窗口小部件CSS类
插件描述
窗口小部件CSS类使您能够向WordPress窗口小部件添加自定义类和ID
请注意,此插件不允许您输入自定义CSS。您需要编辑主题的style.css或添加另一个允许您输入自定义CSS的
插件。
此插件还向窗口小部件添加了其他类,以帮助您更轻松地设置样式:
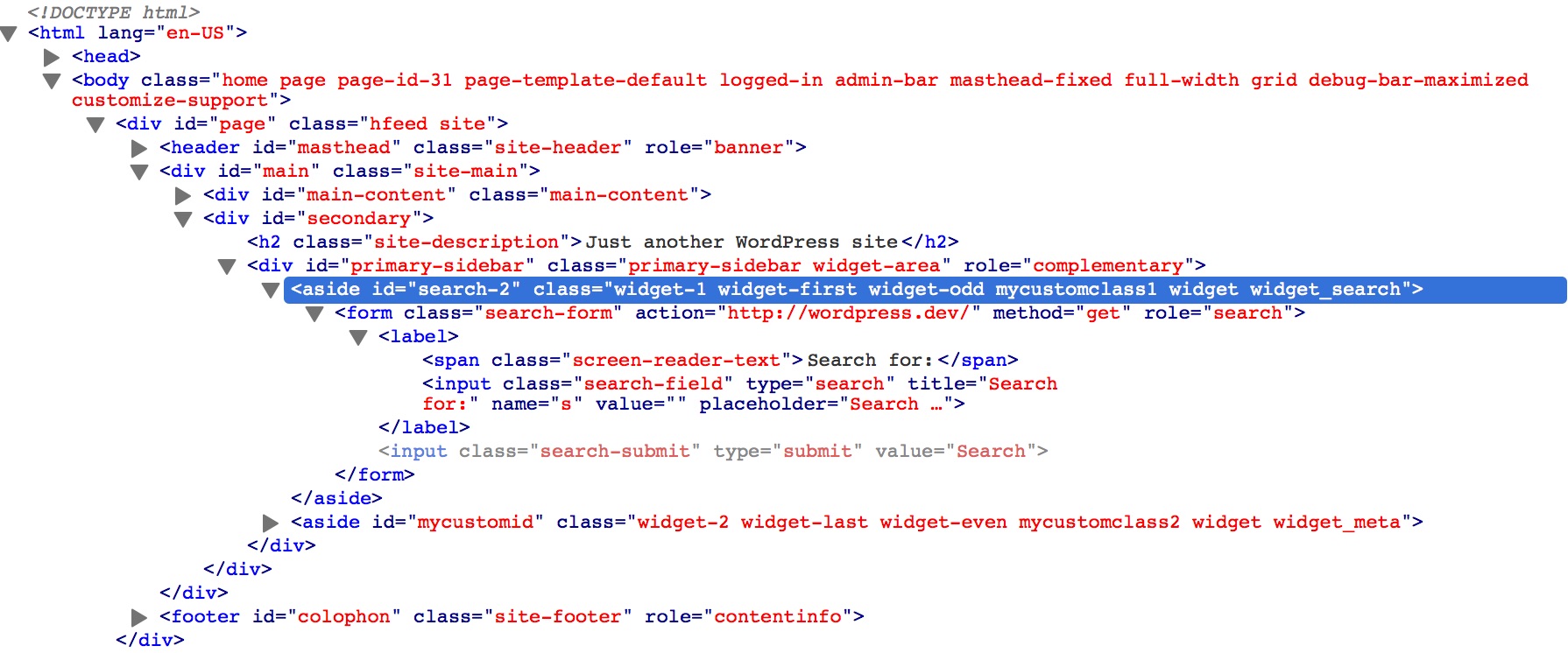
widget-first:添加到sidebarwidget中的第一个窗口小部件 – 最后:添加到sidebarwidget中的最后一个小部件 – odd:添加到sidebarwidget中的奇数小部件 – 甚至:添加到sidebarwidget中的偶数小部件 – #:添加到每个小部件,例如widget-1,widget-2
功能
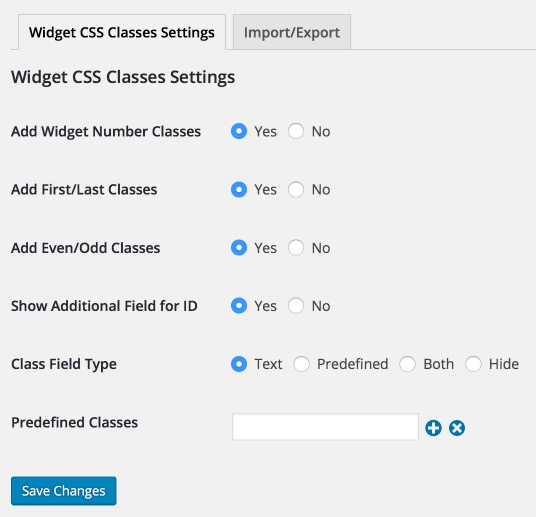
向窗口小部件添加文本字段以定义类您可以通过在它们之间放置空格来指定多个类可选地添加具有预定义类的复选框可选地添加文本字段以向窗口添加ID将第一个和最后一个类添加到第一个和最后一个窗口小部件实例在侧边栏中向窗口小部件添加偶数/奇数类向窗口小部件添加数字类完全可翻译多站点兼容与窗口小部件逻辑,窗口小部件上下文和WP页面窗口小部件插件兼容有自定义输出的过滤器和挂钩,包括类名
鸣谢
将自定义CSS类添加到WordPress小部件 添加.first& .last CSS类自动添加到WordPress小部件小部件上下文兼容性修补程序由 Joan Piedra提供斯洛伐克翻译由Branco提供 WebHostingGeeks.com 添加了波兰语翻译,斯洛伐克语翻译文件由重命名TomaszWesołowski西班牙语翻译 Maria Ramos at WebHostingHub Serbo-Croatian翻译 Borisa Djuraskovic在WebHostingHub 荷兰语翻译和预定义类修复由 Jory Hogeveen在Keraweb 俄语翻译由НаталияЗавьяловаSwedish翻译 Olle Gustafsson 修复ID通知RicardoLüders
屏幕截图




安装
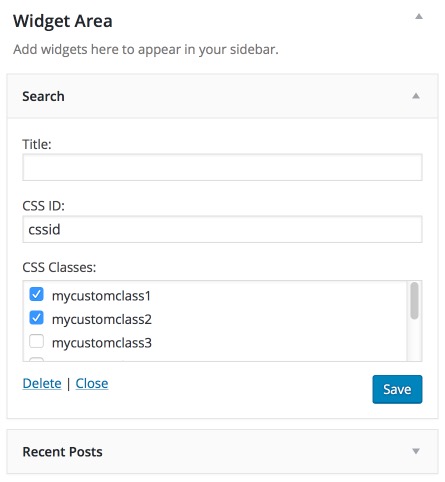
上传文件夹 / widget-css-classes / 到 / wp-content / plugins / 目录通过WordPressConfigur中的插件菜单激活插件e 设置>下的设置小组件CSS类访问外观>窗口小部件添加或更改窗口小部件的自定义类和ID。在所需的侧边栏中展开相应的窗口小部件。您将看到标记为 CSS类的字段。根据您的设置,这将是一个文本字段和/或复选框。如果您使用文本字段,您可以通过用空格分隔来输入多个类名。如果您启用了id字段,您将看到一个文本名为 CSS ID 的字段。
常见问题
为什么我的小部件中没有显示课程?
您需要确保在活动主题的 register_sidebar 函数中为 before_widget 和 after_widget 定义了HTML元素,
通常位于您的主题的functions.php( /wp-content/themes/yourtheme/functions.php )。
此HTML元素必须具有class和id属性。如果 before_widget 和 after_widget 为空,则此插件无效。
示例:
register_sidebar(数组(
'name'=>'补充工具栏',
'before_widget'=>'< div id =“%1 $ s“class =”widget%2 $ s“>',
'after_widget'=>'< / div>',
'before_title'=>'< h2 class =”widget- title“>',
'after_title'=>'< / h2>'
));
如何为自定义类添加CSS?
有两种方法:
编辑主题的style.css文件(通常位于 / wp-content / themes / yourtheme / )。使用简单自定义CSS等插件。如何导出设置?
您可以从设置>导出设置。小部件CSS类>导入/导出。
如果发现错误该怎么办?
请在GitHub 上提交错误报告。


























RSS