Easing Slider
插件描述
使用WordPress创建滑块一直是一项棘手的业务。类似的插件尝试提供解决方案,但没有一个真正达到标准。 Easing Slider旨在解决这个问题。该插件专注于实现其核心目的 – 轻松创建和管理滑块。它旨在保持滑块创建简单,几乎不需要学习曲线,并且适合WordPress管理区域,就像从一开始就包含它一样。
简而言之,Easing Slider通过提供您需要的功能,使创建滑块变得简单。
需要额外功能吗? Easing Slider是完全灵活的,只有许可证持有者才能使用附件。想获得访问权限? 参见定价。
一些最佳的缓动滑块功能包括:
主要功能
响应&为所有设备做好准备与WordPress管理区域的无缝集成完全WordPress媒体库集成通过硬件加速实现平滑过渡专业&经验丰富的PHP开发人员可靠的代码懒惰加载非常快速的页面加载时间大量附加组件以大大增强功能(请参阅我们的网站)
支持
需要帮助&支持?没问题。如果您遇到任何麻烦,请不要犹豫联系我们。
其他功能
Easing Slider非常注重确保用户体验。为确保这一点,我们提供附加功能作为可安装的附加组件。这可确保您仅使用所需的功能,而不会污染您的产品体验。可用的一些附加功能包括:
简单字幕 – A.用最少的努力为你的幻灯片添加标题! 帖子Feed – 来自WordPress帖子,页面或自定义帖子类型的源幻灯片。 缩略图 – 使用缩略图作为滑块分页,而不是图标。 视频幻灯片 – 从YouTube,Vimeo或Wistia向您的幻灯片添加视频。 轮播 – 将滑块转动为旋转木马,一次显示多张幻灯片。 Lightbox – 将图像链接到jQuery Lightbox 外部图像 – 通过URL
从外部站点添加图像贡献
Easing Slider是完全开源的。我们欢迎所有的贡献,问题和批评。请不要犹豫,关注&通过Github做出贡献。您可以在此处找到我们的存储库 。
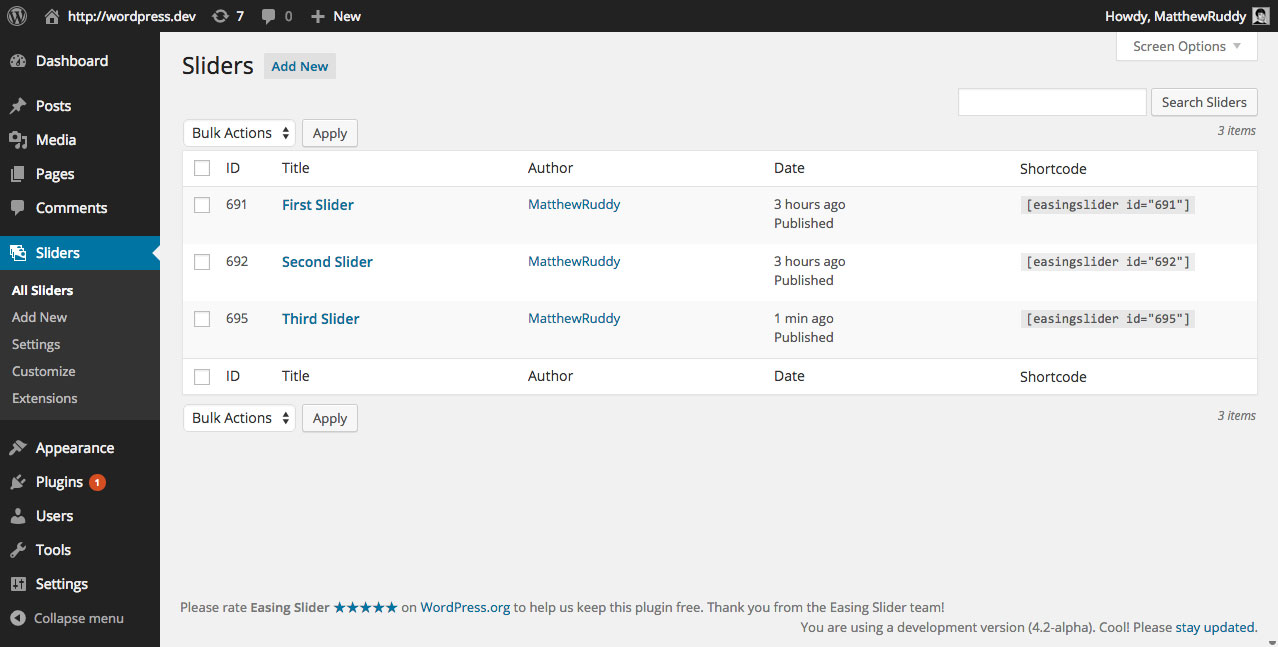
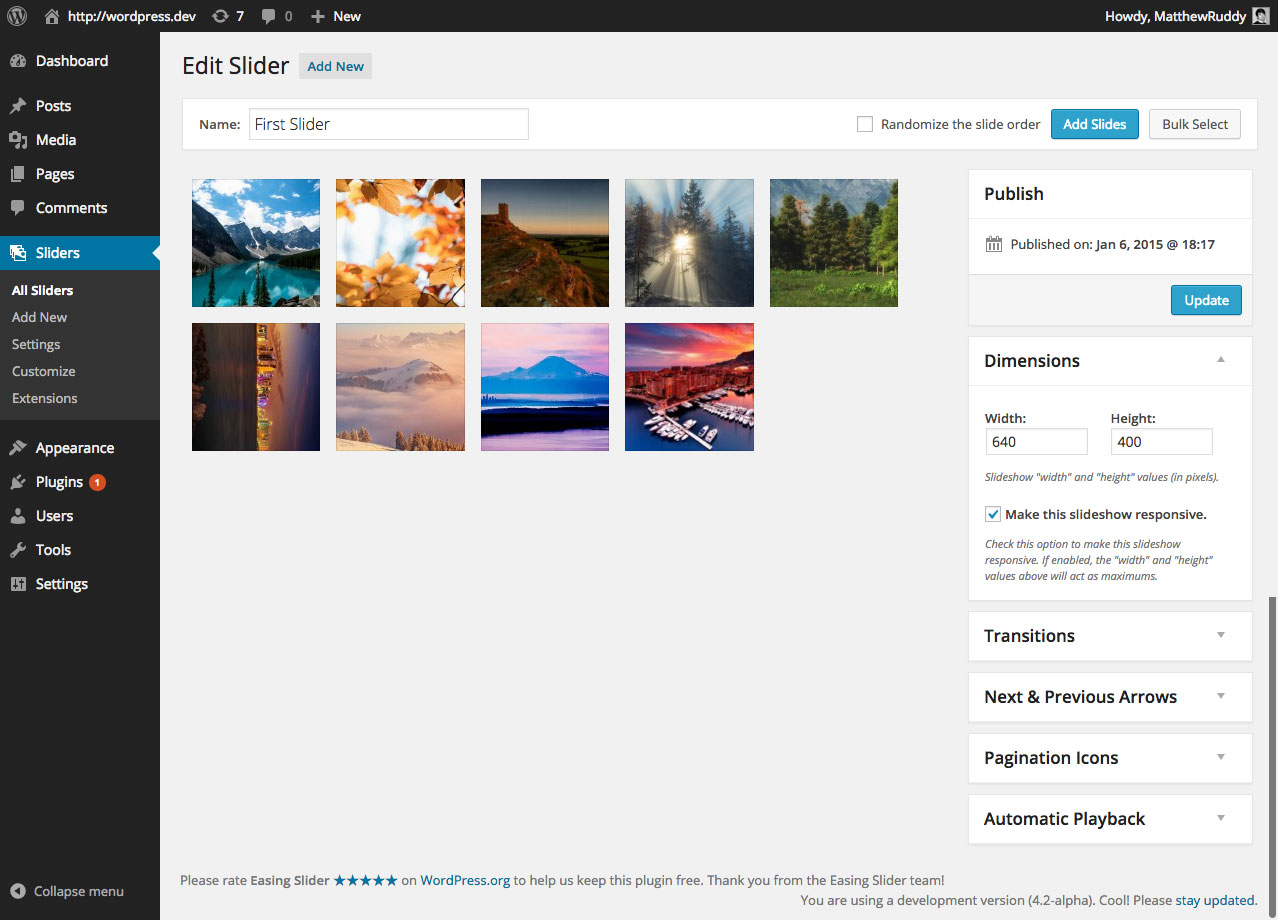
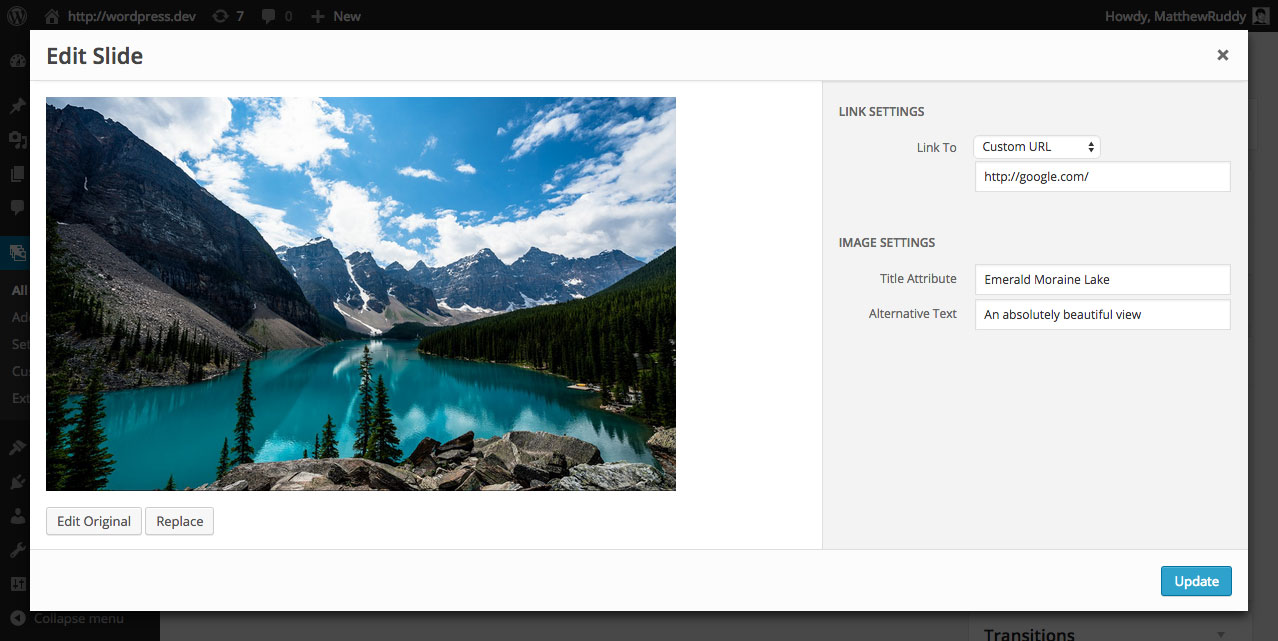
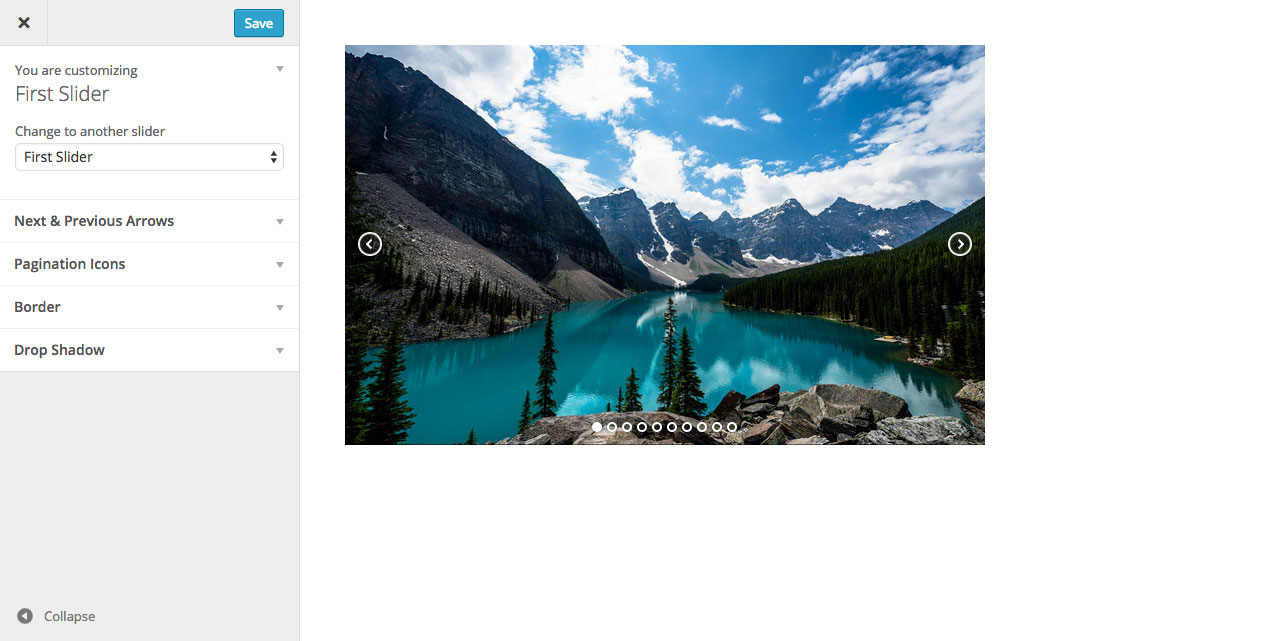
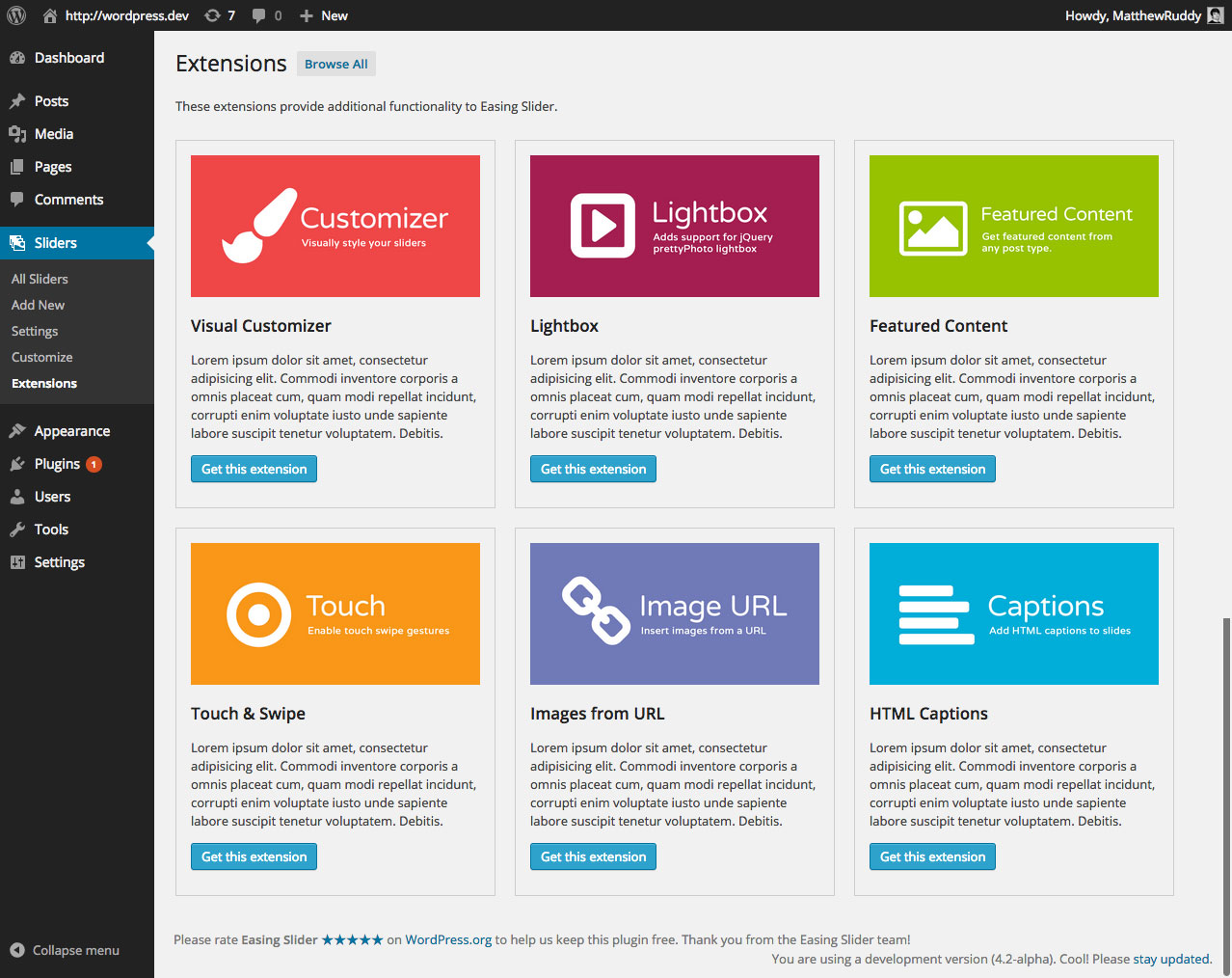
屏幕截图







安装
显示滑块
要显示滑块,您可以使用以下任何一种方法。
在帖子/页面中:
只需将下面的短代码插入帖子/页面即可显示滑块。务必将“1”替换为您要显示的滑块的ID。
[easingslider id =“1”]
模板文件中的功能(通过php):
将滑块插入你的主题,将以下代码添加到适当的主题文件中。如上所述,将“1”替换为您要显示的滑块的ID。
<?php if(function_exists(“easingslider”)){easingslider(1); }?>
常见问题解答
安装说明
显示滑块
要显示滑块,可以使用以下任何一种方法。
在帖子/页面中:
只需将下面的短代码插入帖子/页面即可显示滑块。务必将“1”替换为您要显示的滑块的ID。
[easingslider id =“1”]
模板文件中的功能(通过php):
将滑块插入你的主题,将以下代码添加到适当的主题文件中。如上所述,将“1”替换为您要显示的滑块的ID。
<?php if(function_exists(“easingslider”)){easingslider(1); }?>
我的滑块不断加载。怎么了?
这通常可能是由jQuery冲突引起的。许多插件不能正确加载jQuery,因此会破坏插件。
首先,禁用所有已激活的其他插件(或尽可能多的插件)。如果问题仍然存在,只有Easing Slider“Lite”处于活动状态,则很可能与主题发生冲突。
如果滑块在唯一的插件处于活动状态时有效,则表示您遇到了插件冲突。小心y逐个启用每个插件,每次都检查滑块。继续这样做,直到你激活打破滑块的插件。
在您采取这两个步骤后,请提出支持主题,我们会尽快回复您。否则,请随时联系冲突插件/主题的开发人员。他们也应该能够为您提供帮助。
如何编辑幻灯片?
这很容易。在“所有幻灯片”管理区域中编辑滑块时,只需单击单个幻灯片缩略图,即可显示其设置面板。


























RSS