幻灯片
插件描述
幻灯片提供了一种为任何WordPress安装集成幻灯片的简便方法。
任何图像都可以通过从WordPress媒体页面中选取来加载到幻灯片中,即使已经
上传的图像也可以立即插入幻灯片中!
想要做一些疯狂的事吗?您可以根据需要创建和使用尽可能多的幻灯片,每种幻灯片都有
不同的图像,设置和样式。
功能
创建尽可能多的幻灯片,包含尽可能多的幻灯片图片slideText slidesYouTube视频slideResponsivePlace它在您网站的任何位置在同一页面上运行多个幻灯片更改动画和处理自定义以显示该访问者的老板
语言
保加利亚语(87% – bg_BG – 翻译 Ilko Ivanov )中文(65% – zh_CN – 翻译 Kevin Tell 和 Leo Newbiesup )捷克语(81 % – cs_CZ – 由Edhel翻译)荷兰语(100% – nl_NL – 翻译 Stefan Boonstra (那是我!))英语(100%)芬兰语(83% – fi – 由A. Nonymous翻译)法语(91% – fr_FR – 翻译 Romain Sandri )德语(99% – de_DE – 翻译马库斯·阿曼及其他人)希伯来语(53% – he_IL – 由Eli Segev翻译)意大利语(83% – it_IT – 翻译 Tecnikgeek )日语(82% – ja – 翻译 Michihide Hotta )挪威语(99% – nb_NO – 由A. Nonymous翻译)波斯语(100% – fa_IR – 翻译 W3Design )波兰语(83% – pl_PL – 由Wicher Wiater翻译)葡萄牙语(92% – pt_BR – 翻译 Piero Luiz 等)葡萄牙语(83% – pt_PT – 翻译 Filipe Catraia )俄语(100% – ru_RU – 翻译 Coupofy 和Dmitry Fatakov)Serbo-Croatian(91% – sr_RS – 翻译 Webhosting Hub )西班牙语(51% – es_ES – 翻译 Violeta Rosales )瑞典语(91% – sv_SE – 翻译ÅkeIsacsson和Wilhelm Svenselius)土耳其语(83% – tr_TR – 翻译者İlkerAkdoğan)乌克兰语(100% – uk_UK – 翻译 Coupofy )
项目委员会
检查目前即将推出的功能,错误修复和开发进度在幻灯片项目板上:
幻灯片项目板 – Trello.com
需要(未压缩)源代码?
在我的 GitHub 存储库中找到幻灯片项目的源代码。可以使用
Prepros 或 CodeKit 编译未压缩文件。
链接
Stefan Boonstra 幻灯片项目板 GitHub 预制
截图

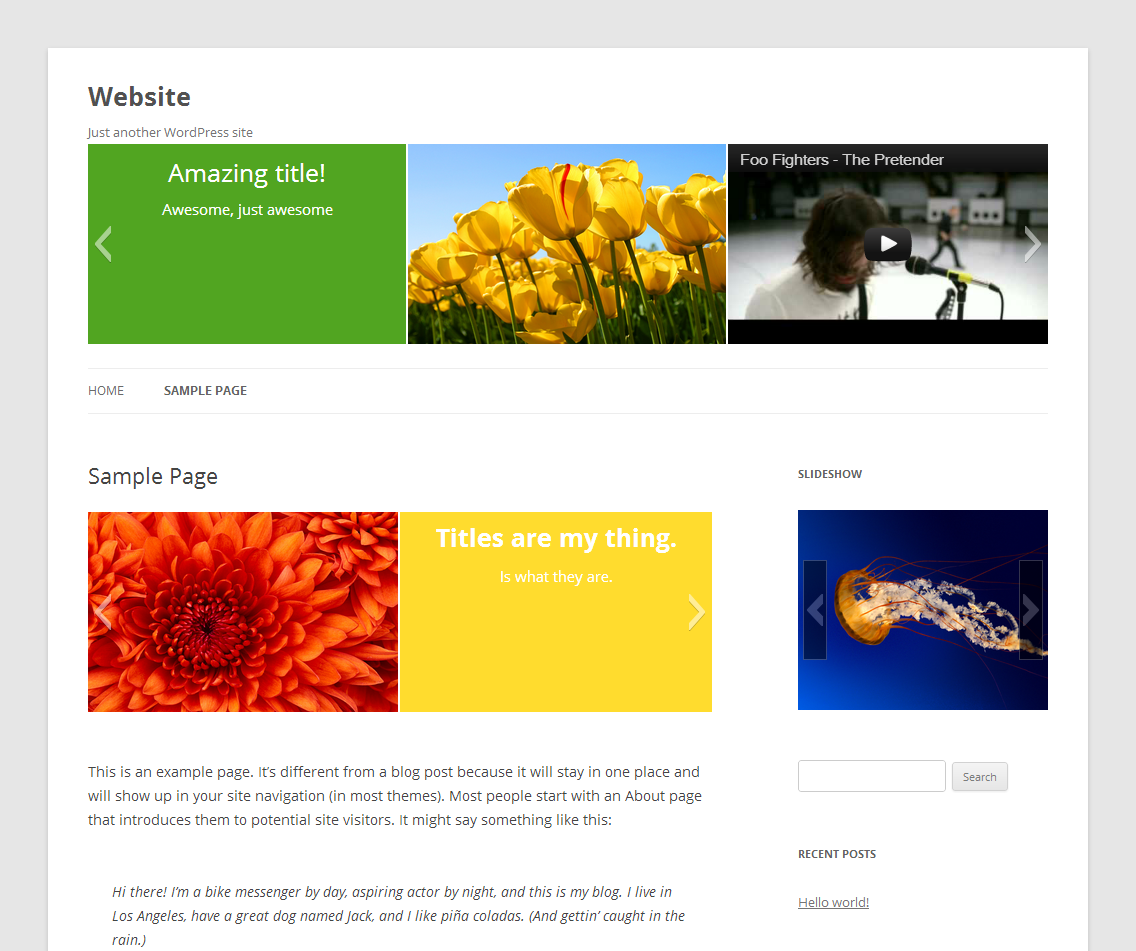
以下是默认幻灯片的外观。坐下来,喝啤酒,享受吧。

创建新的幻灯片。可以在此处设置特定于此幻灯片的幻灯片和设置。

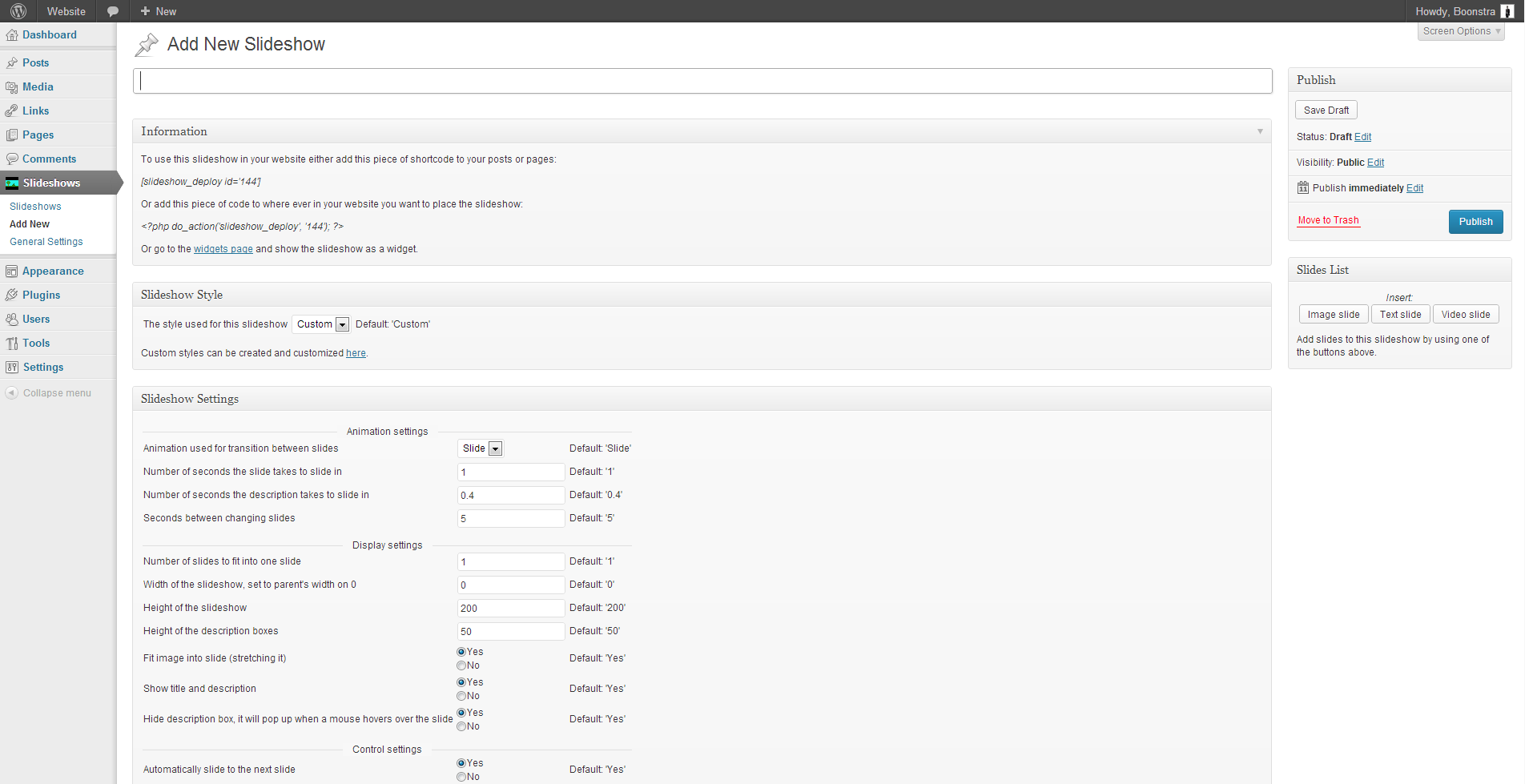
如果您还没有上传任何图片,t,您可以在WordPress媒体页面上执行此操作。

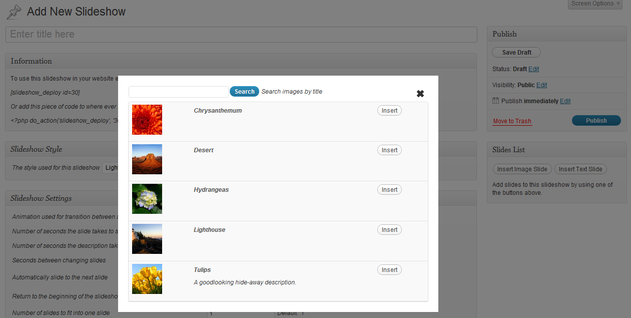
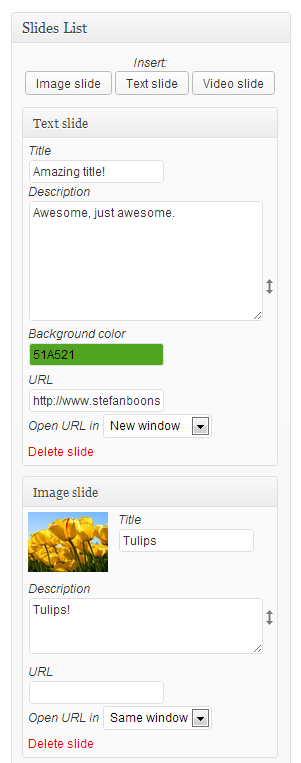
单击幻灯片列表中的“图像幻灯片”按钮,从WordPress媒体页面搜索和选择图像。 “插入”以将图像作为幻灯片插入。

您选择的图像可直接显示在幻灯片列表中,不要忘记保存!

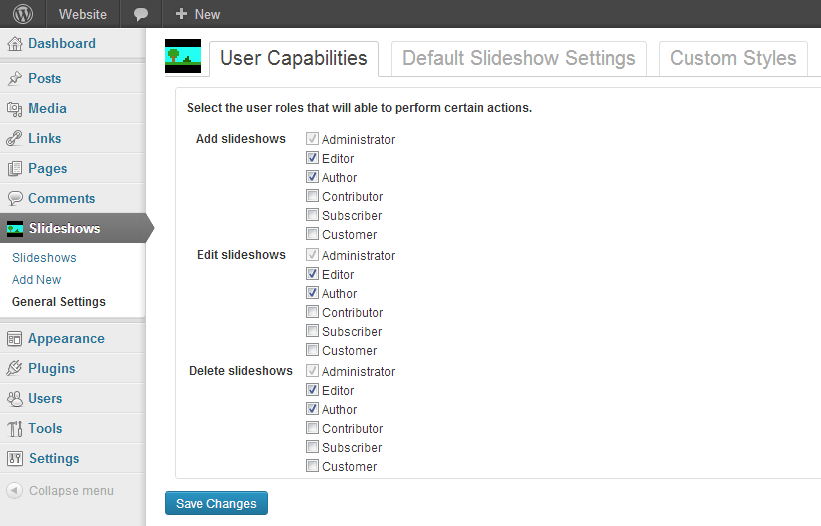
当您了解创建幻灯片的基本知识时,您可能需要更深入一点并查看在“常规设置”页面上。如上图所示,可以为用户角色授予权限,以便用户能够添加,编辑或删除幻灯片。

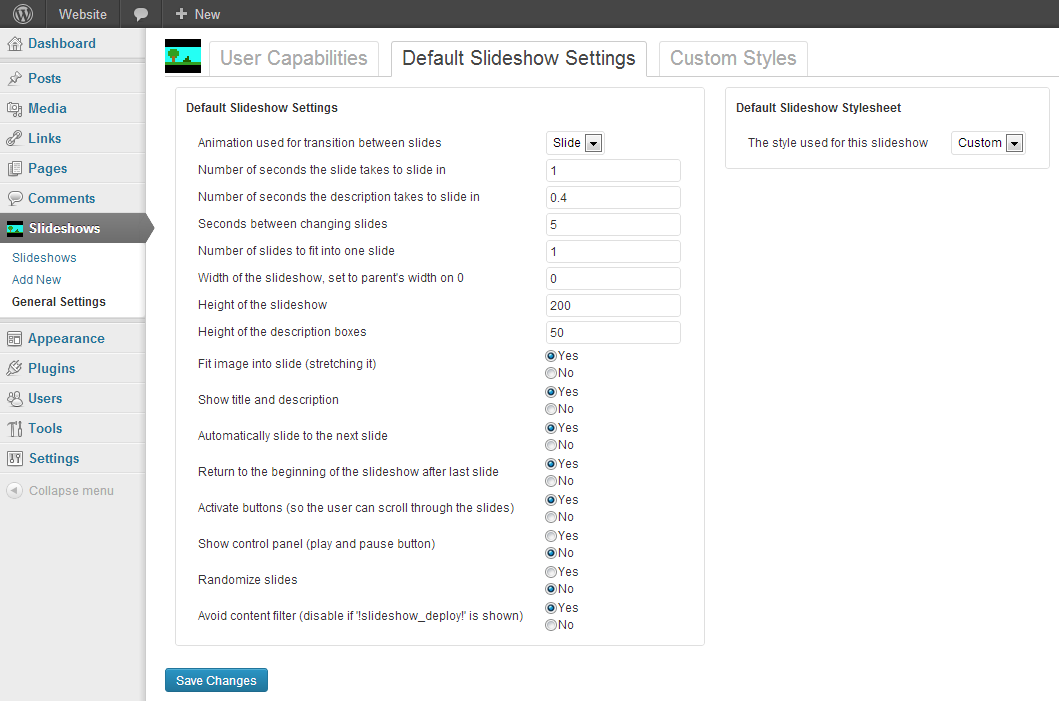
可在此处编辑默认幻灯片设置。新创建的幻灯片将从这些选项开始。

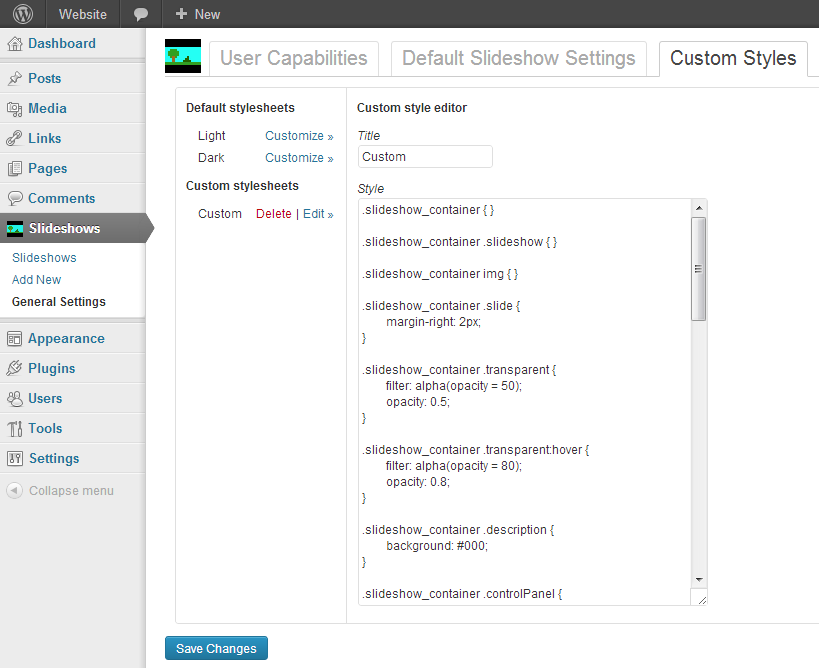
可在此处添加和自定义自定义样式。自定义样式可用于将一个或多个幻灯片样式设置为您自己的个人品味。
安装
通过WordPress.org插件目录安装幻灯片,或将文件上传到服务器。
激活幻灯片后,单击“幻灯片”并创建新的幻灯片。
单击“插入图像幻灯片”以插入图像幻灯片,将出现一个弹出窗口,您可以在其中搜索所需的
图像。单击“插入”插入图像。文字和视频幻灯片也一样,不要忘记保存!
转到帖子或页面,然后单击编辑器上方的“插入幻灯片”按钮。将出现一个弹出窗口,您可以在其中选择
新插入的幻灯片。你也可以使用您可以在幻灯片显示管理
面板中看到短代码或代码段,以便在您网站的任何位置部署幻灯片。使用小部件在您网站的侧栏
中显示您的任何幻灯片。
感觉像个先生。
FAQ
安装说明
通过WordPress.org插件目录安装幻灯片,或将文件上传到服务器。
激活幻灯片后,单击“幻灯片”并创建新的幻灯片。
单击“插入图像幻灯片”以插入图像幻灯片,将出现一个弹出窗口,您可以在其中搜索所需的
图像。单击“插入”插入图像。文字和视频幻灯片也一样,不要忘记保存!
转到帖子或页面,然后单击编辑器上方的“插入幻灯片”按钮。将出现一个弹出窗口,您可以在其中选择
新插入的幻灯片。您还可以使用幻灯片显示管理
面板中显示的短代码或代码段,在您的网站上的任何位置部署幻灯片。使用小部件在您网站的侧栏
中显示您的任何幻灯片。
感觉像个先生。
如何添加图像幻灯片?
单击幻灯片放映的“幻灯片列表”中的“图像幻灯片”按钮。将弹出一个屏幕,您可以
搜索已上传到您的WordPress网站的所有图像。如果要将新图像添加到
幻灯片,或者还没有任何图像,则必须先将它们上载到WordPress媒体页面。
如何更改幻灯片的设置?
就像您已经熟悉的帖子和页面一样,可以编辑幻灯片。转到
WordPress管理员中的“幻灯片”标签,您将看到一个s列表lideshows。如果您尚未创建幻灯片,可以通过在同一页面上单击
‘添加新’来实现。如果列表中有幻灯片,请单击要更改的幻灯片的标题
设置。在幻灯片的编辑页面上,您将能够找到一个标题为“幻灯片设置”的框,在此框中您
可以更改幻灯片的设置。
如果您要创建多个具有相同设置的幻灯片,但其设置需要与
默认设置不同,您可以通过转到“常规设置”页面来更改默认设置并单击
‘默认幻灯片设置’选项卡。新创建的幻灯片将从您在此处设置的设置开始。
如何自定义幻灯片的样式?
在您的WordPress管理页面上,转到“幻灯片”菜单项并单击“常规设置”,然后转到
“自定义样式”选项卡。在这里,您将看到默认样式表的列表,例如“Light”和“Dark”,以及自定义
样式表的列表;你创造的那些。
选择您要自定义的默认样式表,然后单击“自定义”以打开“自定义样式编辑器”。当
完成编辑后,单击“保存更改”并转到要用新创建的样式表设置样式的幻灯片。
在“幻灯片样式”框中,您现在可以找到并选择自定义样式表。您可以为多个
幻灯片设置样式表。
如果您已经创建了自定义样式表,则可以通过单击“编辑”进行编辑。您也可以点击
‘删除’将其删除。但请注意,删除的样式表无法检索且无法使用通过任何幻灯片
再见。
有些用户可以添加,编辑或删除幻灯片,但我不希望这样。我可以防止这种情况发生吗?
是的,你可以。在WordPress管理页面上,转到“幻灯片”菜单项并单击“常规设置”,然后转到
“用户功能”选项卡(如果您还没有)。此处列出了允许用户组执行某些
操作的权限。例如,要允许贡献者添加幻灯片,请单击“贡献者”
前面的框以授予他添加幻灯片的权限。
请注意,当您授予某人添加或删除幻灯片的权利时,您还将自动授予他或她
编辑幻灯片的权利,因为此权利是添加或删除幻灯片所必需的。反转的
情况也是如此。
幻灯片显示未显示
幻灯片显示主要在< / head>之后调用。 标记,表示脚本和样式表需要加载到网站的页脚
中。一个没有<?php wp_footer(); ?> 调用它的页脚将无法加载幻灯片的
脚本。
通常在幻灯片放映未显示时,页面上某处出现javascript错误,此错误导致
javascript中断。为了使幻灯片再次起作用,需要修复此错误。检查
打开谷歌浏览器或Firefox(安装了Firebug)是否有任何错误,然后按“F12”键。错误显示在控制台选项卡中。
为什么Internet Explorer在幻灯片放映上方显示大空格?
Internet Explorer是一个非常严格的浏览器,因此当幻灯片放映上方的大空白区域显示您的页面时,
可能包含一些无效的HTML。大多数时候HTML i无效通过将幻灯片的短代码或PHP代码段放入
锚标记(< a>< / a> )或段落标记(< p>< / p> ),而您只能在’div’元素
(< div>< / div> )中放置幻灯片。


























RSS