流星幻灯片
插件描述
流星幻灯片使创建幻灯片并使用短代码,小部件或模板标签发布它们变得简单。幻灯片放大,具有响应和流畅的主题,适合任何设备并具有触摸支持。由 jQuery Cycle 提供支持,有超过20种过渡样式可供选择。
Meteor Slides主页
访问此插件的主页,获取文档,教程和其他视频。
视频概述
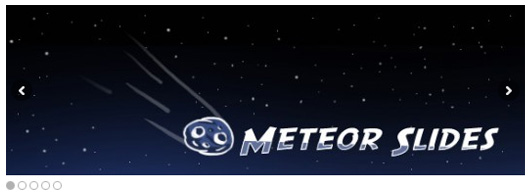
此截屏视频显示了插件的一些功能,例如不同的过渡和导航选项,多个幻灯片,插件设置和元数据。 观看更多流星幻灯片视频。
功能
轻松集成:使用模板标签,短代码或小部件将幻灯片添加到您的站点。 适合移动设备:可适用于任何设备,支持手机和平板电脑的触摸导航。 多个幻灯片:将幻灯片整理成多个幻灯片。 幻灯片设置页面:控制幻灯片的高度和宽度,幻灯片的数量,幻灯片显示速度和过渡样式以及导航类型。 幻灯片元数据:使用 MetaData jQuery插件自定义单个幻灯片或配置更多 jQuery Cycle选项。 幻灯片过渡样式: blindX,blindY,blindZ,cover,curtainX,curtainY,fade,fadeZoom,growX,growY,none,scrollUp,scrollDown,scrollLeft,scrollRight,scrollHorz,scrollVert,slideX,slideY,turnUp, turnDown,turnLeft,turnRight,uncover,wipe,zoom。 幻灯片导航:可选的上一个/下一个和/或分页幻灯片导航。 M多种语言:白俄罗斯语,保加利亚语,中文(简体),中文(繁体),捷克语,丹麦语,荷兰语,英语,法语,希腊语,德语,希伯来语,印度尼西亚语,意大利语,日语,挪威语,波斯语,波兰语,葡萄牙语,葡萄牙语(巴西),罗马尼亚语,俄语,塞尔维亚 – 克罗地亚语,西班牙语,瑞典语,土耳其语,越南语。 多站点兼容:将Meteor幻灯片添加到网络上的任何站点。
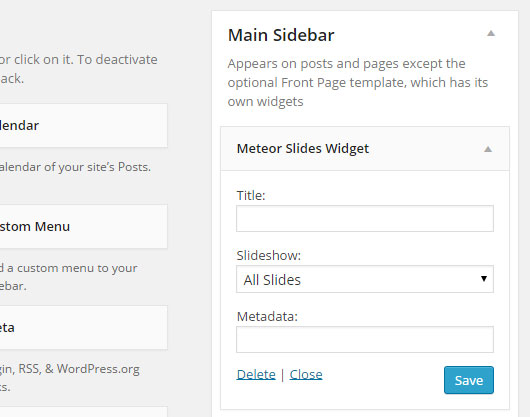
屏幕截图







安装
上传流星幻灯片文件夹到 / wp-content / plugins / 目录或转到插件 – >从WordPress中的仪表板添加新功能。通过WordPress中的插件菜单激活插件使用设置链接或转到幻灯片 – >用于访问Meteor Slides设置的设置。
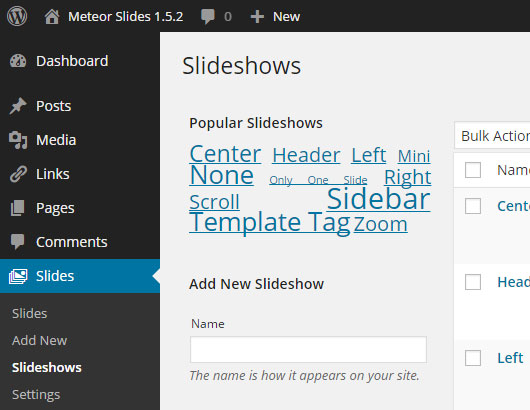
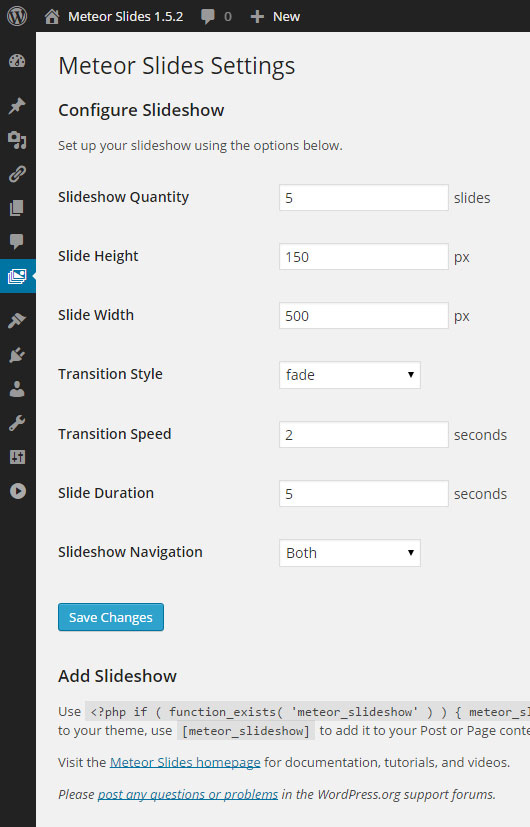
配置幻灯片
在添加任何幻灯片之前,请在设置中输入幻灯片的高度和宽度,以使幻灯片的尺寸正确。
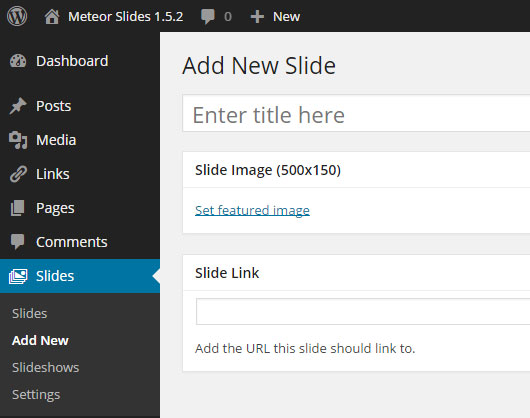
添加幻灯片
使用<?php if(function_exists('meteor_slideshow')){meteor_slideshow(); }?> 将此幻灯片添加到您的主题,使用 [meteor_slideshow] 将其添加到您的帖子或页面内容,或使用Meteor幻灯片小部件将其添加到侧边栏。
流星Slides Documentation
查看流星幻灯片文档,了解有关使用Meteor幻灯片,添加幻灯片,使用元数据和高级自定义的更多信息。
FAQ
安装说明将 meteor-slides 文件夹上传到 / wp-content / plugins / 目录或转到插件 – >从WordPress中的仪表板添加新功能。通过WordPress中的插件菜单激活插件使用设置链接或转到幻灯片 – >用于访问Meteor Slides设置的设置。
配置幻灯片
在添加任何幻灯片之前,请在设置中输入幻灯片的高度和宽度,以使幻灯片的尺寸正确。
添加幻灯片
使用<?php if(function_exists('meteor_slideshow')){meteor_slideshow(); }?> 将此幻灯片添加到您的主题,使用 [meteor_slideshow] 将其添加到您的帖子或页面内容,或使用Meteor幻灯片小部件将其添加到侧边栏。
流星幻灯片文档
查看流星幻灯片文档,了解有关使用Meteor幻灯片,添加幻灯片,使用元数据和高级自定义的更多信息。
流星幻灯片很棒,我该怎么做才能帮到你?
您可以通过对插件进行评级或投票以获得与最新版本WordPress的兼容性,从而对此页面提供帮助。有关Meteor Slides的博客可以宣传,或者访问我的博客发布反馈或者只是打个招呼。你也可以将流星幻灯片翻译成另一种语言或制作一个国家。
我添加幻灯片,保存或发布它,然后它丢失或找不到,是什么给出的?
每个帖子都需要一个标题,请务必在幻灯片上标题为“在此处输入标题”。此标题主要用于在后端标记它们,但如果添加链接,它也将用作链接的标题。
我在帖子中添加了一张图片,为什么不在幻灯片中显示?
上传图片后,请务必点击“用作精选图片”。如果图像正确添加到幻灯片,您应该在幻灯片图像元数据框中看到该图像的缩略图。
如何切换幻灯片的顺序?
幻灯片按照发布的顺序加载,您可以更改幻灯片的发布日期以切换订单。如果您想要进行drap-and-drop幻灯片排序,请尝试使用 Post Types Order 这样的插件。
为什么幻灯片显示我的下拉菜单?
幻灯片放映中的 z-index 高于下拉列表,导致它们在幻灯片下方分层。降低。流星幻灯片的 z-index 或提高下拉列表的 z-index ,直到下拉列表高于幻灯片。
如何自定义幻灯片的CSS样式表?
将 meteor-slides.css 从 / meteor-slides / css / 复制到主题目录,以替换插件的默认样式表。如果您启用了导航,请务必将 buttons.png , next.png 和 prev.png 文件复制到主题的图像文件夹中并更新图像路径,或创建新图形来替换它们。了解有关自定义Meteor Slides样式表的更多信息。
如何自定义幻灯片循环模板?
复制 meteor-slideshow.php 从 / meteor-slides / 到您主题的目录,以替换插件的默认幻灯片循环。了解有关为Meteor幻灯片自定义幻灯片模板的详细信息。
我安装了Meteor Slides,现在我的主题或插件的jQuery好东西都坏了!
您的主题或插件可能是从主题或插件或第三方服务器加载jQuery的额外副本。这是不必要的,因为WordPress已经使用了jQuery,它包含在WordPress安装中。 Meteor Slides加载WordPress中的版本,修复此问题,更改主题或插件以使用WordPress附带的jQuery副本,如<?php wp_enqueue_script(“jquery”); ?> 。
您的主题或其他插件中的脚本也可能使用“$”快捷键而不是“jQuery”,因为WordPress在“无冲突”模式下加载jQuery 。尝试使用Firebug或其他工具检查网站以查找JavaScript错误。
我刚安装了流星幻灯片,但缺少幻灯片菜单,我该去哪里?
如果缺少幻灯片菜单,则可能激活了成员插件。 Meteor Slides支持Members插件,因此如果您同时运行它们,您可以使用Members选择哪些角色可以管理幻灯片或幻灯片设置。有关使用这些插件的更多信息,请查看此博客文章。


























RSS