定价表WordPress插件 – 轻松定价表
插件描述
简易定价表 WordPress插件使它成为可能在WordPress网站上轻松创建和发布漂亮的定价表和比较表。您将能够立即设置和发布您的定价表。
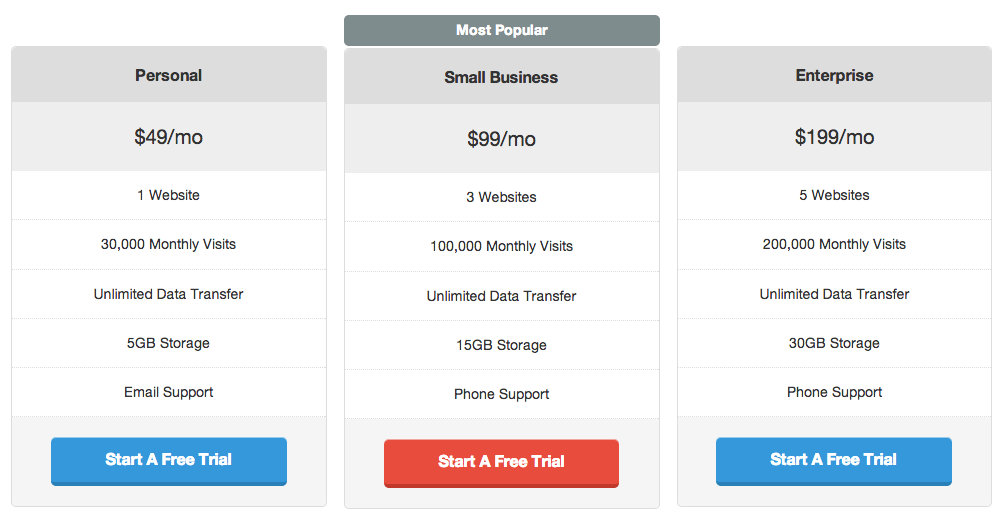
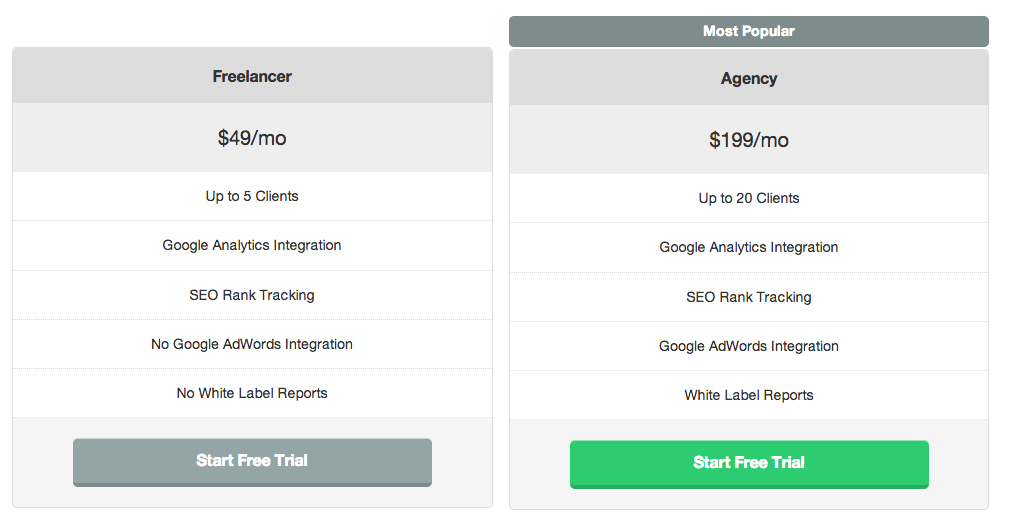
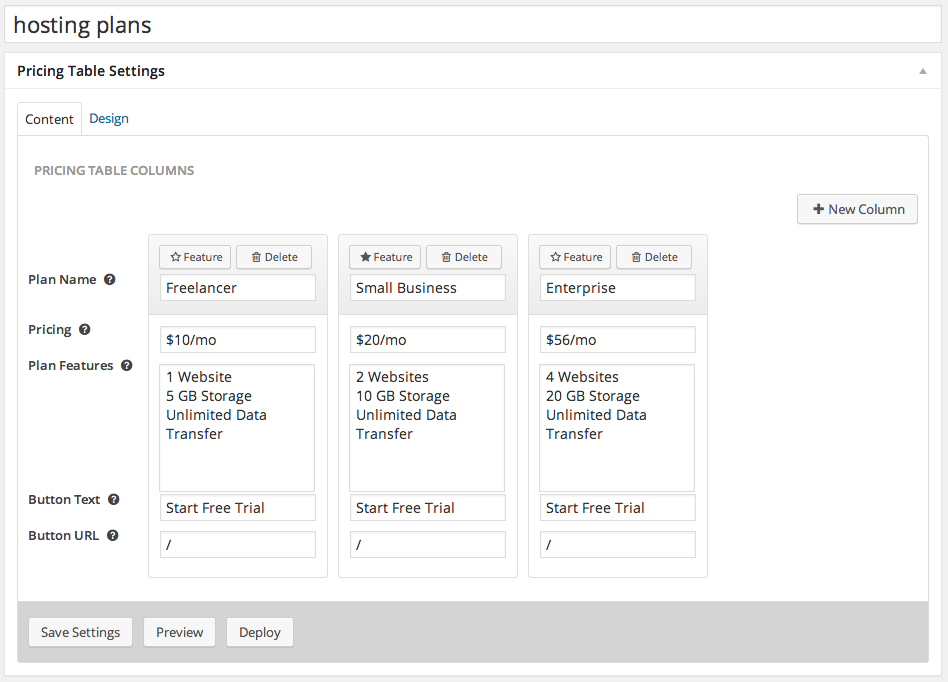
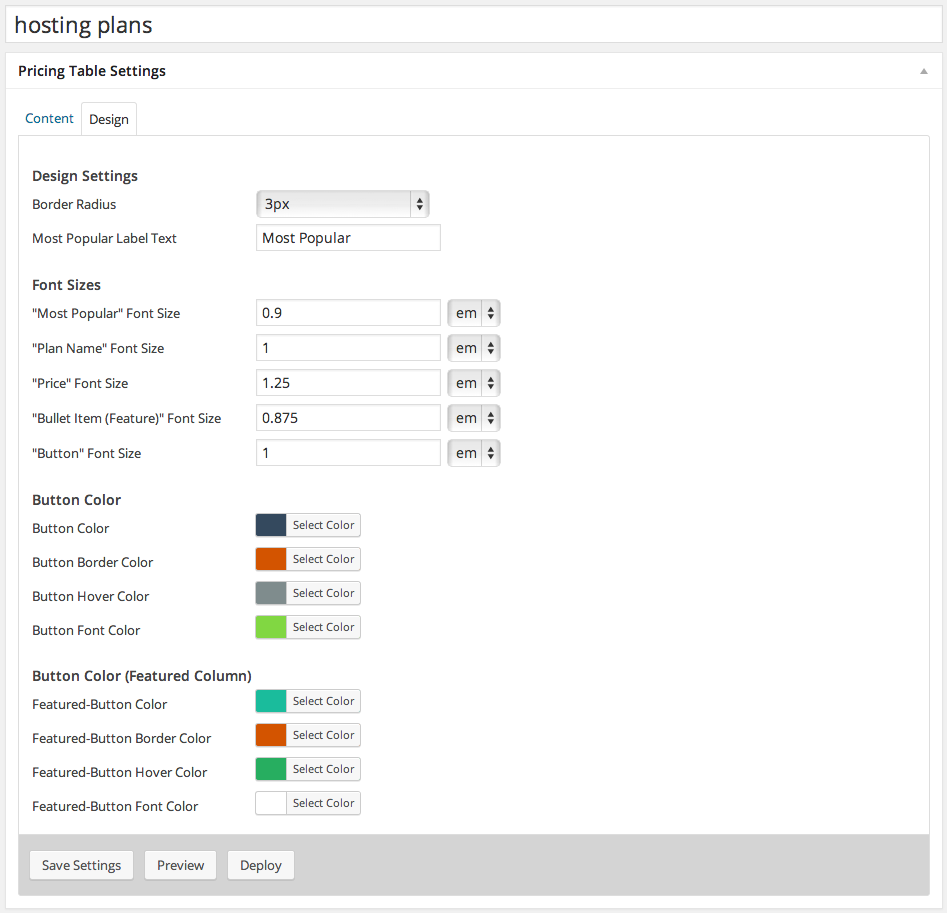
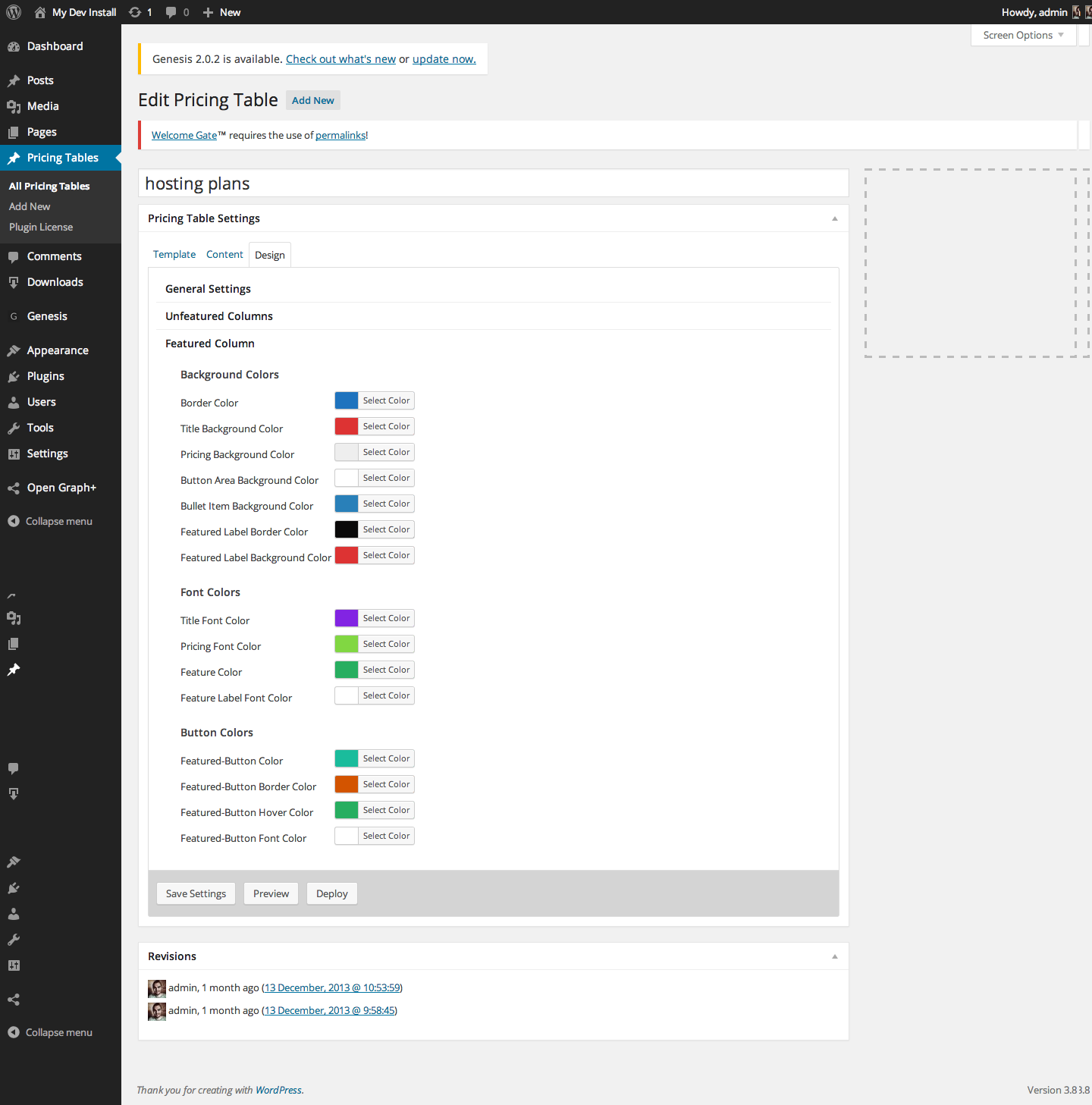
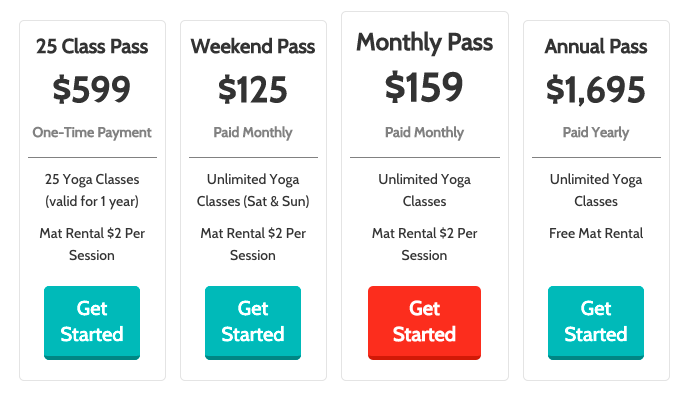
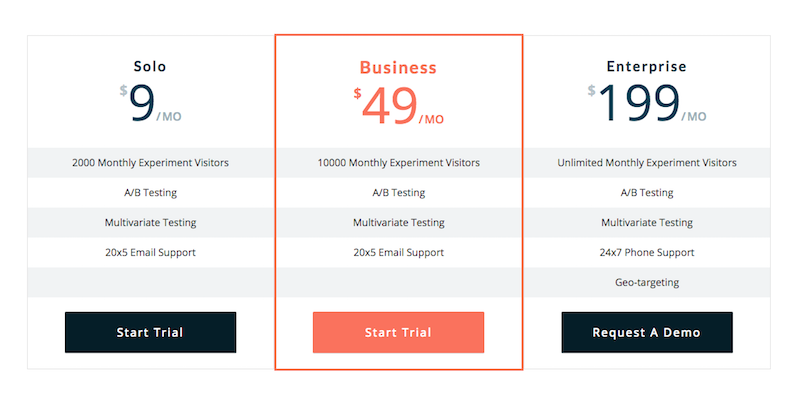
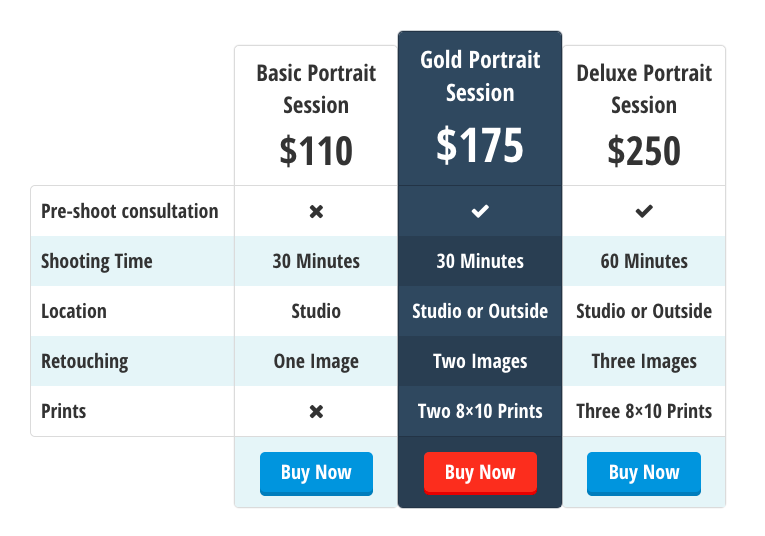
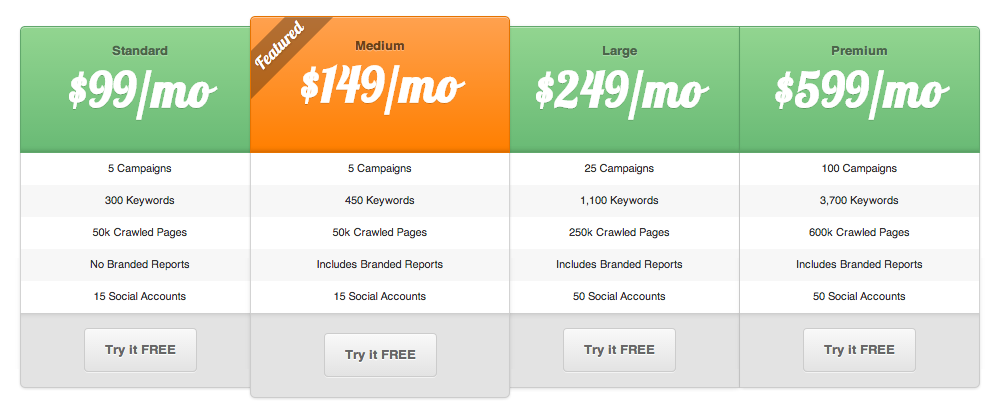
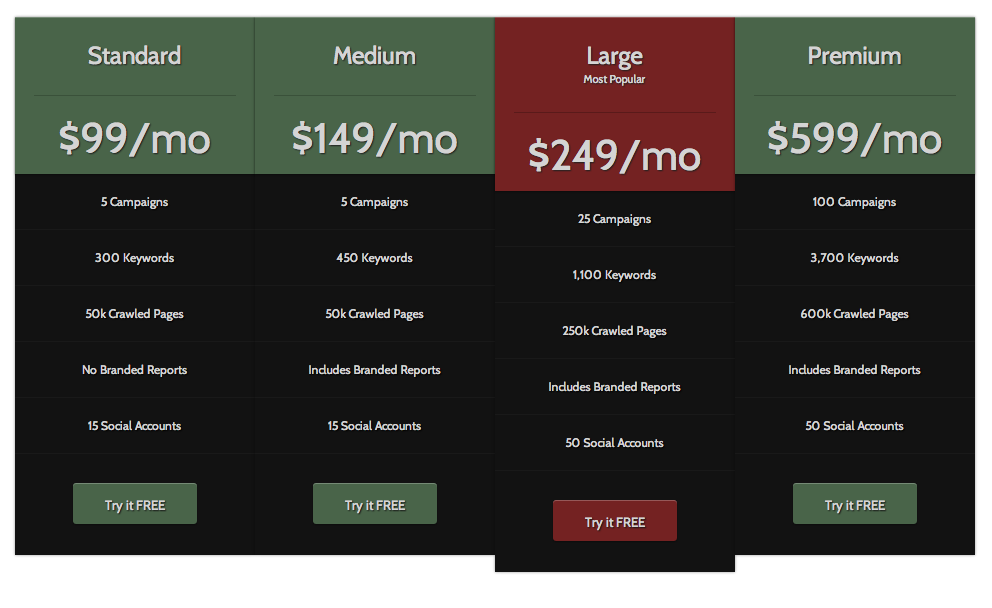
查看使用此插件构建的WordPress定价表的屏幕截图。
Gutenberg兼容
此插件与WordPress 5.0的新内容编辑器(“Gutenberg”)完全兼容。只需创建定价表,然后将定价表块添加到您的网站。
轻松定价表Premium
轻松定价表Premium具有以下功能。
十个华丽的定价表设计。
完全自定义您的定价表(颜色等)。
优先电子邮件支持。
工具提示。
Google Analytics集成(跟踪定价表按钮点击次数)。
定价切换(在多个定价表之间切换 – 例如货币或月/年定价。
以及更多……
概述
在几分钟内构建精美的WordPress定价表。
简易定价表实现转换率优化(CRO)最佳实践并指导您完成整个过程创建转换的定价表。
简易定价表适用于您安装的任何WordPress主题。使用简易定价表创建第一个定价表后,您可以发布您的p使用短代码在您网站上的任何位置挖掘表格。
Gutenberg / WordPress 5.0兼容。此插件允许您创建定价表块,您可以使用WordPress的新内容编辑器将其添加到您的网站。
简易定价表 – WordPress定价表插件功能
适用于任何WordPress主题响应WordPress定价TablesWordPress 5.0和Gutenberg支持 – 为您的siteItuitive用户界面添加定价表块 – 构建定价表从未如此简单内置转换率优化最佳实践创建无限定价表行自定义您的定价表设计:字体大小,颜色选择器和圆角边框。使用Drag&删除重新排序WordPress定价表列功能最受欢迎的简易定价表列
自定义CSS – 将自定义CSS添加到您的定价表
WordPress.org支持
由于这是这个WordPress定价表插件的精简版,我们通过这些论坛提供的唯一支持是针对错误。 Easy Pricing Tables Premium 的客户可以获得有关修改定价表,编写自定义CSS等问题的支持。
隐私权声明
此插件不存储任何个人数据。
我们的完整隐私政策可在此处获取: https://fatcatapps.com/legal/privacy-policy/
屏幕截图












安装
将Easy Pricing Tables插件文件( easy-pricing-tables.zip )上传到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件在侧栏中,选择“定价表 – >添加新’以创建新表
常见问题
我正在使用S2成员/ WooCommerce /等,并希望使用从短代码
生成的按钮替换您的内置Easy Pricing Tables按钮。定价表按钮并用短代码替换,只需在“按钮文本”行中输入以下内容:
[短代码] [my-example-shortcode /] [/ shortcode]
我的定价表行不是’正确对齐
如果在同一行中,您在某些功能中使用的文本多于其他功能,则功能高度对齐可能很奇怪。
此问题是由于表响应而不是固定宽度。您可以通过添加手动lin来修复它针对您的功能的爆发。
导致一个换行符。
我想更改每个列的设计
用户界面当前不支持此设置。但是,每列都有自己唯一的HTML类,可以使用css类选择器进行修改。
第一列的类:第二列的ptp-col-id-0Class:第三列的ptp-col-id-1Class:ptp-col-id-2etc …如何更改单个定价的设计表格功能行?
用户界面目前不支持此功能。但是,每个要素行都有自己唯一的HTML类,可以使用css类选择器进行修改。
第一个特征行的类:第二个特征行的ptp-row-id-0Class:第三个特征行的ptp-row-id-1Class:ptp-row-id-2etc …我想调整我的定价table column width
用户界面当前不支持此列。此插件使用固定百分比列宽,具体取决于您的定价表有多少列。
例如,如果您的定价表有3列,则每列都有以下HTML类: ptp-three-col 。
在这种情况下,默认CSS如下所示:
.ptp-three-col {width:31%;}
示例代码更改您可以添加到主题的列宽:
.ptp-three-col {width:25%!important;}


























RSS