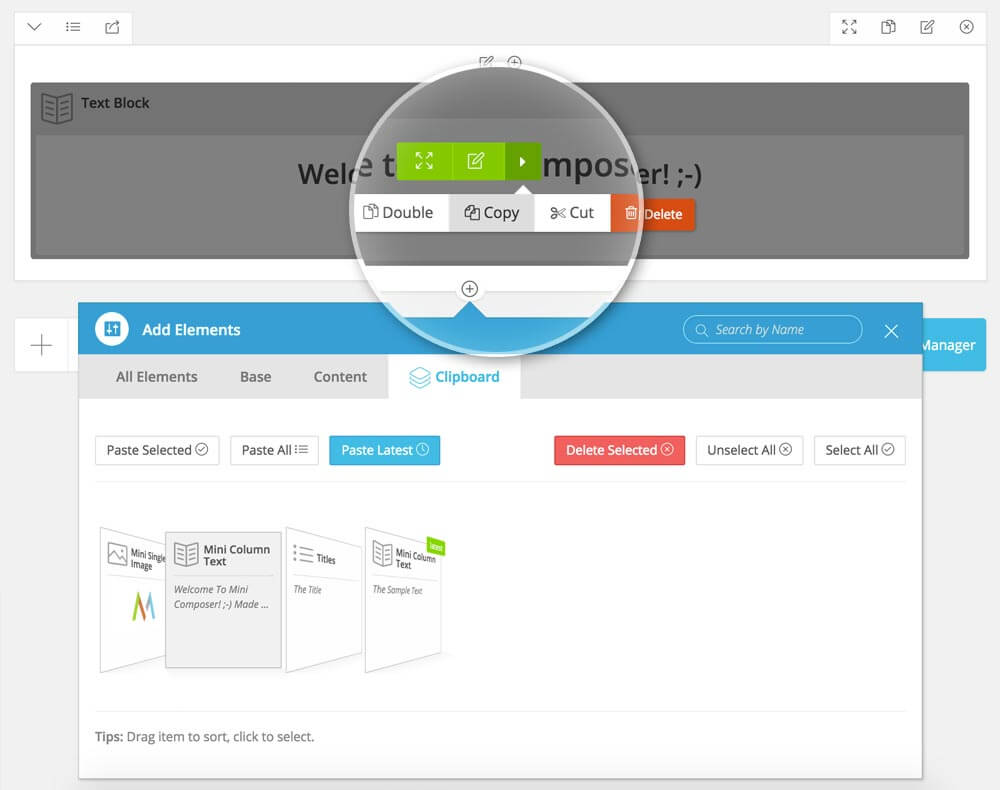
完全复制/粘贴元素
随意复制您想要的任何元素并将其粘贴到您需要的任何位置。所有复制粘贴操作都会立即执行 – 甚至可以在不同浏览器选项卡之间复制和粘贴。
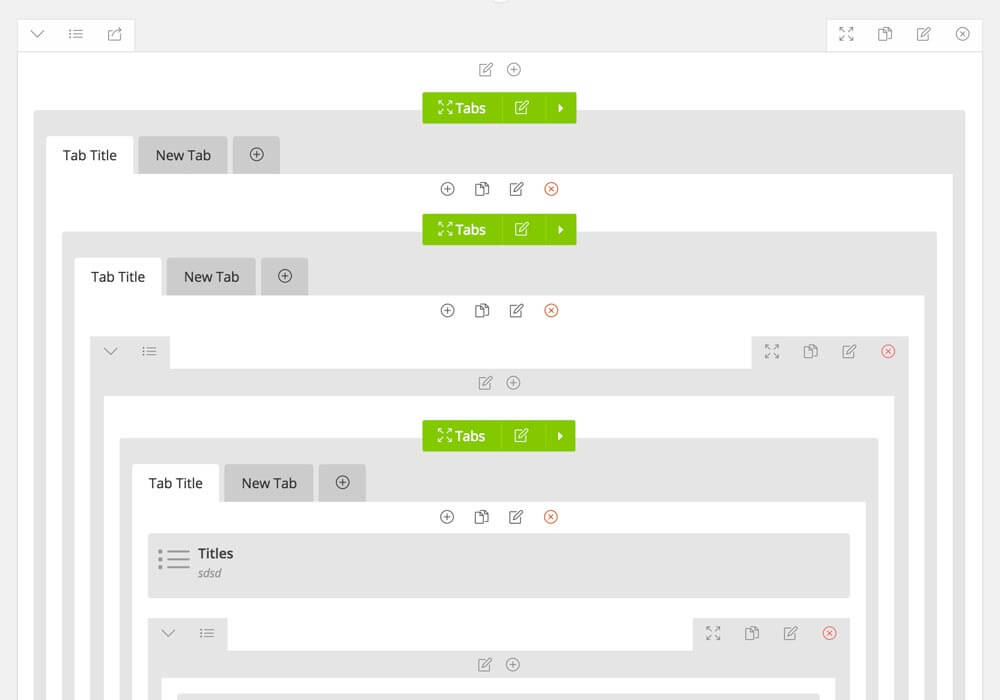
无限容器
KingComposer允许的行数和容器数量没有限制。让你的想象力疯狂! KingComposer将负责所有技术方面的工作。
灵活列
支持5列布局,并且能够将最后一列的内容加倍并对一行中的列进行排序。最后但并非最不重要的是,它允许您通过鼠标单击重新调整列宽&安培;鼠标拖动。
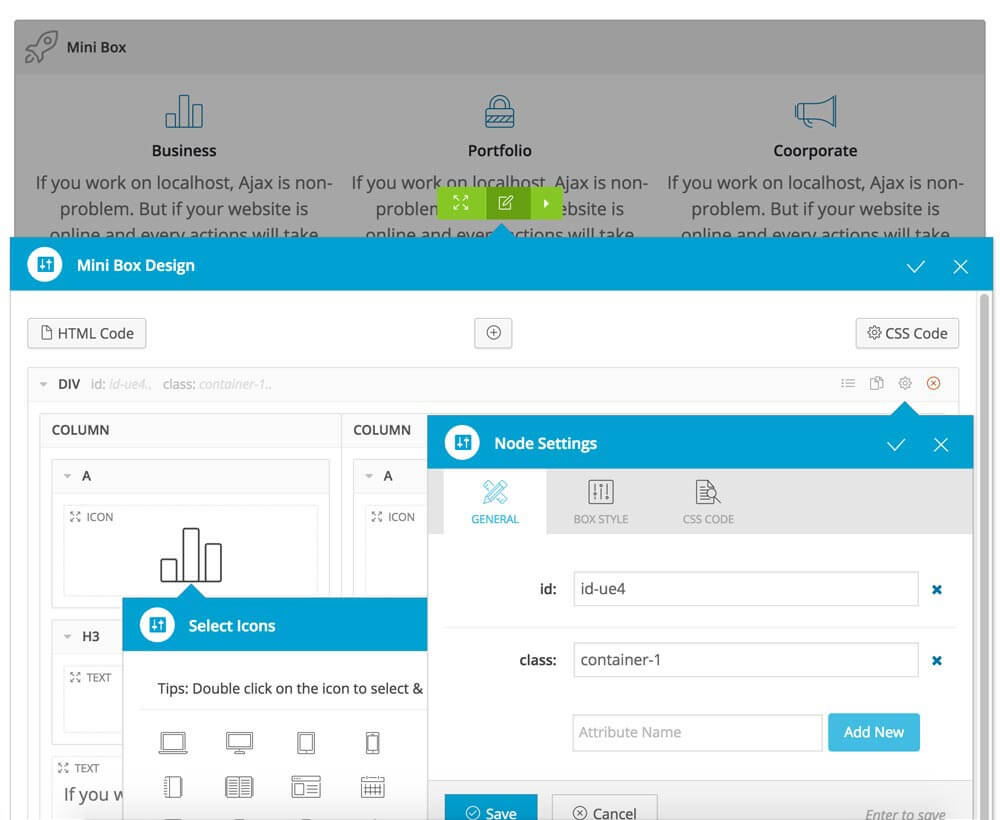
高级KC Box
一体化元素:这个特殊元素渴望最终用户和开发者,因为它可以帮助您轻松构建任何复杂的页面。多亏了它,你将能够设计静态元素,拖拽和放大drop nodes,set attribute,import&导出HTML代码,可视化每个节点的CSS属性等。
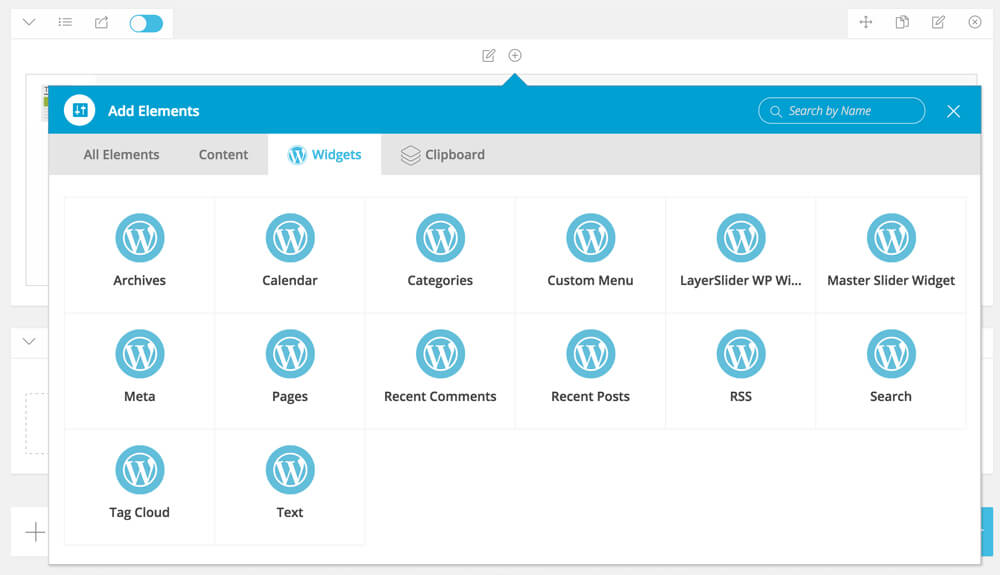
WP-Widgets&第三方小部件兼容性
KingComposer兼容所有默认的WordPress小部件以及第三方插件,因此它可以与新创建的网站和内置的一些插件一起顺利运行,以及包含数十个插件的大型网站添加。
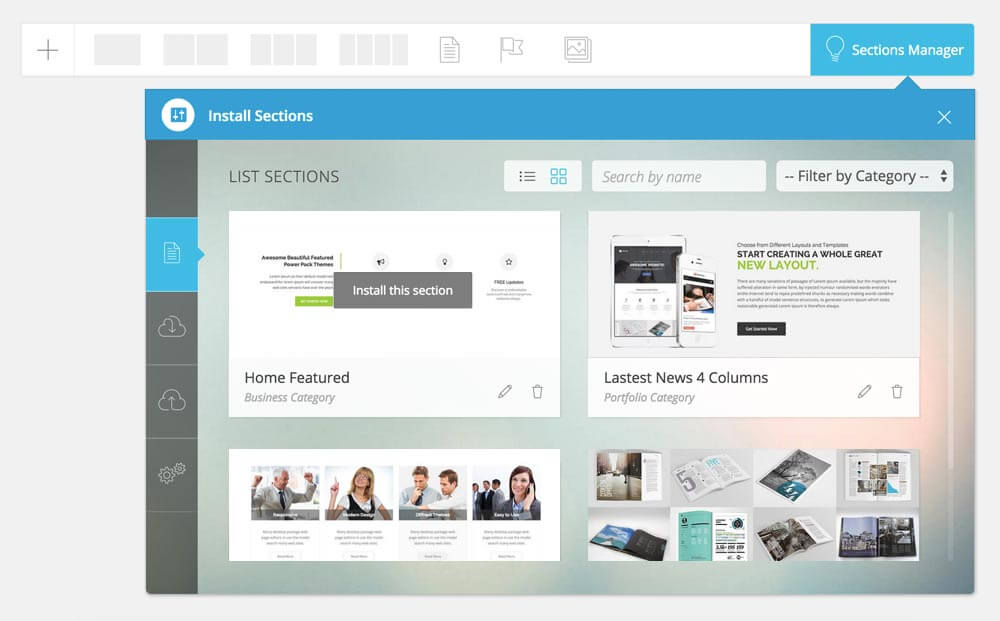
Sections Manager
行形成一个部分。您将能够安装一个部分,添加一个截图或编辑内部的行数。这是主题作者的杰出工具 – 他们需要打包并向客户提供样本数据。
还有更多东西等着你发现
检查截图:https://wordpress.org/plugins/kingcomposer/screenshots/
文件&许可
[docs] http://docs.kingcomposer.com [demo] http://demo.kingcomposer.com
关注我们获取新信
[Envato] http://themeforest.net / user / king-theme [Twitter] https://twitter.com/kingtheme[Facebook] https://facebook.com/kingcomposer
屏幕截图
 screenshot-1.jpg
screenshot-1.jpg screenshot-2.jpg
screenshot-2.jpg screenshot-3.jpg
screenshot-3.jpg screenshot-4.jpg
screenshot-4.jpg screenshot-5.jpg
screenshot-5.jpg screenshot-6.jpg
screenshot-6.jpg screenshot-7.jpg
screenshot-7.jpg安装
选项1.
将整个
kingcomposer 文件夹上传到 / wp-content / plugins / 目录。 =通过WordPress的“插件”菜单以激活本插件。选项2.
来自您的wp-admin – >插件 – >添加新 – >搜索“kingcomposer” – >单击安装。下载插件后,单击活动插件
激活插件
后,转到页面并编辑当前页面或创建新页面。您将在WP Editor上方找到一个新按钮“KingComposer”。您可以在WordPress管理面板中找到“KingComposer”菜单。
常见问题
您对KingComposer有疑问或问题吗?适当使用这些支持渠道。
评论


























RSS