SiteOrigin CSS
插件描述
SiteOrigin CSS是WordPress简单而强大的CSS编辑器。它为您提供了可视化控件,使您可以实时编辑站点的外观。
我们创建了适合初学者和高级用户的网站编辑体验。初学者会喜欢简单的视觉控制和实时预览。高级用户会喜欢代码自动完成,这使得编写CSS比以往任何时候都更快。
Inspector
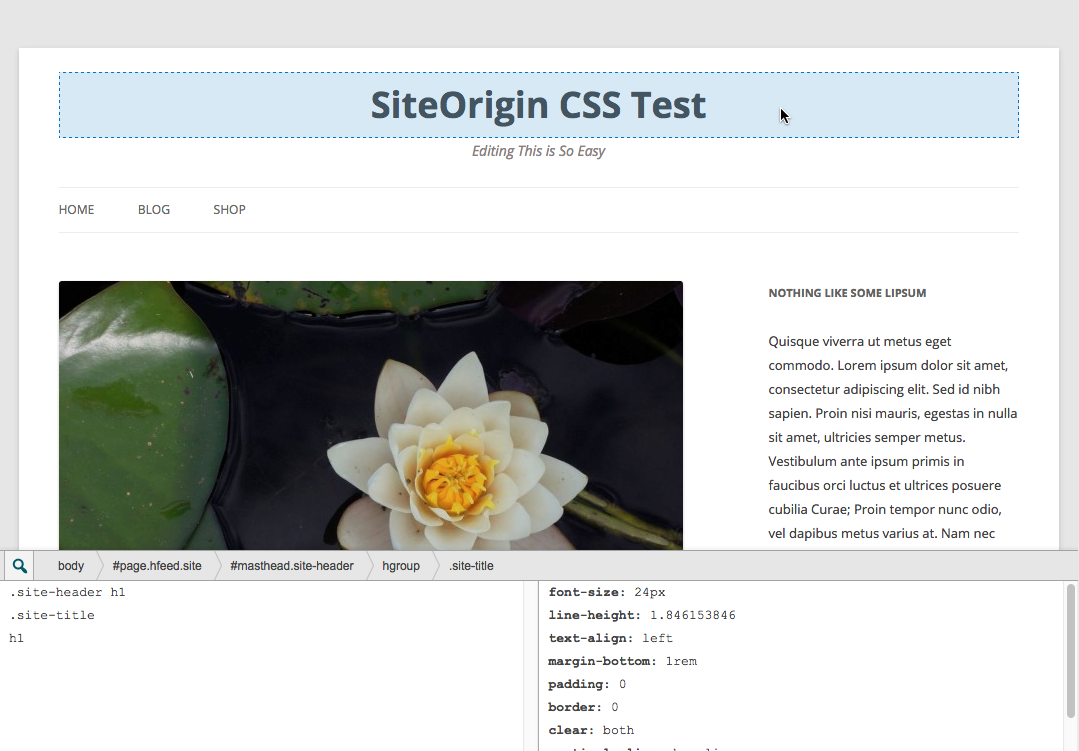
使用CSS编辑网站设计最困难的部分通常是找到要使用的正确选择器。 SiteOrigin CSS附带的强大检查器使这一切变得简单。在查看网站的完整预览时,只需单击一个元素,它就会帮助您确定用于定位该元素的最佳选择器。
即使您不知道CSS选择器是什么,Inspector也会帮助您。
Visual Editor
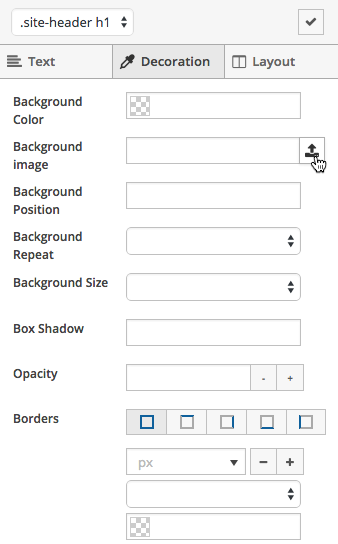
不喜欢玩代码吗?没问题。 SiteOrigin CSS具有一组简单的控件,可以轻松选择颜色,样式和测量。结合Inspector,您只需点击几下即可进行更改。
CSS编辑器
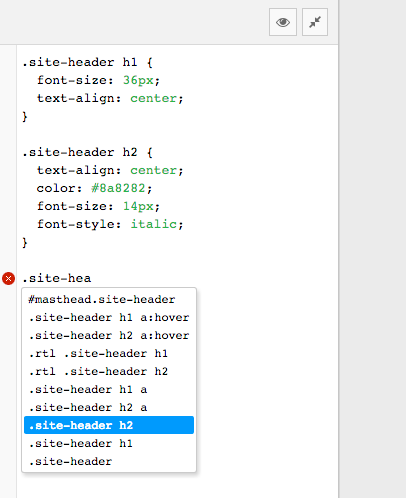
SiteOrigin CSS有一个功能强大的CSS编辑器,您通常只能从高端IDE中获得这些编辑器。它具有CSS选择器和属性的自动完成功能。它还具有非常有用的CSS linting,可帮助您在发布更改之前识别代码中的问题。
它是免费的
我们致力于免费保留SiteOrigin CSS。您可以根据需要在任意数量的站点上安装它,而无需担心许可。所有未来的更新和升级都将是免费的,我们前夕n在我们的友好支持论坛上提供免费支持。
适用于任何主题
有一个不断增长的令人敬畏的WordPress主题集合,现在使用SiteOrigin CSS,您可以根据自己的内容编辑每一个主题。无论您使用什么主题,SiteOrigin CSS都能完美运行。
积极开发
我们正在积极开发SiteOrigin CSS。跟踪 GitHub 上发生的事情。
文档
文档可在SiteOrigin上找到。
支持
我们在 SiteOrigin支持论坛上提供免费支持。
屏幕截图




安装
以与安装任何其他插件相同的方式上传和安装SiteOrigin CSS。阅读SiteOrigin上的使用文档。


























RSS