使用任意字体[免费增值]
插件描述
使用您想要的任何自定义字体,让您的网站看起来更优雅。无需css知识。
单击此处以使用任何字体工作演示。
使用任何字体都可以自由地在您的网站中使用自定义字体。它与其他字体嵌入服务不同,它可以从远程服务器中存储字体的字体中选择可数字体数。如果您的字体格式(ttf,otf,woff)不依赖于其他服务器的正常运行时间,则可以使用任何自定义字体。
功能
快速且易于设置。无需css或任何火箭科学知识。支持所有主流浏览器,包括IE 6 +,Firefox,Chrome,Safari,IOS,Andriod,Opera等。在插件界面字体上传和快速字体分配界面内进行转换。您可以选择预定义的html标签或将其分配给自定义css。直接从WordPress编辑器使用上传的字体,
Divi Builder ,
Site Origin Page Buider ,
元素或页面构建器,
Beaver Builder ,
Themify Builder 以及使用该类的任何可视化构建器。上传的自定义字体可以直接用于主题选项面板,用于主要的主题林主题,如 Avada,X Theme,Salient,Oshine,KLEO,ShopKeeper,SimpleMag,Porto等等(540+)。在这里查看完整列表。 支持包括ttf,otf,woff在内的字体格式。所需的字体将自动转换。接受自定义字体文件最大15 MB。使用@ font-face css的嵌入字体。 SEO友好和快速加载。可以使用多种自定义字体。更快的加载时间,因为您的自定义字体存储在您自己的服务器上。
支持
虚拟支持解决常见问题。它涵盖了近80%的重复问题。 支持论坛以快速解决您的问题。 纠正我的问题以获得个人帮助。
您需要API密钥才能连接到我们的服务器进行字体转换。我们的服务器会转换您的字体并将其发回。
您可以从 获取密钥。您还可以从插件页面顶部的按钮生成Lite / Test API密钥。 注意: Lite / Test API仅允许单字体转换。
安装视频
注意:除API密钥外,我们不会将您的字体存储在我们的服务器中。细节。转换完成后,我们的服务器会删除临时文件。
我们不回复此处创建的支持票。有关您的问题,请访问我们的支持论坛。
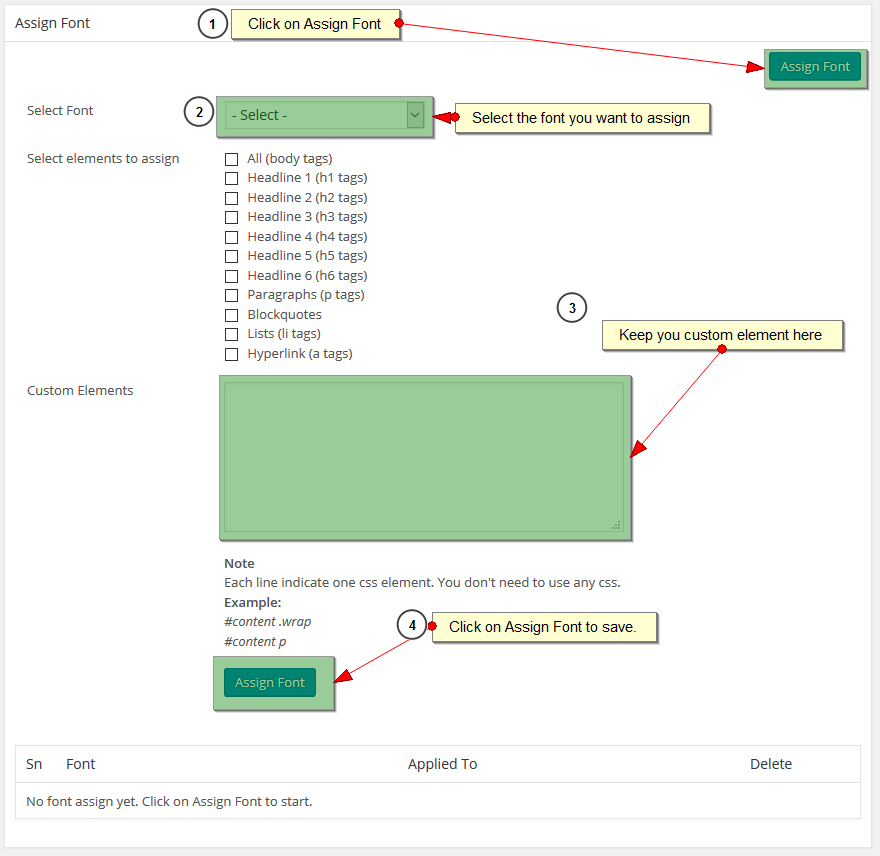
屏幕截图






安装
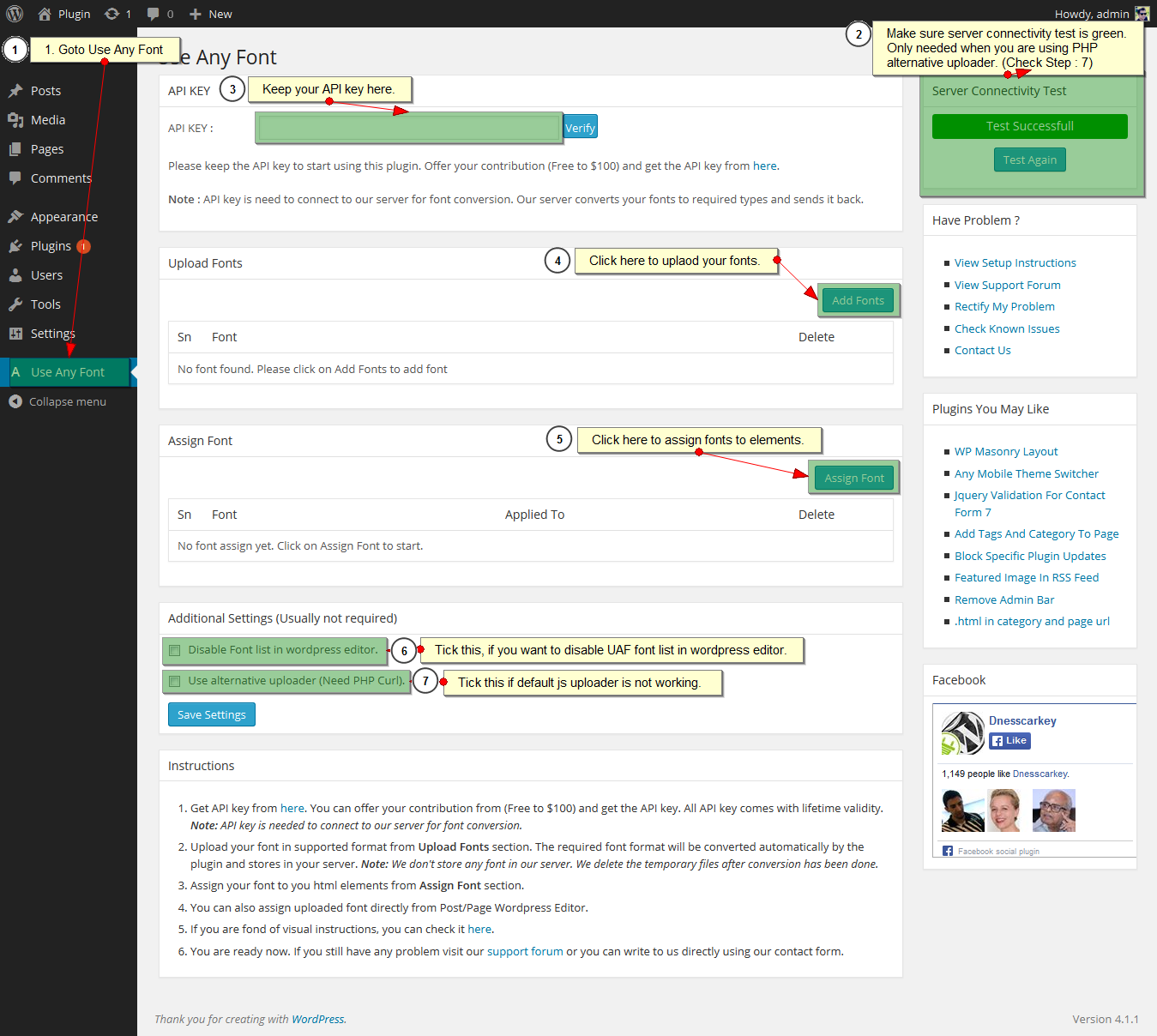
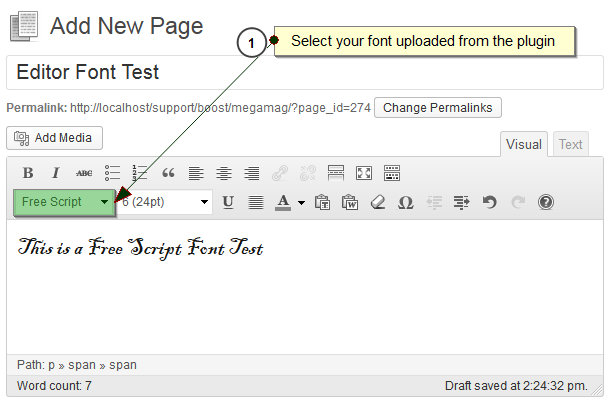
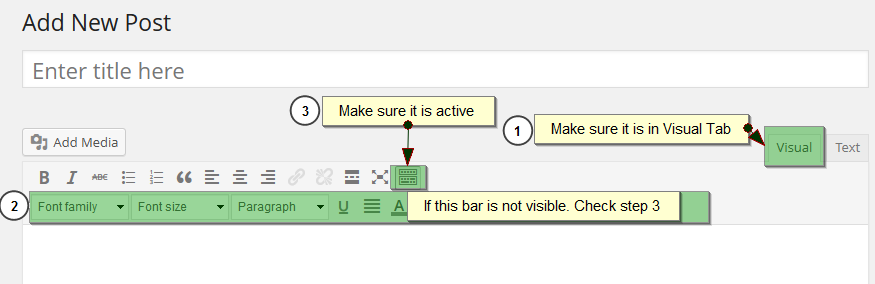
将插件use-any-font文件上传到 / wp-content / plugins / 目录通过’Plugins’激活use-any-font插件WordPress中的菜单。获取API密钥并验证它(需要连接到服务器进行字体转换)。选择使用任何字体在SettingsUpload下你的自定义字体。将你的字体分配给元素。你也可以直接从wordpress页面/帖子编辑器分配自定义字体。你的字体现在在你的网站上工作。你可以参考截图选项卡获取视觉指示。
FAQ
插件接受哪种字体格式和字体大小?
目前,接受ttf,otf,woff字体格式。可以接受高达15MB的字体文件。但是,我们建议您尽可能使用较小的。字体文件大小直接影响您的网站加载时间。
它适用于多种字体吗?
雅,它适用于多种字体。对于多字体转换请求,您需要获取Premium Key。
我需要手动转换字体吗?
不,你不需要自己动手。只需上传您的字体(支持大部分字体格式),插件即可完成剩下的工作。
它是否适用于像Divi Builder这样的Visual Builder?
Ya,它适用于任何可视化构建器。为此,您可以将类分配给这些元素。类名与字体名相同。此外,我们完全支持Divi Builder和SiteOrigin Page Builder。您可以使用字体系列下拉列表指定字体。
您可以查看视频以获取更多详细信息。
Divi Builder :https://www.youtube.com/watch?v = Y24TtwNHFMY
网站来源页面Buider :https://www.youtube.com / watch?v = dA-iXWZSCYs
它适用于任何主题吗?
它内置的字体上传和字体分配部分允许您为任何主题分配自定义字体。但是,对于流行的主题,如 Avada,X Theme,Salient,Oshine,KLEO,ShopKeeper,SimpleMag,Porto等等(540+)。在这里查看完整列表。 ,我们添加了额外的功能,允许您使用主题选项面板为您的主题指定自定义字体。
我的字体存储在哪里?
所有字体都存储在您自己的服务器中。我们的服务器上转换字体并发回。
我的字体是否依赖于插件的服务器正常运行时间?
不,仅在字体转换期间需要我们的服务器。之后,所有字体都从您自己的服务器提供。
不适合我。我能做什么 ?
虚拟支持解决常见问题。它涵盖了近80%的重复问题。
支持论坛快速解决您的问题。
纠正我的问题以获得个人帮助。


























RSS