LSX Blocks Plugin
插件描述
新的Gutenberg编辑器就在这里,随之而来的是新的基于块的页面构建器。
我们已经构建了这些内容块,您只需将它们拖放到编辑器中,配置您的愿望就可以了!
LSX块入门
登录到WordPress网站的后端。导航到仪表板中的“插件”项。选择“添加新”。在插件搜索中搜索“LSX块” bar.Once你看到LSX Blocks插件,选择“Install”。激活插件。就是这样,您现在可以在构建新帖子或页面时使用LSX块!
寻找有关设置各个块的更多信息?查看我们的块文档,了解有关使用块的完整细分。
LSX块当前包括以下块:
转发后块 – 块演示容器块 – 块演示内联通知块 – 块演示 Accordion Block – Block Demo Block Block – Block Demo Call-To-Action Block – Block Demo Button Block – Block Demo 分频器块 – 块演示作者配置文件块 – 块演示块帽块 – 块演示卡块 – 块演示块英雄图像(横幅) ) – Block Demo
LSX Block Help&支持
如果您遇到LSX Blocks Plugin问题,请在 Github问题页面上记录您遇到的任何错误问题。
有助于LSX块插件
如果您是一名发现错误并进行修复的开发人员,或者只是想要扩展我们的核心插件的功能,我们将乐意接受您的贡献!访问Github 上的 LSX Blocks Plugin并提交一份Pull Request,其中包含您的更新。
Credit
LSX Blocks插件是使用 Atomic Blocks 开发的。
屏幕截图





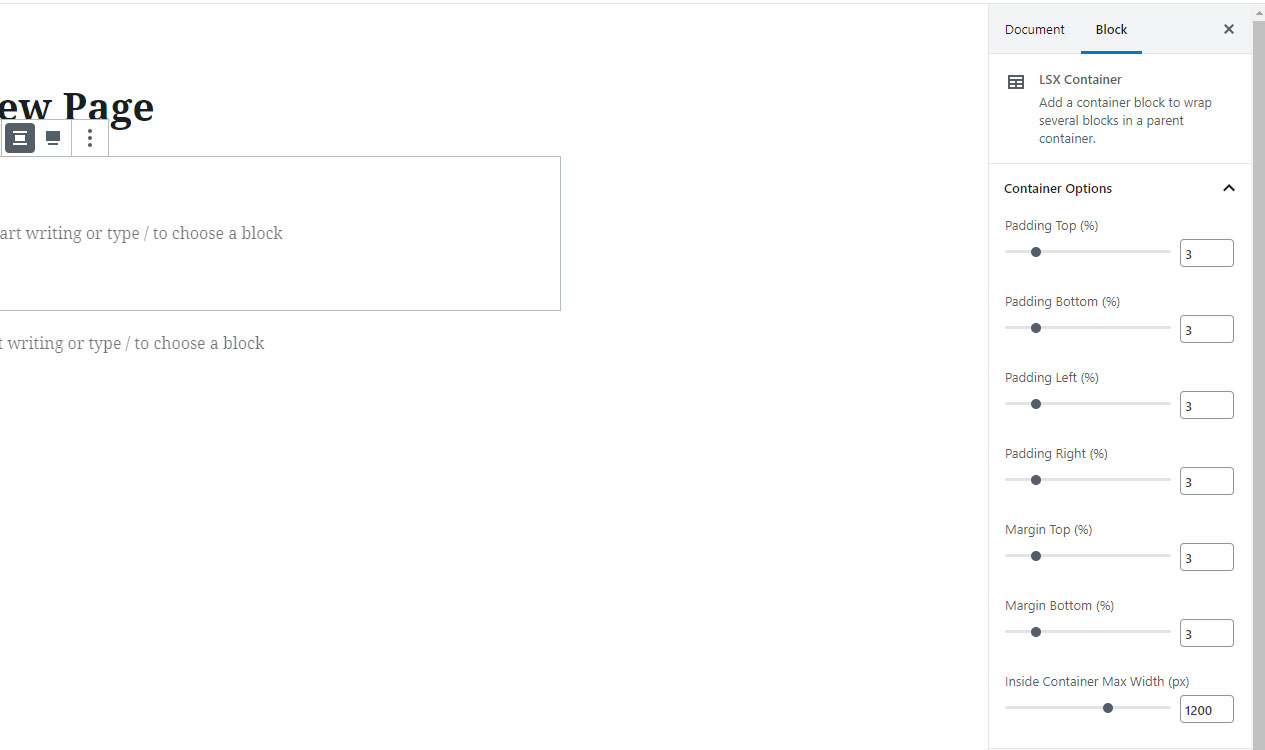
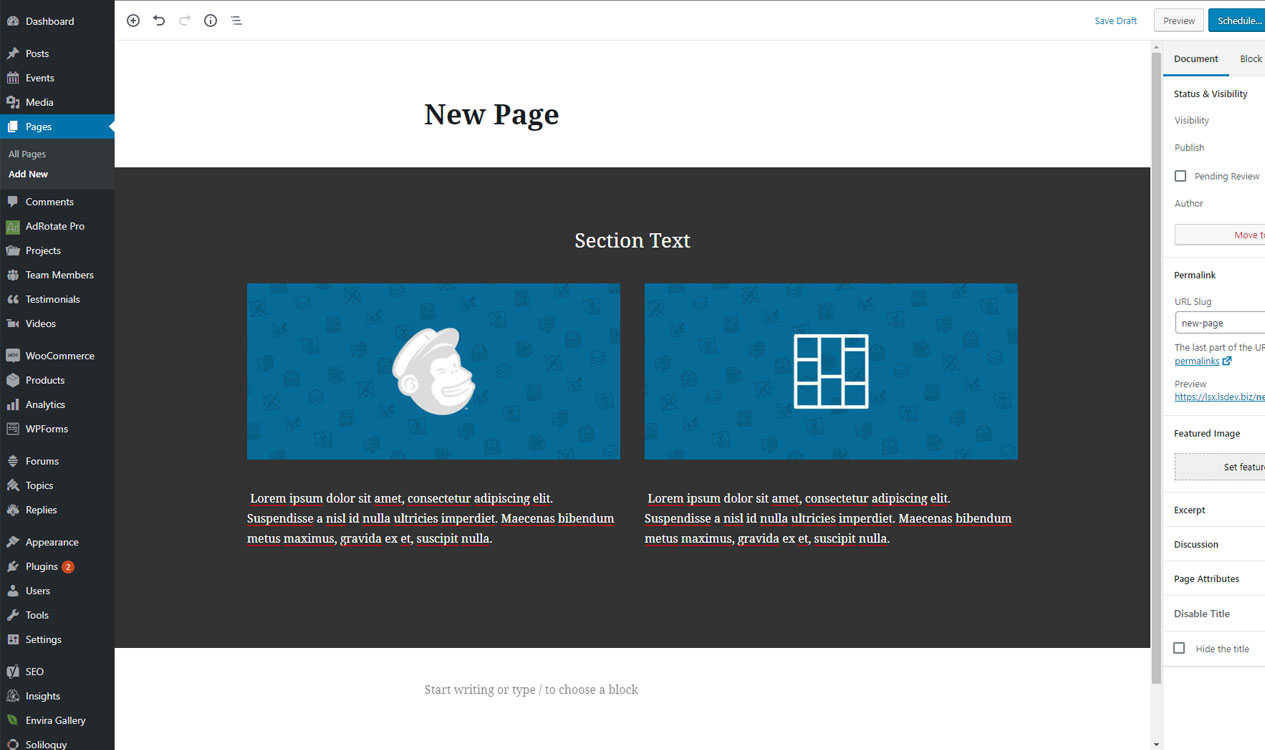
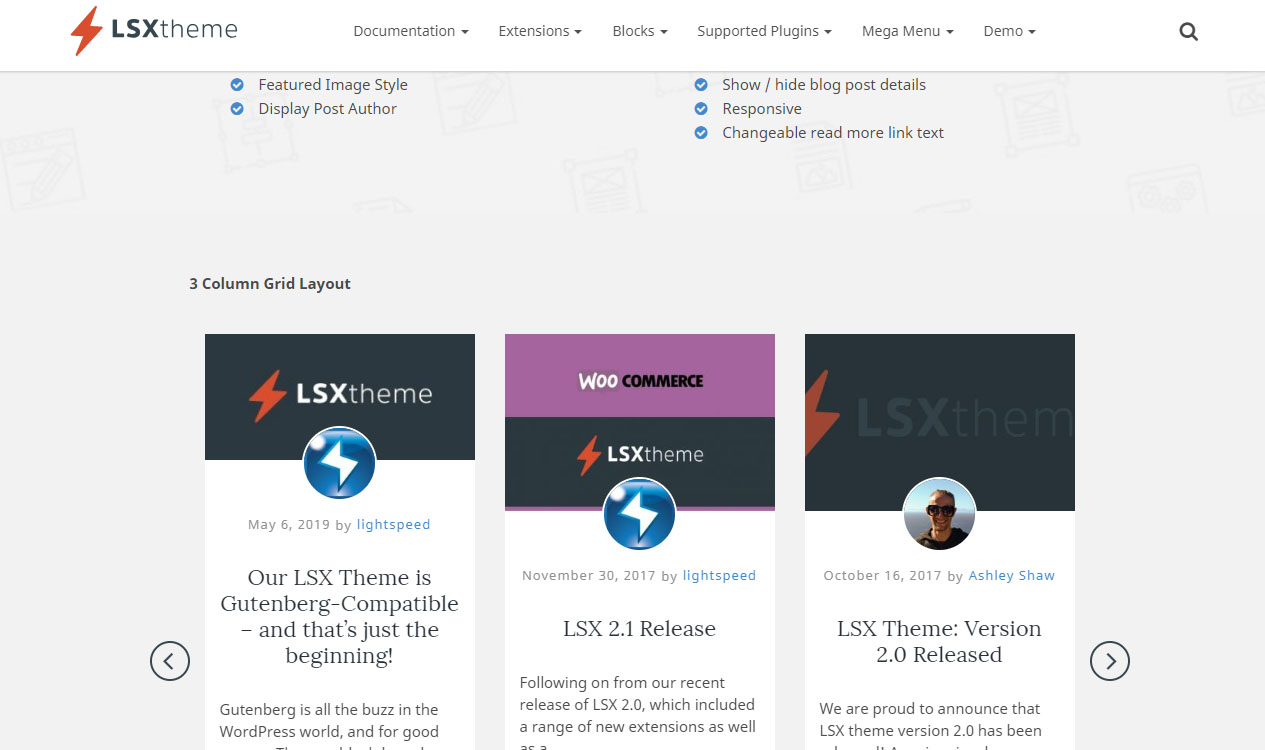
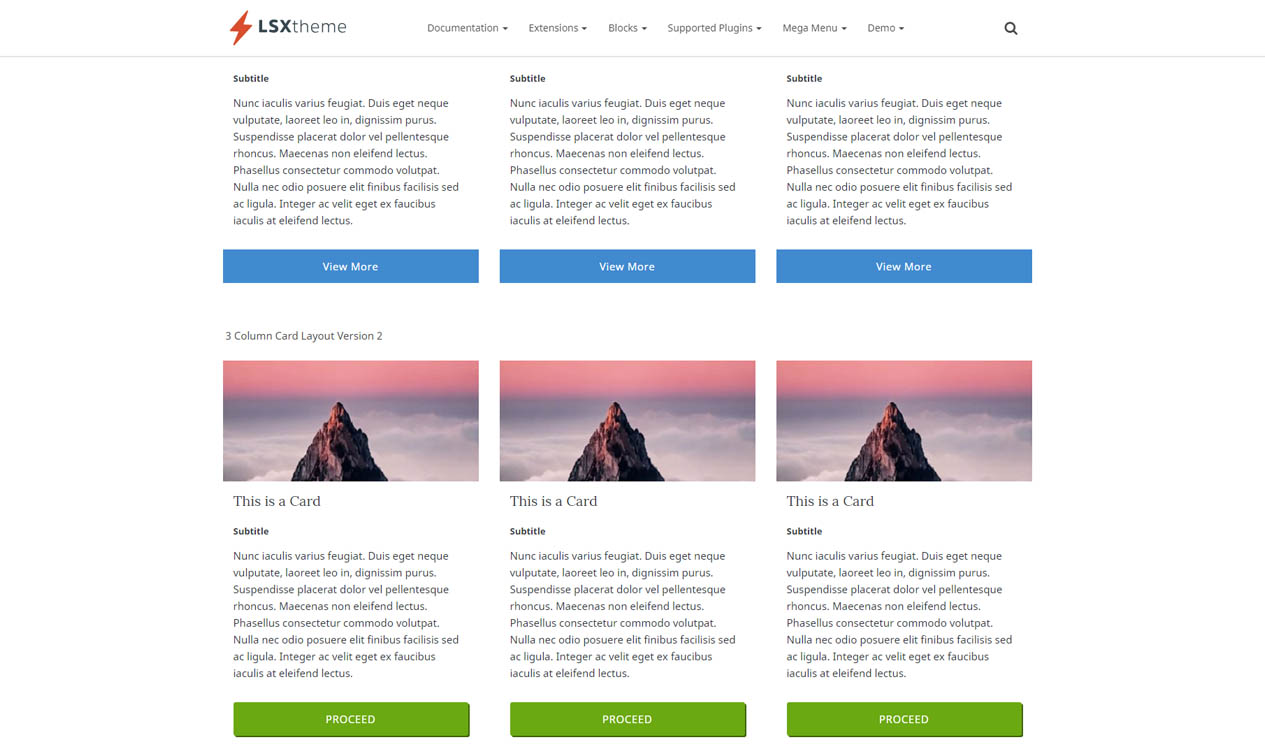
块
这个插件提供了9个块。
lsx-blocks / lsx-containerLSX Containerlsx-blocks / lsx-accordionLSX Accordionlsx-blocks / lsx-buttonLSX Buttonlsx-blocks / lsx-card-boxLSX Card Boxlsx-blocks / lsx-post-gridLSX Post Gridlsx-blocks / lsx- ctaLSX调用Actionlsx-blocks / lsx-spacerLSX Dividerlsx-blocks / lsx-post-carouselLSX Post Carousellsx-blocks / lsx-banner-boxLSX Banner(Hero Image)


























RSS