维护模式
插件描述
作为一名几乎每天都在使用WordPress的网页开发人员,我经常遇到问题,如果我想要简单的维护插件在我或客户的网站上做一些更新,我遇到了所有这些无用和过于复杂的插件,直到我决定自己制作一个我将自信并乐于使用的人。
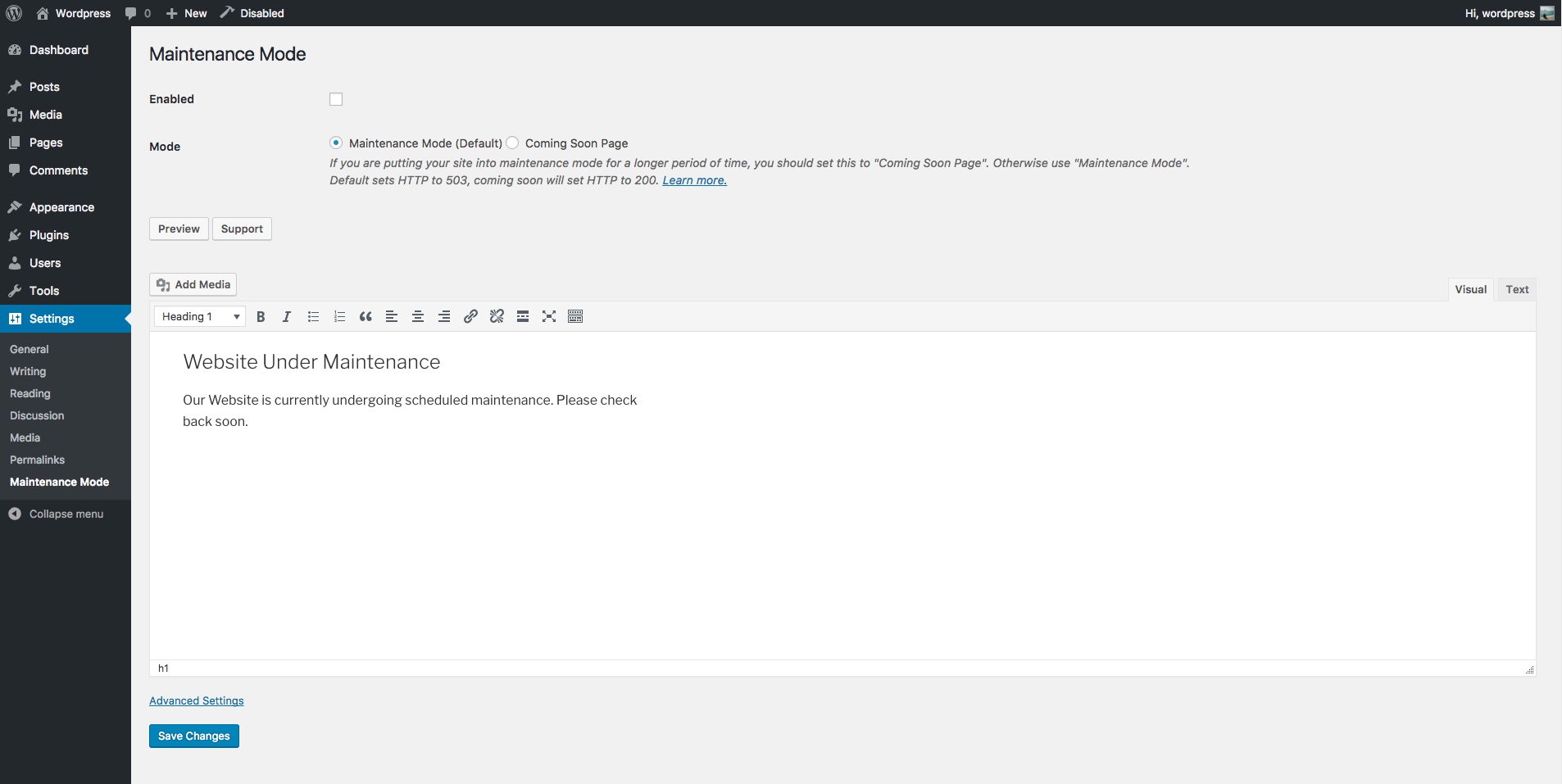
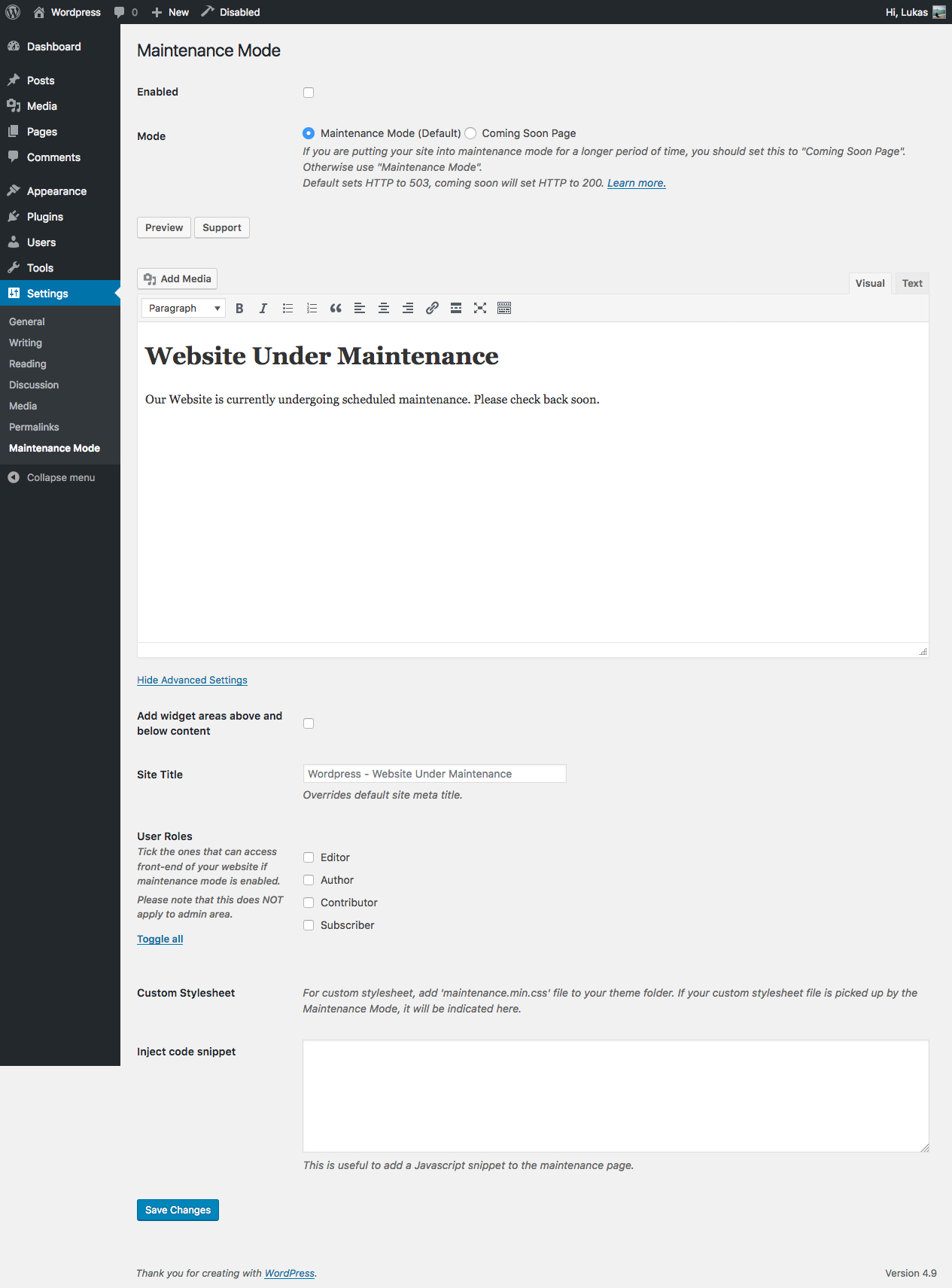
维护模式非常简单,它使用WordPress的wp_die()函数,这是WordPress的核心功能,这使得这个插件感觉和作为WordPress核心的一部分工作。主wp-admin菜单中的“设置”下有设置页面,您可以在其中启用维护模式或使用WYSIWYG编辑器更改内容,这样您还可以添加图片,链接等。激活并以管理员身份登录后,您可以将网站视为通常,其余的用户/访客可以看到维护模式。您可以使用设置页面上的预览链接在预览模式下将维护模式视为管理员,或者只需在私人模式或其他浏览器中打开网站,即可仔细检查是否已启用并正常工作。管理栏中还有一个指示灯,在启用维护模式时将颜色更改为红色。
特点:
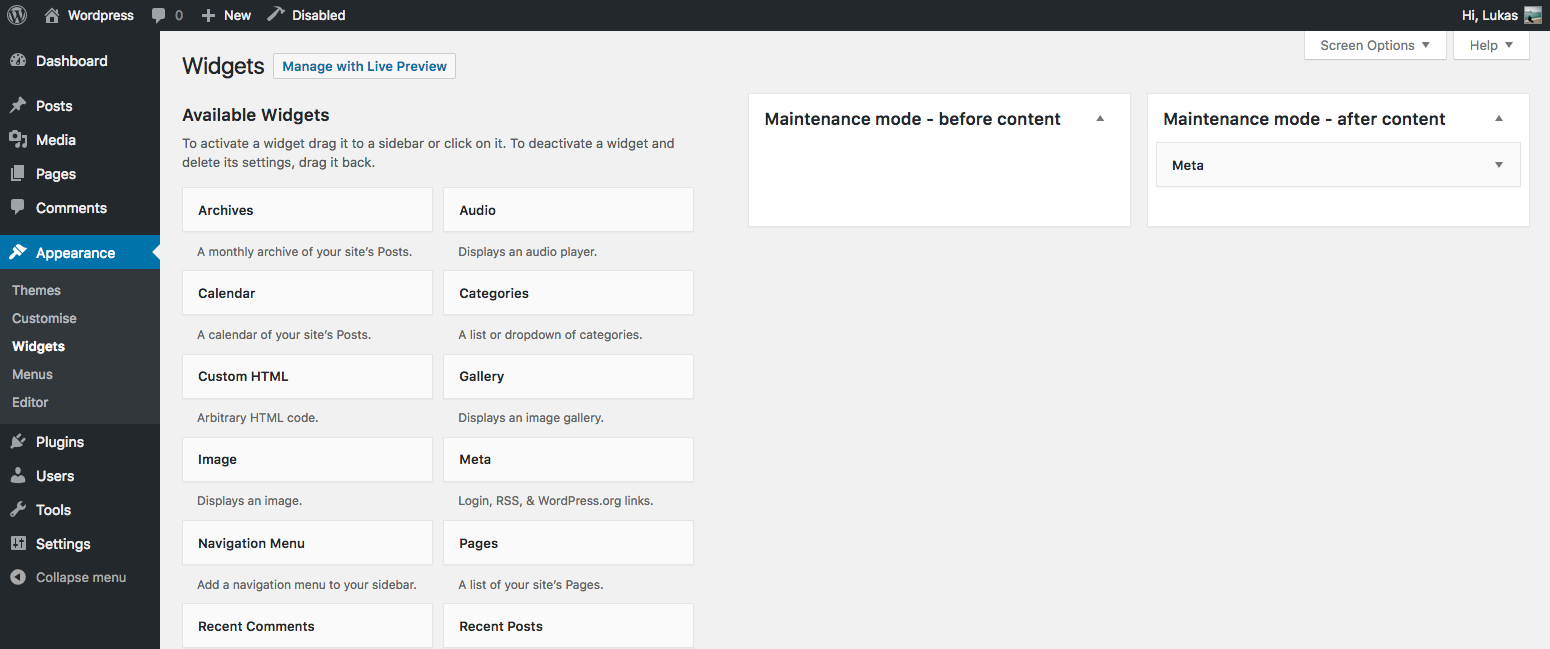
简洁 – 尽可能简单。使用方便。 可自定义 – WYSIWYG全面展开。您可以添加图像和其他媒体,包括链接以及您可以使用WYSIWYG执行的所有操作。文本/代码选项卡也可用于自定义标记。 适用于移动设备 – 由于其简单性,维护模式在移动设备上运行良好。 没有广告 – 没有广告。认真。 无支付升级 – 没有支付等级。认真。 更新 – 定期更新和维护。 支持 – 支持按钮可用。 预览 – 预览按钮可用。 Compact – 它的开发尽可能紧凑。 角色控制 – 用户角色控制自2.0 可用小部件 – 可选择在内容上方和/或下方添加小部件可选样式表 – 可选择添加自定义样式sheet 添加代码段的可选功能 – 可选择向页面添加代码段。 支持Analytify插件 – 如果您使用Analytify插件,则可以自动插入Google Analytics跟踪代码。
重要!使用缓存插件的用户请阅读以下内容:
启用或禁用维护模式时,请不要忘记刷新缓存!
过滤器
ljmm_site_title – 在维护模式下过滤页面标题
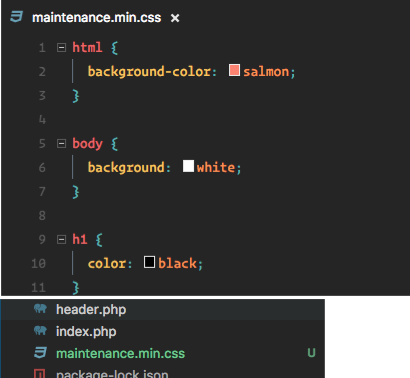
ljmm_admin_bar_indicator_enabled - 控制管理栏的可见性indicatorlimm_css_filename - CSS样式表的文件名(在主题的样式表目录中找到) - 只是文件名,例如:`maintenance.min.css`。 (注意:您不需要将此过滤器用于样式表;请参阅下面的常见问题解答。)ljmm_css_url - css文件的URL。
操作
ljmm_before_mm – 在核心维护方法的开头运行
有问题吗?请先阅读常见问题解答,如果您需要任何帮助,可以使用维护模式设置页面上的支持按钮。
在GitHub上开发
维护模式的开发在GitHub 上进行。乙那里欢迎ugs和pull请求。
屏幕截图









安装
上载 lj-maintenance-mode 到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件导航到设置 – >维护模式,或者只需单击管理栏指示器以进行设置以启用维护模式。
FAQ
安装说明上载 lj-maintenance-mode 到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件导航到设置 – &gt ;维护模式,或者只需单击管理栏指示器以进行设置以启用维护模式。插件似乎不起作用。我该怎么办 ?
首先,如果您使用的是高速缓存插件,例如WP Super Cache或W3 Total Cache,请刷新所有缓存。其次,禁用所有其他插件并尝试仅启用维护模式并查看问题是否仍然存在。这应该解决最常见的问题。如果没有,请不要犹豫,通过支持按钮与我联系从设置页面
我可以更改背景颜色吗?
不通过管理界面。但是,您可以使用自定义样式表(请参阅下一个常见问题解答)来执行此操作。
默认样式表是什么?
我用了一年,不停,超级!只需要一个完美的功能:用IP限制! 


























RSS