jQuery Pin It按钮用于图像
插件描述
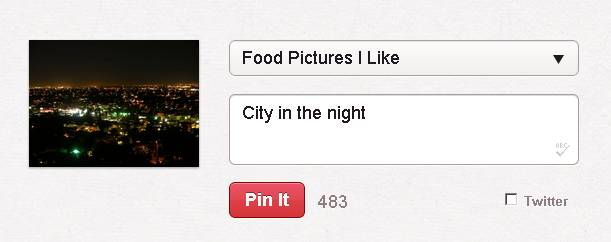
如果您正在寻找一种简单的方法来固定您的博文中的图像和页面,这个插件将帮助你。它会突出显示图像,并在用户将鼠标悬停在图像上时在其上添加“Pin it”按钮。一旦用户点击“Pin it”按钮,插件就会显示一个弹出窗口,其中包含图像和描述。尽管用户可以更改说明,但所有内容都已准备好固定。
该插件允许您:
选择应该从哪个引脚描述中选择哪些图片不应该显示“Pin it”按钮(使用类别)选择哪些图片应显示“Pin it” “按钮(所有图像,发布图像,具有特定类别的图像)选择是否要在主页上显示”固定“按钮,单个帖子,单个页面或类别页面禁用显示某些帖子和页面上的按钮选择透明度根据您的需要使用您自己的Pinterest按钮设计
一旦您激活插件,它就可以使用默认设置 – 按钮会出现在您的帖子/页面正文中未标有“nopin”的所有图像上或“wp-smiley”课程。
jQuery Pin It按钮用于图像Pro
jQuery Pin It按钮用于Images Pro可以完全支持触摸设备。请查看:https://highfiveplugins.com/downloads/jquery-pin-it-button-for-images-pro/
译员
– 西班牙文( es_ES) – Andrew Kurtis WebHostingHub
如果您想了解有关该插件的更多信息,请访问其网站:https://highfiveplugins.com/jpibfi/jquery-pin-it-button-for-images-documentation /
(此插件与Pinterest或其附属公司无关或认可)
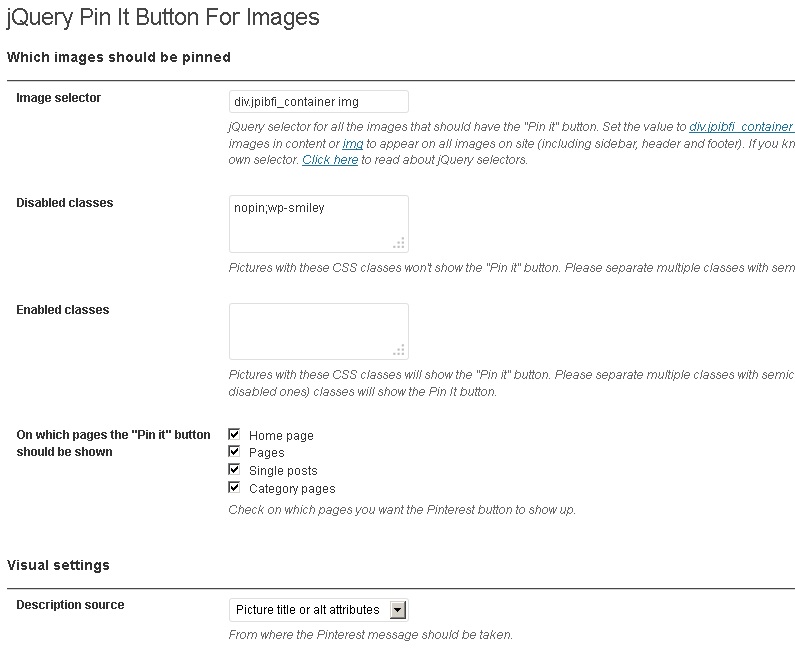
屏幕截图




安装
将文件夹上传到 / wp-content / plugins / 目录通过WordPressConfiguration界面中的’Plugins’菜单激活插件可在设置下找到 - jQuery Pin It按钮用于图像。 “已安装的插件”菜单中还有一个指向插件设置的链接。
常见问题
我在哪里可以更改插件设置?
配置界面可在设置下找到 - jQuery Pin It按钮用于图像。 “已安装的插件”菜单中还有一个指向插件设置的链接。
如何仅将按钮添加到特定图像?
在插件设置页面上,有一个“启用的类”设置。请输入一个应该显示“Pin it”按钮的类(或多个类)。请注意,不包含此设置中添加的任何类的图像将不会显示“Pin it”按钮。
如何禁用特定图像上的按钮?
使用设置页面上的“禁用类”设置 – 添加特定类或使用“nopin”类。
我可以使用自己的“Pin it”按钮设计吗?
是的。在设置页面上,有一个名为“Custom Pit It按钮”的部分。您需要选中使用自定义图像复选框并提供图像的URL地址,图像的宽度和高度。
要上传您自己的图像,您可以使用WordPress安装上的媒体库或图像托管服务,如 Photobucket 。确保提供图像的正确地址,宽度和高度。否则,按钮将无法正常显示或根本不显示。
我在哪里报告错误,改进和建议?
请在WordPress.org的插件支持论坛上报告。


























RSS