条件块 – 控制任何Gutenberg块
插件描述
条件块允许您为访客和客户创建独特的体验。
有条件地隐藏任何Gutenberg Block,甚至是第三方块!
条件块可以做什么?
包含的条件:
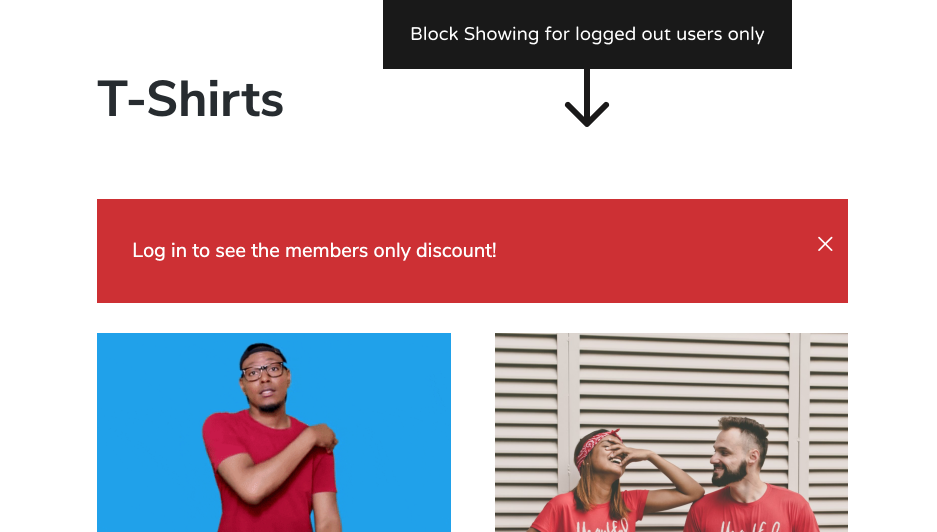
显示或隐藏基于块的用户状态(登录或注销用户)。根据屏幕大小(移动设备,平板电脑,桌面设备)显示块。
Pro条件:
根据用户规则显示块(WooCommerce客户,编辑等)。显示任何设备的块(iPhone,Android, macOS和Windows)。显示基于块的URL Referer(例如,如果用户来自Google.com)。在自定义字段值上显示块。
限制Gutenberg块
只需单击它即可限制任何Gutenberg块,您可以将其设置为显示为仅登录或注销用户。
非常适合在您的网站上仅创建会员内容。
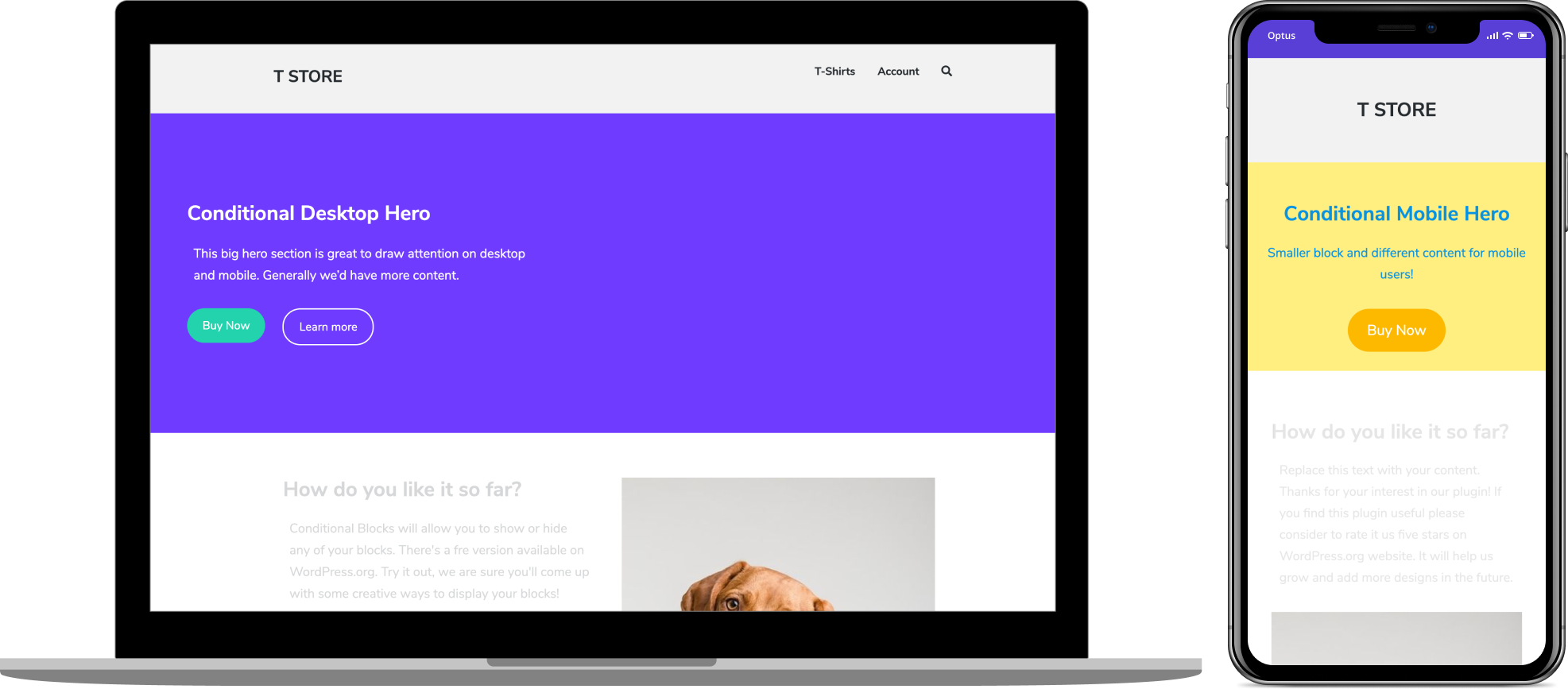
控制移动块
有时块不适合移动设备。您可以选择特定的屏幕尺寸来显示您的块,并将其从其他屏幕中排除!选择是否应在移动设备,平板电脑或台式机上显示该块。
兼容性
我们使用以下插件测试了条件块:
StackableAtomic BlocksCoBlocks
如果您遇到其他插件的问题,请联系支持。
屏幕截图




安装
Gutenberg安装的条件块说明:
将条件块插件上传到/ wp-content / plugin /目录或通过“添加”下的插件管理部分新的“。,通过WordPress中的’插件’菜单激活插件。就是这样!
常见问题
我可以有条件地隐藏任何区块吗?
是的,您可以使用任何条件有条件地隐藏任何Gutenberg块。


























RSS