如果菜单 – 菜单项的可见性控制
插件描述
根据可见性规则控制网站访问者看到的菜单项。以下是一些示例:
仅在当前用户登录时显示菜单项如果设备是移动设备,则隐藏菜单项显示管理员和编辑者的菜单项隐藏登录用户的登录或注册链接 显示美国或英国用户的菜单项仅显示具有有效成员资格的客户的菜单项显示菜单项对于使用语言英语或西班牙语
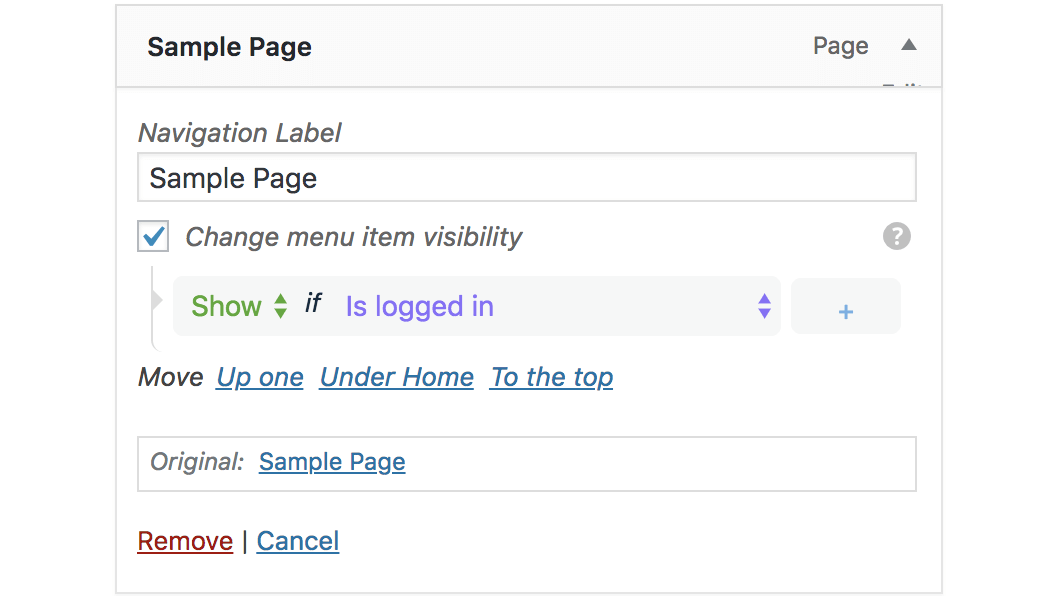
浏览的访问者该插件易于使用,每个菜单项都有一个新选项“更改菜单项可见性”,可以选择规则(屏幕截图中的示例)
功能
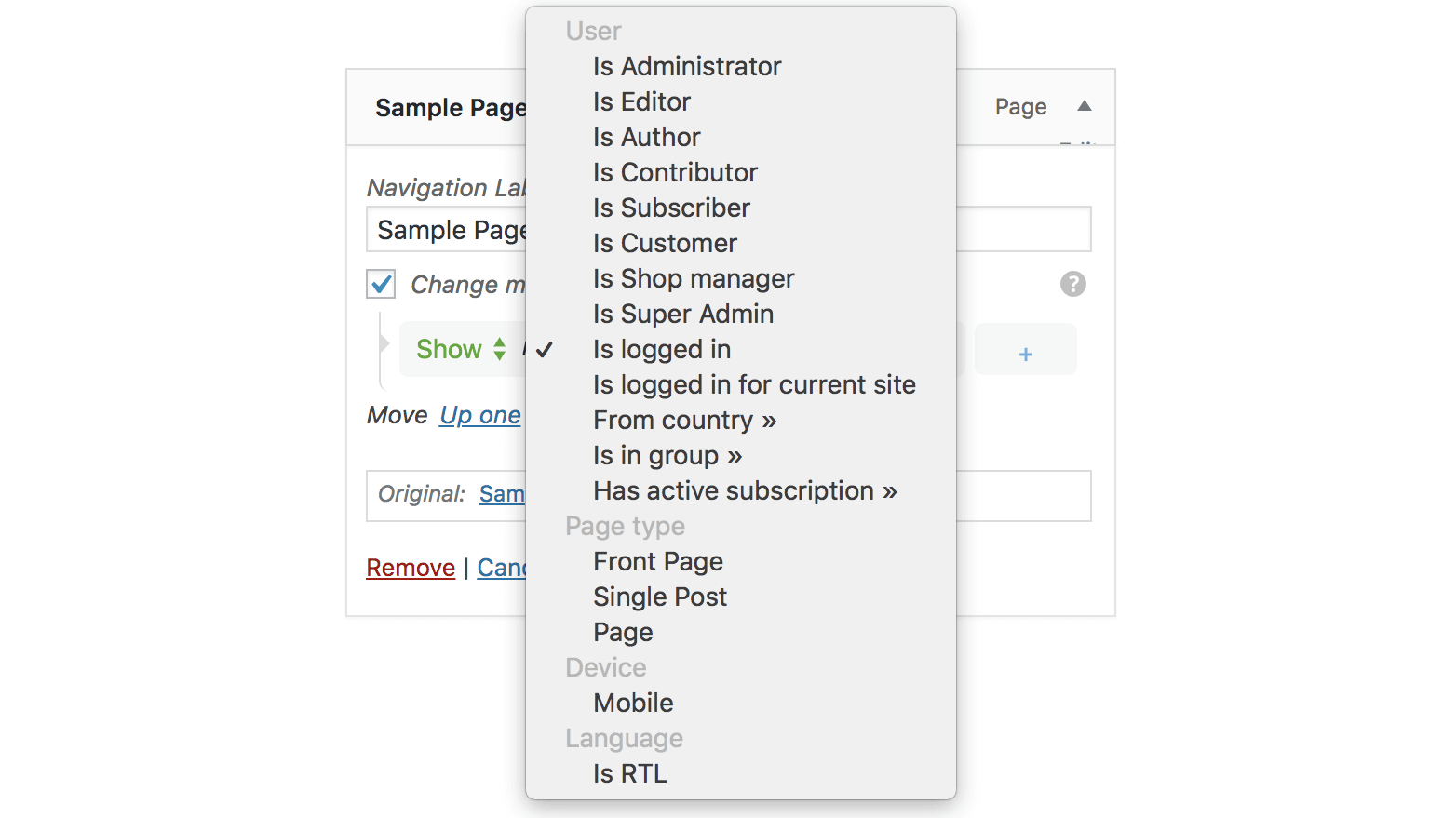
基本可见性规则集用户状态用户已登录用户角色管理员 编辑器 作者 etcPage类型首页 单页 单个帖子访客设备移动高级可见性规则 - 需要Premium planVisitor位置 - 检测访问者的CountryVisitor语言 - 检测访问者选择的LanguageWooCommerce订阅 - 为具有有效订阅的用户显示菜单WoooCommerce成员资格 - 显示具有活动成员资格计划的客户的菜单组 - 检测用户是否在specific groupsWishList Member - 检测用户的成员资格LevelRestrict Content Pro - 检测用户的订阅级别多个规则 - 如果用户已登录 AND D,则混合菜单项可见性显示的多个规则evice is mobile show if User is Admin AND 是否首页支持添加自定义规则添加新可见性规则的示例在FAQ部分中描述
屏幕截图
 启用菜单项的可见性规则
启用菜单项的可见性规则 可见性规则示例
可见性规则示例常见问题
如果菜单中断,则没有可见性规则
修改菜单项的代码有限,如果其他插件/主题尝试更改菜单项,此插件将中断。
这是WordPress
正在进行的问题,希望在将来的版本中修复。
尝试仅使用一个更改菜单项功能的插件。
如何为菜单项添加自定义可见性规则?
任何其他插件或主题都可以添加新规则。
当前页面是自定义后期类型时,添加用于显示/隐藏菜单项的新自定义规则的示例。
//主题的functions.php或插件fileadd_filter('if_menu_conditions','my_new_menu_conditions'); function my_new_menu_conditions($ conditions){$ conditions [] = array('id'=>'single -my-custom-post-type',//规则'name'的唯一ID => __('Single my-custom-post-type','i18n-domain'),//规则的名称' condition'=> function($ item){//回调 - 必须返回布尔返回is_singular('my-custom-post-type');}); return $ conditions;} 我在哪里可以找到条件函数?
WordPress提供
许多函数,可用于为主题/插件开发人员可以想到的几乎任何组合创建自定义规则。
评论


























RSS