Gutenberg的元素块
插件描述
Gutenberg的元素块,由 Elementor Page Builder正式创建 ,只需单击一下,即可轻松将任何Elementor模板插入Gutenberg。
这个插件是组合Elementor&的最聪明的方法。古腾堡将更高级的布局融入古腾堡。
元素块需要Gutenberg& Elementor在您的站点上都处于活动状态(在Gutenberg合并到WordPress 5之后,只需要安装Elementor)。
如何使用Elementor块?
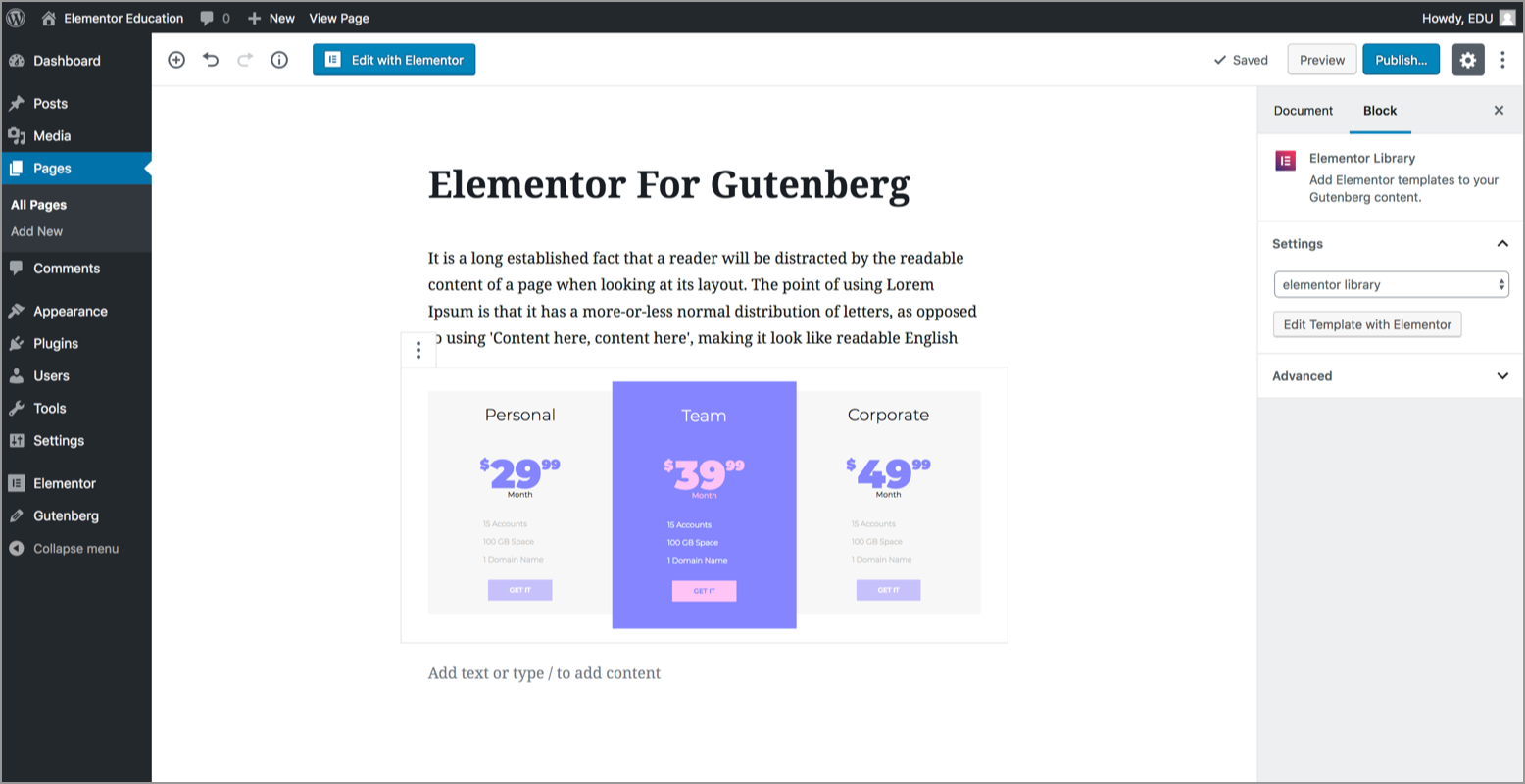
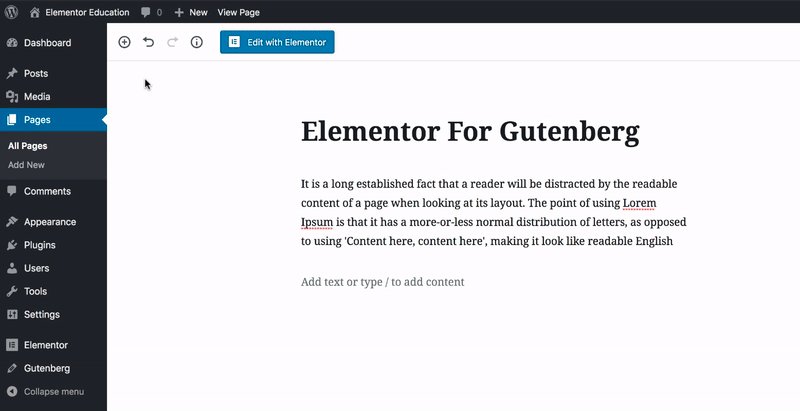
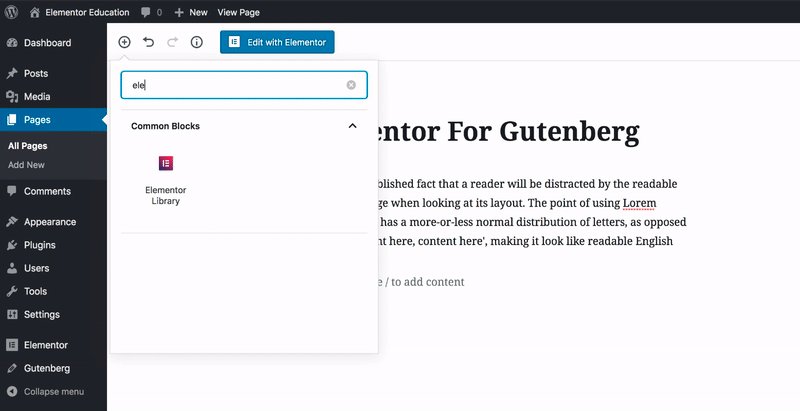
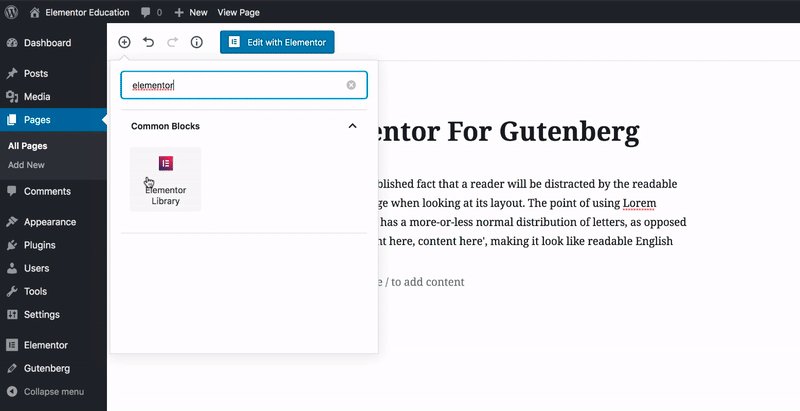
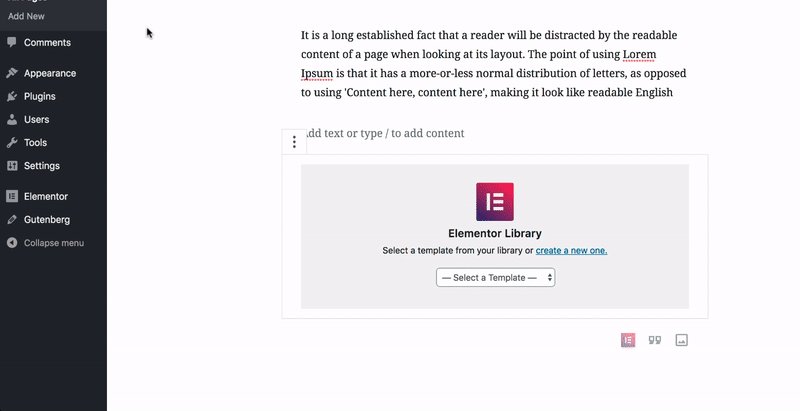
安装&为Gutenberg激活Elementor Blocks在Gutenberg中搜索’Elementor Library’选择现有模板或从scratchDone创建一个新模板!现在,您可以看到您在Gutenberg内部选择预览的Elementor模板
功能
在GutenbergPreview内的任何区域中插入Elementor块和模板Gutenberg编辑器内的模板轻松访问从Gutenberg编辑器编辑任何Elementor模板选择300多个预先设计的块和100多个预先设计的页面使用无限的设计选项自定义您的Elementor块
多语言& RTL支持
我们已经集成了RTL和多语言支持,因此您可以立即获得翻译的面板,甚至可以通过以下方式添加更多语言: https:// translate .wordpress.org / projects / wp-plugins / block-builder
屏幕截图



安装
最低要求
最新版本的Gutenberg pluginElementor 2.2.0或更高版本PHP 5.4或更高版本(建议使用PHP 7.2或更高版本)MySQL版本5.6或更高版本WordPress内存限制为64 MB或更高(首选128 MB或更高)
安装
使用WordPress内置插件安装程序安装,或提取.zip文件并将内容放入wp- WordPress安装的content / plugins /目录通过WordPressGo中的“插件”菜单激活插件到Gutenberg>添加新块选择Elementor Library BlockNow您可以从内容区域内的列表中选择一个模板
FAQ
如何使用Elementor Blocks?Install&为Gutenberg激活Elementor Blocks在Gutenberg中搜索’Elementor Library’选择现有模板或从scratchDone创建一个新模板!现在,您可以在Gutenberg
评论
中看到您选择的Elementor模板


























RSS