通过WD联系表格 – 响应阻力& drop contact form builder工具
插件描述
使用这个免费且直观的WordPress插件创建简单的联系表单或复杂的应用程序。不需要编码知识。
WordPress联系表单制作者是一个简单的表单创建者插件,允许不知道编程的用户创建和编辑不同类型的响应式网站表单。该产品与使用其大部分功能的WordPress Form Maker类似,但也存在一些差异。如果要构建具有日期,时间,单选,多选等各种字段类型的高级表单,则可以使用 WordPress表单生成器。
WordPress表单构建器插件的字段数不受限制。您可以添加不同类型的字段,包括输入(例如电子邮件,密码,文本区域,文本输入等),Captcha(以及添加Google标准ReCaptcha的可能性),自定义和标准按钮,以及Map领域。
此WordPress免费表单构建器使用简单易用的后端界面,因此无法进行代码级更改的用户将能够使用参数进行自定义和更改。拖放表单构建器允许您从众多选项中进行选择,以获得所需的功能。从简单的一行表单到网站或条件邮件表单的更复杂的电子邮件表单 – 免费的响应式表单构建器是每个网站的完美解决方案。
动态Web表单构建器允许您查看和管理所有表单提交。 WP表单插件在您的数据库中存储提交以后的参考。
此插件同样适合新手和经验丰富的开发人员和设计人员的需求。
功能
直观工具字段之间的自定义HTML拖放功能以重新排序字段分段分节符管理员和用户的自定义电子邮件消息每个字段类型的详细参数提交前的数据验证条件逻辑
请注意,如果您要添加更复杂的自定义在线表单,包括更多字段类型,文件上载字段,Stripe和PayPal集成以及许多其他高级功能,您可以使用 Contact Form Maker premium插件,这是一个更高级的工具。
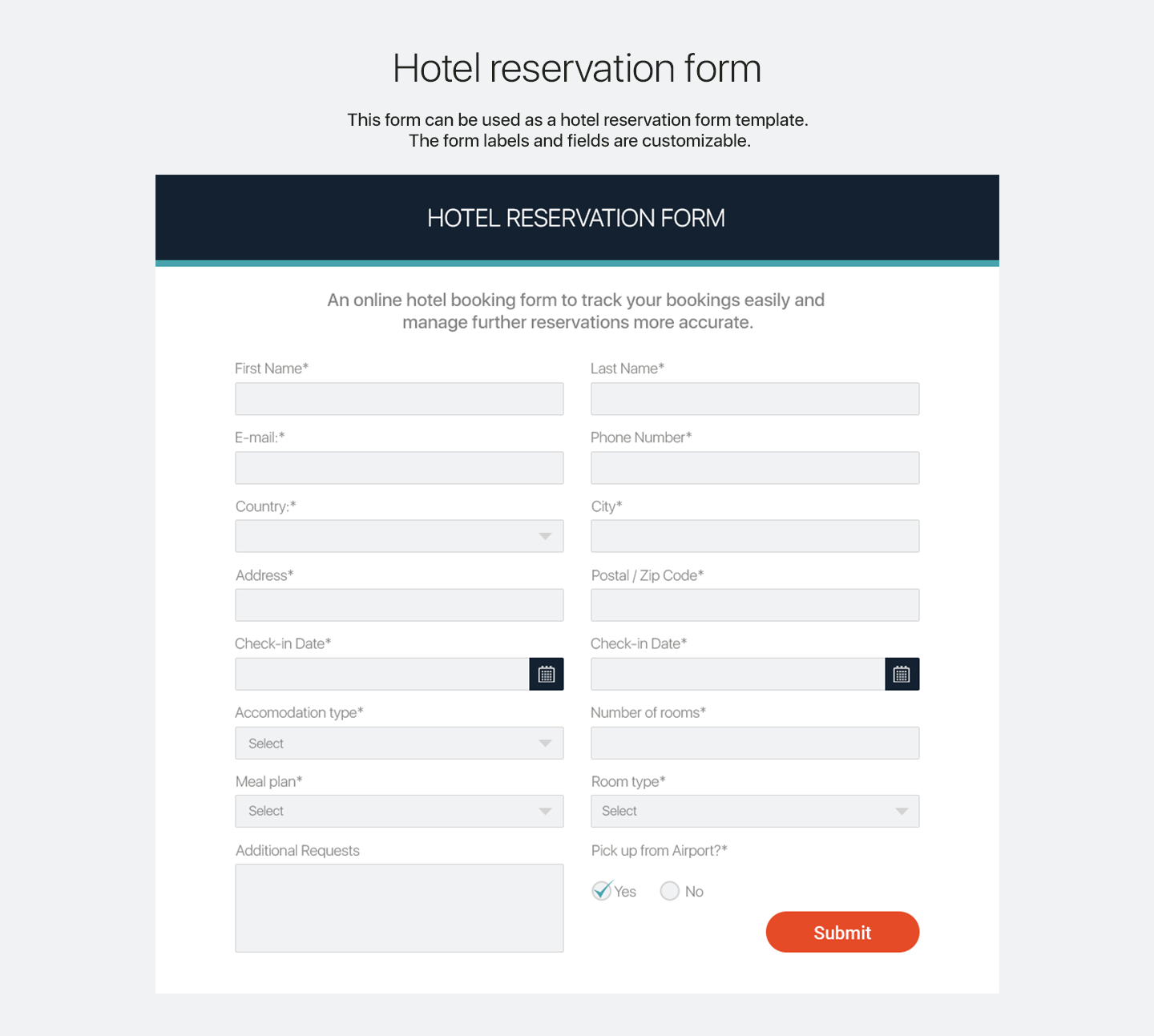
联系表单制作者WordPress插件附带预先构建的模板,但如果您需要自定义表单,请随时从头开始创建自己的表单。使用插件的表单创建过程快速而简单。
此WordPress插件是任何网站必须具有的免费表单生成器。它允许您分享地址,电子邮件,电话等联系信息,但也允许您添加电子邮件字段,使您的用户可以通过电子邮件提交表单直接留下他们的反馈和评论。立即试用这个WordPress插件,轻松创建Web表单!
重要提示:如果您认为自己发现了错误或有任何关于插件的问题或疑问,请随时通过 info@web-dorado.com 与我们联系。
隐私声明
联系表单制作器插件不会在Web-Dorado结束时收集和存储用户的任何数据。您网站访问者提交的所有数据都存储在您的网站数据库中。每个表单提交联系表单Maker插件都会为登录用户收集用户的IP地址和WordPress用户ID。从这个角度来看,您可能会遵守GDPR。
联系表格制作者形式意味着互动网站访问者和网站所有者之间的离子因此,您可以发布需要输入私有数据的表单。您需要获得用户的明确同意才能遵守GDPR。在GDPR下,您的用户可以随时请求访问和/或删除其输入数据。在这里,您可以找到如何导出和/或删除提交。
屏幕截图







安装
下载ZIP文件后,
日志进入管理员面板。转到插件添加>新>上传。单击“选择文件”(“浏览”)并选择下载的zip文件。
对于Mac用户
转到点击下载的文件夹并找到包含该插件的文件夹。右键单击该文件夹,然后选择“压缩”。现在您有了一个新创建的.zip文件,可以按照此处的说明进行安装。 单击“立即安装”按钮。单击“激活插件”按钮以激活插件。
6.如果安装失败,请通过 info@web-dorado.com 与我们联系。
常见问题
使用此表单创建工具可以实现什么?
Contact Form Maker 是一个为WordPress开发的现代直观的表单构建器插件。它可以让您通过优雅的拖动和dro创建个性化,完美的响应式应用程序表单p界面。
您只需点击几下即可创建免费附加编码的网络表单。 Contact Form Maker的功能非常适合任何类型的在线调查问卷。使用插件提供的直观表单编辑器来构建高级表单。
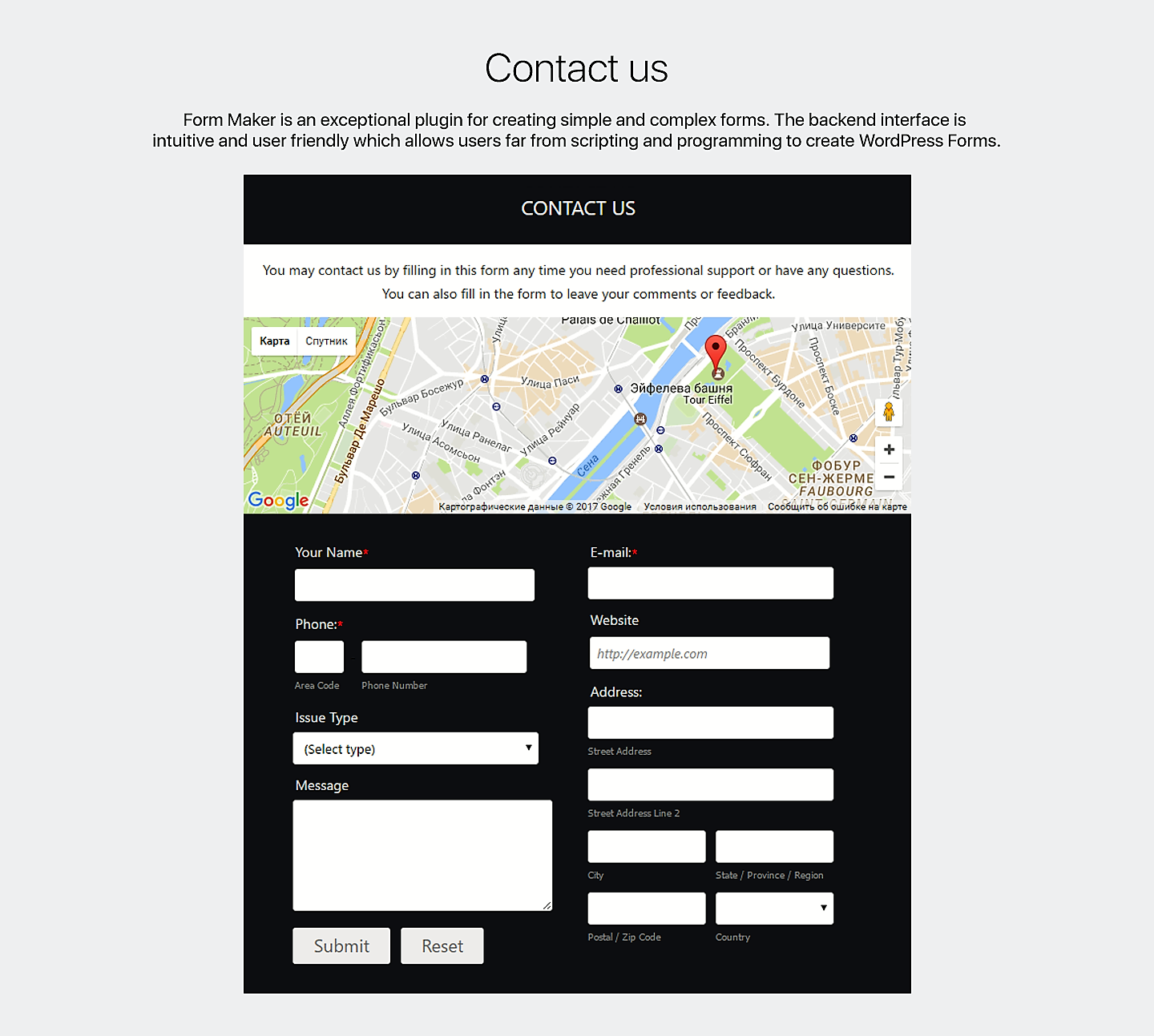
此联系表单构建器可用于创建多种类型的网站表单,包括联系表格,电子邮件表格,评估表格,申请表格,测验/测试或调查表格,在线订单表格等。联系表格制作者包括可以修改和/或编辑的各种类型的字段。
无论您是WordPress初学者还是网络大师,此联系表单插件都是您的最佳选择。动态Web表单构建器插件带有干净的可视化工具和选项,您无需具备任何Web开发技能即可构建表单。
如何使用Contact Form Maker创建网站表单?
导航至联系表单制作者>表格页面以构建您的第一个表单。此联系表单创建者插件提供了一些示例表单,您可以快速编辑和发布这些表单。
使用联系表单制作器>在表单页面中,您可以管理现有表单,执行批量操作,,例如发布,取消发布,重复或删除。 选择所需的表格,选择批量操作,然后按应用。 此外,您可以通过在顶部搜索输入中写下其标题来搜索您的表单。
按窗体页面中的添加新按钮,您将被重定向到表格编辑器页面。确保为此表单编写标题,然后选择设置表单外观的主题。如果您希望显示与网站主题风格相同的表单,请选择继承自网站主题选项从主题选择框。
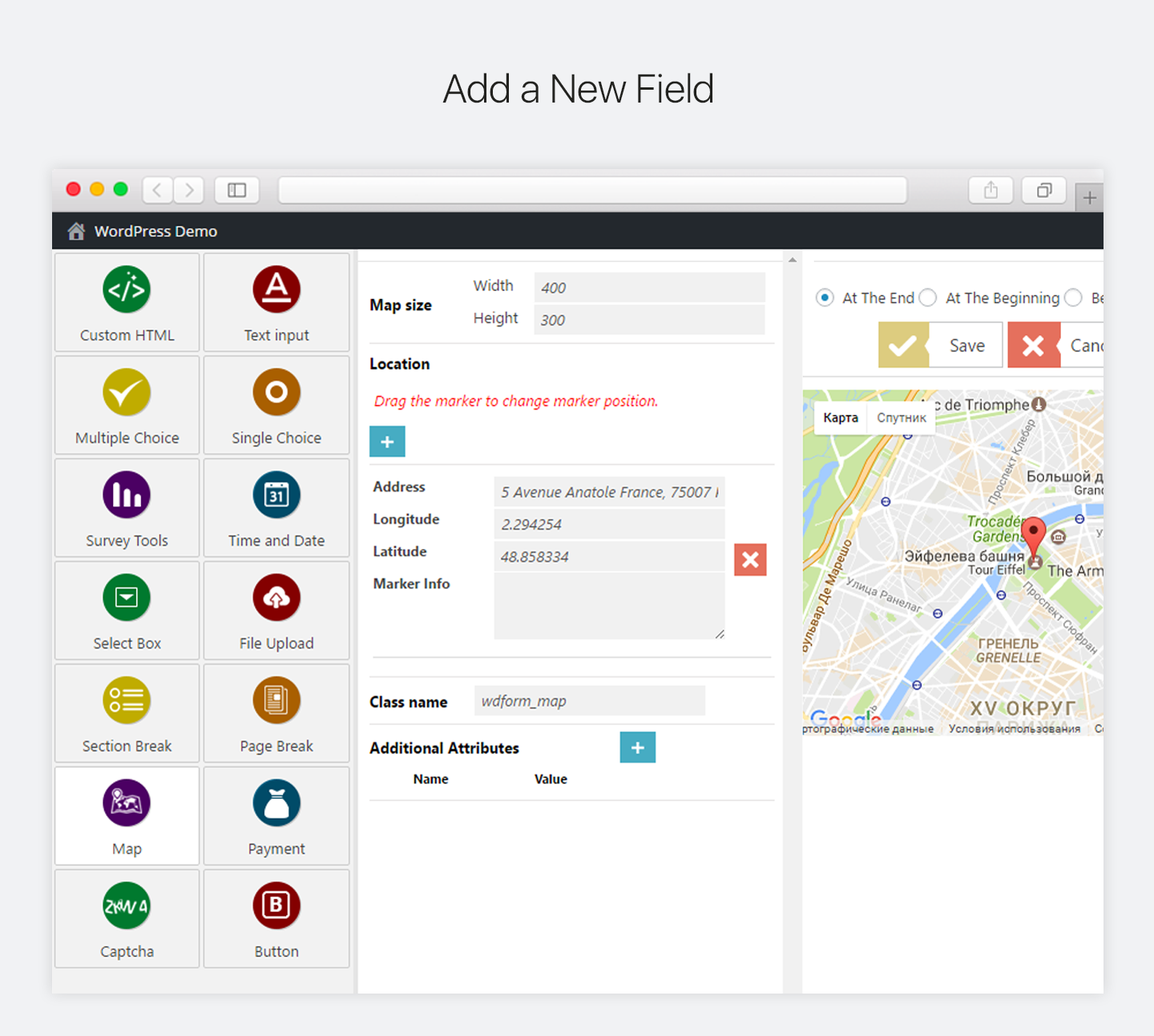
要使用此应用程序表单创建者添加新字段,请将新字段按钮拖动到要放置字段的区域。 Contact Form Maker的字段编辑器工具箱将自动打开。单击要从中选择表单域的字段集,例如用户信息字段。 在此字段集中按名称按钮,将名称输入添加到表单。然后单击添加,该字段将被放置到最初选择的表单区域。
在向表单添加新字段时,还可以在表单构建器字段中进行搜索。使用字段工具箱左上角的过滤器输入。例如,您可以搜索“电话”,并且将过滤所有电话字段。
我可以在表单上方添加带有文字和图片的自定义标题吗?
此动态表单构建器允许您在表单上有一个很好的标题部分,其中可以包含其他内容,以及带有动画的图像。单击表单的表单标题栏以打开其工具箱并提供标题。 这是表单标题,将显示在表单上方。此外,您可以编写描述以显示在表单标题的正下方。这很方便,如果您需要为表单编写介绍。
您还可以在表单标题上添加图像,并将其设置为显示动画效果。按添加图像按钮上传并从 WordPress媒体库中选择一张图片。 然后使用“图像动画”选项选择动画效果。
如果您不希望表单的标题图像出现在智能手机和平板电脑上,请选中隐藏移动图像选项作为选中状态。
确保发布/更新表单以保存您所做的更改。
Contact Form Maker是否支持条件逻辑以及如何使用它?
是的,这个自定义表单创建器插件的另一个奇妙功能是它的条件字段。 这使您可以根据提交者所做的某些选择,显示表单的或隐藏字段。
此联系表单生成器中的条件字段的结构如下:当条件为真时,您可以指定和/或显示/隐藏字段,并提供以下条件,例如:如果“您是否有访问者”是“是”,则显示“您将拥有多少访问者”。
转到表单的表单选项,然后单击条件字段选项卡以开始设置。按添加条件按钮以配置表单的第一个条件。如果满足所有或任何条件语句,则此表单构建器插件的
显示/隐藏选择框表示将完成的操作。使用第二个下拉菜单选择将显示或隐藏的高级表单构建器字段。
单击小加号(+)图标以添加表单条件的声明。
例如,假设您的表单上有单行文本字段,标题为查询类型。 如果用户将支持请求作为查询类型,您希望显示消息字段。您配置的条件需要具有以下逻辑:
如果以下[全部]匹配,则显示[消息]:
[查询类型]为[支持请求]
确保在联系表单制作工具上设置条件字段后,按更新。
什么造型opti表格包括?
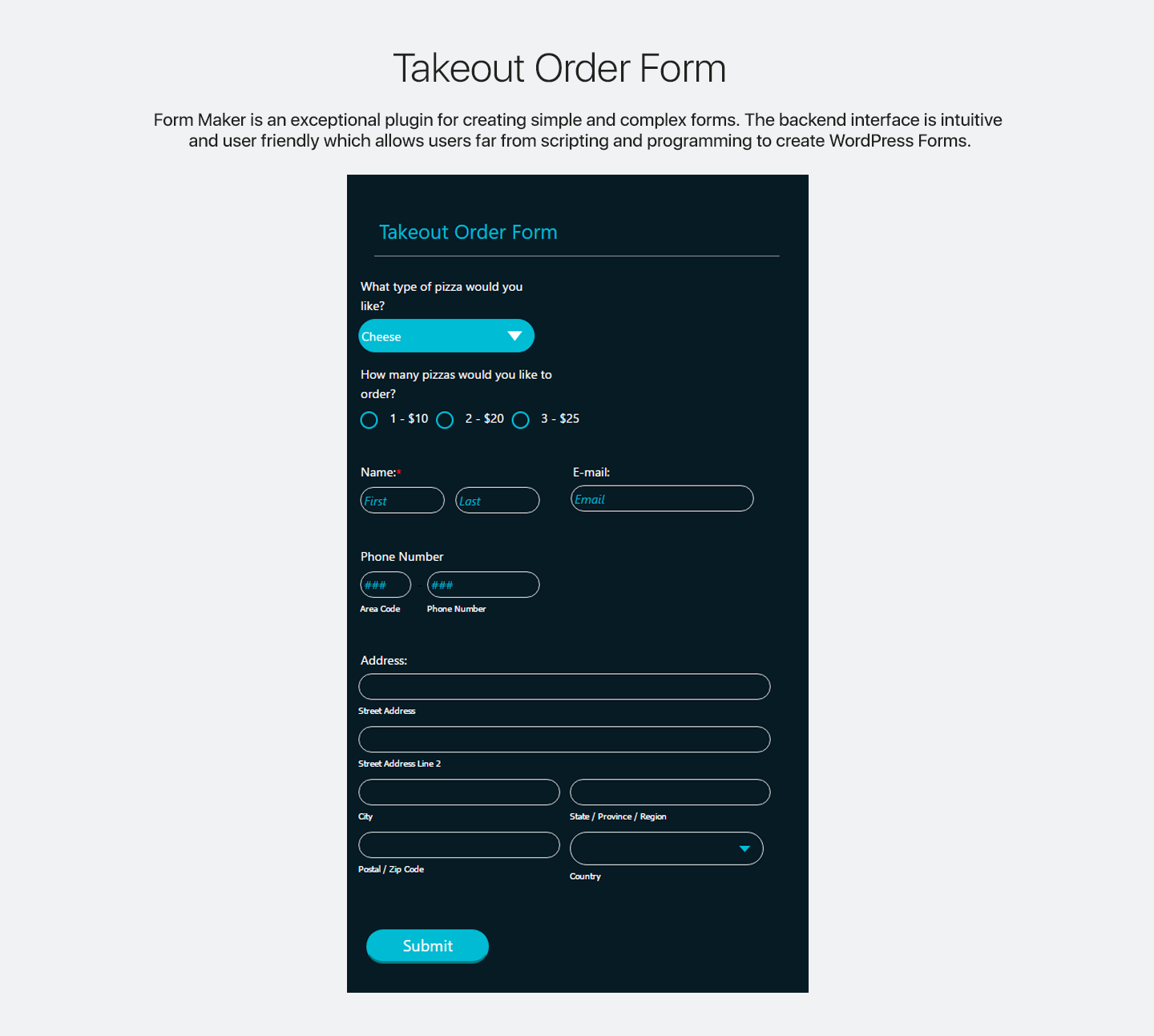
此安全表单构建器插件附带 14个可自定义的主题,您可以使用它们来设计表单。 Contact Form Maker的每个主题都提供了一组用户友好的选项来更改字体大小,表单对齐,颜色,修改填充等。您可以编辑现有主题,也可以通过单击添加新按钮创建自己的主题。
要为表单设置初始默认主题,请按您要使用的主题旁边的星形图标。您始终可以通过编辑表单来更改主题。
联系表单制作者的选项主题分为以下几个部分:
全局ParametersHeaderContentInputboxChoices(多个和单个)一般按钮分页按钮关闭(最小化)ButtonMinimize TextOtherCustom CSS
您可以预览每个表单主题的设计预览块。如果您创建了包含多个页面的表单,则可以更改其分页类型,将其设置为“步”,“百分比”或“无”。
此高级表单构建器的主题中的自定义CSS选项允许您编写其他CSS代码并进一步自定义表单。所有CSS规则都适用于此编辑器。确保在修改表单主题后按“保存”。
Contact Form Maker是否使用自动回复功能?
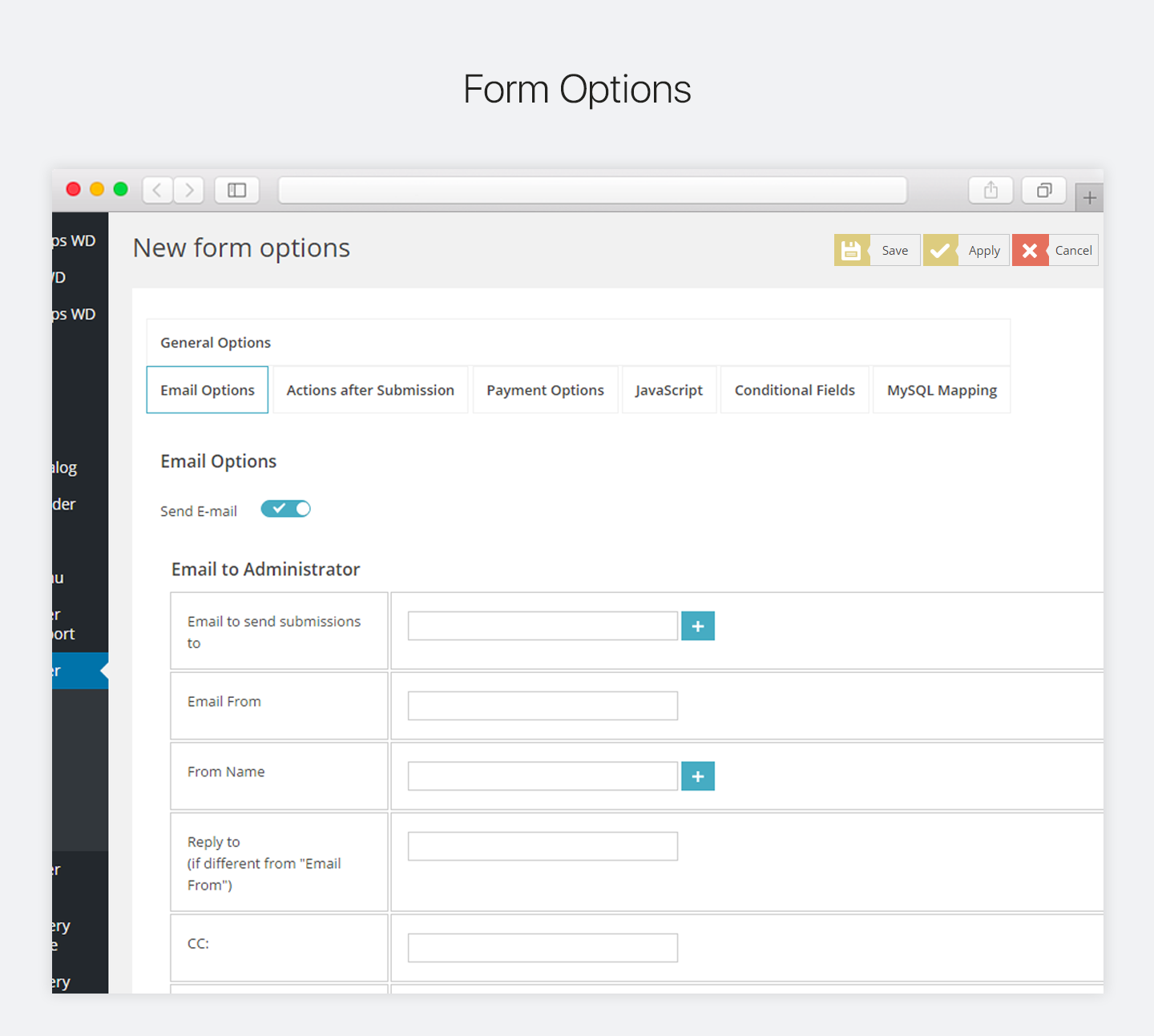
您可以使用Contact Form Maker的电子邮件选项向提交者发送完全可自定义的信函。条目可以包含在电子邮件中。只需选择要编辑的表单,然后导航到表单选项>邮件选项。
此html5表单构建器插件允许您将提交的信息发送到一个或多个电子邮件地址。此外,您还可以向提交者发送确认电子邮件,让他们知道您已收到他们的申请。
启用从表单选项发送电子邮件>电子邮件选项选项卡并启动con确定邮件设置。大多数选项要求对表单上的电子邮件管理员和电子邮件发送给用户使用相同的配置但是,有一些独特的设置。
向管理员发送电子邮件
此部分电子邮件选项允许您为网站所有者设置表单提交通知。
向用户发送电子邮件
发送至。 使用此设置选择表单的电子邮件字段,提交将发送到该字段。
重要!如果您没有从用户信息字段创建的电子邮件输入>表单上的电子邮件类型,将显示以下错误消息:
“没有电子邮件字段”。
电子邮件验证。 如果您希望用户验证其电子邮件地址,请激活此选项。如果已启用,则用户电子邮件将包含验证链接。单击此链接可将用户电子邮件地址设置为已验证。
验证链接到期。使用此选项指定一个时间段(小时),在此期间用户将能够验证其电子邮件地址。
编辑帖子。 点击此链接可编辑电子邮件验证帖子的内容。这是用户点击用户电子邮件中的验证链接后将被重定向的页面。
我可以使用此插件创建在线订单吗?
插件的高级版本中提供了付款字段和选项。
要获得功能性付款表单,首先需要添加付款字段。这样,Contact Form Maker插件将快速轻松地变成在线订单表单创建者。使用此功能构建紧凑的购物表格,酒店预订,在线申请或门票销售表格。
注意:您需要设置表单选项>您的表单的付款选项,以便接收您帐户的付款。按照本节中描述的步骤执行此操作。
配置付款选项,您可以使用Contact Form Maker作为订单生成器,并允许用户通过您的表单付款。 Contact Form Maker的默认支付网关是 PayPal。 从表格选项>中选择 PayPal 作为付款方式付款选项选项卡并配置相应的选项。
此外,您可以使用 Stripe Integration附加组件轻松地将表单构建器插件与Stripe集成。
付款币种。 选择用于通过表单付款的货币。请注意,所选的货币符号仅显示在已发布表单的前端。
税(%)。 指定付款表单的税额百分比。它将根据您表单的总付款金额计算,并将添加到总计中。
结账模式。 选择表单的结帐模式。 Testmode将在提交后显示PayPal Sandbox,允许您运行付款测试。准备好接收付款后,启用生产模式。
Paypal电子邮件。 提供有效PayPal帐户的电子邮件地址。此帐户将用作表单中的付款接收方。
我在哪里可以查看表格的提交?
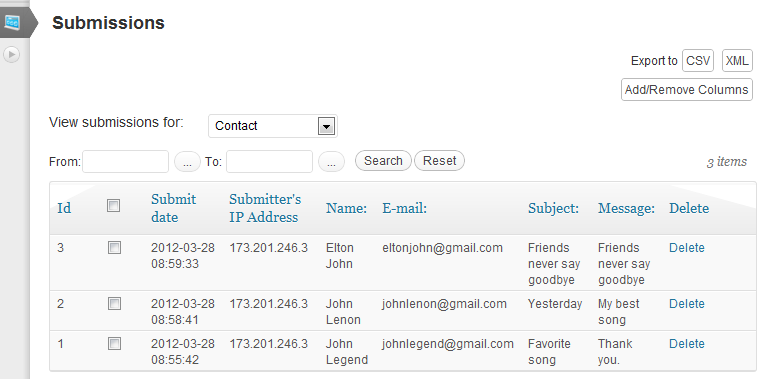
此HTML表单生成器插件的提交页面允许您查看每个表单的提交的完整记录。从选择表单下拉框中选择您的表单以显示其提交的信息。此外,您还可以查看单个/多个选择和 S的统计选择Box 字段。
条目/转换率/视图。 提交页面的这些属性将帮助您快速查看所选表单的统计信息。
导出为CSV /导出为XML。 您可以通过单击这些按钮以 CSV 或 XML 格式下载每个表单的所有提交。
显示过滤器。 联系表单制作工具允许您按用户提供的值过滤表单提交,例如提交者的电子邮件地址,姓名等。在表单提交上按显示过滤器按钮,写下您要搜索的值,然后按搜索。 单击重置按钮以清除过滤器。
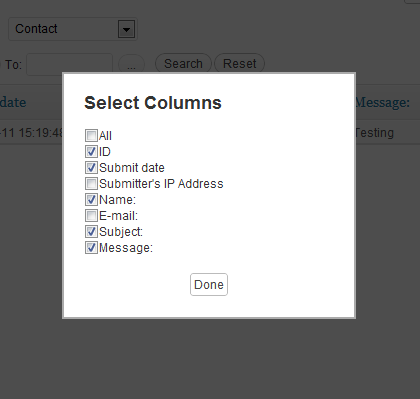
添加/删除列。 此按钮将帮助您自定义在所选表单的提交中显示的列。单击按钮并取消标记要隐藏的列。
注意:添加/删除列不会从表单的提交表中删除列。它只是隐藏它们直到你再次激活它们。
阻止IP /解除阻塞IP。 如果您收到某些IP地址的垃圾邮件提交,您可以阻止这些地址。将所有垃圾邮件提交标记为已选中,从批量操作中选择阻止IP 选项,然后按应用。 您可以随时取消阻止这些IP地址。
删除。 如果您要删除表单的部分或全部提交,请将其标记为已选中,然后从批量操作中选择删除选项。 单击应用将永久删除这些条目。
提交表单后,用户是否可以重定向到另一个页面?
Contact Form Maker插件允许您配置不同的操作表格提交后发生的情况。例如,您可以显示“谢谢”用户提交表单或将其重定向到其他页面或更多页面后的消息。
导航到表格选项> “提交后的操作”选项卡,然后选择以下选项之一以设置用户提交表单后发生的操作。
留在表格上。 此操作将重新加载表单页面并使提交者保持在同一页面上。 发布。 选择此选项可在用户点击提交后将其重定向到特定帖子。然后,您可以从Post下拉菜单中选择帖子。 。 您还可以将用户重定向到所选页面。选择此选项并使用“页面”下拉菜单指定目标。 自定义文字。 如果您希望显示“谢谢”,请使用此操作用户提交表单后的消息。编辑器框接受文本,基本HTML以及表单字段的值。按顶部按钮指示表单字段,将它们包含在内容中。 网址。 在提交后使用此操作配置从表单到任何页面的重定向。标记URL选项,然后提供所显示输入的链接的绝对路径。联系表单制作者使用哪些验证方法?
Contact Form Maker使用现代验证方法,例如ReCaptcha和隐形ReCaptcha。请注意,需要获取ReCaptcha密钥才能使用这些选项。否则你可以使用Simple Captcha和Arithmetical Captcha,它们分别使用标准的单词验证和算术表达式。
我可以使用Contact Form Maker作为注册表单创建者吗?
您可以在Contact Form Maker WordPress注册附件的帮助下在您的网站上注册用户。安装附加组件并将其与免费版本的Contact Form Maker插件一起使用。
您可以要求用户提供您他们的帐户的服务名称,电子邮件地址和密码。用户注册是在完成此可视化表单构建器插件创建的表单后完成的。
是否可以将表单发布为窗口小部件?
您不仅可以使用此Web表单构建器插件的显示选项来发布表单,还可以将其作为窗口小部件发布。转到外观>窗口小部件页面将您的表单放在网站主题的任何窗口小部件区域。
搜索联系表单制作工具窗口小部件并将其拖动到要放置表单的窗口小部件区域。为窗口小部件指定标题,然后选择要发布的表单。进行这些更改后,按保存。
可以向网站访问者显示表单提交吗?
Contact Form Maker插件的高级版允许您在网站的前端发布提交。
此表单创建者插件允许您选择能够查看已发布提交的用户角色。这可以通过表格选项>完成。常规选项部分。此外,在同一部分中,您可以选择要隐藏前端提交的字段。
首先,添加/编辑您希望发布表单提交的页面或帖子。然后按帖子编辑器顶部的添加提交按钮。
选择一个表格。 使用此下拉菜单选择要发布的表单,提交。
选择日期范围。 您可以显示特定日期范围内的表单提交。使用此选项选择从和到日期。
选择字段。 使用此选项可选择要在表单上显示的列。取消选中您需要在前端提交中隐藏的选项。
导出到/ Sh流。 这两个设置负责显示前端提交的其余属性。您可以启用/禁用 CSV / XML 导出按钮,统计,视图,转换率和其他附加信息。
配置完所有必要选项后,按插入。 使用表单提交发布您的页面,您将能够在前端查看它们。
我可以在提交表单时让用户在PayPal或离线付款之间进行选择吗?
这个方便的表单插件的高级版本具有实现此功能的特性和功能。您需要使用插件的条件字段和付款字段。这是必要的步骤。
首先,从Contact Form Maker插件的 Basic Fields 添加一个 Single Choice 字段。它应该包含以下两个选项:
PayPalPay离线付款
然后,添加两组几乎相同的字段,其中一个用常规表单字段创建,第二个 – 用付款字段。
然后您可以从表格选项>设置条件。条件字段,如果用户选择PayPal,将显示付款字段,否则,将显示常规字段。
如果用户使用常规表单字段进行选择,则不会将用户重定向到PayPal。


























RSS