Easy Bootstrap Shortcode
插件描述
对于插件支持,请转到 http://support.oscitasthemes。 com
准备WordPress 4.3并支持Twitter 3.2.0
Easy Bootstrap Shortcode是bootstrap 3.2.0兼容插件,可在wordpress编辑器中添加图标(tinyMCE Shortcode Buttons)只需单击tinyMCE编辑器图标即可将引导程序样式添加到其网站。
新改进的EBS-Pro版本
DEMO | PRO VERSION | 文档
只需一个设置,您就可以在主题中使用引导样式,这些样式不是使用Bootstrap Shortcodes
的基于引导程序的主题:
最简单的bootstrap风格插件.IE 6+ compatibleBootstrap 3.0.3 compatible.500 + Font-Awesome& Glyphicons图标字体无需在编辑器中粘贴短代码。添加图标到editor.Shortcode通过单击icon添加到编辑器。在小型,超小型和中型屏幕上自定义网格大小。更多控制css,您可以添加自己的自定义class to shortcodes.Now你可以使用CDN中的js文件或禁用插件js.you可以通过禁用插件css来使用你自己的css文件,这样可以提供更多的样式灵活性。新的侧边栏小部件在侧边栏和footerNew选项中显示短代码提供自定义短代码前缀。
注意:此设置用于删除与任何其他现有短代码的短代码冲突,但在更改短代码前缀时要小心,因为如果更改现有前缀,现有的短代码(使用EBS插件创建)将不起作用。所以我们建议改变它你安装插件。
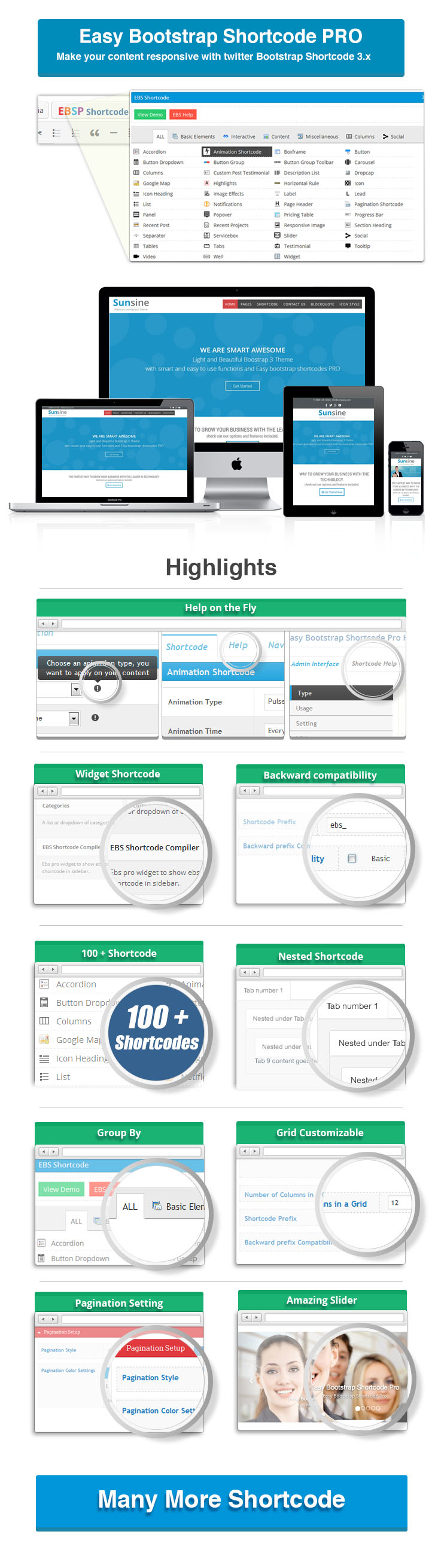
Easy Bootstrap Shortcode提供以下样式
网格列
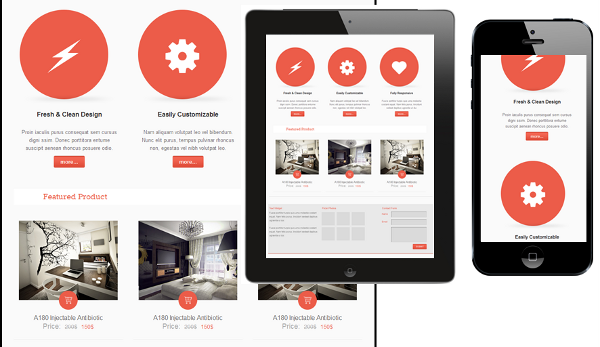
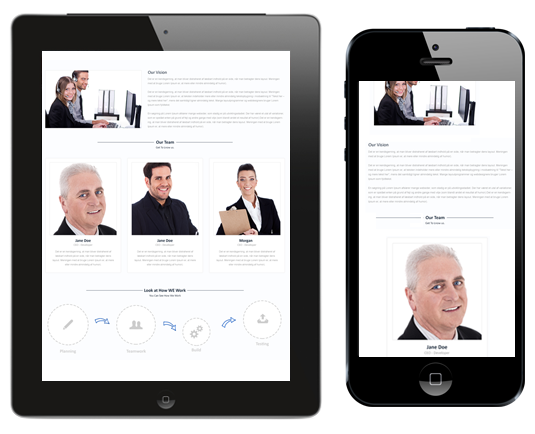
在一行中添加多个列选择所需的列宽度添加到列的偏移提供设施以根据中,小和额外自定义列-small size screens.Responsive columns
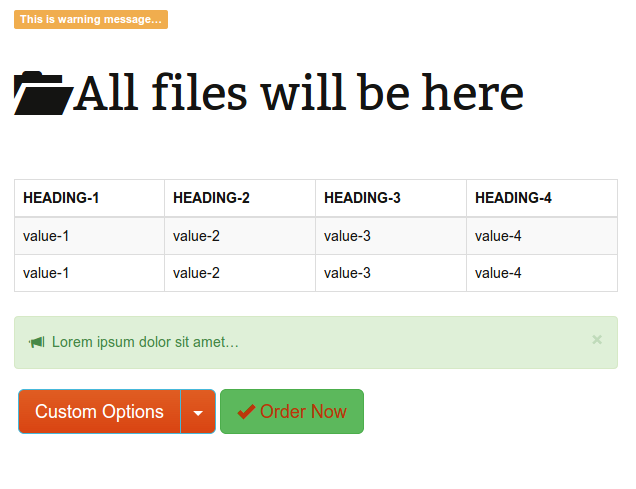
Accordion(可折叠菜单)TabsListNotificationPopoverTooltipPanelProgress带有labelsIcons的条形码(250 Glyphicons&也支持Fontawesome图标)LabelsButtonsIcon HeadingTablesResponsive ImageImage效果(圆形,缩略图,方形)WellButton DropdownButton GroupButton Group ToolbarDescription ListService BoxResponsive sliderBadgesJumbotron
即将推出更多短代码…… ..
注意:我们删除了Line Separator,Dropcaps,Youtube& Vimeo视频,Boxesframes,水平规则,推荐,章节标题,社交,主角,页眉,突出显示短代码,因为这些是PRO版本功能,它们被错误地提供给免费版本。
如何将此插件嵌入到您的主题
我们提供了一些新设置,以便任何人都可以提供与我们插件的内置兼容性。例如,如果您正在创建主题/插件并希望使用我们的插件,为您的用户提供更多灵活性来添加响应内容,但您喜欢使用自己的自定义css / js文件。所以现在你可以做到这一点。
人们的观点
10 +令人惊叹的WordPress Bootstrap插件 10+最佳WordPress Bootstrap插件WP模板 18个新的免费引导程序WordPress小部件 前30个免费WordPress短代码插件 45+免费WordPress短代码插件/小部件 75+最佳WordPress Shortcodes插件 Easy Bootstrap Shortcode推荐插件 Easy Bootstrap Shortcode推荐插件 使用EBS付费主题
如果您想参与此插件,可以在GitHub 上找到。
关注我们 @Twitter , @facebook , @ google +
屏幕截图













安装
1.上传:
解压缩easy_bootstrap_shortcode.zip文件,并将所有文件上传到您的博客文件夹:/ wp-content / plugins / easy_bootstrap_shortcode
2.Activate:
在管理面板中,找到插件 – >插件,单击它,激活Easy Bootstrap Shortcode。
3.使用:
现在,您可以在帖子和页面中看到TinyMCE编辑器中的几个新按钮,使用这些按钮创建出色的响应页面/帖子内容。
就这么简单……顾名思义
FAQ
对于插件支持,请转到 http://support.oscitasthemes.com
安装说明
1.上传:
解压缩easy_bootstrap_shortcode.zip文件,并将所有文件上传到您的博客文件夹:/ wp-content / plugins / easy_bootstrap_shortcode
2.Activate :
在管理面板中,找到插件 – >插件,单击它,激活Easy Bootstrap Shortcode。
3.使用:
现在,您可以在帖子和页面中看到TinyMCE编辑器中的几个新按钮,使用这些按钮创建出色的响应页面/帖子内容。
就这么简单……正如名字所暗示的那样
问:如何将简易引导短代码嵌入到你的主题中?
Ans:检查链接。
问:如何在EBS中添加自定义Css?
Ans:检查链接。


























RSS