WP-Polls
插件描述
WP-Polls可通过模板和CSS样式进行定制,有很多选项供您使用选择确保WP-Polls以您想要的方式运行。它现在支持多种答案选择。
构建状态
开发
https://github.com/lesterchan/wp-polls
积分
捐款
我花了大部分空闲时间创建,更新,维护和支持这些插件,如果你真的很喜欢我的插件并且可以节省几美元,我将非常感激。如果没有任何义务,请随意使用它。
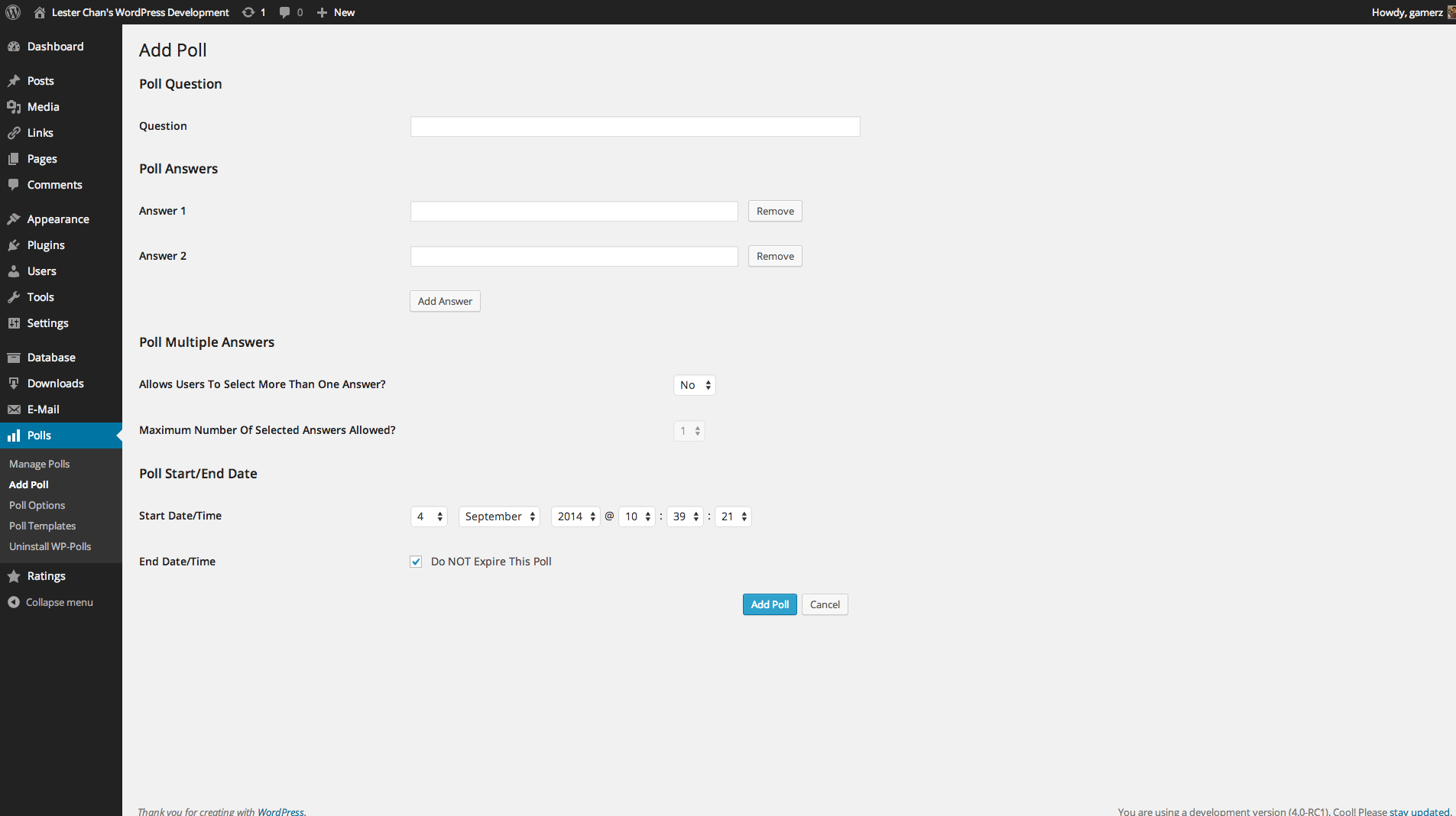
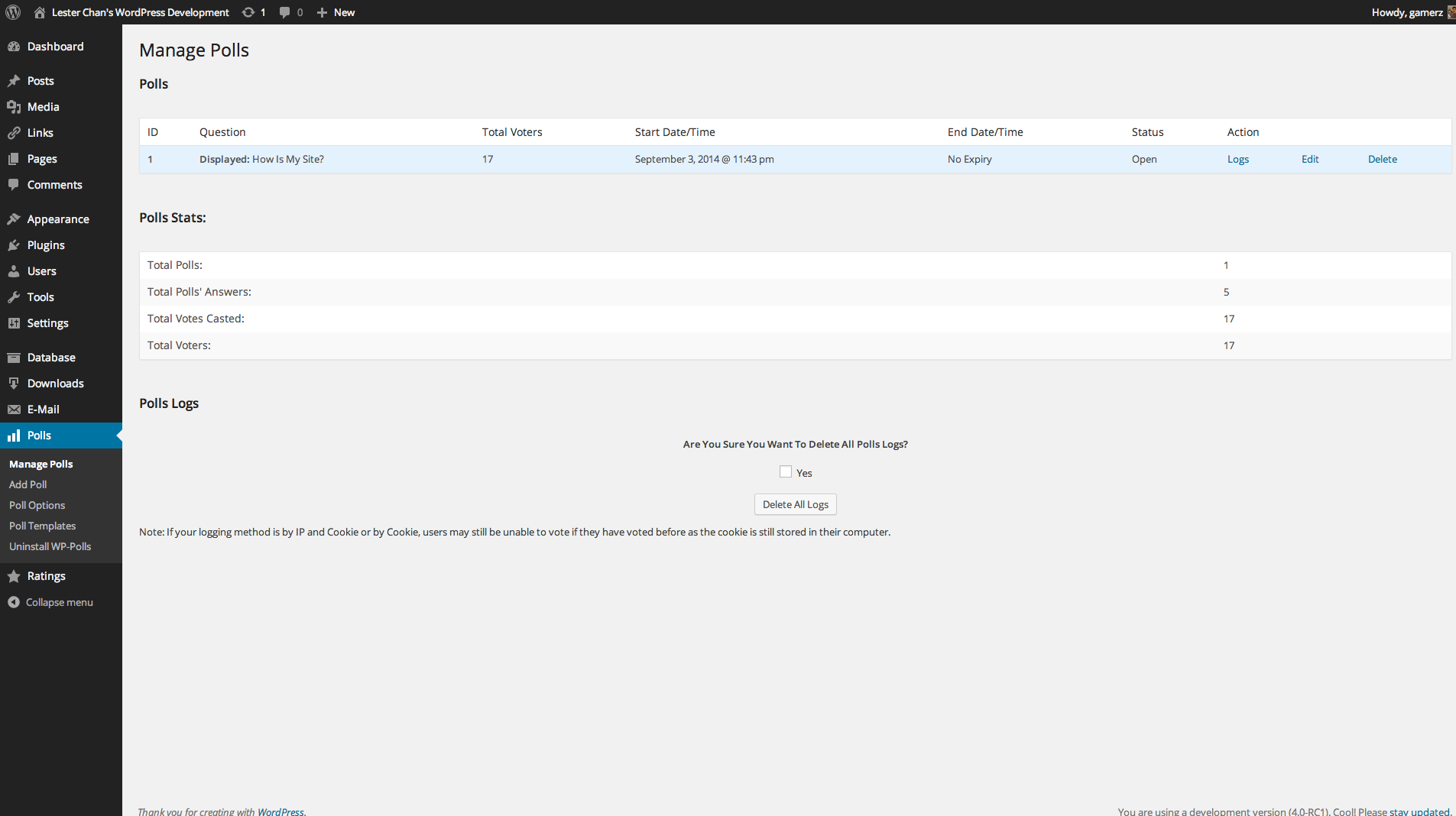
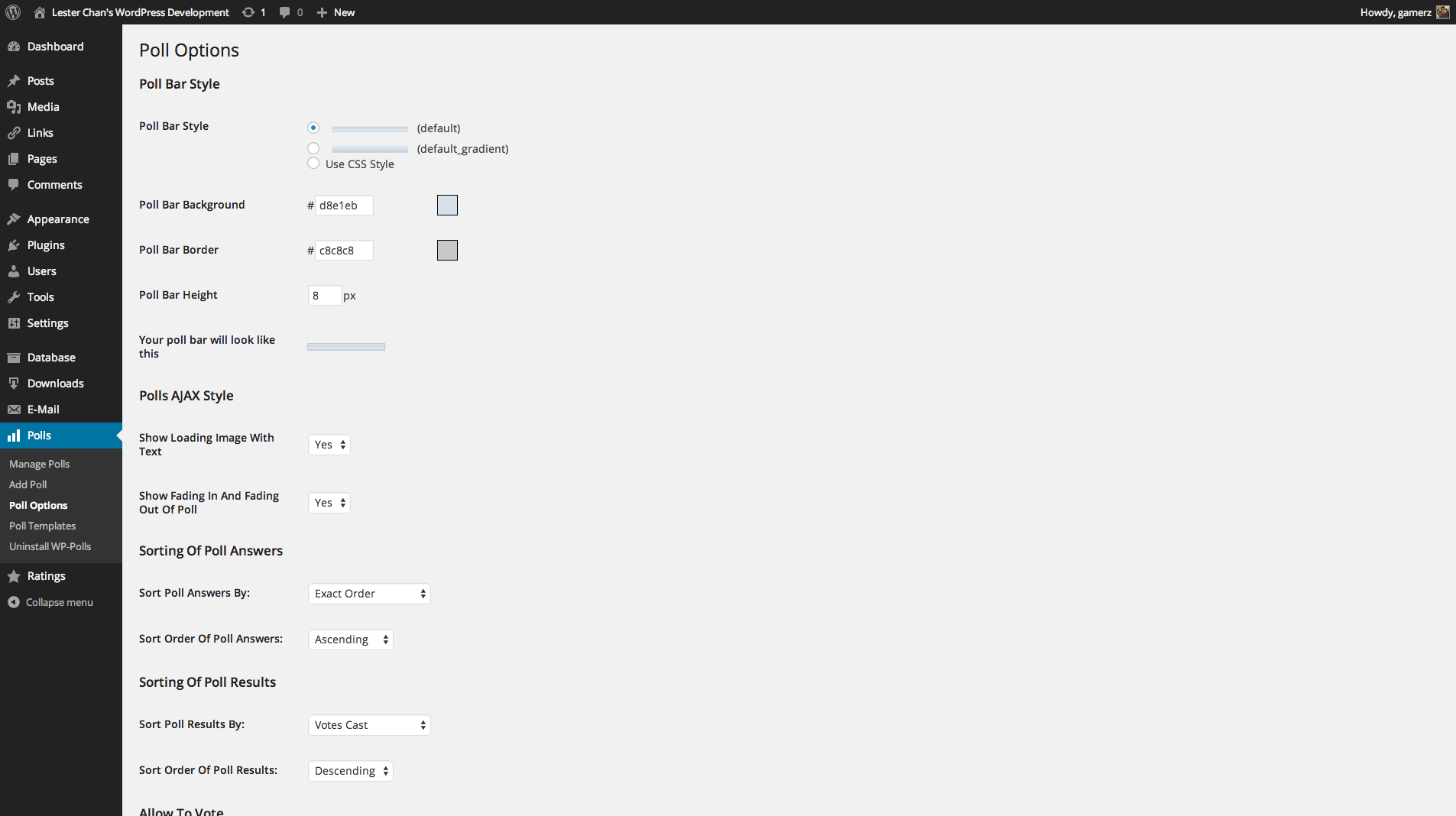
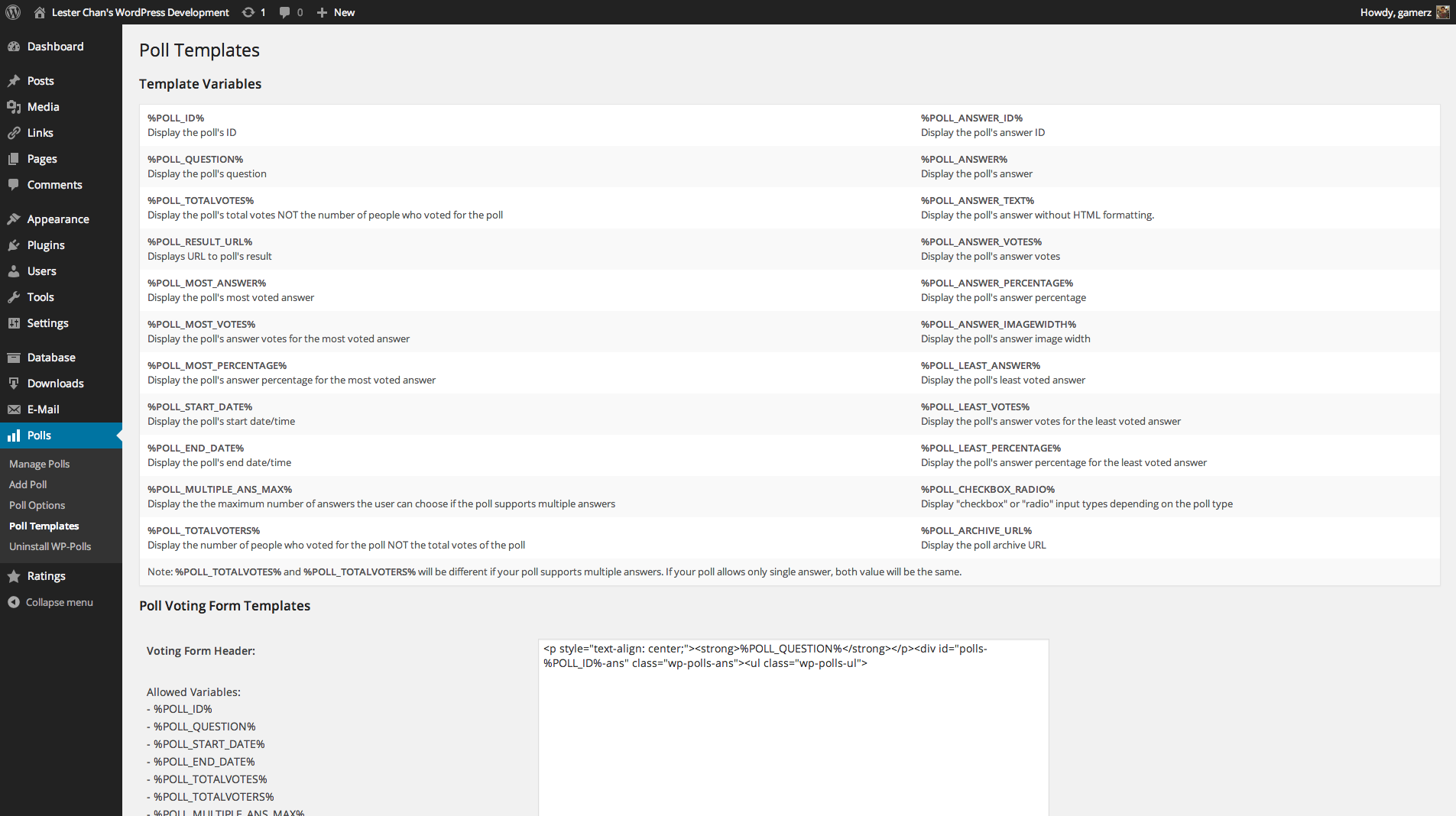
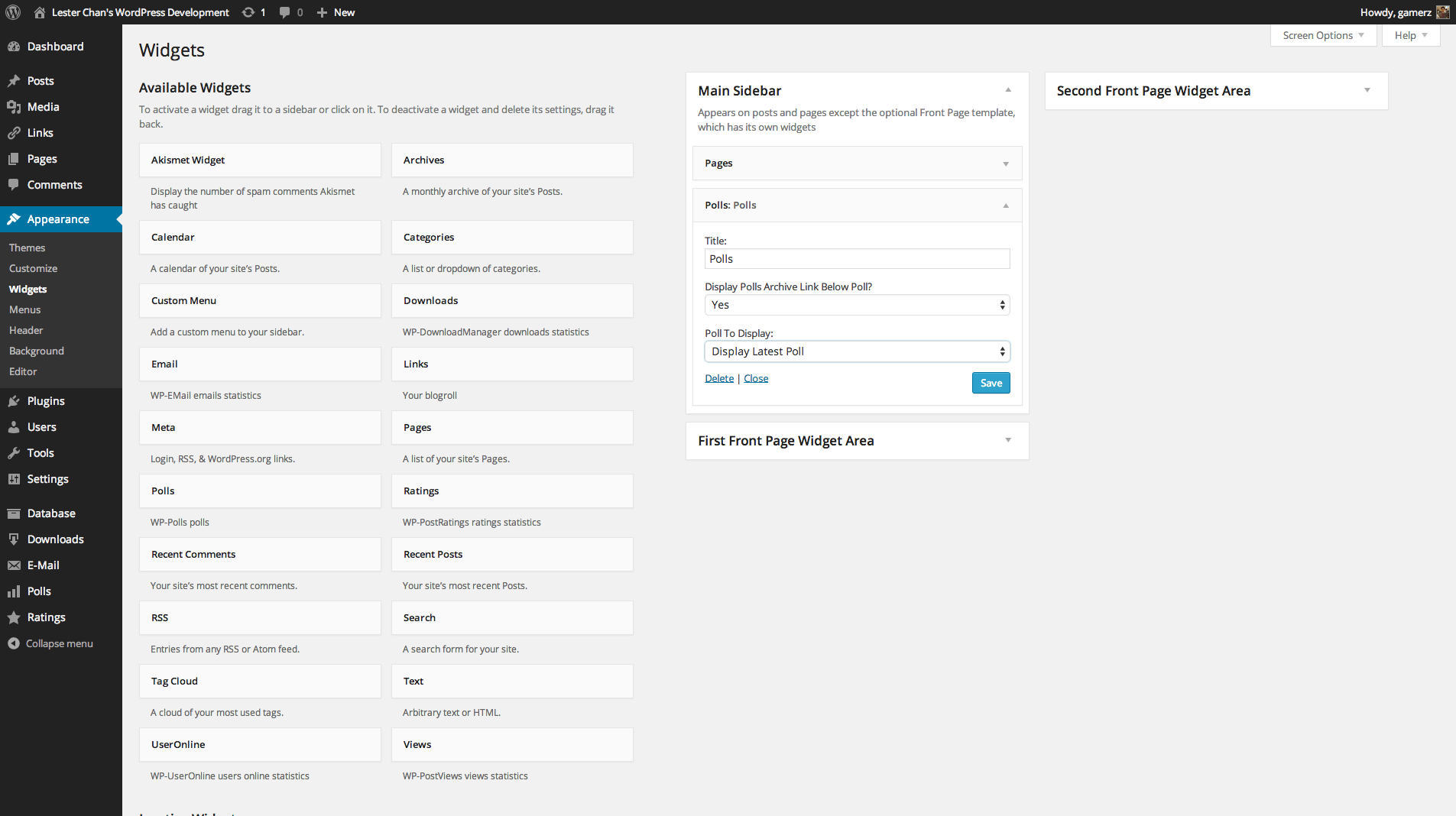
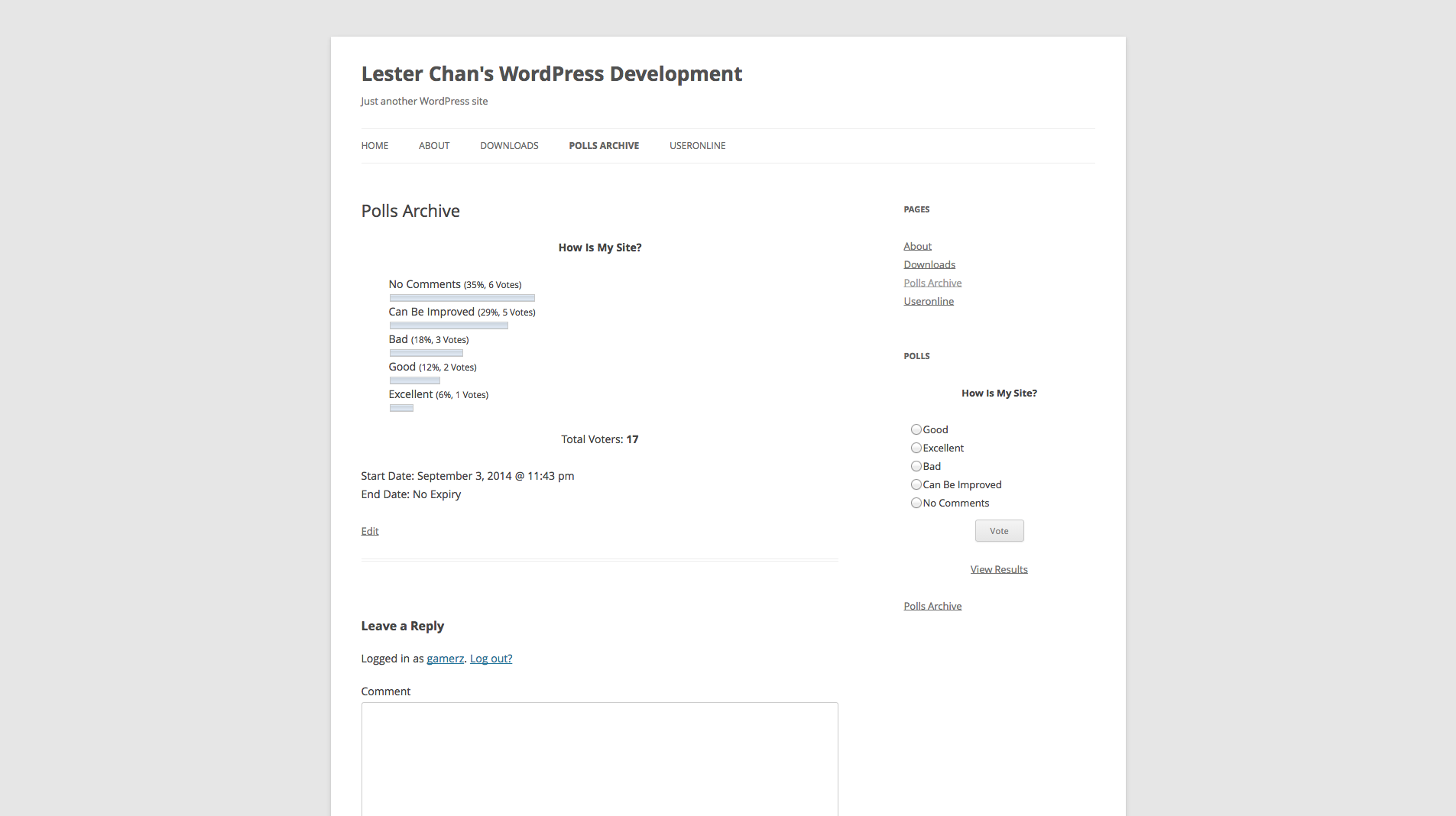
截图










常见问题
一般用法(无窗口小部件)
<?php if(function_exists('vote_poll')&&!in_polla rchive()):?> <李> < H2>投票< / H2> < UL> < li><?php get_poll();?>< / li> < / UL> <?php display_polls_archive_link(); ?> < / li><?php endif; ?>
要显示特定的民意调查,请使用&lt;?php get_poll(2); ?&GT; 其中2是您的投票ID。要显示随机投票,请使用&lt;?php get_poll(-2); ?&GT; 要在帖子中嵌入特定的投票,请使用 [poll id =“2”] ,其中2是您的投票ID。要在帖子中嵌入随机投票,请使用 [投票ID =“ - 2”] 要在帖子中嵌入特定的民意调查结果,请使用 [poll id =“2”type =“result”] 其中2是您的民意调查ID。一般用法(带小工具)转到 WP-Admin - &gt;外观 - &gt;窗口小部件。您可以通过单击除此之外的“添加”链接添加“轮询”窗口小部件。添加后,您可以通过单击“编辑”链接来配置轮询窗口小部件。单击“保存更改”。向下滚动有关如何创建民意调查档案的说明。如何添加民意调查档案?转到 WP-Admin - &gt;页面 - &gt;添加新的。在帖子的标题区域中键入您喜欢的任何标题。如果您使用了很好的永久链接,在键入标题后,WordPress将生成页面的永久链接。您将在固定链接旁边看到“编辑”链接。单击“编辑”并在文本字段中键入 pollsarchive ,然后单击帖子中的“保存”。类型 [page_polls] 内容区域。单击“发布”。如果您没有使用好的永久链接,则需要转到 WP-Admin - &gt;民意调查 - &gt;民意调查选项和民意调查档案 - &gt;轮询存档URL ,您需要填写上面创建的民意调查存档页面的URL。为什么我的民意调查的答案加起来不是100%?这是因为四舍五入问题。使它总是向上舍入o 100%,最后一次民意调查的答案将获得剩余百分比。要启用此功能,请将其添加到主题的functions.php: add_filter('wp_polls_round_percentage','__ return_true'); WP-Polls如何加载CSS?WP-Polls将从主题目录中加载 polls-css.css 如果它存在。如果它不存在,它将只加载默认值<123 WP-Polls附带的polls-css.css 。这将允许您升级WP-Polls而不必担心覆盖您创建的民意调查样式。为什么在Internet Explorer(IE)中民意调查的文本显示为锯齿状?要解决此问题,请打开poll-css.cssFind: / * background-color:#ffffff; * / 替换:背景色:#ffffff; (其中#ffffff应该是你投票的背景颜色。)我如何为每个民意调查栏提供单独颜色?礼貌 TreedBox.com 打开poll-css.cssAdd到结尾file:
.wp-polls-ul li:nth-child(01).pollbar {background:#8FA0C5} .wp-polls-ul li:nth-child(02).pollbar {background:# FF8} .wp-polls-ul li:nth-child(03).pollbar {background:#ff8a3b} .wp-polls-ul li:nth-child(04).pollbar {background:#a61e2a} .wp-polls -ul li:nth-child(05).pollbar {background:#4ebbff} .wp-polls-ul li:nth-child(06).pollbar {background:#fbca54} .wp-polls-ul li:nth- child(07).pollbar {background:#aad34f} .wp-polls-ul li:nth-child(08).pollbar {background:#66cc9a} .wp-polls-ul li:nth-child(09).pollbar {background:#98CBCB} .wp-polls-ul li:nth-child(10).pollbar {background:#a67c52} .wp-polls-ul li .pollbar {transition:background 0.7s ease-in-out}。 wp-polls-ul li .pollbar:hover {background:#F00} 显示总投票数
&lt;?php if (function_exists('get_pollquestions')):?&gt; &lt;?php get_pollquestions(); ?&gt;&lt;?php endif; ?&GT; 显示总投票答案s
&lt;?php if(function_exists('get_pollanswers')):?&gt; &lt;?php get_pollanswers(); ?&gt;&lt;?php endif; ?&GT; 显示总投票率
&lt;?php if(function_exists('get_pollvotes')):?&gt; &lt;?php get_pollvotes(); ?&gt;&lt;?php endif; ?&GT; 显示总投票选民
&lt;?php if(function_exists('get_pollvoters')):?&gt; &lt;?php get_pollvoters(); ?&gt;&lt;?php endif; ?&GT;
评论


























RSS