Kenzap日历
插件描述
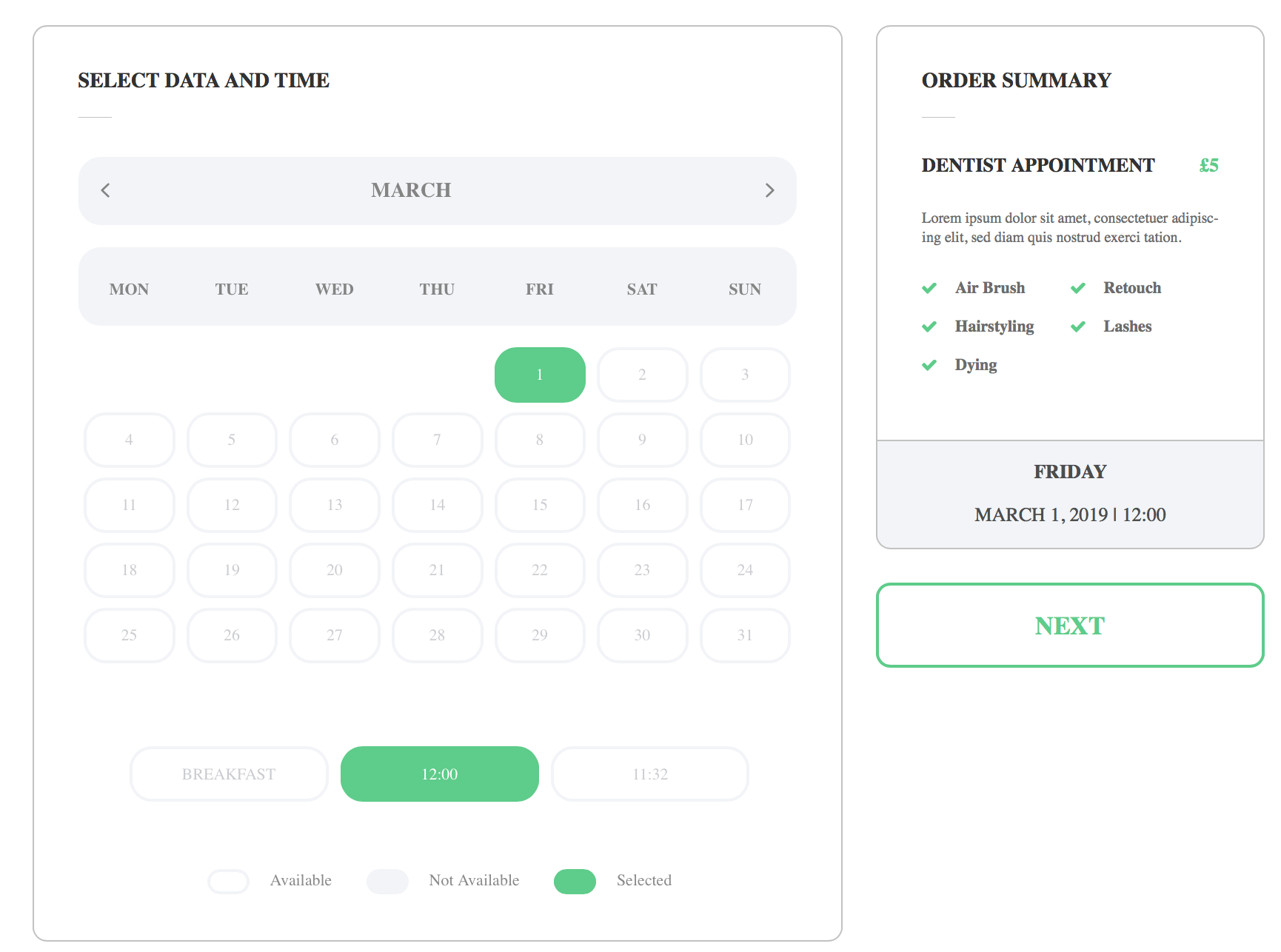
显示约会预订或预订的日历部分。指定自定义时间段。使用WooCommerce链接结帐流程。
设置日历日期范围定义日期范围或单个日期的自定义时间段单独定义每周的每一天的每日可用性定义一周中的第一天日期/时间选择的变量结帐预览宽和窄的布局支持调整文本和文本容器设计自定义颜色,边框,没有编码技巧的背景无缝WooCommerce支持
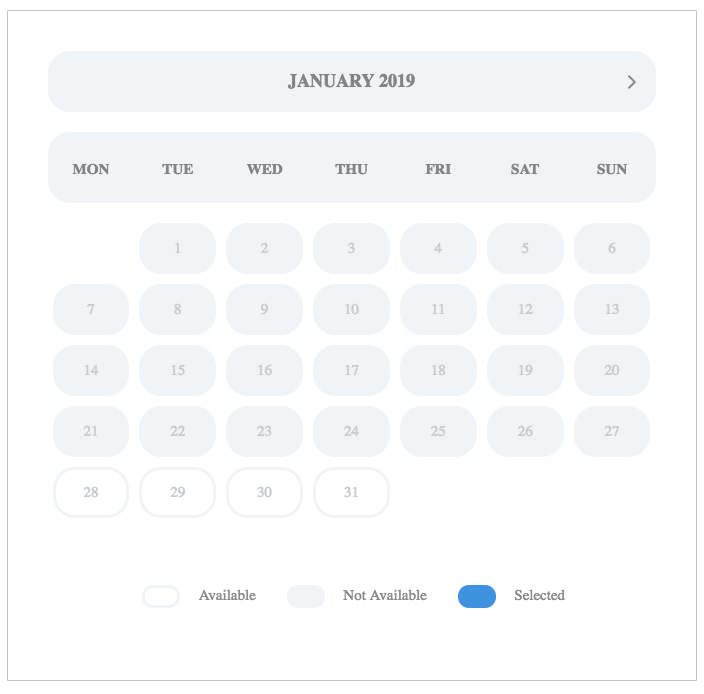
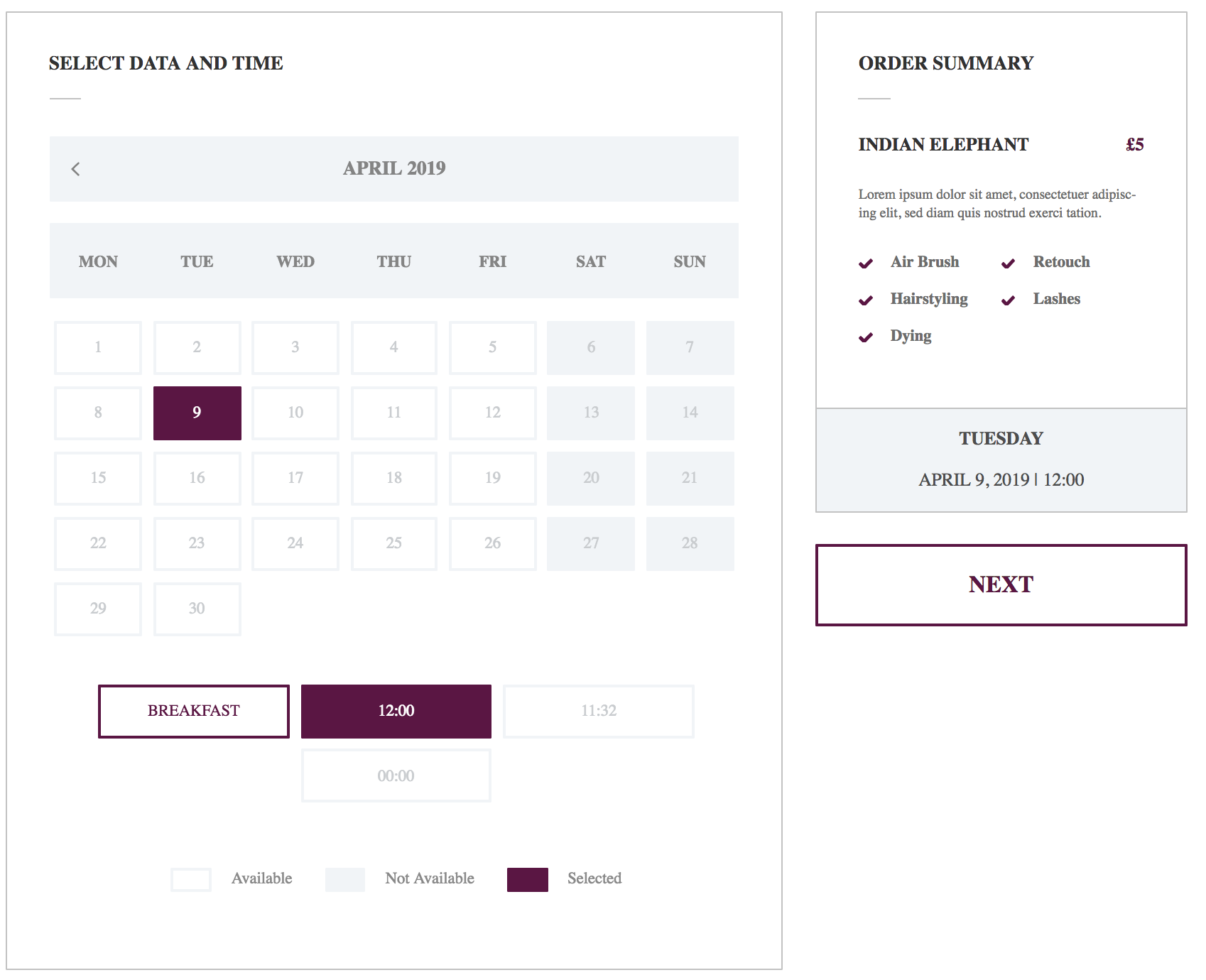
截图



块
此插件提供1个街区。
kenzap / calendar-1
安装
此插件可以直接从您的站点安装。
登录并导航至插件→将新的 .Type“Kenzap timeline”添加到搜索中,然后按Enter键。在搜索结果列表中找到Kenzap时间轴插件,然后单击立即安装。安装完成后,单击激活链接。转到页面>添加新>查找时间轴块。调整容器>如果元素显示不正确,则设置最大宽度。
也可以手动安装。
点击下载来自WordPress.org的Kenzap时间线插件。解压缩包并移动到你的插件目录。登录到WordPress并导航到插件屏幕。一旦安装,点击激活链接。转到页面>添加新>找到Kenzap时间轴block.Adjust Container>如果未显示元素,则设置最大宽度正常。
常见问题
这是什么插件?
要使用日历预订扩展当前主题,预约功能
为什么列看起来很窄?
根据您的首页容器布局类型,您可能需要在Inspector容器中减少Max width属性
为什么我需要WooCommerce插件?
日历会自动获取产品详细信息,包括日历右侧窗格中显示的标题和价格。
如何查看我的预订?
每个预订都是WooCommerce订单。预订日期和时间等附加信息显示在订单详细信息部分下方。您可以设置自定义电子邮件通知或取消订单。预订可用性将自动恢复。
如何创建和管理时段?
创建日历时,从“检查控制”面板定义时隙量。每个时段可以具有可变数量的参数,例如标题,描述,日期范围和特征列表。按照提示正确填写所有信息。


























RSS