酷时间线
插件描述
酷时间线是一个响应式WordPress纯HTML& CSS时间轴插件,允许您创建美丽的水平和垂直历史时间轴。您只需创建帖子,设置图像和日期,然后Cool Timeline将根据故事的年份和日期按时间顺序(ASC或DESC)自动填充这些帖子。您可以使用短代码轻松地在您网站的任何页面上显示时间线 – [cool-timeline]
检查酷时间线演示
您可以展示您的故事,活动,约会,音乐会,未来和在您的网站上使用酷时间线插件进行历史事件。
酷时间线短代码
[酷时线布局=“默认”皮肤=“默认”show-posts =“10”日期格式=“F j”icons =“是“animation =”FadeInOut“]
酷时间线的功能
紧凑时间线: – 现在我们的免费用户也可以创建紧凑的时间线,这意味着没有很多时间线故事之间的空间。 在此处检查演示>> 清洁布局: – 如果您喜欢干净清晰的外观而没有很多颜色,那么您可以通过我们干净的布局展示您的故事。 在此处检查演示>> 水平路线图时间表: – 借助路线图设计,您可以代表您的项目/公司计划和阶段。 在此处检查演示>> Advanced Design&优化代码: – 我们也使它成为开发者eloper友好,你可以轻松自定义时间轴故事默认查询。创建双面或单面垂直时间轴。弹出窗口中的时间轴图像或链接到完整的故事。选择酷图标和故事。指定故事背景自定义颜色。指定年圈子自定义颜色。你可以为故事帖子标题指定不同的颜色。显示更多按钮的全文故事页面。显示DESC或ASC顺序的故事。易于使用短代码放置你的心愿望的酷时间轴 – [酷时间线翻译准备好并翻译成4种语言(德语,法语,印度尼西亚语和意大利语) .TinyMCE按钮生成时间线短代码或使用 Gutenberg ready blocks 在任何页面上轻松添加短代码。响应和移动准备时间表。
酷时间线专业功能
为了让它更酷,我们通过在专业版中添加许多高级设计功能增强了我们的插件 – 多个设计选项,动画效果,高级水平时间轴支持,创建多个时间轴等等。在这里您可以查看我们的专业功能: –
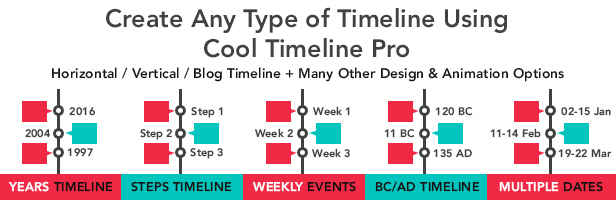
40+时间轴设计
酷时间线专业提供4个时间线布局: –
垂直时间线垂直紧凑时间线垂直单侧时间轴水平时间线
每个时间轴布局支持5个以上的设计选项& 2皮肤(浅色,深色): –
默认DesignFlat DesignElegant Design清洁设计经典设计现代设计
检查所有演示… 时间轴设置,颜色和&排版: –
酷时间线专业版提供高级设置面板,可轻松管理时间线可见性设置,背景/时间线元素颜色和字体/排版样式和颜色选项。 视频,图像&滑块: –
你可以轻松ily在Cool Timeline Pro中显示小图像和大图像,YouTube / Vimeo视频和图像幻灯片。您可以在添加时间线故事时轻松添加它们。 每个故事的自定义颜色选项: –
在Cool Timeline Pro中添加故事时,您可以为不同的故事提供不同的颜色,这意味着您可以使用此高级自定义颜色轻松创建多色时间轴功能由Cool Timeline Pro提供。 多个时间轴: –
您可以使用Cool Timeline Pro WordPress插件根据不同的类别在一个网站中创建多个时间轴。您可以在任何布局(垂直/水平)或设计中显示这些时间轴。 使用智能生成器轻松添加短代码: –
如果您在添加新页面或帖子时在WordPress中使用经典代码编辑器,则可以在代码中使用智能短代码生成器工具在任何页面内轻松添加短代码编辑。 Gutenberg / Elementor / WPBakery: –
首先逐个发布故事,然后您可以在任何页面构建器内轻松地在时间轴布局中显示这些故事: – Gutenberg块,Elementor或WPBakery。 显示自定义标签而不是日期: –
Cool Timeline Pro提供了一种功能,可以在时间轴中显示日期/时间的自定义文本。您可以在添加时间线故事时通过简单设置轻松添加自定义文本和自定义故事顺序。 任意顺序的时间轴ASC / DESC: –
时间轴短代码提供了以任何顺序显示时间轴的选项,您可以根据需要显示升序或降序。 在时间轴中显示过滤器: –
您可以在时间轴上方显示基于类别的过滤器,用户可以通过选择过滤器/类别在一个页面上看到不同的基于类别的时间轴。博客帖子时间表: –
您可以使用Cool Timeline Pro在时间轴布局中的任何页面上显示您的网站博客帖子。您还可以通过在时间轴短代码中添加post-type slug来表示时间轴布局中的任何后期类型。 Ajax加载更多和分页支持: –
酷时间线专业版提供了两种功能 – 分页和加载更多功能。如果您的时间线内有很多故事,那么您可以在时间轴中的特定数量的故事之后添加分页或加载更多按钮。 滚动导航: –
您可以在时间轴页面中显示小型滚动导航,以便快速进行时间线导航。用户可以通过这个小时间线导航快速轻松地访问特定年份的故事。 FontAwesome或自定义图像图标: –
您可以在时间轴内显示fontawesome或自定义图像图标以及每个故事。 在时间轴内显示HTML或阅读更多内容: –
您可以在时间线故事中显示链接,粗体文本或任何自定义HTML标记,或者您还可以显示阅读更多指向完整故事页面或任何自定义网址的链接。 在时间线内添加任何日期格式: –
您可以在任何日期格式中表示时间线日期,只需在短代码中添加日期格式,它将以您想要的格式显示日期/年份。检查此网址: – https://codex.wordpress.org/Formatting_Date_and_Time 15+动画效果: –
酷时间线专业版为高级时间轴提供15种以上的炫酷动画效果设计经验。 专业用户的高级支持: –
我们为专业用户提供优质支持服务。如果您在网站内创建梦想时间表时遇到任何问题,请给我们发邮件e – contact@coolplugins.net 我们将在24小时内提供解决方案。
你在哪里可以使用Cool Timeline插件?
您可以使用我们的酷时间线插件显示历史/未来故事,事件,约会和许多其他很酷的事物。以下是您可以使用此插件的所有区域: –
代表您的公司故事。时间轴格式的案例教程/流程步骤。创建程序时间轴。时间线是表示历史记录的最佳方式。创建事件/约会时间表。工作故事/成就时间表。个人故事时间表。
我们已尽力创建一个非常棒的时间轴插件,但如果您遇到任何安装,编码或设计错误,您可以随时联系我们。还记得尝试我们的Cool Timeline Pro版本,以获得更酷的功能和设计选项。
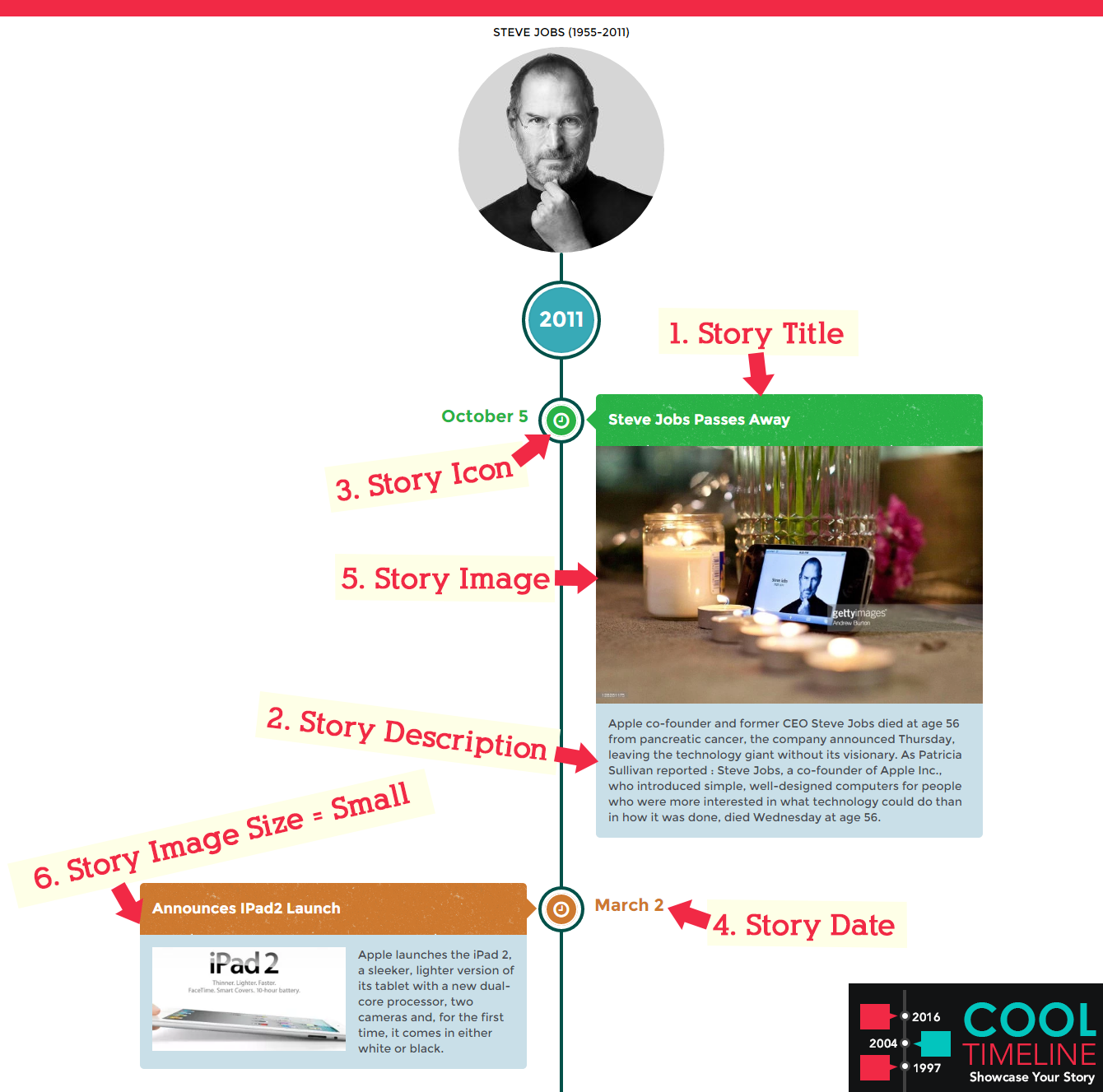
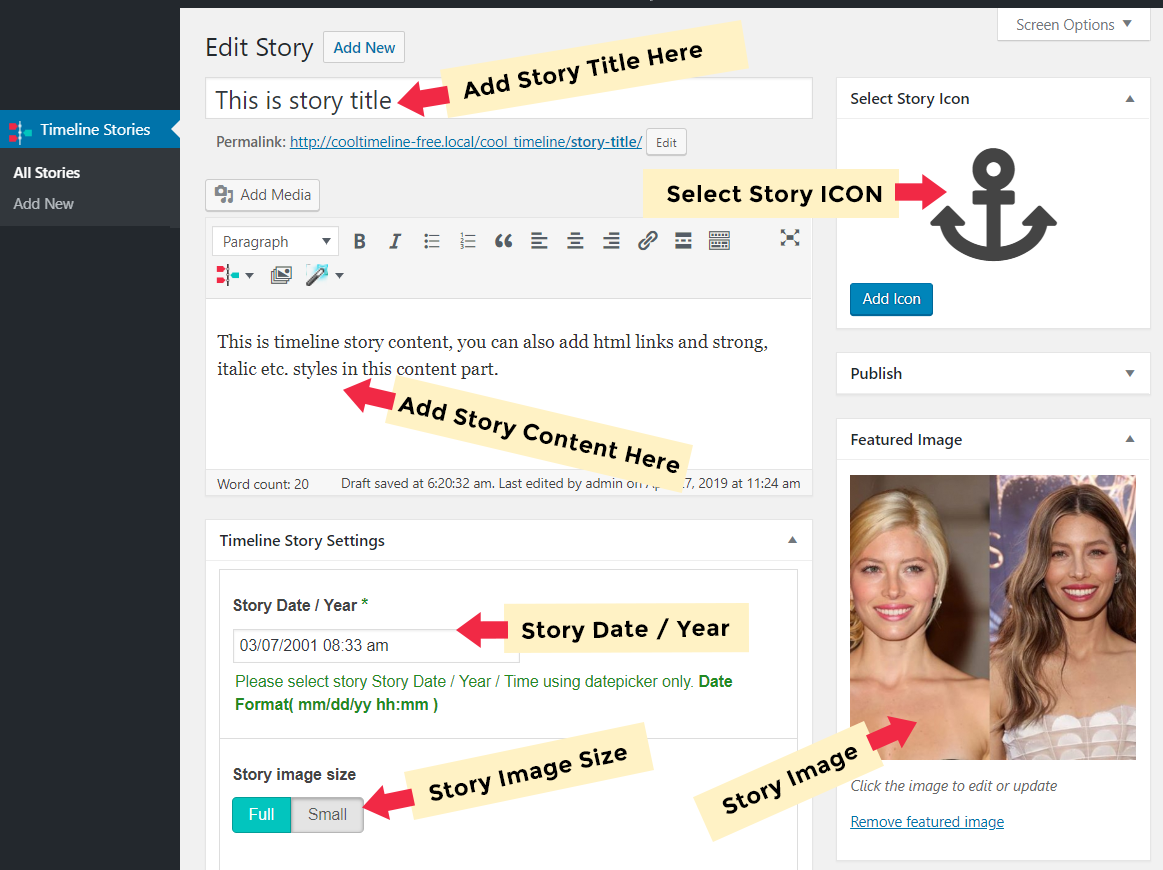
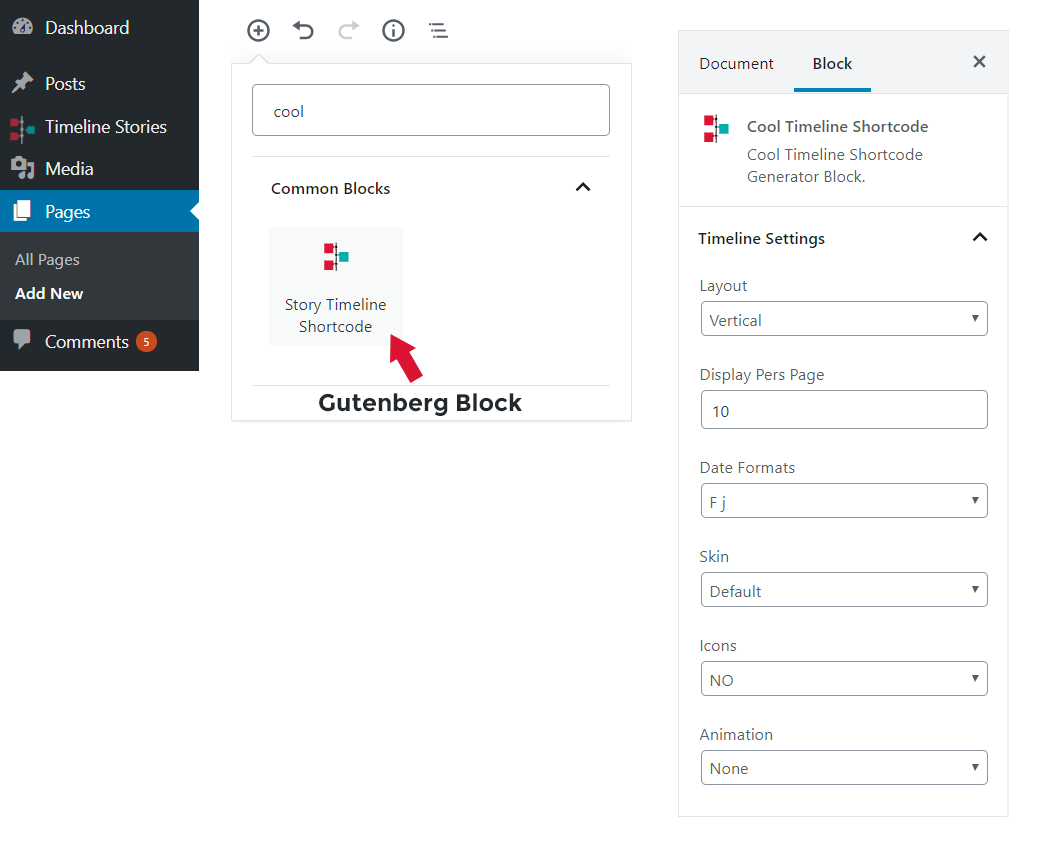
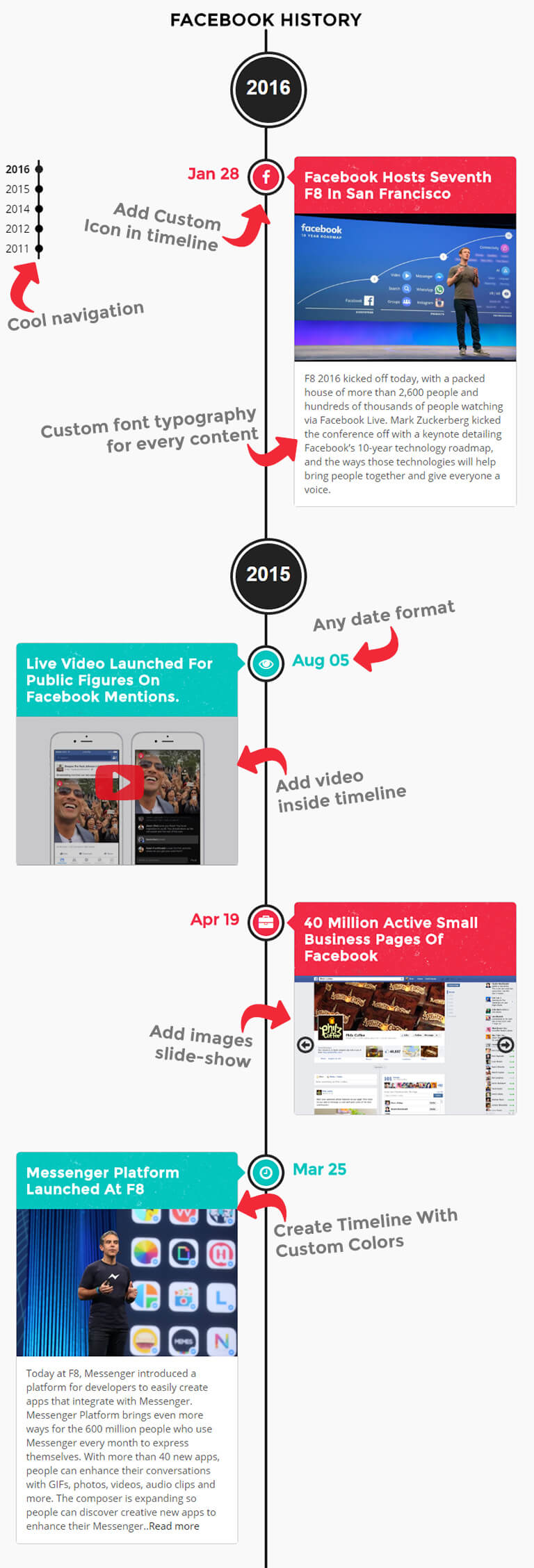
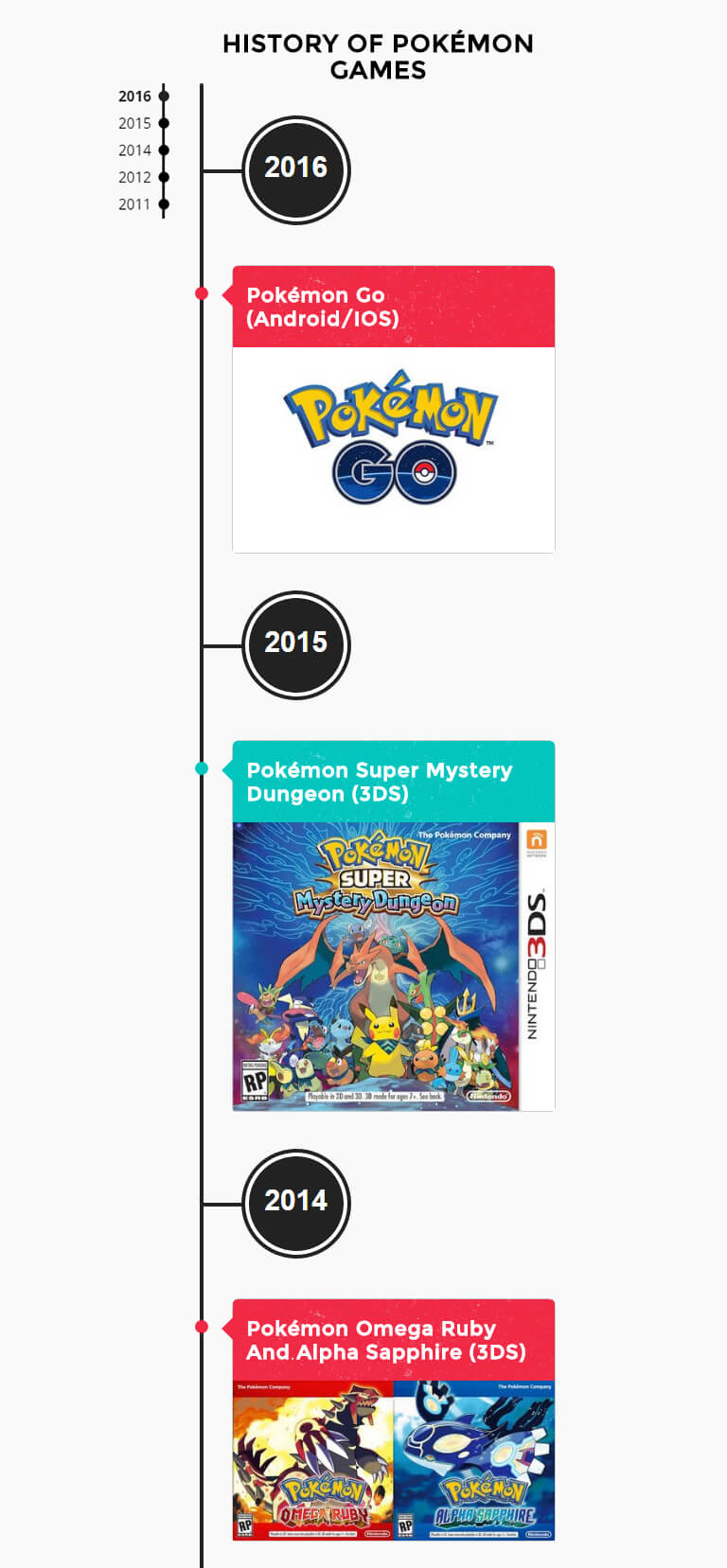
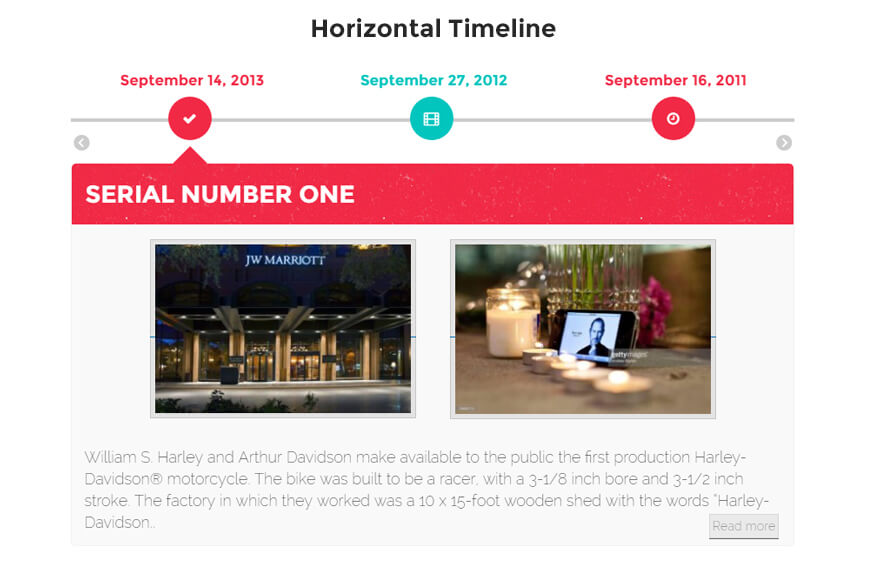
屏幕截图







安装
3种方法安装酷时间线
通过WordPress管理面板: – 打开WordPress网站管理面板,转到插件>点击添加新&在这里搜索’酷时间线‘>在这里,您将找到我们的插件>现在点击安装按钮>在此之后,您将看到一个激活按钮>只需将其激活即可在您的网站内使用酷时间线。 通过Zip文件安装: – 首先,您需要从wordpress插件目录下载我们的插件。转到https://wordpress.org/plugins/cool-timeline/& 点击下载酷时间线。在WP-admin面板中,单击插件>添加新>上传按钮。现在选择刚从wordpress插件目录下载的插件zip文件&激活它。 通过FTP 安装插件: – 在这种方法中,您还需要从wordpress插件目录下载插件zip文件。在此之后打开您的FTP管理器并转到> wp-content / plugins文件夹。在这里你需要上传酷时间线的提取版本(请记住不要在这里直接上传zip文件)。在此之后,您可以从wp-admin面板插件页面激活插件。 创建时间线
安装和插件激活后,您将在Wp-admin面板侧栏中找到2个额外的选项卡 –
时间线故事和酷时间线。在“下酷时间线“选项卡,您可以根据您的网站风格选择不同的颜色,字体和时间轴的其他设计选项。在”时间线故事“选项卡下,您可以通过选择适当的添加所有故事日期和年份。添加完所有故事后,转到页面>添加新的,在这里你可以使用我们的内置短代码生成器创建一个时间轴,或者只是放置这个短代码 – [cool-timeline]。 最后的话!
如果您在
酷时间线插件安装中遇到任何困难那么你可以在这里联系我们的支持 – contact@coolplugins.net
FAQ
如何安装Cool Timeline插件&创建时间表?
请检查 –
插件安装指南或 Cool Timeline Pro文档 我可以选择任何历史日期/年份吗?
年份从1970年开始免费版本,但在
专业版中,您可以选择1000到2050年之间的任何历史年份来创建酷时间线内的故事,或者您也可以添加自定义文本而不是日期/年份。 什么是插件短码&我们怎么用呢?
以下是Cool Timeline插件的完整短代码: –
[cool-timeline layout =“default”skin =“default”show-posts =“10”date-formats =“ F j“icons =”YES“animation =”FadeInOut“]
[cool-timeline] =这是我们的默认短代码语法。 layout =我们有五个布局选项(默认,水平,单面,简单,紧凑)。在简单的时间轴中,您可以在故事之间创建没有更大年份圈的时间轴。 skin = 2个皮肤可用(默认,干净)动画 =我们在Cool Timeline免费版中只有1个动画效果( FadeInOut ) 。您可以购买专业版以获得更多效果。 日期格式 =您可以根据您的语言和要求选择任何日期格式以显示故事。 图标 =您可以显示(是/否)酷图标以及时间线故事。 show-posts =如果您有大量故事的大型时间表,那么您可以使用此选项在多个故事之后显示分页选项。我可以看到在线演示吗? 是的,请查看免费版演示 – https://free.cooltimeline.com
对于Pro演示请检查 – https://cooltimeline.com/demo/
我可以将我的博客文章转换为时间表吗?
否,此工具仅适用于
酷时间线PRO 版本。您只能使用Cool Timeline Pro创建博客/内容时间线我可以根据不同的类别创建多个时间轴吗?
时间轴类别选项仅适用于我们的专业版,因此如果您要创建特定类别
多个时间轴,则需要购买专业版。 我可以选择自定义颜色和字体吗?
是的,您可以根据您的网站样式从我们的字体列表中选择2种自定义颜色和任何字体系列。这些颜色将以另一种方式自动应用于您的所有
时间轴故事。 我可以隐藏更大的圆形年份圈吗?
是的,您需要在添加短代码时选择“简单”布局。在此短代码中,您可以
通过隐藏更大的年份圈来创建时间线。 是否可以创建横向和&垂直时间表?
您只能在我们的免费版本中创建
垂直时间轴。但是我们有很酷的设计选项可以在Pro版本中创建垂直和水平时间线。 您是否有任何支持电子邮件以获取额外问题?
是的,您可以随时与我们联系 –
contact@coolplugins.net 。我们将尽力在24小时内提供答案。 可以,我用Hooks自定义插件吗?
是的,您可以使用下面提到的钩子轻松自定义时间线故事的主要元素。
//自定义故事日期formatadd_filter(’cool_timeline_story_date’,数组($ this,’ctl_story_date_filter’)); function ctl_story_date_filter($ format){//您可以从以下位置找到完整的日期格式列表: – https: //secure.php.net/manual/en/function.date.php $ format =’Y’; return $ format;} add_filter(’cool_timeline_story_content’,array($ this,’ctl_story_content_filter’)); function ctl_story_content_filter($ content){return $ content;} //更改故事图片sizeadd_filter(’cool_timeline_story_img_size’,array($ this,’ctl_story_image_size_filter’)); function ctl_story_image_size_filter ($ img_size){//缩略图: – 缩略图(150 x 150硬裁剪)//中: – 中等分辨率(300 x 300最大高度300像素)//’medium_large’: – 中等大(在WP 4.4中添加)分辨率( 768 x 0无限高度)//’大’: – 大分辨率(1024 x 1024最大高度1024px)//’完整’: – 全分辨率(上传原始大小)//数组(200,200):自定义大小$ img_size =’缩略图’; return $ img_size;} //更改read-more textadd_filter(’cool_timeline_read_more_text’,array($ this,’ctl_stories_readmore’)); function ctl_stories_readmore($ read_more_text){$ read_more_text =“test”; return $ read_more_text;}
评论


























RSS