WP-LESS
插件描述
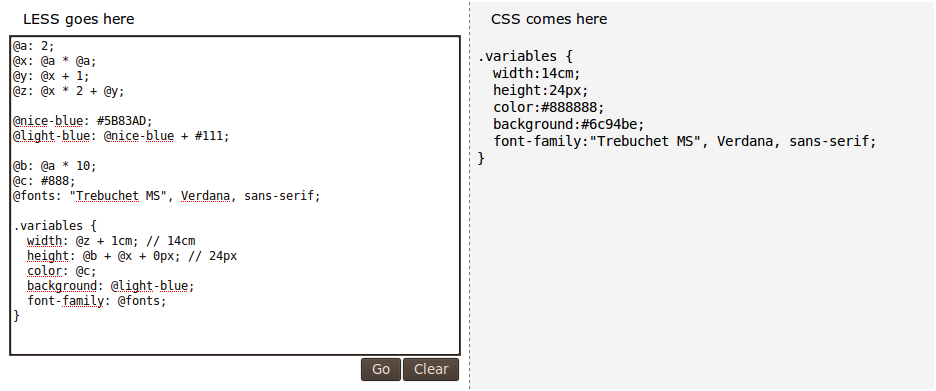
LESS 是基于CSS的模板语言。它提供了许多增强功能,可加快开发速度并简化维护。
主题开发人员甚至可以捆绑插件而不必担心冲突:只需包含特殊的 bootstrap-for-theme.php 并阅读其说明。
功能
VariablesMixins(继承规则)嵌套规则(少写,多做)访问者(从特定规则继承值)函数(动态结果的逻辑运算)
该插件可以让你专注于你需要的东西:编写CSS。从缓存管理到用户交付,其他所有内容都会自动处理。
说真的。
文档
Github项目文档上提供了有关如何使用插件API的高级主题。
要求
唯一要求是使用WordPress API和LESS约定: .less 扩展名。
最低要求:PHP 5.3和WordPress 3.2。
依赖于: Less.php , plugin-toolkit 。
注意:如果您想放弃使用此插件,可以安全地执行此操作。您只需将样式表转换回CSS即可。
屏幕截图

安装
自动
搜索插件名称( WP-LESS )单击安装按钮激活
手动
点击下载插件文件夹中pluginUnzip的最新稳定存档(默认情况下为 wp-content / plugins )通过WordPress插件管理页面激活它
FAQ
已经做了很多努力来编写一致的文档
来解决你可能遇到的问题。
它涵盖了路径自定义,从PHP声明LESS变量,创建新的LESS功能等主题。
安装说明
自动
搜索插件名称( WP-LESS )点击安装按钮激活它
手动
点击下载pluginUnzip的最新稳定存档在你的插件文件夹中(默认情况下, wp-content / plugins )通过你的激活它WordPress插件管理页面


























RSS