图片照片库Final Tiles Grid
插件描述
图库+照片库+投资组合图库+平铺图库中的1个插件。包括灯箱和悬停效果。它支持Pinterest(砖石)照片库和平铺网格图库。
一个全新的算法
那里有几十个wordpress照片画廊,但问题是它们看起来总是一样!
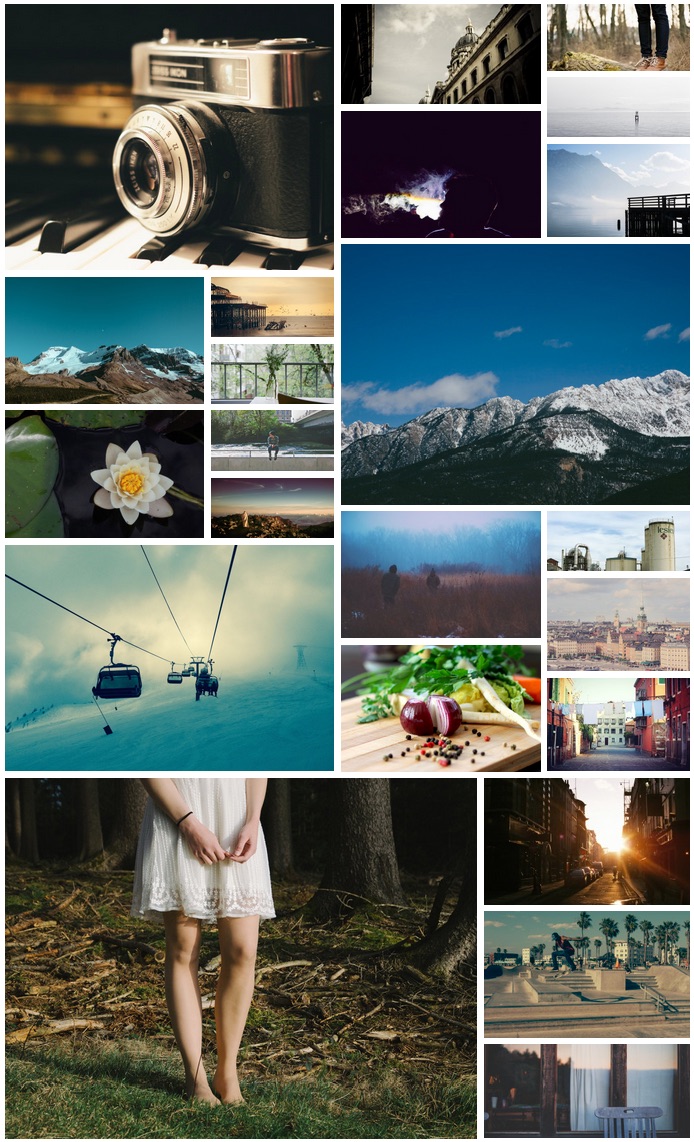
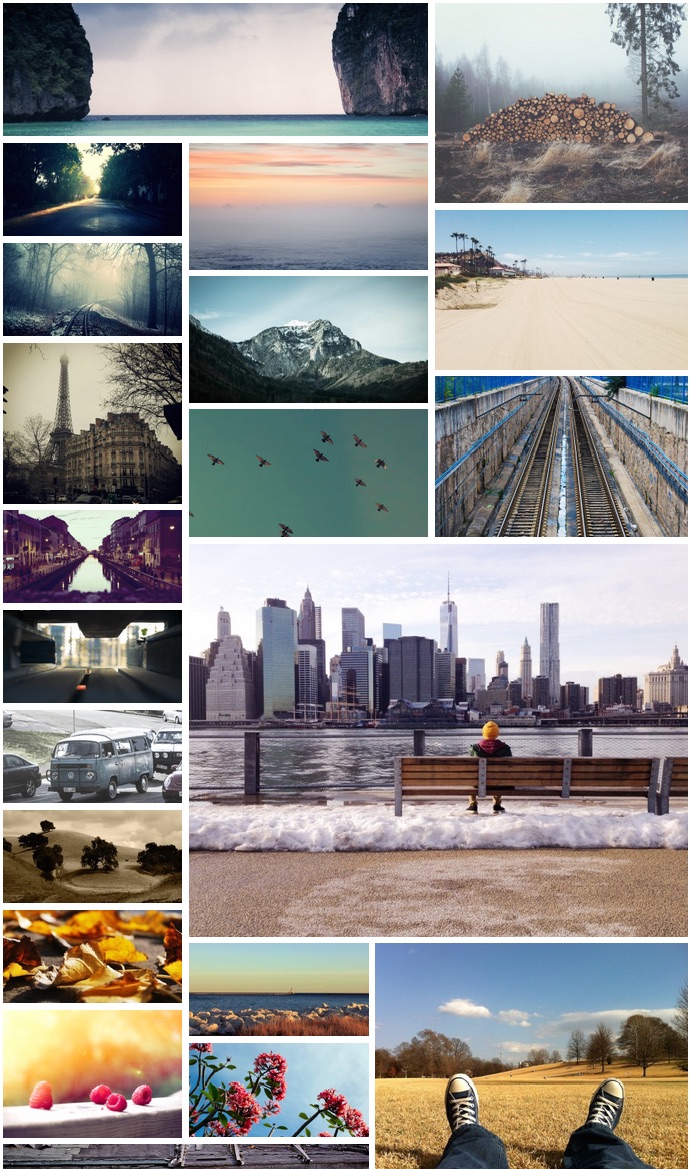
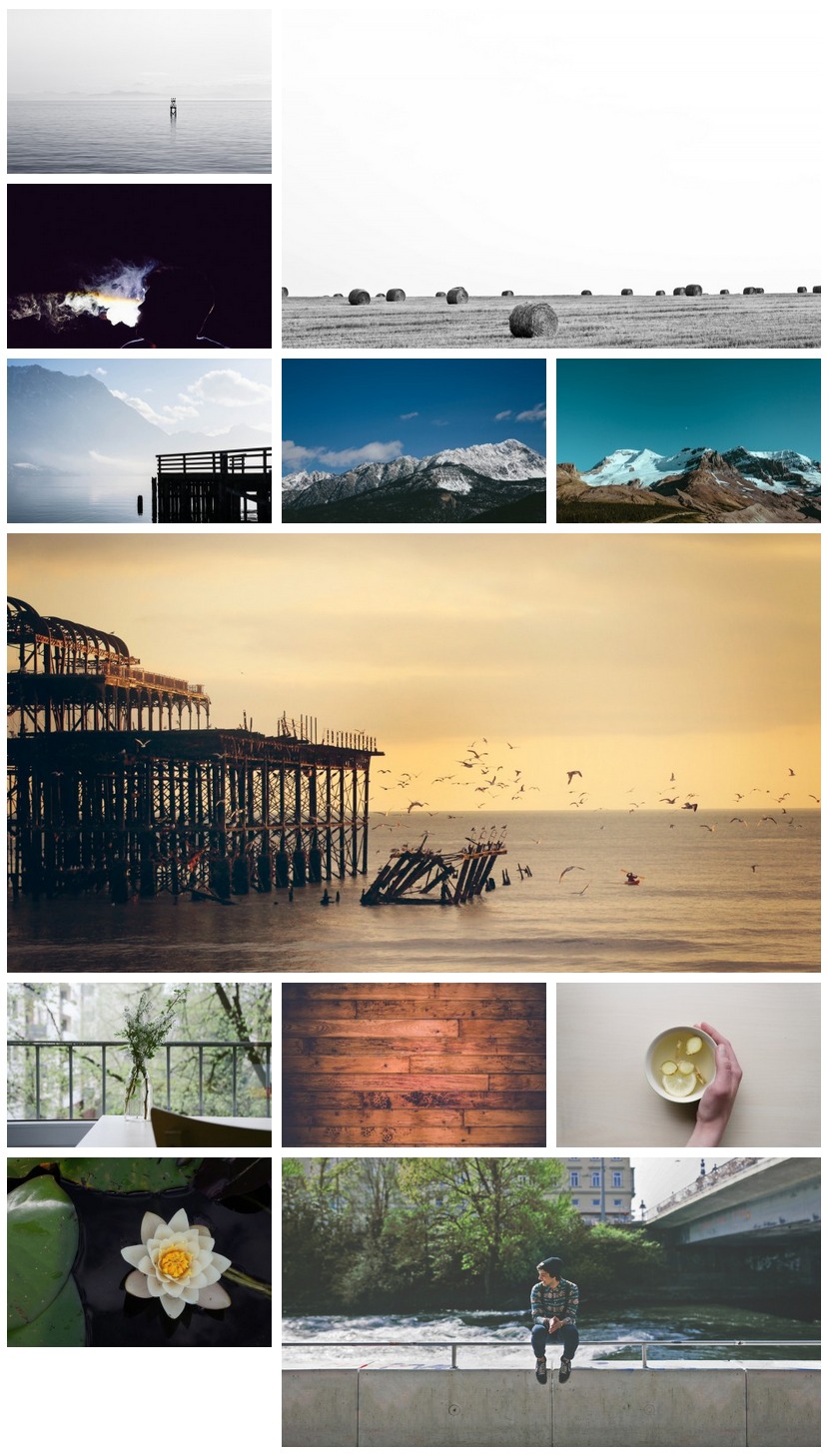
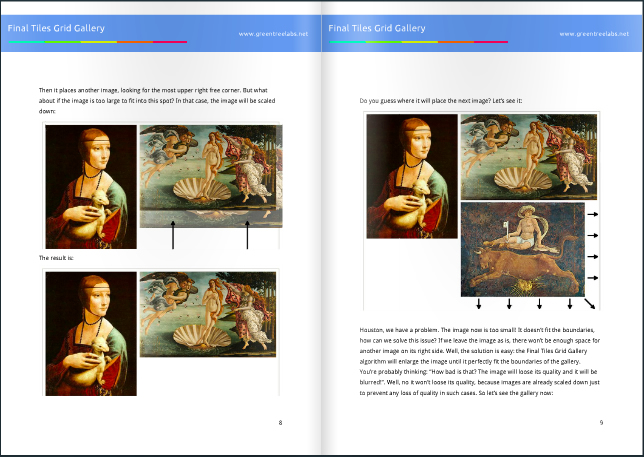
Final Tiles Grid Gallery使用一种全新的算法来制作更有趣的图像网格,它是如何工作的?
主要概念非常简单:它不会裁剪图像并保持原始尺寸(如果可能)。
这是一种构建照片库的全新方式,因为现在您可以将图像视为具有不同尺寸的图块,因此您可以使用更大的尺寸作为封面图像。
图像照片库具有完全响应性,即使在移动设备上也可以使用漂亮而流畅的动画适应浏览器,因为它可以利用CSS3属性使用硬件加速。
如果您需要,此图库插件非常适合您:
婚礼相册照片gallerydesigner投资组合照片galleryphotography投资组合照片galleryproducts展示照片库
功能
responsive2可用布局:瓷砖和列(砖石)调整图像之间的边距调整图像渲染大小基于当前屏幕尺寸手动或随机图像1灯箱+支持 EverlightBox 社交分享视频库
PRO版本功能
节省30%使用捆绑包 CREATIVE Pack
Final Tiles Gallery Lite是一个非常完整的插件,但如果您想获得最佳体验,请考虑购买PRO许可证。该PRO版本具有Lite版本的所有功能加:
过滤器/类别7灯箱+支持 EverlightBox 不同的灯箱用于移动设备标题悬停效果图像悬停效果图像加载效果WhaoCommerce supportrecent posts / custom posts gallery
如果你喜欢Lite版本,它足以满足您的需求,但您想说“谢谢!”您可以随时购买礼物
如果您想要升级并解锁所有酷炫功能你可以购买许可证。
“最终”布局无法确保您在图库底部有合理的边缘。如果您有此要求,那么您可以使用“砌体”布局并使用相同高度的图像,这样您就可以制作合理的图库。
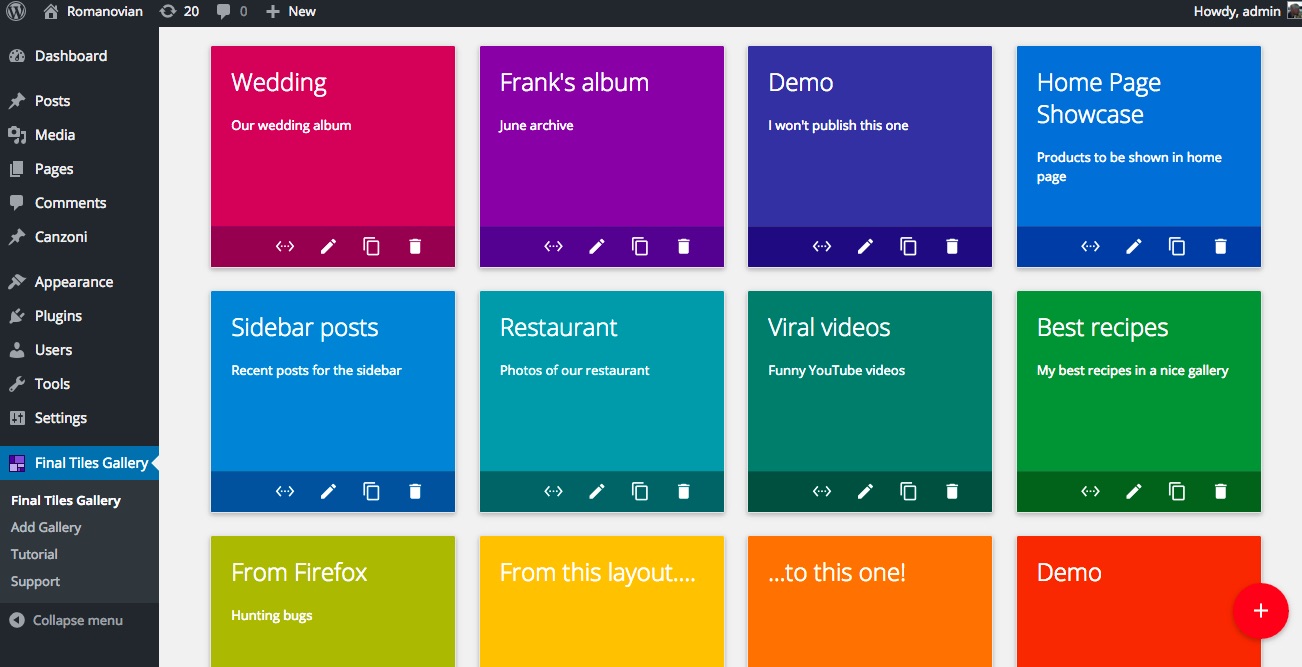
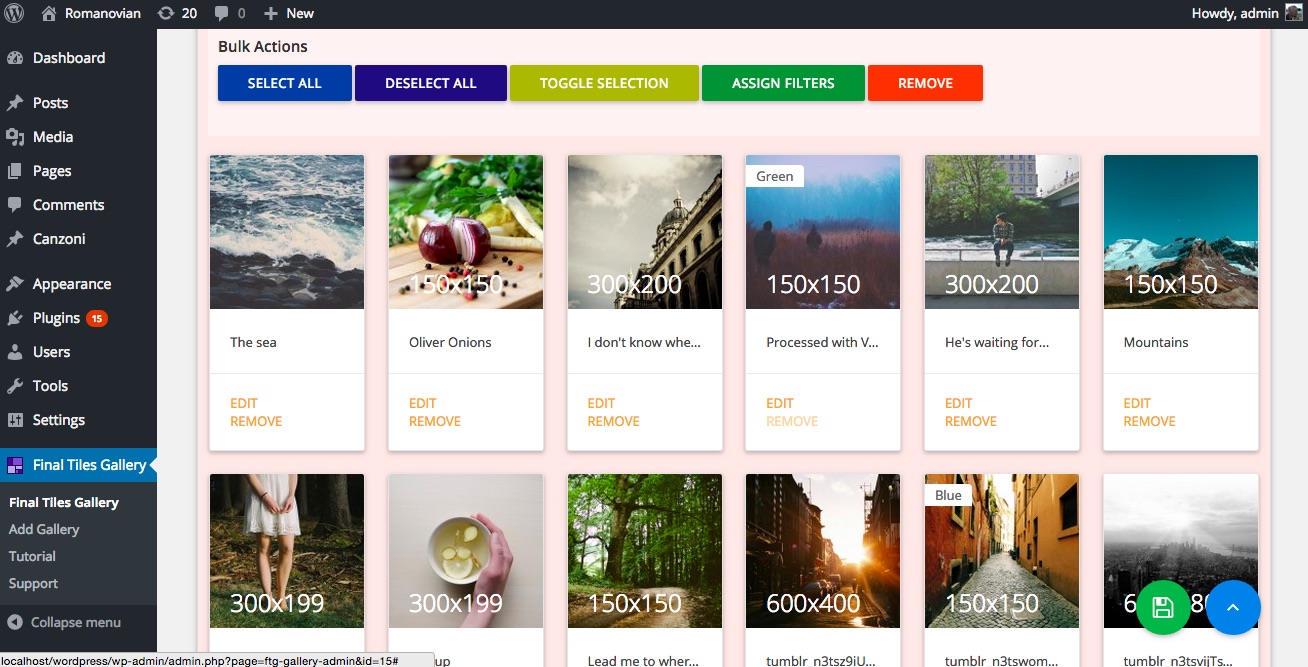
屏幕截图






安装
对于自动安装:
最简单的安装方法是点击“插件”然后“添加”并输入“Final Tiles Grid Gallery Lite” ‘在搜索领域。
对于手动安装1:
登录到您的网站并转到管理面板的“插件”部分。单击“添加新”按钮。在“安装插件”下,单击“上载”链接。选择插件zip文件(从您的计算机上最终tiles-grid-gallery-lite.xxxzip)然后单击立即安装按钮。您应该看到一条消息,指出插件w已成功安装。单击“激活插件”链接。
对于手动安装2:
您应该可以访问安装了WordPress的服务器。如果不这样做,请与系统管理员联系。将插件zip文件(final-tiles-grid-gallery-lite.xxxzip)复制到服务器并将其解压缩到文件系统的某个位置。复制“final-tiles- grid-gallery-lite“文件夹进入WordPress安装的/ wp-content / plugins目录。登录到您的网站并转到管理面板的插件部分。查看”Final Tiles Grid Gallery Lite“并单击”激活“。
FAQ
布局看起来不正确
检查浏览器的控制台,看看是否有任何错误:Uncaught TypeError:undefined不是函数jquery.finalTilesGalleryLite.js
这个错误意味着浏览器不知道finalTilesGalleryLite JavaScript插件,大多数情况下问题是由主题或其他插件包含错误的jQuery
引起的。
为什么图像在列中排列?
当图像的下边缘未对齐时会发生列。为避免这种繁琐的布局,您可以提高“网格大小”设置。这将裁剪几个像素,但它提高了避免列的机会。
如何获得漂亮的网格?
看看这个视频教程
为什么有些图像看起来模糊?
在某些情况下,图像必须稍微放大以避免间隙。为避免模糊效果,您可以减小“图像尺寸因子”设置。
我想使用另一个灯箱而不是提供的灯箱
PRO许可证包含7个不同的灯箱。但是,您可以使用Lite许可证所需的任何其他灯箱。如果您已经安装了灯箱插件,那么您只需在“Li”中选择“直接链接到图像”ghtbox“设置。
我可以从其他插件导入画廊吗?
目前无法导入使用Envira,FooGallery,Instagram,NextGen,JetPack,Modula等制作的画廊。
我如何获得支持?获得PRO许可证的优先支持:http://www.final-tiles-gallery.com/wordpress/pricing我可以说谢谢吗?只需向朋友推荐我们的插件!或者分享我们的 Facebook页面或者给我买礼物



























RSS