简单社交图标
插件描述
您可以上传自己的社交图标或字体 – 真棒社交图标,设置社交网址,选择是要垂直还是水平显示,左或右或中心对齐,图标宽度高度或边距。
您可以使用页面/帖子中的短代码 [cn-social-icon] ,PHP文件的模板标签,<?php if(function_exists(’cn_social_icon’) )echo cn_social_icon(); ?> 您也可以使用小工具“Easy Social Icons”作为侧边栏。
如果您使用 wordpress版本低于3.5 请使用“Easy Social Icons”版本
1.1
覆盖100多种字体 – 真棒品牌图标的原始颜色
主要功能
您可以上传自己的社交图标,设置具有排序顺序,目标窗口等的图标的URL。或者从font-awesome中选择字体图标(覆盖原始颜色为100+字体 – 真棒品牌图标)创建使用具有不同设置的窗口小部件设置的多个图标使用页面/帖子中的多个短代码使用不同的设置在PHP主题文件中使用多个PHP模板标签,使用不同的settingsWorks具有响应式网站您将获得图标的添加/编辑/删除选项您可以设置图标宽度和高度以完全适合您的模板/设计您可以垂直显示您的社交分享图标或水平与你的模板/ design完美匹配。你可以使用widget将你的社交图标设置在侧边栏中你可以使用shortcodeSort社交媒体图标使用拖放插入你的社交图标集在页面/帖子中如果你熟悉的话使用PHP代码,您可以使用模板标记将社交图标集放置在PHP模板文件中的任何位置添加了Google社交档案链接功能,因此如果有人在Google中搜索您的网站/博客,它也会显示您的社交图标。
请访问我们的网站 www.cybernetikz.com/
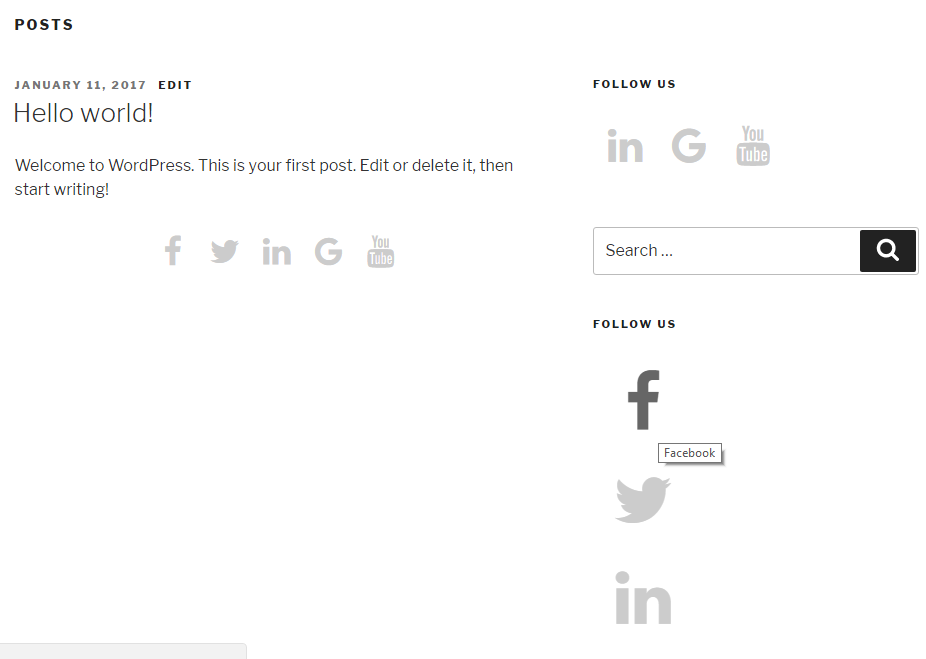
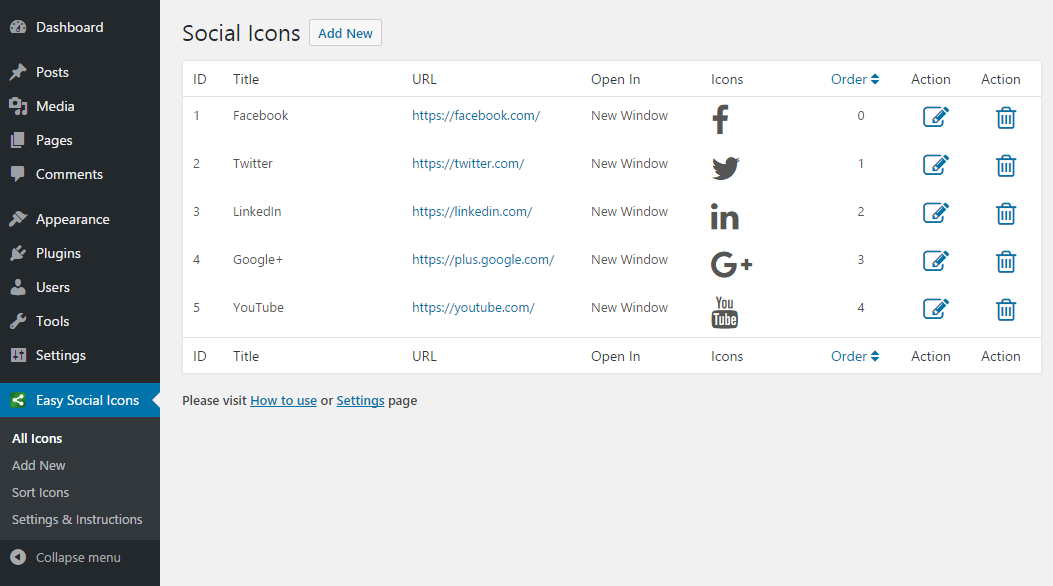
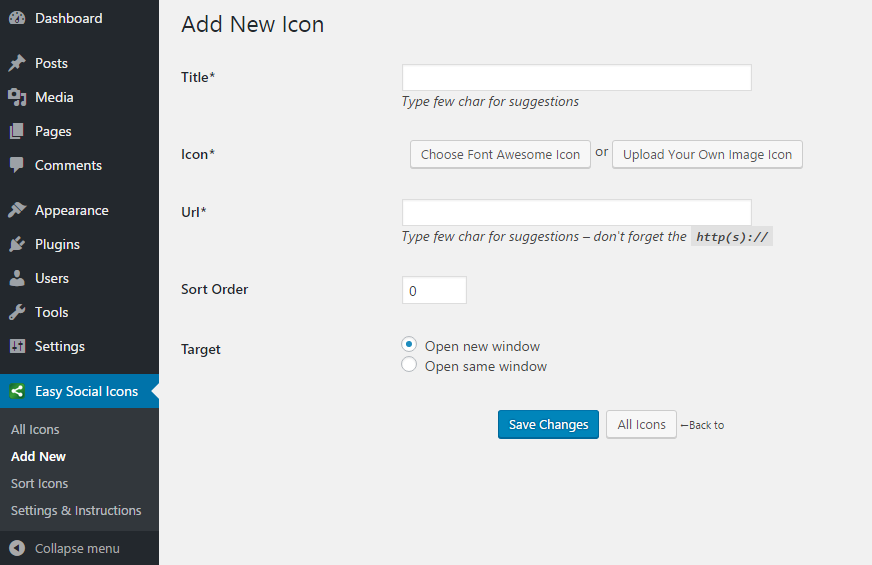
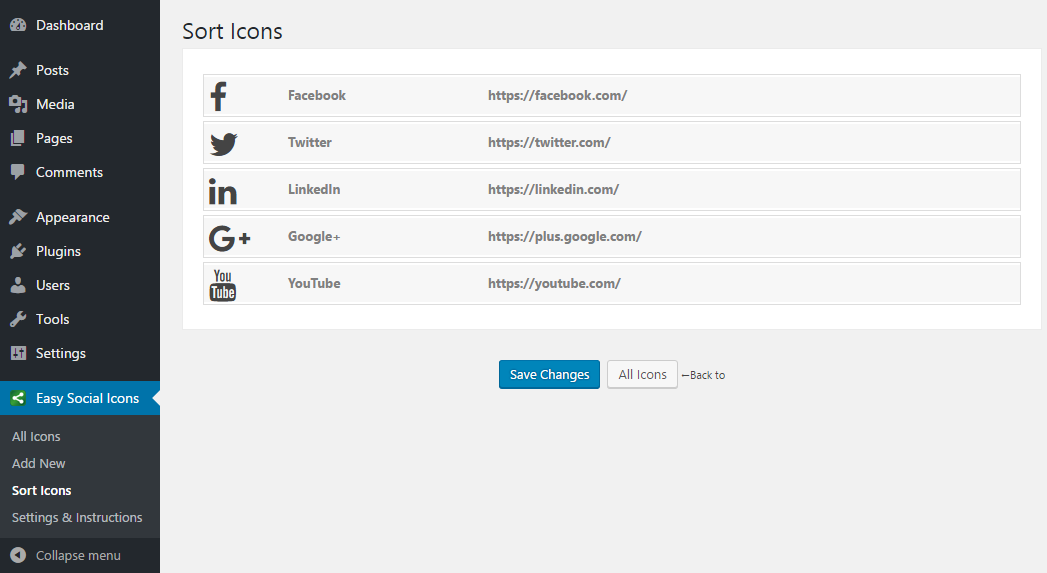
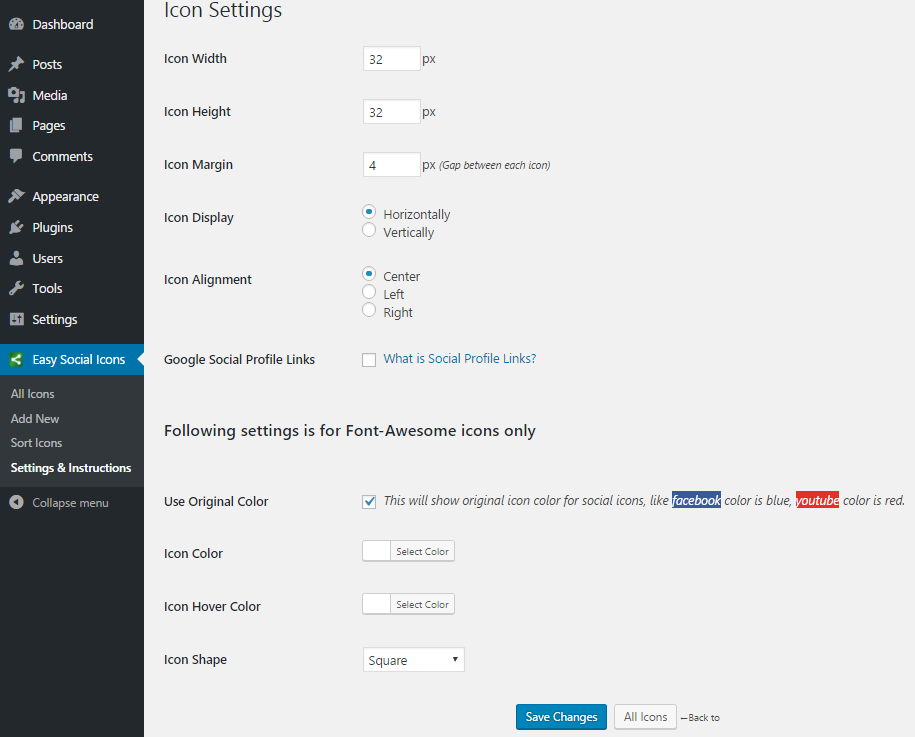
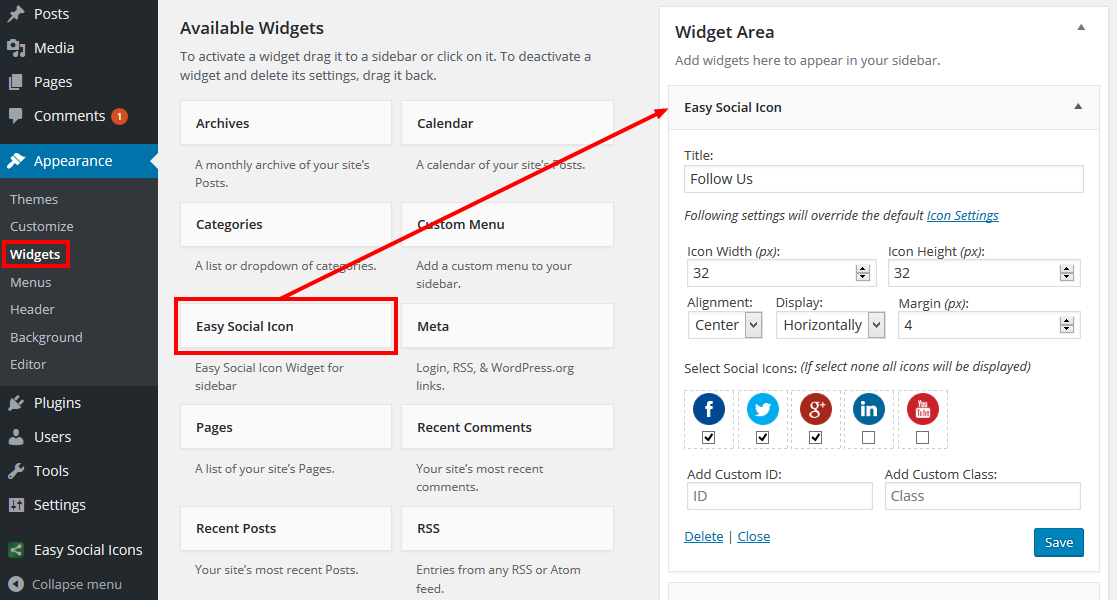
屏幕截图








安装
点击下载插件和将filesUpload“easy-social-icons”解压缩到你的wp-content / plugins /目录通过WordPress的“插件”菜单激活插件请参阅左侧栏中的“Easy Social Icons”菜单进行设置
FAQ
Ques :如何使用这个插件?
答案:
将此短代码用于页面/帖子
[cn-social-icon] ,对于php代码,使用此模板标签<?php if(function_exists(’cn_social_icon’) ))echo cn_social_icon(); ?>
您可以使用侧栏的“简单社交图标”小部件。
有关详细信息,请按照此页面中的说明“WP管理员菜单” – >“简单社交图标” – >“设置& INSTR“on”如何使用“部分。
问:如果我的wordpress版本低于3.5怎么办?
答案:
如果您使用低于3.5的wordpress版本,请使用Easy social Icon版本
1.1
评论


























RSS