登录徽标
插件描述
此插件允许您在WordPress登录屏幕上自定义徽标。配置为零。您只需将徽标文件放入WordPress内容目录,名为 login-logo.png ,此插件即可接管。
请注意,您应该在PNG图像上使用透明背景,紧密裁剪(无填充像素)并使用精确312像素的宽度以获得最佳效果。更广泛的图像将在现代浏览器中缩小,但不建议依赖它。
此插件也适用于 mu-plugins 目录。
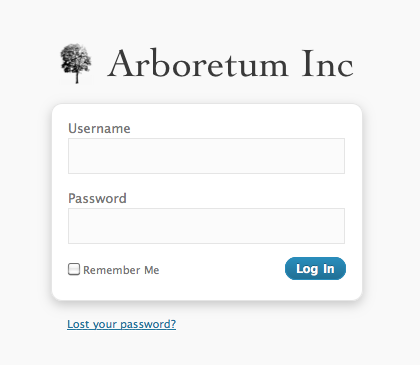
屏幕截图

带有自定义徽标的登录屏幕

源图像
安装
单击此处进行安装和激活。
创建一个透明背景,紧密裁剪的PNG图像,建议宽度为312像素。
将PNG图像上传到WordPress内容目录(默认情况下为 / wp-content / ),并将文件命名为 login-logo.png 。
如果您具有多个网络的多站点安装,您还可以使用 login-logo-network- {NETWORK ID} .png 为每个网络分配不同的登录徽标。
如果您有多站点安装,还可以使用 login-logo-site - {$ blog_id} .png 为每个站点分配不同的登录徽标。
完成!登录屏幕现在将使用您的徽标。
FAQ
安装说明
单击此处进行安装和激活。
创建具有透明背景,紧密裁剪的PNG图像,建议宽度为312像素。
将PNG图像上传到WordPress内容目录(默认情况下为 / wp-content / ),并将文件命名为 login-logo.png 。
如果您具有多个网络的多站点安装,您还可以使用 login-logo-network- {NETWORK ID} .png 为每个网络分配不同的登录徽标。
如果您有多站点安装,还可以使用 login-logo-site - {$ blog_id} .png 为每个站点分配不同的登录徽标。
完成!登录屏幕现在将使用您的徽标。
为什么我的图像在IE或过时的浏览器中看起来很奇怪?
您的图片可能太宽了。宽屏图像在IE 9或其他现代浏览器中缩小,但在旧版浏览器中不缩小。使用宽度不超过312像素的图像。


























RSS