高级自定义字段:Font Awesome Field
插件描述
将 Font Awesome 图标字段类型添加到Advanced自定义字段。
(可选)设置默认图标指定要使用的FontAwesome图标设置(实体,常规,灯光,品牌)(适用于FontAwesome v5)创建自己的自定义筛选FontAwesome图标列表以用于您的字段。使用具有不同字段的不同自定义图标集返回图标元素,图标类,图标Unicode或包含元素,类和unicode值的对象可选地在页脚中将Font Awesome排列在需要的位置(当在页面上使用FontAwesome字段时)与之集成 jsDelivr 自动加载最新版本的 Font Awesome
注意:建议让这个插件在你的前端排队最新版本的Font Awesome;或通过其他方式包括最新版本;以便管理区域中的可用图标将在您的网站前端正确显示。
兼容性
此ACF字段类型兼容:
* ACF 5.7+
* FontAwesome 4.x和5.x字体
可选配置
过滤器
ACFFA_always_enqueue_fa :返回true以始终在前端排队FontAwesome,即使页面上没有使用ACF FontAwesome字段。这会将FontAwesome排入标题而不是页脚。 ACFFA_admin_enqueue_fa :返回false以停止在管理区域中排队FontAwesome。如果您已经通过其他方式排队FontAwesome,则非常有用。 ACFFA_get_icons :过滤从数据库加载的图标和图标详细信息数组 ACFFA_get_fa_url :过滤用于在前端和管理区域中排队FontAwesome的URL即 ACFFA_override_major_version :过滤以手动设置要加载的FontAwesome的“主要”版本(接受4或5)。注意:必须在对ACF get_field()函数进行任何调用之前注册此过滤器。
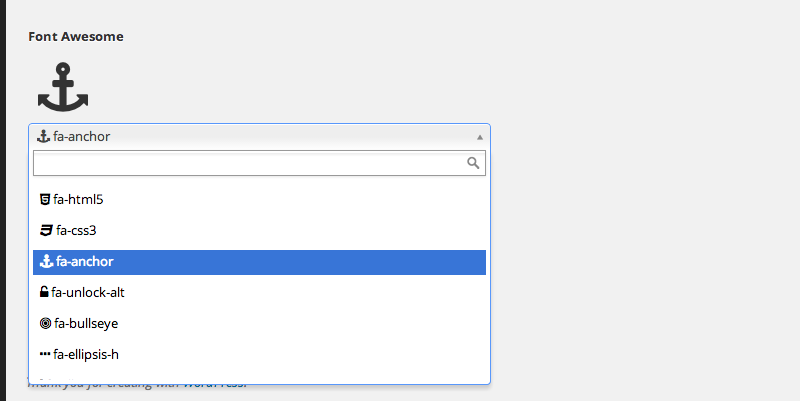
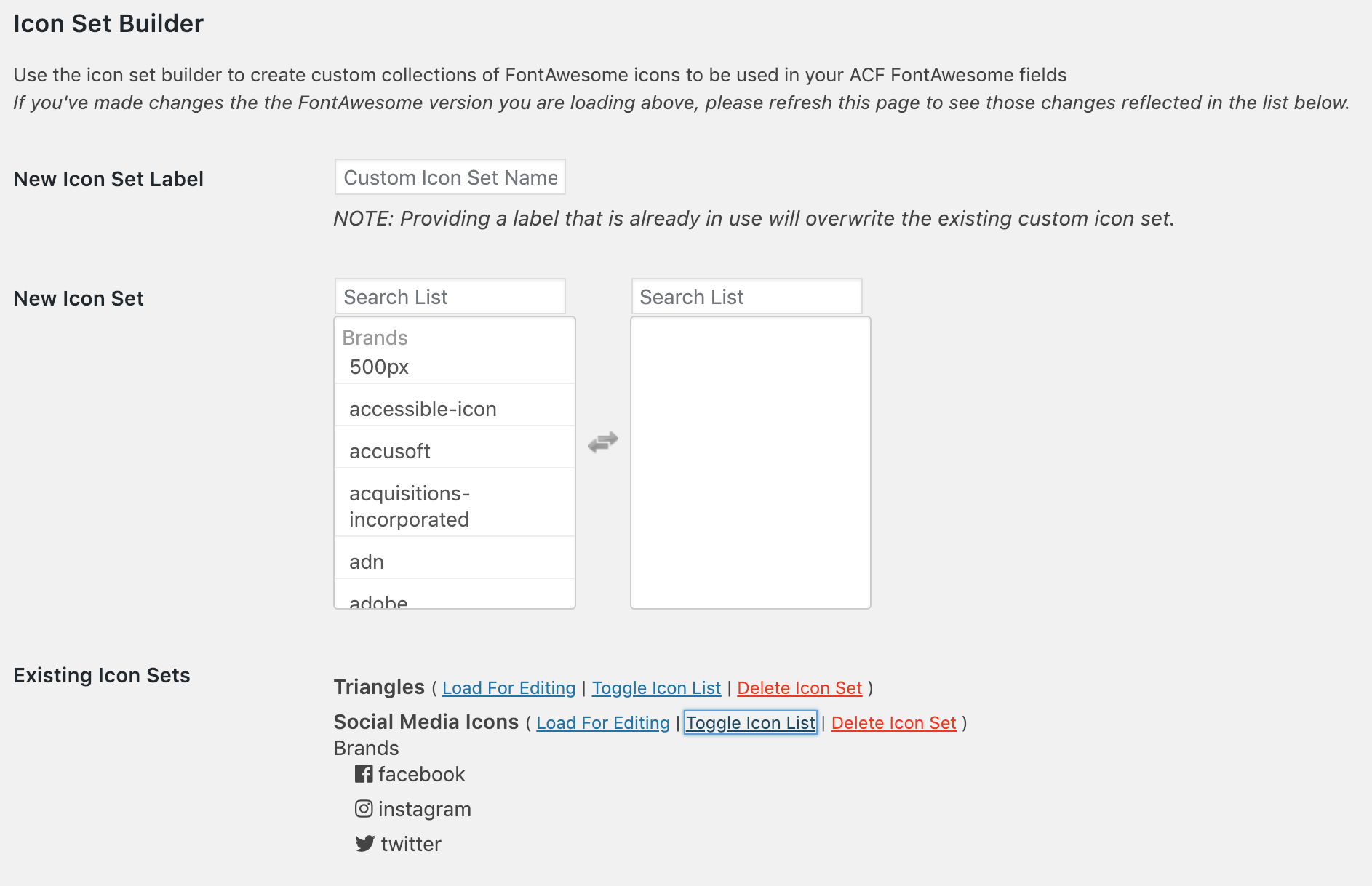
屏幕截图



安装
将 advanced-custom-fields-font-awesome 文件夹复制到 wp-content / plugins 文件夹中通过插件管理页面激活Font Awesome插件创建通过ACF创建一个新字段并选择Font Awesome类型


























RSS