Meks Flexible Shortcodes
插件描述
Meks Shortcodes是一个插件,适合那些想在帖子/页面中添加一些不错元素的人内容。您可以通过用户界面短代码生成器面板快速插入所有这些内容。为每个短代码标签提供了几种智能样式选项。如果您的主题是黄色,白色或绿色并不重要,这些短代码可以适合任何风格和设计。
短代码列表
ColumnsButtonsIconsSocial IconsHighlightsDropcapsSeparatorsProgress BarsPull QuotesTabsTogglesAccordions
此插件由 Meks
实例创建?
您可以在我们的 Gridlove主题演示网站
上查看Meks Flexible Shortcodes实例。用法示例和说明
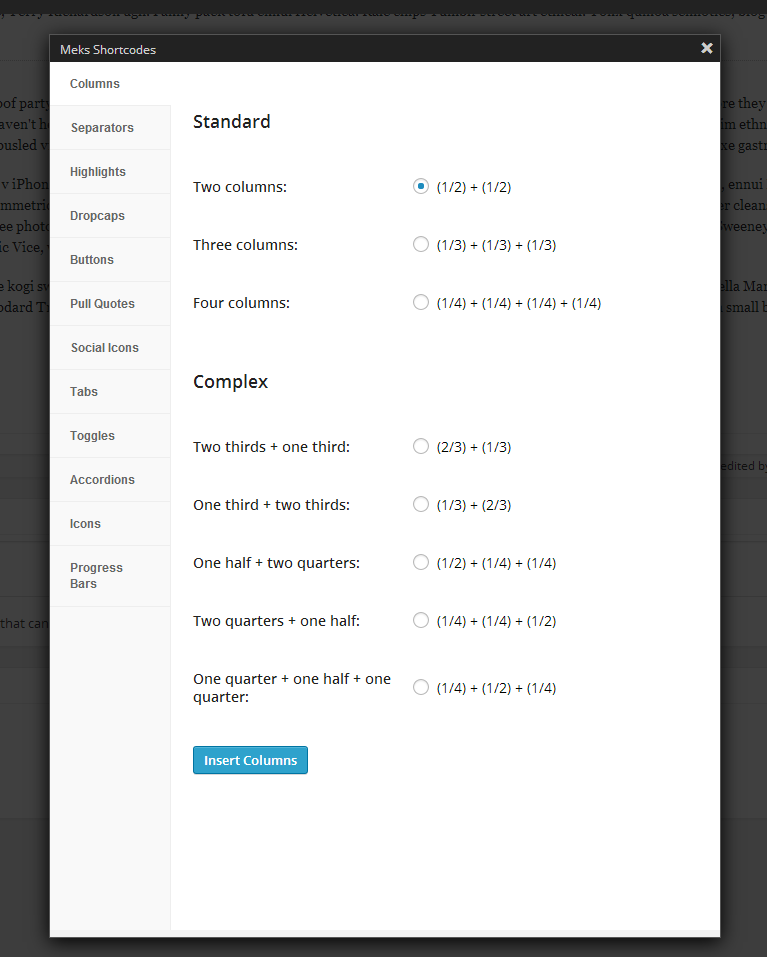
列 – 您可以使用此短代码将内容拆分为列,并指出页面内容的一些重要部分。它们可以与任何其他短代码一起使用。您可以在列标记之间编写任何内容或插入任何短代码。
[mks_col]
[mks_one_half]左边的内容在这里[/ mks_one_half]
[mks_one_half]正确的内容在这里[/ mks_one_half]
[ / mks_col]
分隔符 – 这些是简单的水平线元素,您可以使用它们来划分页面内容中的某些区域。提供了几种样式选项。
[mks_separator style =“solid”height =“2”]
按钮 – 基本上,这些是带按钮样式的链接。您可以在此处定位任何网址。
[mks_button size =“large”title =“关于我们的更多信息”style =“squared”url =“http://mekshq.com”target =“_ self”bg_color =“#000000”txt_color =“#FFFFFF”icon =“fa-road”]
Dropcaps – 主要用于制作特定句子的大字母。
[mks_dropcap style =“letter”size =“52”bg_color =“#ffffff”txt_color =“#000000”] [/ mks_dropcap]智能主题SeaShell是。
要点 – 您可以使用此短代码为文本的某些部分添加彩色背景。
我迫不及待地想看看[mks_highlight color =“#dd3333”]如何真棒[/ mks_highlight] SeaShell主题是。
拉引号 – 时尚的盒子通常用来指出一些重要的音符。
[mks_pullquote align =“left”width =“300”size =“24”bg_color =“#000000”txt_color =“#ffffff”]谁敢获胜![/ mks_pullquote]
图标 – 使用此短代码在页面/帖子内容中添加一些图标,以使内容更有趣。
[mks_icon icon =“fa-star-o”color =“#000000”]这个主题的五颗星!
社交图标 – 使用此短代码在页面/帖子内容中添加社交图标。
跟我来:[mks_social icon =“facebook”size =“48”style =“square”url =“http://facebook.com/mekshq”target =“_ blank”]
进度条 – 通常用于以图形方式显示您的某些技能或某些分析。
[mks_progressbar name =“WordPress”level =“Pro”value =“80”height =“20”color =“#000000”style =“squared”]
标签 – 这个简短您可以将代码的某些部分包含在代码中以显示为选项卡。
[mks_tabs nav =“horizontal”]
[mks_tab_item title =“Title 1”]
示例内容1
[/ mks_tab_item]
[mks_tab_item title =“Title 2” ]
示例内容2
[/ mks_tab_item]
[mks_tab_item title =“Title 3”]
示例内容3
[/ mks_tab_item]
[/ mks_tabs]
切换 – 如果要以显示/隐藏方式显示某些内容,请使用切换短代码。
[mks_toggle title =“示例标题”state =“open”]切换内容到此处… [/ mks_toggle]
Accordions – 与切换类似,它只是就像一组连接的切换器。
[mks_accordion]
[mks_accordion_item title =“Title 1”]
示例内容1
[/ mks_accordion_item]
[mks_accordion_item title =“Title 2”]
示例content 2
[/ mks_accordion_item]
[mks_accordion_item title =“Title 3”]
示例内容3
[/ mks_accordion_item]
[/ mks_accordion]
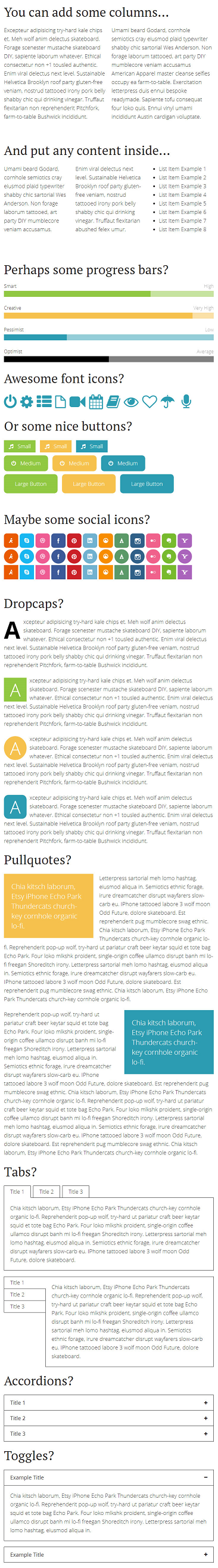
截图


安装
通过WordPress管理面板将meks-flexible-shortcodes.zip上传到插件或将解压缩的文件夹上传到你的wp-content / plugins / folder通过WordPress中的“插件”菜单激活插件你在在admin中编辑帖子/页面屏幕,单击位于可视编辑器内的短代码图标以打开短代码生成器界面
常见问题
有关问题,错误报告和建议,请访问http://mekshq.com/contact #support


























RSS