谷歌地图小工具 – 最佳谷歌地图插件
插件描述
厌倦了马车&缓慢的谷歌地图插件,需要几个小时来设置?使用Google地图小部件,您将拥有一个带有缩略图的完美地图。灯箱在几分钟内! 没有废话谷歌地图 – 我们知道你赶时间! 加入100,000多名快乐的Google地图用户。如果您已经切换到Gutenberg,请使用我们的免费 Google Maps Gutenberg Block 插件。
查看 Google Maps Widget网站上的一些示例,或者在Twitter @WebFactoryLtd 上给我们留言。
一般Google地图窗口小部件选项
titleaddress
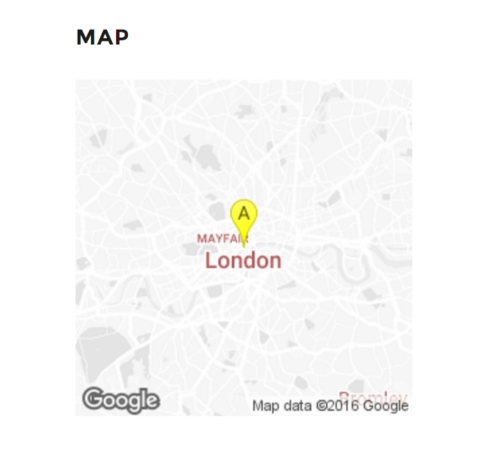
缩略图Google地图选项
Google地图窗口小部件缩略图使用Google地图静态地图API。它只在一个请求中加载整个谷歌地图,而其他谷歌地图插件加载它们需要20多个请求。这可确保您的网站尽快加载!
自定义谷歌地图大小 – 地图宽度& map height选择您喜欢的任何谷歌地图类型 – 路线图,卫星地图,地形图和&混合地图大量的谷歌地图配色方案 – 默认,明亮,gowalla,灰色,午夜,刷新,超轻,mapbox + 11额外& amp; PROZoom中的任何自定义谷歌地图样式levelpin typepin colorpin sizepin labelcustom地图图钉图标 – 任何图像都可以使用1500个+ PROlink类型的地图图钉库 – 灯箱地图,自定义URL,用交互式谷歌地图(PRO)替换缩略图,立即显示交互式谷歌地图(PRO)或禁用linkimage formatgoogle上方google maptext以上谷歌地图
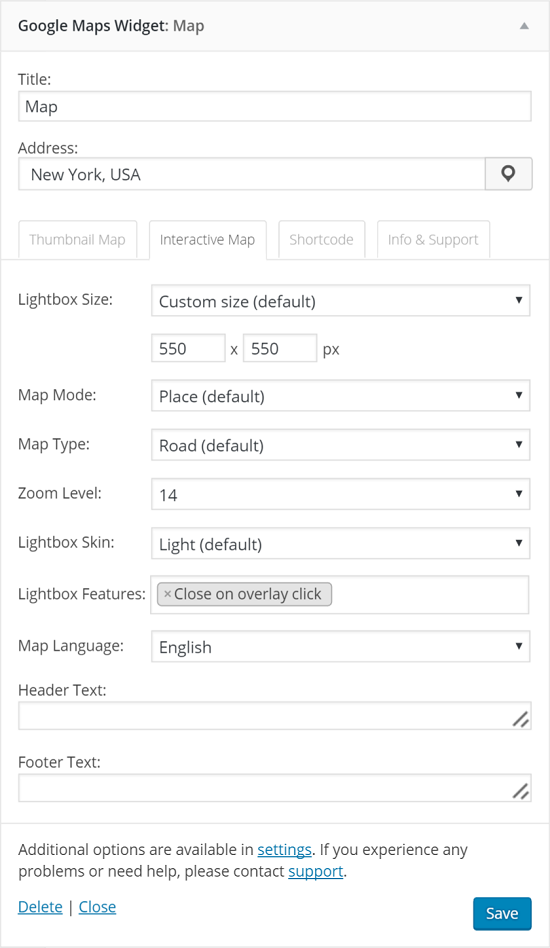
互动谷歌地图选项
如果您使用Google Maps Widget PRO,则交互式Google地图会加载到灯箱中或作为缩略图Google地图的就地替代品。它具有用户习惯的所有标准交互式谷歌地图功能。
灯箱尺寸 – 地图宽度&地图高度(在较小的屏幕上自动调整)或PROmap模式下的全屏地图 – 在PRO中放置+:方向,搜索,查看& google street viewmap type – road&卫星地图配色方案 – 15种地图样式& PROpins聚类中的任何自定义谷歌地图样式 – PRO featuremap zoom levellightbox skin – 在PROlightbox功能中亮,暗+ 20额外 – 关闭叠加点击,关闭esc键,关闭按钮&显示地图titlemap languageheader textfooter text
使用 [gmw id =“#”]
短代码短代码 ,您可以在任何页面,帖子或显示谷歌地图自定义帖子类型(PRO功能)
多个引脚
对Google地图上的引脚进行完全群集和过滤支持 – 网站上提供的演示您可以添加带有自定义标记的无限引脚对缩略图和交互式Google地图(PRO功能)的描述每个地图引脚都有以下选项:在地图缩略图和/或交互式地图上显示,设置自定义地图图钉图像,设置点击行为:打开自定义说明气泡,打开URL新的/相同的选项卡或什么都不做
PRO 版本的Google Maps Widget提供了50多个额外的功能和选项,包括多个地图引脚支持,地图引脚群集,引脚库,皮肤,导出,导入和小部件克隆功能,Google Analytics集成和p remium,美国的支持。在官方Google Maps Widget网站上阅读有关PRO版本的更多信息。
Showcase&其他人对Google Maps Widget
的评价查看Google地图窗口小部件的实时示例,在 Bitcatcha 上通过WordPressian在 Tidy Repo 上投票选出前100名列表作为“世界各地的服务器位置”得到良好支持的Google地图插件“通过 Web Smush 评论5/5> The Torque Mag 中的3个最佳Google地图插件之一”将Google地图添加到您网站的更简单方法“ 123> WP初学者 Design Crazed 列入前20个Google地图列表 InkThemes 显示使用Google Maps Widget是多么容易 IndexWP 调用它一个“方便的谷歌地图插件”用于在WordPress中添加谷歌地图的无痛指南由WHSR
谷歌地图小工具翻译(谢谢!) 英语 – 原创
Web factory Ltd 德国 – KarimbaFrench – KarimbaChines简化 – WyeohChinese传统 – WyeohDutch – ArnoUkrainian – Victor ShutovskiySerbian – Ogi Djuraskovic来自 FirstSiteGuide 俄语 – Ivanka
许可证信息
Select2 v4 ,行货在MIT Colorbox 1.6 下,在MIT 下获得许可屏幕截图
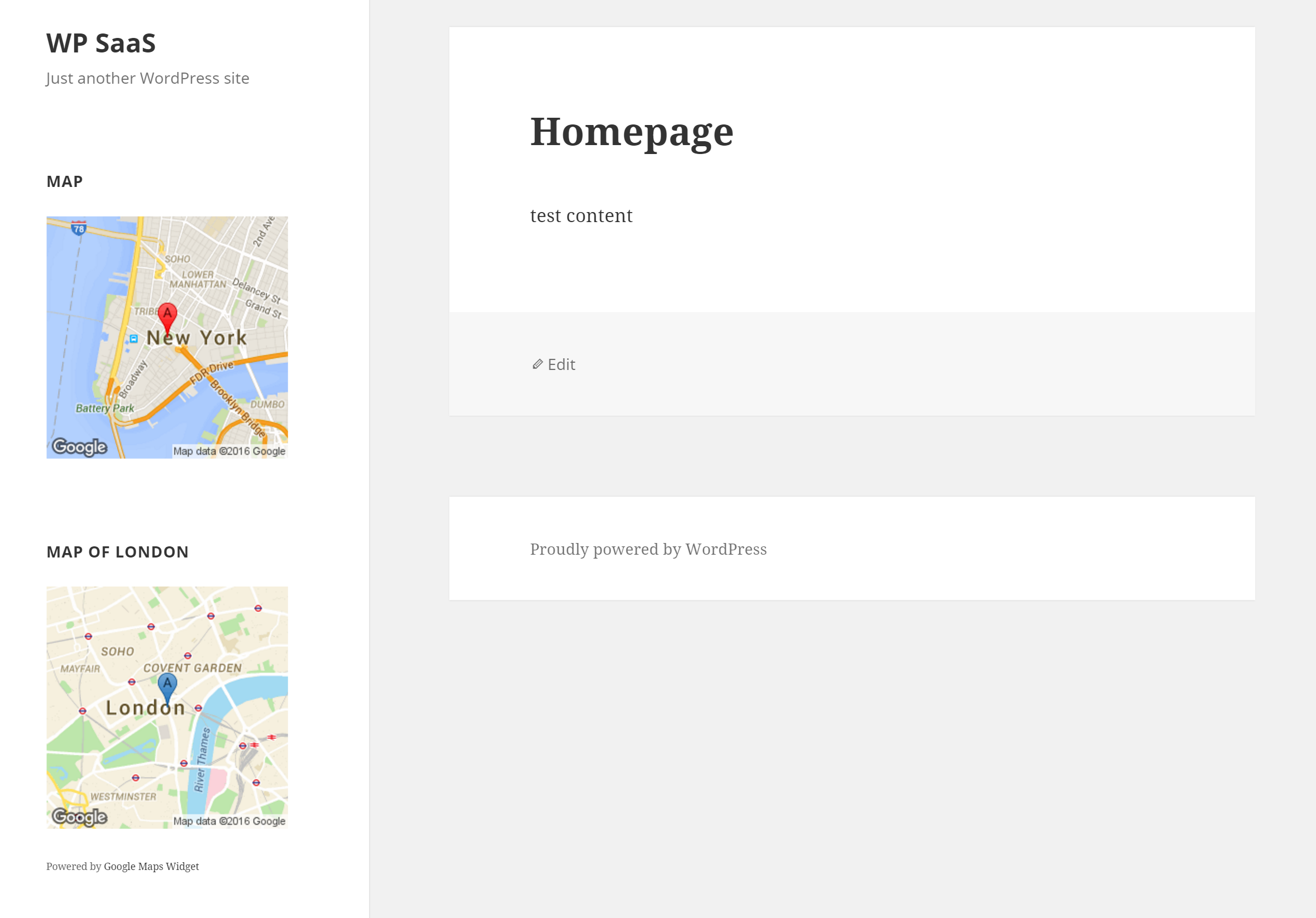
 简单&快速 – 你将在一分钟内完成一个伟大的谷歌地图
简单&快速 – 你将在一分钟内完成一个伟大的谷歌地图 缩略图地图显示为一个小部件,因为它只是一个图像加载速度超快(1个请求,约20KB)
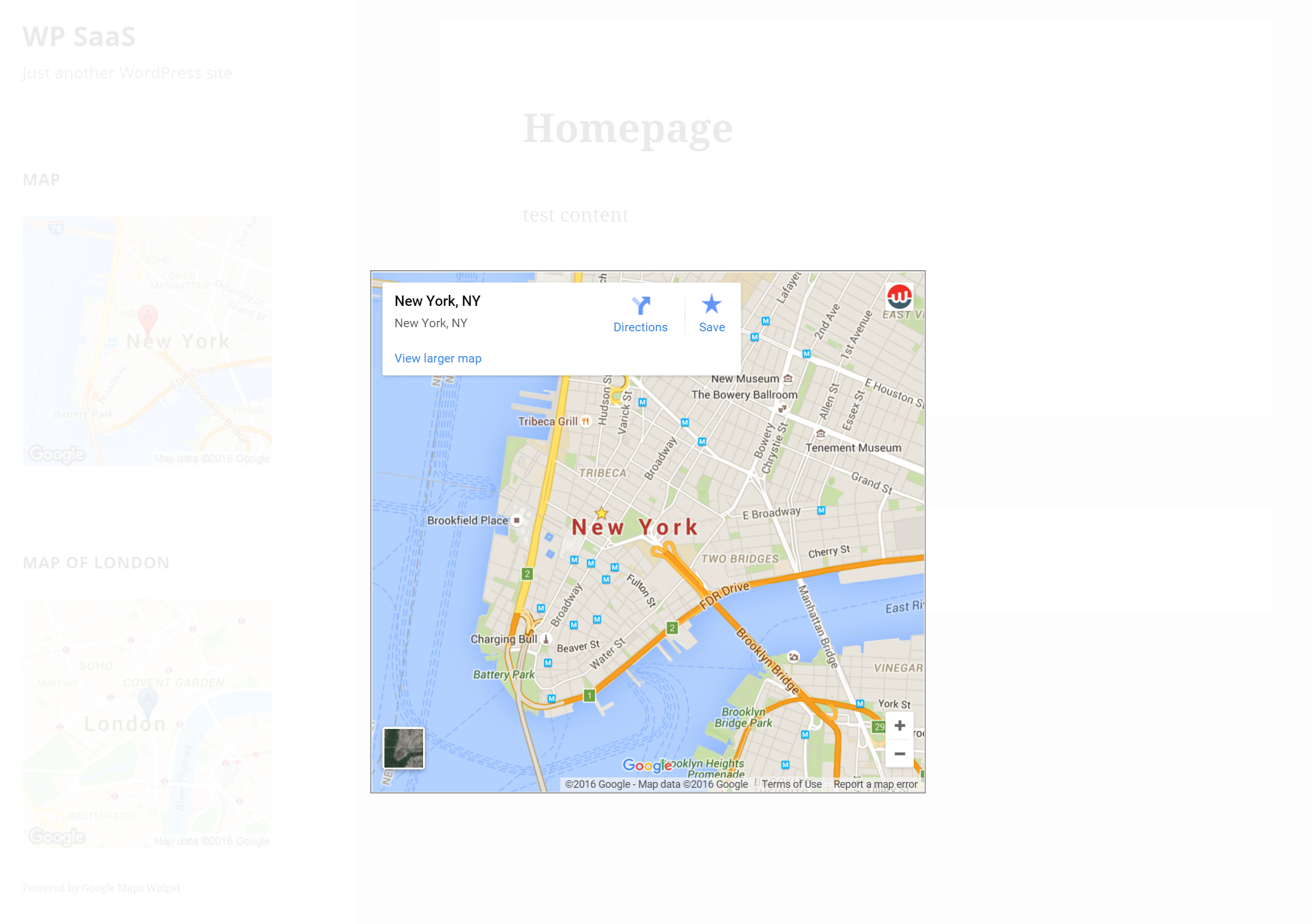
缩略图地图显示为一个小部件,因为它只是一个图像加载速度超快(1个请求,约20KB) 灯箱中提供了包含所有交互式功能的更大地图
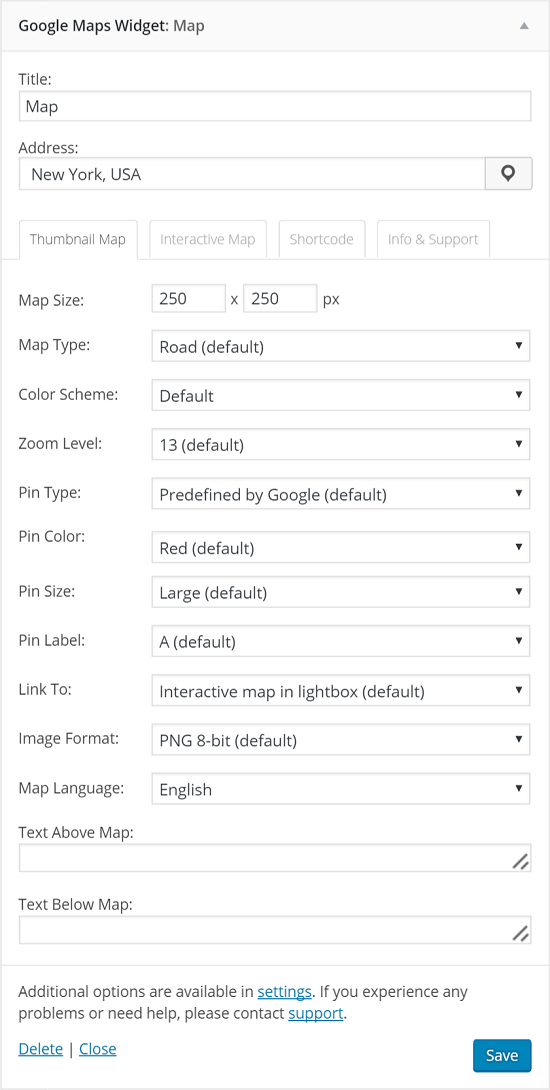
灯箱中提供了包含所有交互式功能的更大地图 窗口小部件选项 – 缩略图贴图
窗口小部件选项 – 缩略图贴图 窗口小部件选项 – 交互式地图
窗口小部件选项 – 交互式地图 窗口小部件选项 – 短代码
窗口小部件选项 – 短代码 缩略图 – 浅色方案
缩略图 – 浅色方案安装
按照常规例程安装Google Maps Widget 打开WordPress管理员,转到插件,点击添加NewEnter“Google Maps Widget”进行搜索,点击EnterPlugin将显示为列表中的第一个,点击“立即安装”激活&转到外观 – 窗口小部件配置谷歌地图窗口小部件
或者如果需要,手动上传 点击下载插件。解压缩并上传到
wp-content / plugin / 打开WordPress管理员 – 插件并点击谷歌地图窗口小部件插件旁边的“激活”配置外观下的谷歌地图窗口小部件 – 窗口小部件常见问题
这个插件是谁?
任何需要在5秒内在其网站上获得地图的人。
Google地图显示错误的位置
以不同的方式写入地址,或者更准确地说。确保输入街道,城镇和国家/地区名称。如有必要,输入lat / lng坐标而不是地址。使用数字表示法,例如:“40.7127,74.0059”
如何生成API密钥
我们知道创建Google Maps API密钥令人沮丧,但需要不到一分钟,这是Google需要的。
按照
向导步骤#1 – 使用任何Gmail帐户登录,单击下一步/使用默认设置&复制您在屏幕上看到的Google Maps API密钥;这是你需要的钥匙。然后使用向导步骤#2 ,从列表中选择相同的“我的项目”项目,就是这样。将密钥保存在Google Maps Widget设置中。 如果您想通过使用Google控制台中的“接受来自这些HTTP引荐来源(网站)的请求”选项来保护您的API密钥,请确保以这两种格式添加您的域:
* .mydomain.com / * 和 mydomain.com/* 并等待几分钟,直到Google进行必要的更改。 如果这对我们
如何创建Google Maps API密钥的详细指南没有帮助。 谷歌地图缩略图有效但点击
时灯箱无法打开你可能有两次Fancybox JS和CSS文件;一次由主题和第二次由谷歌地图Widget插件。删除一个文件实例。如果情况并非如此,那么您将遇到致命的JS错误,导致其他JS代码无法执行。在Firefox或Chrome中点击F12并查看调试控制台。如果有任何红线 – 这是一个致命的错误。
Google地图无效! Arrrrrrrrr
在
支持论坛中打开一个新主题,但请记住,支持是基于社区的,我们在业余时间执行此操作。 如何获得Google Maps Widget Pro?
只需访问
gmapswidget.com 并购买GMW PRO。提供年度和终身许可证。 我已经安装了插件,现在是什么?
在WordPress管理员中打开外观 – 窗口小部件并将Google地图窗口小部件添加到侧边栏。并确保按照如何生成Google Maps API密钥的说明进行操作。没有它,地图将无法运作。
如何在我的页面/帖子上放置Google地图?
要在您的网页或帖子中显示您的Google地图,只需复制提供的短代码并将其粘贴到您的网页或帖子中即可。此功能仅适用于GMW PRO。
我想使用Google地图,但没有WordPress
尝试
Nifty Maps – 适用于任何网站的综合地图生成器
评论


























RSS