JQuery Accordion Menu Widget
插件描述
使用jQuery从任何WordPress自定义菜单创建垂直手风琴菜单。使用小部件或短代码添加菜单。功能包括 – 处理多个级别,使用cookie保存状态,添加链接数量的选项以及选择“点击”或“悬停”事件以触发菜单的选项。
该插件有几个参数,可配置为帮助切割垂直折叠菜单。这些可以通过窗口小部件控制面板设置,也可以通过短代码中的参数传递:
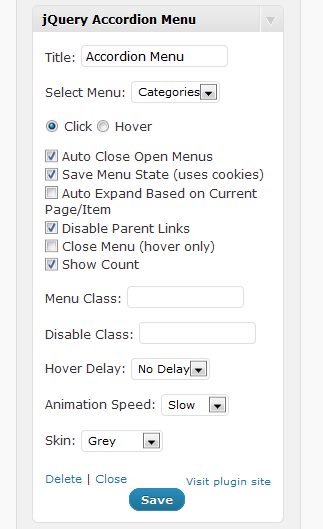
菜单的窗口小部件选项
该插件有几个参数可以配置为帮助切割垂直折叠菜单菜单:
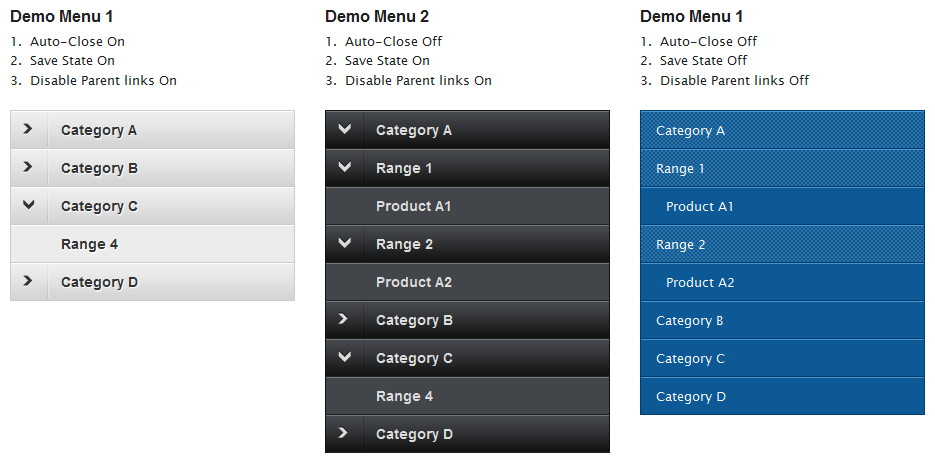
单击/悬停 – 选择将触发菜单打开/关闭自动关闭打开菜单的事件类型 – 如果选中此选项,则任何时候只允许扩展一个菜单项。单击一个新菜单项将自动关闭前一个。保存菜单状态(使用cookie) – 选择此项将允许菜单在浏览到新页面时记住其打开/关闭状态.Auto Expand基于当前页面/项目 – 如果选中,此选项将根据固有的WordPress自定义菜单css类基于当前页面/帖子自动展开子菜单 – 例如如果您希望菜单在用户单击手风琴菜单以外的链接时自动展开,请选择此选项。禁用父链接 – 如果选中此选项,任何具有子元素的菜单项都将禁用其链接,并且仅打开/关闭它们相关的子菜单。如果您希望用户仍然可以浏览到该项目的页面,请不要选择此项。关闭菜单(仅限悬停) – 如果选中,菜单将在1秒后自动完全关闭使用移出菜单 – 仅当事件类型为“悬停”时才可用显示计数 – 如果选中,菜单将自动添加一个计数,显示每个父菜单下的链接数itemClass菜单 – 设置WordPress菜单的CSS类。如果为空,则将使用默认类“menu”类禁用 – 输入应禁用的父菜单项的CSS类 – 即子子菜单保持打开挂起延迟 – 此设置会为悬停事件添加延迟以帮助阻止菜单意外打开/关闭。数字越大意味着光标必须停止移动更长时间,然后菜单操作将触发动画速度 – 菜单打开/关闭时的速度 – 几个样本皮肤可用于提供可用于设置手风琴菜单样式的css示例
注意:选择悬停事件时应小心,因为这可能会影响可用性 – 添加悬停延迟并降低动画速度可能有助于减少可用性问题
使用短代码
最小值要求使用短代码包括您要用于手风琴的菜单名称 – 该名称必须与WordPress菜单管理页面中创建的菜单之一相匹配。要使用短代码添加菜单,请使用以下代码:
[dcwp-jquery-accordion menu =“Test Menu”]
用于自定义菜单的可选短代码参数(请参阅上面的小部件设置以获取信息):
事件 – 单击/悬停(默认=单击)
auto_close – true / false(默认值= false)
save – true / false(默认值= false)
展开 – true / false(默认值= false)
禁用 – true / false(默认值= false)
close – true / false(默认值= false)
count – true / false(默认值= false)
menu_class – 可选(默认=菜单)
disable_class – 可选(无默认值)
悬停 – 600
动画 – 慢/正常/快速(默认=慢)
皮肤 – 黑色/蓝色/清洁/演示/石墨/灰色(默认=无主题)
有关详细信息,请查看插件主页:
屏幕截图


安装
通过插件上传插件>添加新>上传界面或上传 jquery-vertical-accordion-menu 文件夹到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件在小部件中,选择jQuery手风琴菜单小部件并添加到其中一个小部件区域选择一个WP菜单,设置所需的设置并保存小部件
FAQ
安装说明通过插件>上载插件。添加新>上传界面或上传 jquery-vertical-accordion-menu 文件夹到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件在小部件中,选择jQuery手风琴菜单小部件并添加到其中一个小部件区域选择一个WP菜单,设置所需的设置并保存小部件菜单出现在页面上但不起作用。为什么?
首先 – 确保您的自定义菜单至少有2个级别。如果它只有一个级别,则打开/关闭效果不活动。
菜单无法正确加载的一个主要原因是页面页脚中缺少必要的代码。该插件将所需的jQuery代码添加到模板页脚。确保模板文件包含在wp_footer()函数中。
另一个可能的原因是由于其他无法运行的插件,这些插件可能有错误并导致插件javascript无法加载。删除所有不需要的插件,然后重试。使用Firebug进行检查将显示发生这些错误的位置。


























RSS