MailChimp表格由Optin Cat – 发展你的MailChimp清单
插件描述
MailChimp Optin Cat WordPress插件
通过Optin Cat 的MailChimp表格是一个超级快速的工具,可以让您构建漂亮的MailChimp表单,以最大限度地提高转换率并增加您的邮件列表。
Gutenberg兼容
此插件与WordPress 5.0的新内容编辑器(“Gutenberg”)完全兼容。只需创建您的MailChimp表单,然后将您的MailChimp块添加到您的网站。
只需两分钟,您就可以构建一个完全优化和定制的MailChimp表单,以适合您的主题设计。
Optin Types
通过Optin Cat的MailChimp表单允许您构建一系列MailChimp表单。其中包括:
MailChimp邮箱 – 您可以添加到各种帖子或页面的MailChimp表格。也可以使用WordPress 5.0的新内容编辑器作为MailChimp块添加到您的站点.MailChimp侧边栏小部件 – 将放置在侧边栏中的小部件,以便它们出现在整个siteMailChimp灯箱弹出窗口 – 弹出窗体显示在您的内容顶部,并允许您的访问者以这种方式输入他们的详细信息
您还可以为您的网站创建无限数量的这些表单。
功能
以下是Optin Cat的MailChimp表格提供的其他一些很酷的功能
响应式设计。无论您的访问者使用哪种设备,您的MailChimp表单都不会显得格格不入。邮箱可以添加短代码,Gutenberg MailChimp块,或自动添加到帖子/页面的底部。许多自定义选项。选择下方n字体大小,颜色和更多。直观和优雅的界面,让事情快速和简单。分析功能让你知道哪些MailChimp形式工作,哪些没有。内置的转换优化最佳实践 – 由Optin Cat的MailChimp表格是经验丰富的营销人员的工作,他们知道什么使人们转变。
很快你就会创造出令人惊叹的MailChimp新闻通讯表格,这些表格永远不会让你感到沮丧并且可以捕获成千上万的电子邮件。
为什么要这么麻烦?
无论您是博主,营销商还是小企业主,您的MailChimp列表都是您最重要的资产之一。依靠Optin Cat的MailChimp Forms来构建可转换的漂亮外观。
必需条件
您需要一个自我托管的WordPress.org网站和一个MailChimp帐户 – 在这里注册一个免费的MailChimp帐户。集成快速无缝,无需编码技能。
Optin Cat Premium
通过Optin Cat Premium的MailChimp表格您可以通过以下功能扩展您的列表:
Mobile MailChimp弹出窗口。
MailChimp单一选择功能(禁用双重选择)。
许多额外的布局&设计选择。
智能弹出式定位。
移动广告系列监视器弹出窗口。
两步选择:在用户点击超链接后触发弹出窗口。
Optin Bait Delivery:直接从WordPress发送optin诱饵。
退出干预:当用户即将离开您的网站时显示弹出窗口。
注意抓住弹出效果。
优先电子邮件支持。
隐私权声明
此插件存储个人数据(例如,姓名和电子邮件收集)在WordPress数据库中使用此插件)。
此插件集成了WordPress GDPR隐私控件,用于数据导出和输出。 WordPress 4.9.6中添加了数据删除。
此插件使用浏览器cookie来跟踪成功的选择。
此插件可以配置为连接到第三方服务提供商,例如MailChimp。
如果您使用此插件连接到第三方,则个人数据也可能与该方共享。
有关第三方服务的其他隐私政策信息,请访问:
我们的完整隐私政策可在此处获取: https ://fatcatapps.com/legal/privacy-policy/
屏幕截图







块
此插件提供1个块。
optin-cat / gutenblockOptin Cat表格
安装
将插件上传到 / wp-content / plugins / 目录通过WordPress中的“插件”菜单激活插件在侧栏中,选择’Optin Cat – >添加新’以创建新的MailChimp表单。选择侧栏小部件,邮箱或弹出窗口 – MailChimp表单
常见问题
我是否需要MailChimp帐户?
是的,你需要一个MailChimp acc’mount。 您可以在此处注册免费的MailChimp帐户。
我是否需要在MailChimp中设置一个列表才能使用此插件?
是的,您需要设置至少一个MailChimp列表。
如何将此插件与MailChimp集成?
转到您的信息中心 – > Optin Cat – >添加新建或选择以前创建的表单。
要将MailChimp表单与MailChimp帐户集成,请按照以下步骤操作。
转到您的信息中心 – > Optin Cat – >添加新建或选择以前创建的MailChimp表单。
转到电子邮件营销提供商部分 – >输入您的MailChimp API密钥。
在字段中输入 MailChimp API密钥。
如果输入了正确的MailChimp API密钥,则会出现绿色复选标记。否则,将出现红色错误标志。如果是这种情况,请仔细检查您的MailChimp API密钥。
现在会出现一个下拉列表。选择您希望MailChimp表单填充的MailChimp列表。
在哪里可以找到我的MailChimp API密钥?
如何添加我的MailChimp列表?
输入正确的MailChimp API密钥后,将显示包含所有MailChimp列表的下拉列表。选择您选择的MailChimp列表。
如何设置MailChimp单一选择?
此功能只是此插件的高级版的一部分。有关详细信息,请单击此处。
插件重定向到感谢页 – 但是订阅者没有添加到我的MailChimp列表中?
请记住,MailChimp会在将订阅者添加到您的MailChimp列表之前发送确认电子邮件。此电子邮件可能会延迟几分钟或最终出现在您的垃圾邮件文件夹中。
如果您确定订阅者不是’ t添加到MailChimp,如果他们安装了PHP CURL,并且他们允许请求https://api.mailchimp.com/,请与您的主机核实。
此插件是否适用于MailChimp组?
目前不在。如果有针对它的popuplar需求,我们可能会在未来添加对MailChimp组的支持。如果您想看到此功能,请在支持论坛中发表评论。
如何将MailChimp表单添加到我的网站?
您可以转到Optin Cat – >将MailChimp optin表格添加到您的网站。添新。
首先,您必须选择MailChimp表单类型 – 侧边栏小部件,邮箱(进入WordPress帖子或页面)或灯箱弹出窗口。
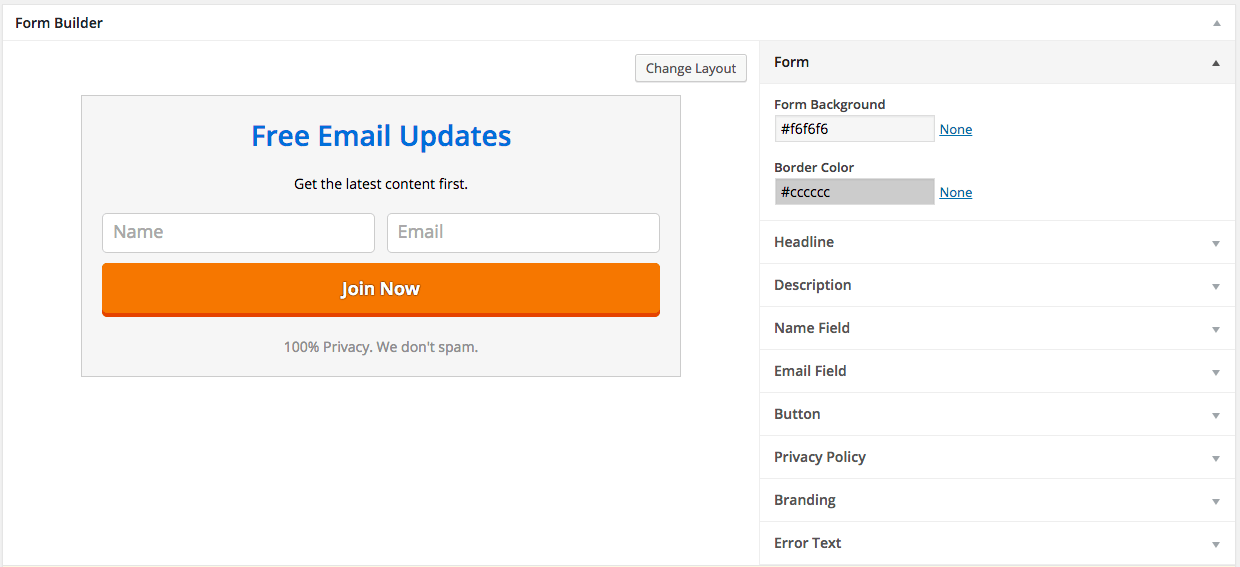
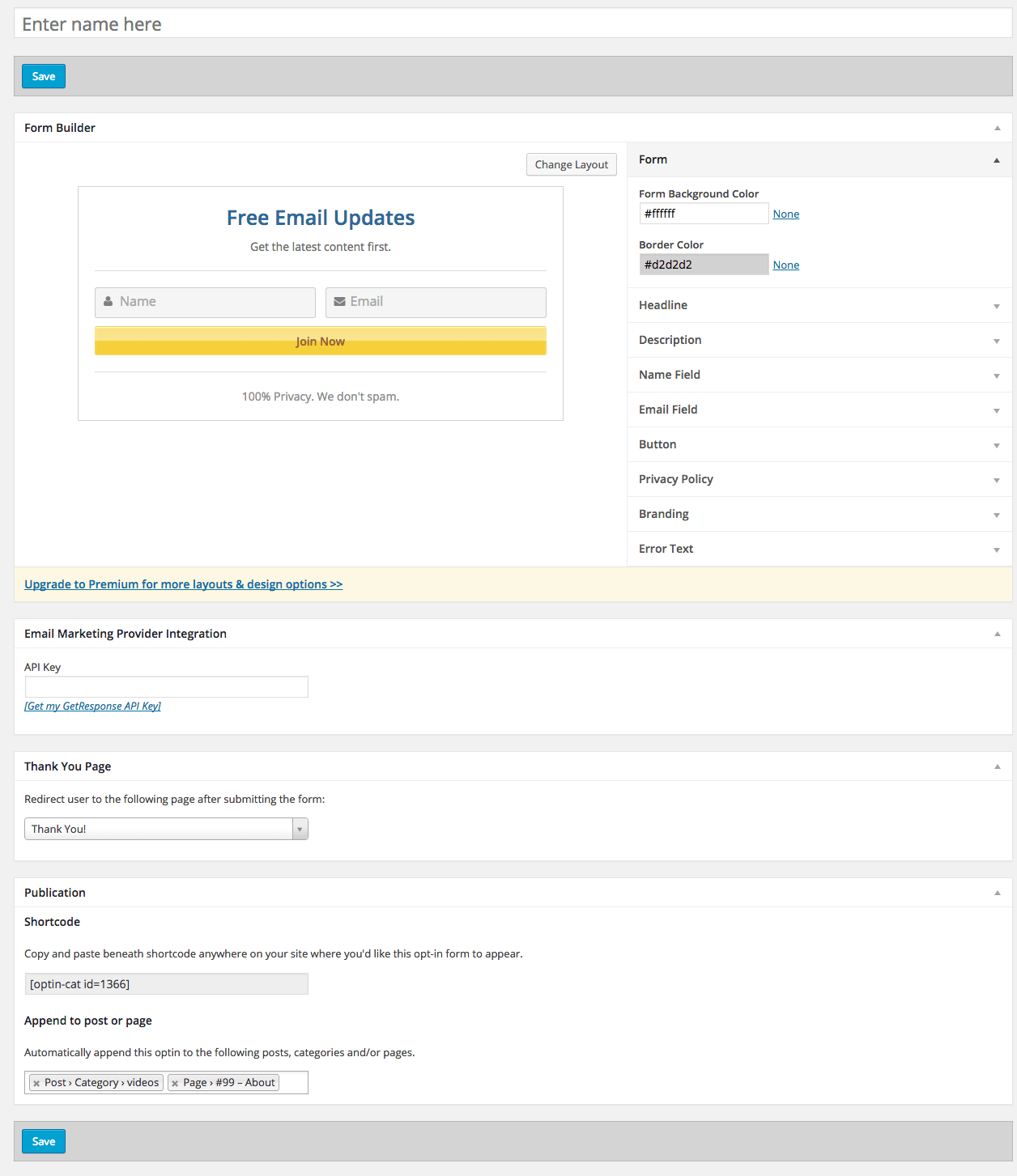
然后选择布局并使用点和点修改文本,颜色和设计。点击编辑器。
然后,将from连接到MailChimp API并选择Thank You页面。
最后,发布您的MailChimp表格。这取决于MailChimp表单类型 – 可以在用户界面中找到说明。
哪种MailChimp表格型适合我?
如果您的博客有侧边栏(如大多数博客),您一定要设置一个MailChimp表单并将其放在侧边栏的顶部。这是一个快速的&轻松获胜。
强烈建议在博客帖子底部添加MailChimp邮箱。读者在阅读帖子后非常投入,并且更有可能选择加入。为了提高效率,您可以设置单独的MailChimp表单,其中包含对操作的独特调用。每个类别的文字。这将导致更多的MailChimp订阅者。
增加列表的最有效方法是使用MailChimp弹出窗口。这个MailChimp表单比侧边栏小部件更具攻击性。邮箱,所以应小心使用。此插件的高级版本附带一些高级设置,可让您微调弹出窗口此外,您可以最大限度地提高转化率,同时不会让用户烦恼。
总结一下,最有效的&积极的MailChimp表单是弹出窗口。 MailChimp邮箱可以减少转换次数,但它更加微妙。最后,MailChimp侧边栏小部件很可能会让您获得最少的转换。尽管如此,它值得设置,因为这是一个快速而简单的胜利。
如何创建&发布MailChimp侧边栏小部件?
要创建MailChimp边栏小工具:
转到您的控制板 – > Optin Cat – >添新。
选择“窗口小部件”并选择布局。
配置MailChimp表单的设计,电子邮件营销提供商集成和“谢谢”页面。点击保存。
转到外观 – >小部件 – >选择并将Optin Cat Widget添加到侧边栏。然后选择您的MailChimp表单,
然后单击保存并查看您网站上的更改。
如何使用短代码显示MailChimp侧边栏小部件?
您可以使用以下短代码显示MailChimp小部件:
[optin-cat id = 1361]
将 1361 替换为MailChimp侧边栏小部件的帖子ID。 ( 我的帖子ID是什么? )
如何禁用展示&转换跟踪?
只需添加 define('FCA_EOI_DISABLE_STATS_TRACKING',TRUE); 到你的主题的functions.php文件。
如何创建&发布MailChimp邮箱?
邮箱是可以添加到帖子或页面的MailChipm optin表格。
转到您的信息中心 – > Optin Cat – >添加新
单击“邮箱”并选择您喜欢的布局。
配置MailChimp邮箱设计。
设置“谢谢”页面。
要部署MailChimp邮箱,请滚动至“出版物”部分。
5a。您可以使用短代码部署MailChimp Post Box。复制您的短代码并将其粘贴到您网站的任何位置。
5b。或者,您可以通过自动将其附加到所有或某些帖子,页面和类别的底部来部署邮箱。
点击保存并检查您的网站。如何在我的模板文件中显示MailChimp邮箱?
您可以使用 echo do_shortcode($ content)显示短代码。
示例:
如何创建&发布MailChimp弹出窗口?
以下是创建MalChimp弹出窗口的方法。
转到您的信息中心 – > Optin Cat – >添新。
单击弹出窗口,然后单击您选择的布局。
配置MailChimp Popup设计。
设置“谢谢”页面。
要部署MailChimp弹出窗口,请滚动至“发布”部分。
MailChimp Popup附带以下定位选项:
显示MailChimp弹出窗口(频率)
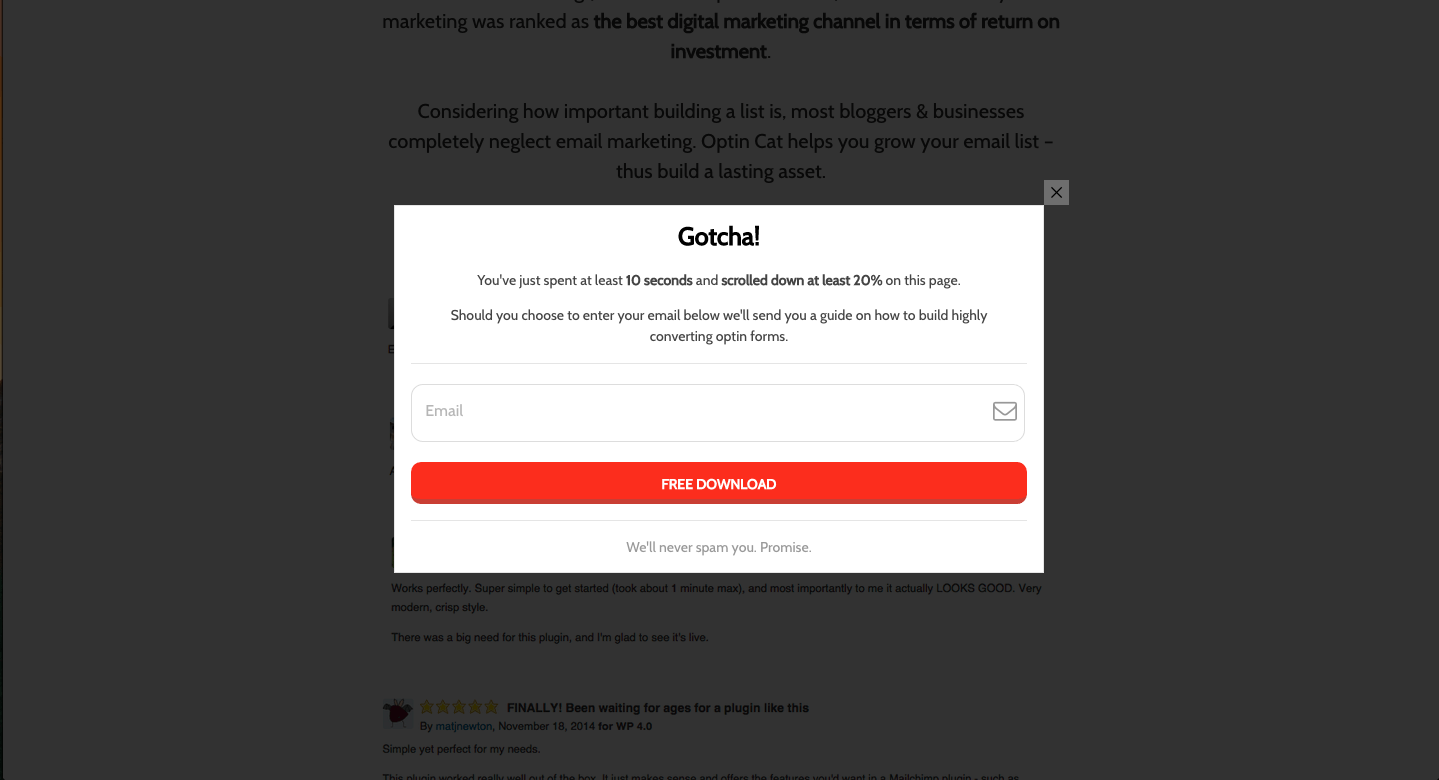
页面上的时间至少为X秒。仅
Optin Cat Premium :
此次访问期间的综合浏览量至少为X.
在当前页面上向下滚动至少X%。
仅在以下帖子/页面/类别上显示MailChimp弹出窗口。
永远不会在以下帖子/页面/类别上显示MailChimp弹出窗口。
退出干预(仅限Business + Elite计划的一部分)。
如何将自定义CSS添加到我的MailChimp表单?
前往Optin Cat – >启动并启用自定义CSS。然后去编辑你的MailChimp表单 – 你现在可以找到一个CSS文本框。
什么是新的CSS加电?
此功能是Optin Cat的MailChimp Forms的一部分,以便在2015年6月之前安装此插件的用户使用。平板电脑兼容性我们决定从scr重写我们所有的CSSATCH。此设置使您能够使用我们的旧CSS(不推荐)。
您的MailChimp表单是否适用于移动设备?
是的。 MailChimp Post Boxes& MailChimp Widgets适用于所有设备。如果您使用免费插件,MailChimp Popups将不会显示在移动设备上。
高级版附带移动MailChimp弹出窗口,在所有设备上都很棒。
“没有CSS”的MailChimp表单是如何工作的?
此MailChimp表格可作为MailChimp邮箱和&小部件,是为开发人员。此表单将继承您主题的样式。很可能你必须添加一些自定义CSS才能使表单看起来很棒。
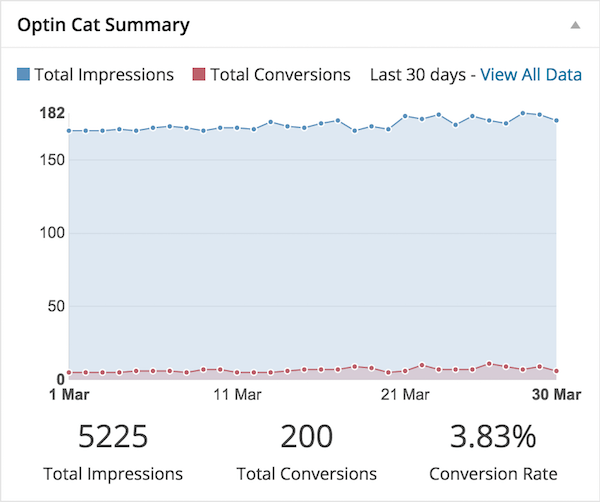
MailChimp表单分析功能如何工作?
此插件会跟踪MailChimp表单的所有展示次数和转化次数,即使您的网站已缓存。您的MailChimp表单分析将在您的WordPress仪表板中显示为漂亮的图表,此外,您还可以通过访问Optin Cat来查看每个表单的统计信息 – >所有Optin表格。您还可以通过上方屏幕重置每个MailChimp表单的统计信息,将鼠标悬停在表单上并单击“重置统计信息”。
我是否需要设置感谢页面?它是如何工作的?
每当成功提交MailChimp表格时,新订户将被重定向到感谢页面。
感谢页面是一个普通的WordPress页面。建议您添加一些文本,如“感谢订阅,请检查您的电子邮件”。更好的是,你可以添加一些进一步的行动呼吁,例如“像我们在Facebook上”或“查看我们的产品”。
需要设置“感谢您”页面。
Optin Cat Free& amp; MailMhimp Forms之间的区别是什么?保费?
通过Optin Cat Premium的MailChimp表格您可以获得更多具有以下功能的订阅者s:
移动MailChimp弹出窗口。
智能弹出目标定位。
MailChimp单一选择。
许多额外的美丽布局&设计选项。
两步Optin功能:在用户点击超链接后触发Mailchimp Popup Optin表单。
Optin Bait Delivery:直接从WordPress发送Optin Baits。
退出干预:当用户即将离开您的网站时显示弹出窗口。
优先电子邮件支持。


























RSS