高级noCaptcha&隐形验证码
插件描述
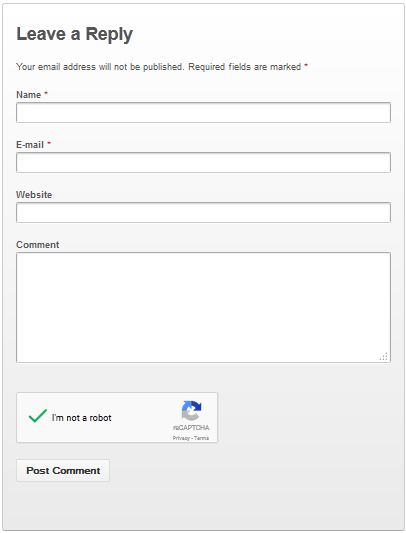
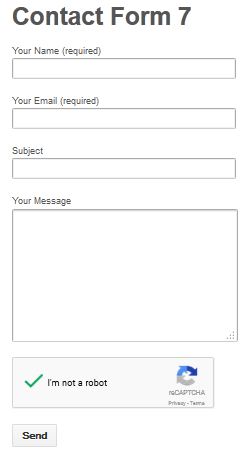
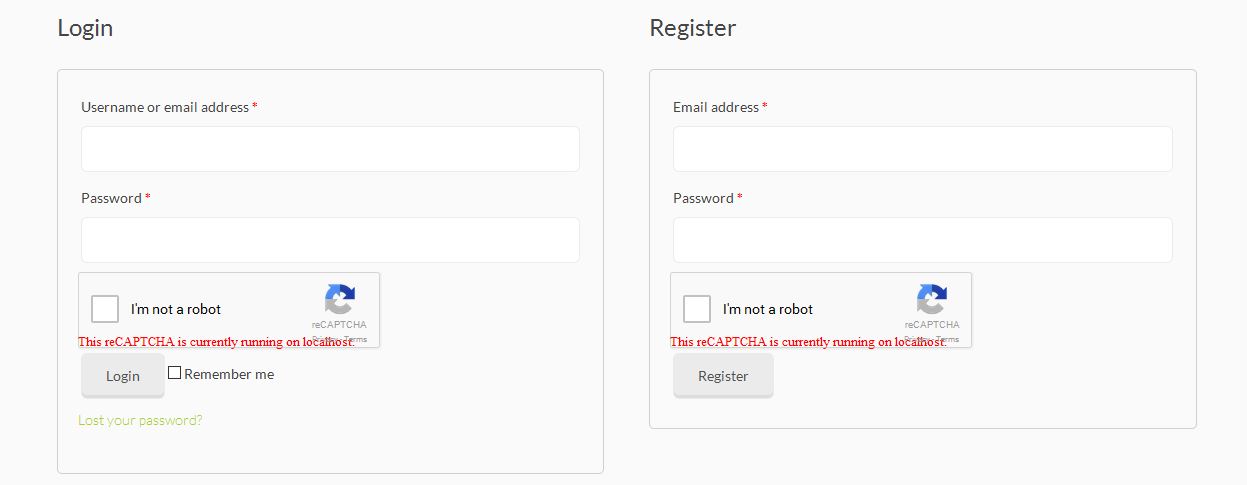
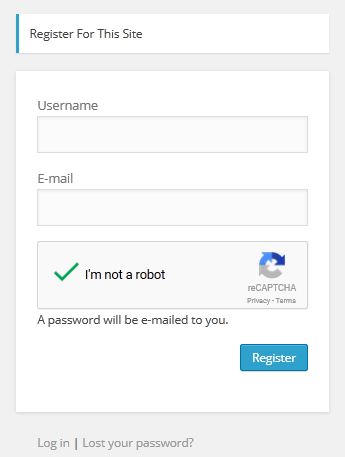
在评论表格中显示noCaptcha或隐形验证码(在提交按钮之前评论textarea之后),联系表格7,bbPress,BuddyPress,woocommerce,登录,注册,丢失密码,重置密码。也可以轻松实现任何其他形式。
在同一页面中允许多个验证码。 允许条件登录验证码(您可以在登录验证码显示失败登录尝试次数后设置)
在
评论表单上显示noCaptcha(在提交按钮之前评论textarea之后)WooCommerceLoginRegisterMultisite用户注册丢失PasswordReset PasswordContact表单7FEP联系FormbbPress新主题bb回复topicBuddyPress注册
选项
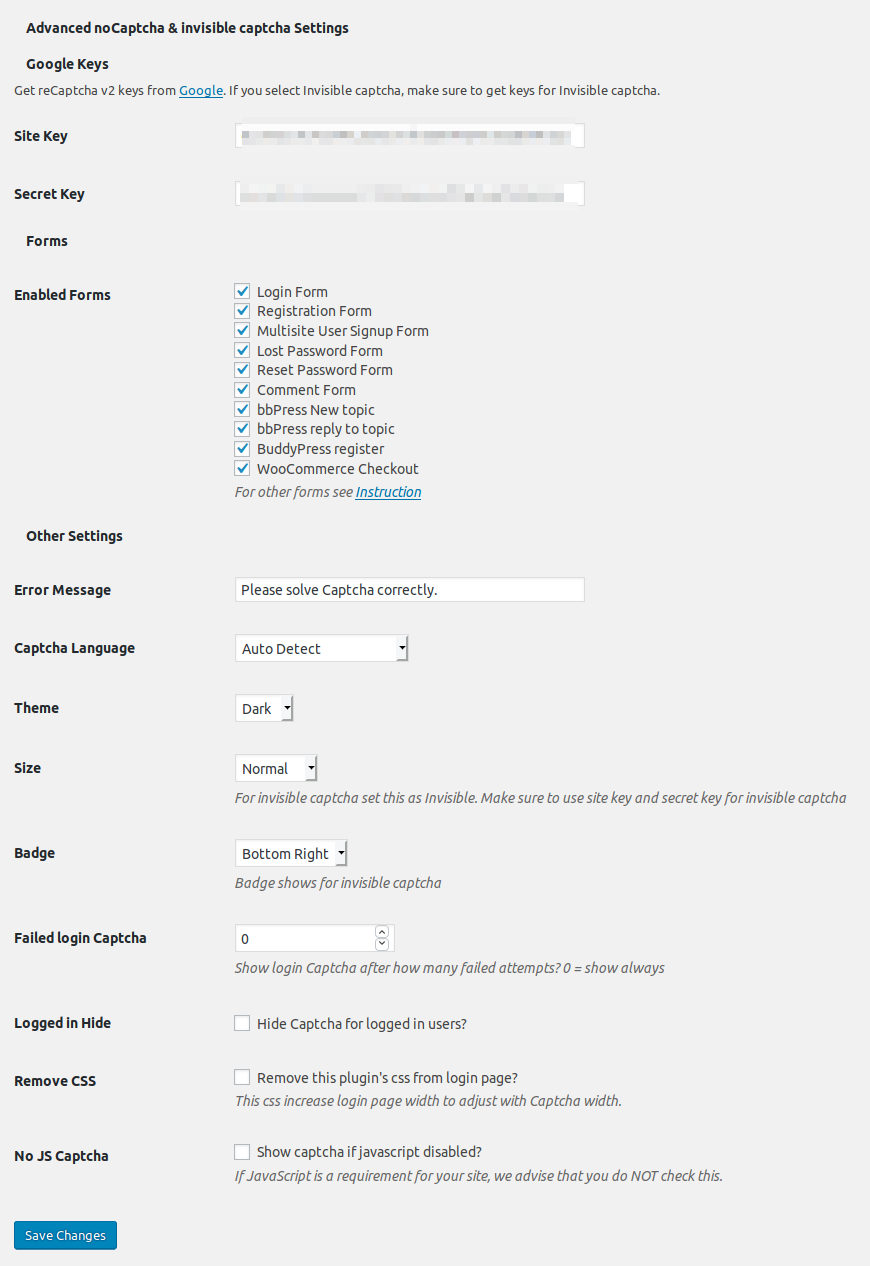
语言可以更改主题可以更改或设置为invisibleBadge位置可以更改错误消息可以更改选项显示/隐藏登录用户的验证码将显示javascript是否也被禁用(可选)
隐私声明
此插件发送IP地址进入Google进行验证码验证。请阅读 Google隐私政策。如果您将“在尝试失败次数后显示登录验证码”设置为大于0(零),则来自IP地址的用户哈希将存储在数据库中。成功登录后,将删除该IP地址的哈希值。
屏幕截图








安装
上传“advanced-nocaptcha- recaptcha“to the”/ wp-content / plugins /“directory.Activate插件通过WordPress中的”插件“菜单。转到插件设置页面进行设置。
常见问题
我可以将此插件用于我的语言吗?
是的。这个插件已准备就绪。但如果您的语言不可用,您可以制作一种语言。如果您想帮助我们将此插件翻译成您的语言,欢迎您。
我可以在同一页面中显示多个验证码吗?
是的。您可以在同一页面中显示无限数量的验证码。
如何设置隐形验证码?
确保从谷歌获取隐形验证码的密钥。转到信息中心>设置>高级noCaptcha&隐形验证码>大小(设置为不可见)
如何在联系表单7中设置验证码?
显示noCaptcha使用[anr_nocaptcha g-recaptcha-response]


























RSS