侧栏小部件由CodeLights
插件描述


六个内置元素
1.模态弹出
模态弹出是一个对话框/弹出窗口,显示在当前页。当您想要添加一些特殊内容并同时保持原始内容清洁时,它是一个非常有用的工具。
特殊功能:
5个弹出尺寸可供选择。 7个非常棒的基于CSS3的显示/隐藏动画。 4弹出窗口触发:按钮单击,文本单击,图像单击和页面加载。
2.统计计数器
吸引访客注意力的绝佳工具可以用数字表示的数据,例如:您的销售额,已完成项目的数量或您的客户满意度指数。您可以设置初始值和最终值,当访问者到达计数器时,它将以最自然的方式进行动画处理:逐渐更改数字。
特色:
6种国际号码格式,包括中文和印度格式。 会计格式可用,其中负数用parenth构成eses。指定小数点后的数字量或使用没有小数部分的整数。 单个计数器中的多个数字,因此您可以将“0/0”设置为“24/7”,比如说,强调您的服务工作时间。 将任何内容设置为任何:甚至基于字母的字符串将以最自然的方式转换为另一个字符串。 简单易用:只需键入初始字符串和最终字符串,我们的智能脚本将完成剩下的工作。
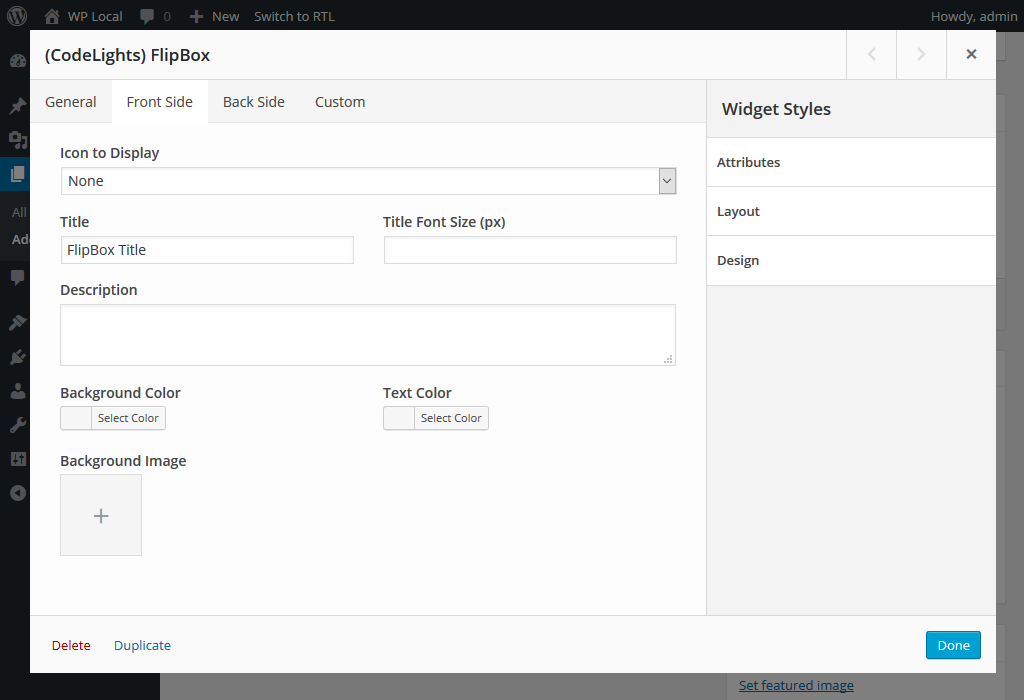
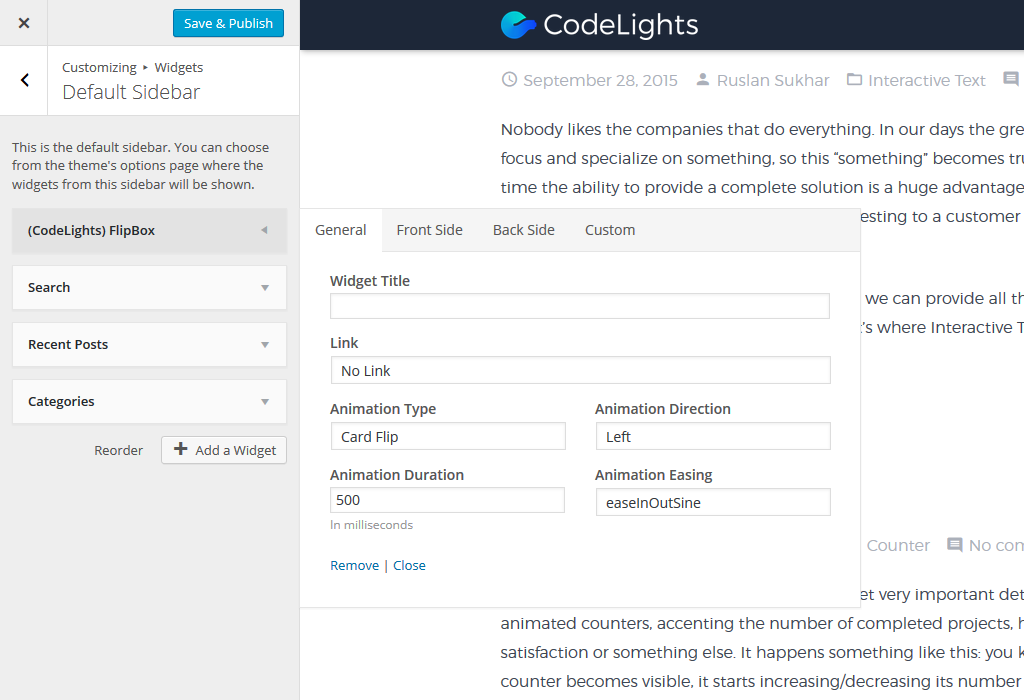
3. FlipBox
双面卡翻转显示其他信息,当你将鼠标悬停在它上面时。
特殊功能:
4种动画类型:卡片翻转,立方体倾斜,立方体翻转和盖子打开。每个动画的 8个动画方向 .100%基于CSS3的动画以提高性能。 最灵活的 FlipBox:34种不同的选择,但易于使用。
4.交互式文本
2015年的趋势元素:何时需要强调你擅长多种服务,你可以顺利改变服务名称部分的口号,其余部分保持不变。这只是这个元素如何被使用的一个很小的例子:语言的丰富性和它的用法是无限的!
特殊功能: 免费WordPress插件中只有
的。选择 5种漂亮的动画类型中的一种。改变不同不同步骤的句子部分。难以置信易于使用:只需键入所有句子状态,我们的智能脚本将完成其余的工作。
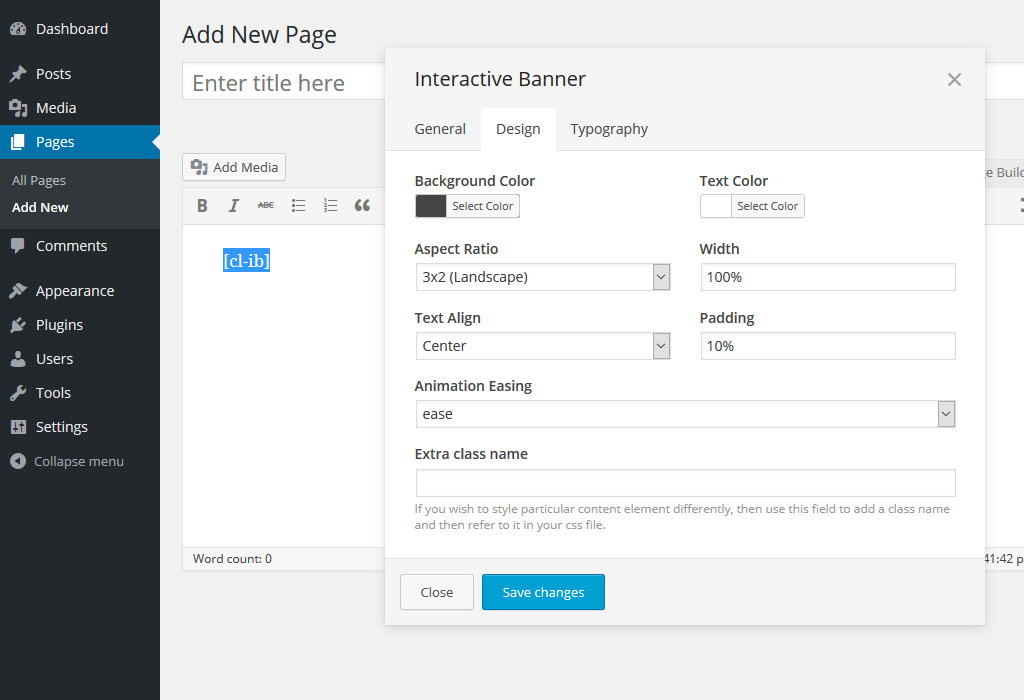
5.交互式横幅
由优秀CSS动画提供支持的元素,可用于访问所需页面的访问者甚至展示一些产品列表。某些动画会显示其他数据,可用于突出显示重要细节或号召性用语。
特殊功能:
10个令人敬畏的动画。可调整响应行为。难以置信可自定义:18个选项,但易于使用。
6.推荐
分享当前客户的绝佳工具体验新访客,并再次强调您的可信度。
特殊功能:
3个推荐类型:报价,扫描文档和视频。 5引用布局。您可以指定作者来源以获得更好的可信度。
……还有更多元素即将到来!
以您喜欢的方式使用
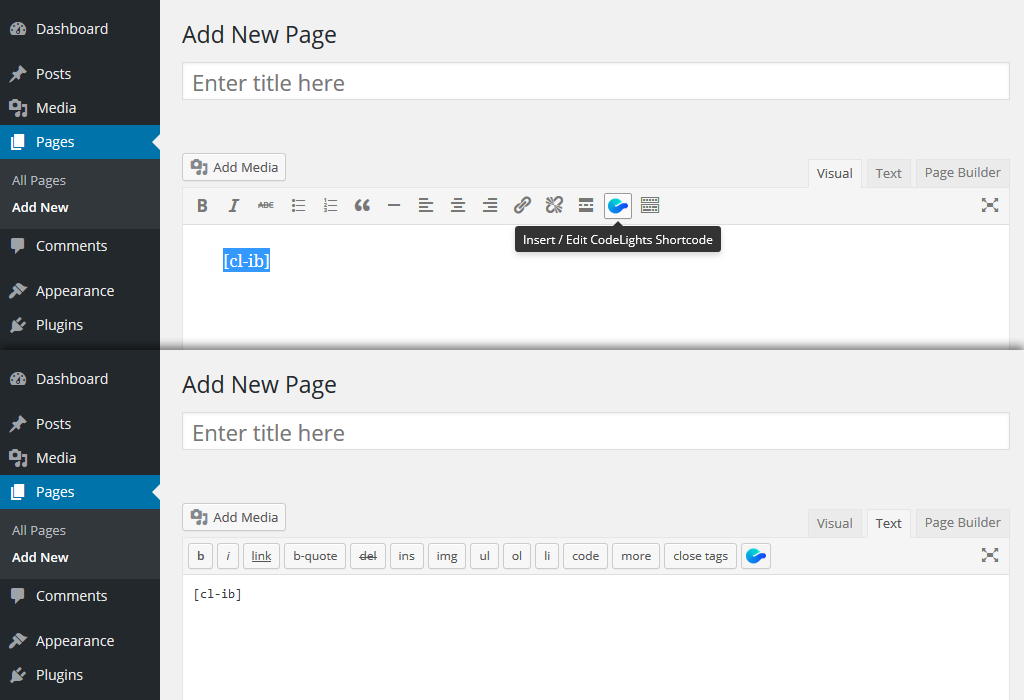
Shortcode Builder
在视觉和文本模式下,您都会看到一个额外的按钮,可帮助您创建和编辑短代码使用方便的选项卡表单。
在几秒钟内创建和修改所需的元素!
检查屏幕截图或下载插件以获取更多详细信息。
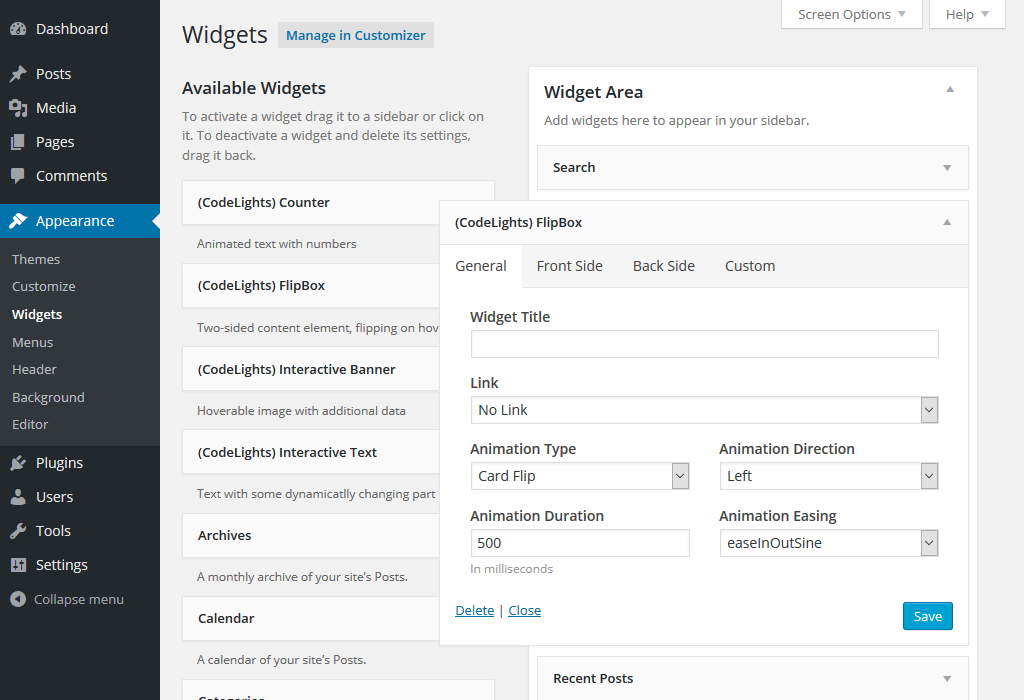
边栏窗口小部件
在从管理页面和自定义程序模式创建和编辑侧边栏窗口小部件时,使用方便的丰富控件。最后一个选项可帮助您立即预览更改。
检查屏幕截图或者下载插件以获取更多详细信息。
……更多支持的编辑即将到来!
屏幕截图
 使用SiteOrigin面板构建器
使用SiteOrigin面板构建器 用于生成和修改短代码的特殊按钮
用于生成和修改短代码的特殊按钮 使用直观易用的编辑器
使用直观易用的编辑器 从管理页面
从管理页面 编辑侧边栏窗口小部件从自定义程序
编辑侧边栏窗口小部件从自定义程序支持怎么样?
如果您的票证是关于某个系统问题,可以在具有标准WordPress主题的干净安装上复制而且没有打开其他插件,我们将很乐意为您提供帮助!对于这种情况,请提供详细的问题说明,以便我们可以复制它,而无需其他问题。
如果您对使用或其他方面有疑问,请随时提出!文档即将推出。
如果您想进行一些自定义修改,目前最好雇用一个单独的开发人员(或者如果可以的话,自己进行这些修改)。
该插件支持哪些浏览器?
前端:IE10 +;两个最新版本的Chrome,Safari,FireFox和Opera。
后端(编辑):Edge,两个最新版本的Chrome,Safari,FireFox和Opera。
评论


























RSS