Shortcake(Shortcode UI)
插件描述
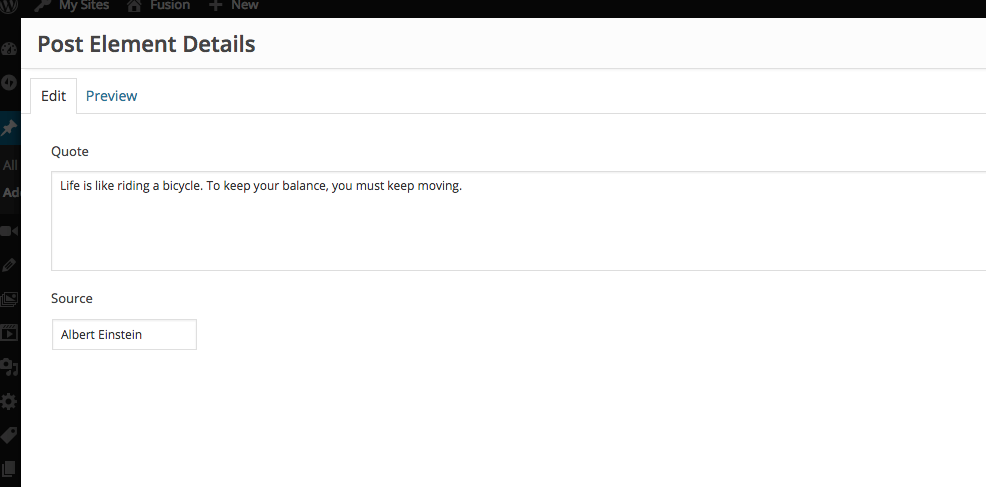
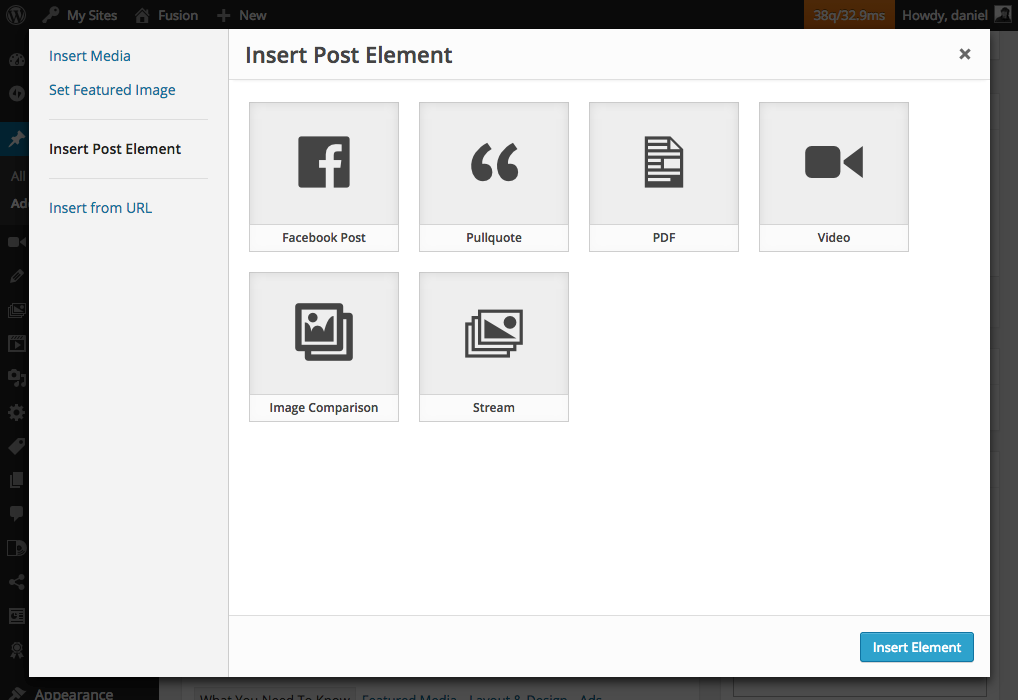
与 add_shortcode 一起使用,Shortcake提供用户友好的界面用于向帖子添加短代码,以及在内容编辑器中查看和编辑它。
安装插件后,您需要为您的短代码注册UI。如需灵感,请查看野生脆饼的例子。
要报告错误或功能请求,请使用Github问题。
运行测试
我们使用PHPunit和使用Jasmine的JavaScript测试PHP。
在本地运行测试
可以使用 grunt jasmine 运行Jasmine测试,也可以作为 grunt脚本任务的一部分运行。要更新Jasmine测试套件使用的核心WordPress文件,请运行 grunt updateJasmineCoreScripts --abspath =“/ path / to / wordpress-install”。
屏幕截图




安装
可以像任何其他WordPress插件一样安装Shortcake。
完成后,您需要注册代码的UI 。
0.4.0中的新功能是将javascript函数附加到事件的能力属性更新。动作挂钩可用于根据另一个的值动态显示或隐藏字段,或实现自定义验证规则。
FAQ
如何将任意键/值对的UI注册为短代码属性?
Shortcake不支持自定义键=>值对作为短代码属性,因为它不是一个很好的用户体验。
升级到Shortcake 0.7.x后,某些短代码UI字段(选择后,用户选择等)无法按预期工作。我能做什么?
在0.7.0版本中,我们更新到Select2库的最新分支,该分支在这些字段类型中提供增强的选择字段。这会导致与插入旧版本Select2的插件发生已知冲突。 (已知冲突的热门插件包括WooCommerce和Advanced Custom Fields Pro等。)
如果您发现与这些插件发生冲突,可以设置一个标志,以便在不同的命名空间中加载select2在wp-config.php中定义常量 SELECT2_NOCONFLICT (或在’init’挂钩之前定义的任何地方。)
define('SELECT2_NOCONFLICT',true);


























RSS