页面上的小部件
插件描述
向帖子和/或页面添加小部件的最简单,评分最高的方式。创建无限的动态侧边栏(小部件区域)并将其插入到WordPress帖子或页面中。
从设置菜单中创建尽可能多的小部件区域(Turbo Sidebars),这些可以多次使用。
每个侧边栏都可以通过短代码独立调用,每个帖子/页面可以调用多个边栏。
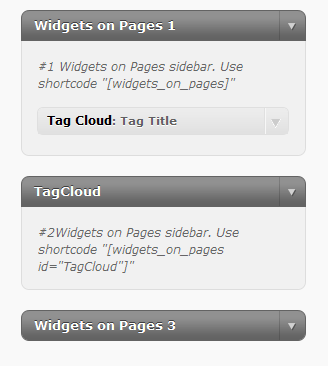
通过使用如下所示的短代码,可以在帖子/页面中包含侧边栏,其中 x 是侧边栏的名称。
[widgets_on_pages id = x]
使用 PRO 版本,只需使用click-not-code,即可插入小部件可视化编辑器中的向导。此版本还包括布局选项,可以轻松地在列/网格表示中设置小部件。
专业版还支持可配置选项,可自动将小部件添加到您的所有帖子和/或页面。选择布局选项以及是否在内容之前或之后添加侧边栏和小部件。非常适合在每个帖子的末尾添加相关帖子的列表。每个帖子和页面也可以单独从小部件的自动包含中排除。
专业版主要功能
*响应水平/列/网格布局
*在页眉,内容或页脚中自动插入
*优先支持
基本内容说明
创建一个Turbo边栏,这些是您的特殊小部件容器添加小部件到Turbo边栏的方式与正常侧边栏相同如果使用可视化编辑器使用添加Turbo边栏按钮可将Shortcode添加到您的帖子或页面中喜欢它出现。
还可以使用模板标签将侧边栏添加到任何主题中。这是将小部件/侧边栏添加到主题的页眉和页脚(或主题的任何其他部分)的ace方式。
演示视频
当前功能包括
最高评级 – 122 5 * ReviewsNo Coding needed创建无限制的侧栏将它们放在帖子/页面/自定义帖子类型中使用模板tagsWorks添加到主题所有小部件和主题(如果您有问题请告诉我们)
最近评论
* * * * * 刚购买PRO版本,物有所值。 – @artmuns
* * * * * 按照广告宣传+及时回复支持请求 – @ 3cstudio
* * * * * 节省我的工作时间 – @andynick
截图

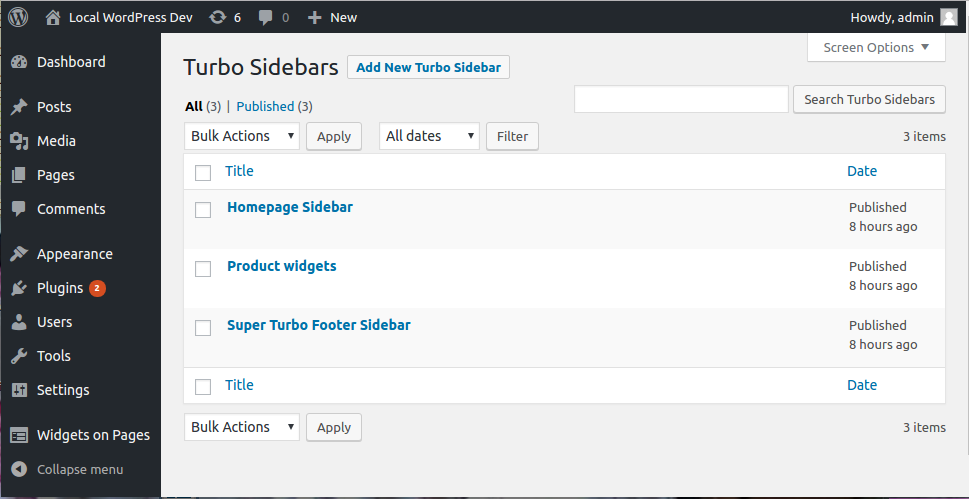
设置侧边栏。页面’Turbo Sidebars’页面上的

小部件。
安装
从仪表板中安装插件或将目录小部件页面及其所有内容上传到 / wp- content / plugins / 目录通过WordPress的“插件”菜单激活插件将您想要的小部件添加到管理屏幕中的小部件页面小部件区域添加快捷方式 [widgets_on_pages id = x] 到您希望显示小部件的地方的页面或帖子(其中’x’=要使用的侧边栏的ID(或者如果您已将其命名为名称,则为 [widgets_on_pages id] = TagCloud] 。如果仅使用默认侧边栏,则不需要’id’参数(即 [widgets_on_pages] )。要在主题中添加侧边栏,您可以将以下类型的代码添加到相关的PHP主题文件中。 <?php widgets_on_template(“wop_1”); ?> 如果您在使用此插件时看到小部件标题旁边的项目符号/图像,请使用选项页面中的“启用样式”设置。有关详细信息,请查看由Jessica Barnard
FAQ
安装说明从仪表板中安装插件或将目录
widgets-on-pages 及其所有内容上传到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件将您想要的小部件添加到管理屏幕中页面小部件区域上的小部件中将快捷方式 [widgets_on_pages id = x] 添加到页面或在您希望显示小部件的位置发布(其中'x'=要使用的侧边栏的ID(或者如果您将其命名为名称,如 [widgets_on_pages id = TagCloud] ) 。如果仅使用默认侧边栏,则不需要'id'参数(即 [widgets_on_pages] )。要在主题中添加侧栏,您可以将以下类型的代码添加到相关的PHP主题文件中。 <?php widgets_on_template(“wop_1”); ?> 如果您在使用此插件时看到小部件标题旁边的项目符号/图像,请使用选项页面中的“启用样式”设置。有关详细信息,请查看由Jessica Barnard 如何删除每个小部件旁边出现的项目符号?
只需在页面上的小组件选项页面中选择“启用样式”设置即可。 我做了以上但是子弹仍然显示,现在你的主题的CSS可能是o验证你的设置…你可以尝试使用你的浏览器*检查元素“功能,看看CSS的哪个部分正在设置列表样式。
我可以有多个已定义的侧边栏区域
是…您可以定义无限数量的侧边栏。可通过设置菜单管理可用号码。
支持哪些小部件?
所有这些。是的,我们还没有遇到过一个非工作的人。
页眉/页脚的自动导入无效 – 现在怎么办?
这是一项新功能,针对各种主题进行了不同的处理。尽管已经使用各种不同的测试进行了测试,但我知道这可能无法直接用于所有用户。请
发布支持票
,我会调查一下。


























RSS