WP添加自定义CSS
插件描述
WP添加自定义CSS允许您将自定义CSS 添加到整个网站和个别帖子,页面和自定义帖子类型(例如 Woocommerce产品)。
应用于整个网站的CSS规则将覆盖主题和插件的默认样式表,而应用于特定页面,帖子或自定义帖子类型的CSS规则也将覆盖主样式表。
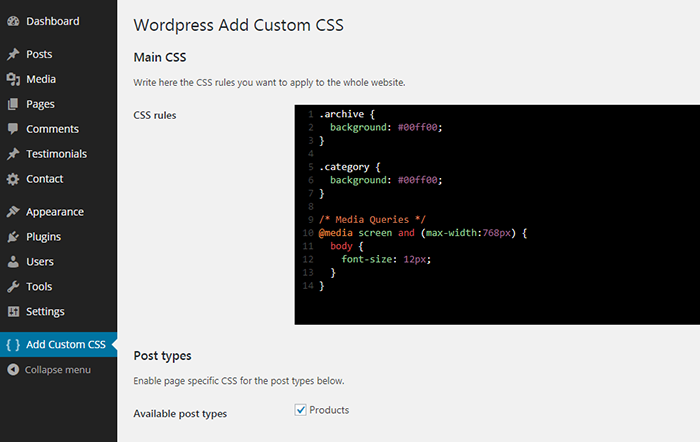
您可以从“添加自定义CSS”设置页面编辑主样式表。
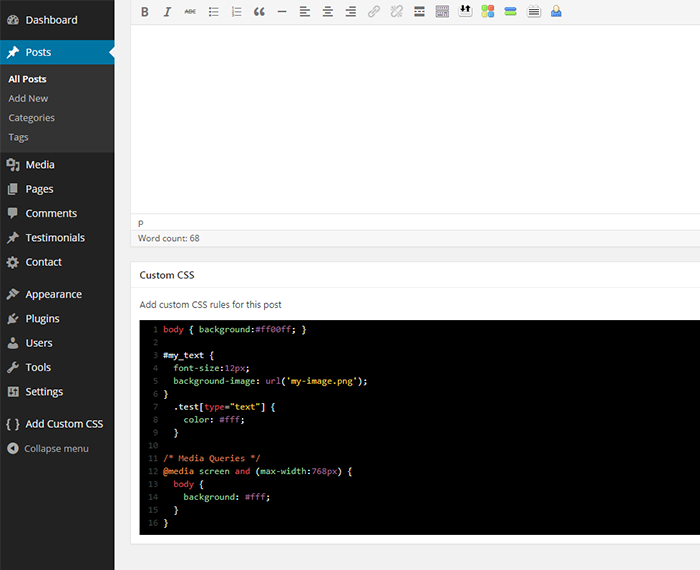
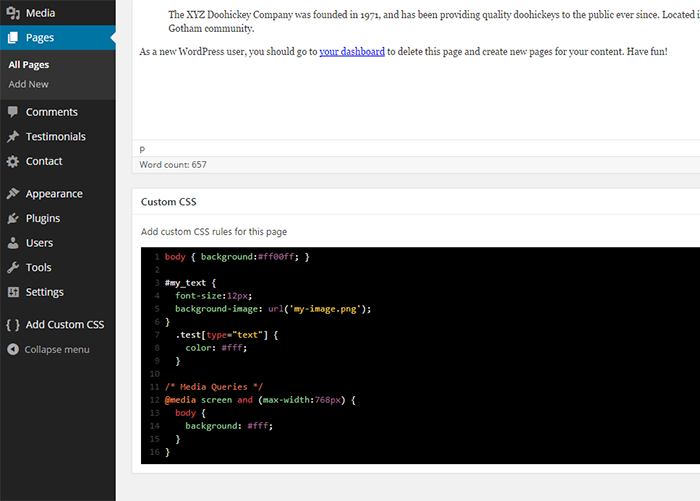
该插件还在编辑区域中创建一个新的“自定义CSS”框,以将自定义CSS添加到特定帖子,页面和自定义帖子类型。
可用语言:
EnglishGerman – 感谢 Bodo Graumann 西班牙语 – 感谢 Dave Krul
截图




安装
自动安装
转到插件>添加新>上传并从硬盘中选择.zip文件点击“立即安装”按钮通过WordPress的“插件”菜单激活插件
手动安装
将插件文件夹上传到 / wp-content / plugins / 目录通过ftp通过WordPress的“插件”菜单激活插件
常见问题
如何将自定义CSS应用于整个网站?
安装插件后从仪表板导航并激活,导航到“添加自定义CSS”,并在textarea中编写CSS规则。
如何将自定义CSS应用于特定帖子或页面?
安装并激活插件后,您会在帖子/页面编辑区域找到一个名为“自定义CSS”的新框。
如何将自定义CSS应用于特定的自定义帖子类型?
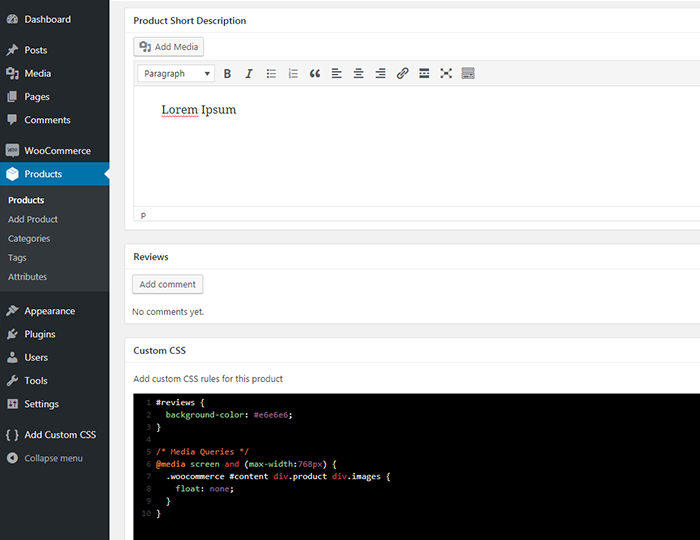
安装并激活插件后,从仪表板导航到“添加自定义CSS”,检查所需的自定义帖子类型并保存。您将在自定义帖子类型编辑区域中找到一个名为“自定义CSS”的新框。
“自定义CSS”框没有显示,为什么?
单击帖子/页面编辑区域中的“屏幕选项”链接,并确保选中“自定义CSS”选项。


























RSS