Magic Block
插件描述
Magic Block使用块编辑器(WordPress 5+)注册容器块。此块具有标记(div,section等),ID,类名和内联样式的设置。
Magic Block专为想要完全控制HTML后结构,或希望使用编辑器创建复杂布局(如Flexbox,CSS Grid,Bootstrap等)的人设计。
此块不会添加您作为开发人员不提供的任何CSS样式。相反,它允许您使用任意ID或类轻松地包含父元素中的其他块。然后,您可以在主题的样式表中或通过CSS插件轻松地通过ID或Class来定位这些容器元素。对于较小的自定义,有一个内联样式字段,它映射到容器元素的“样式”HTML属性。
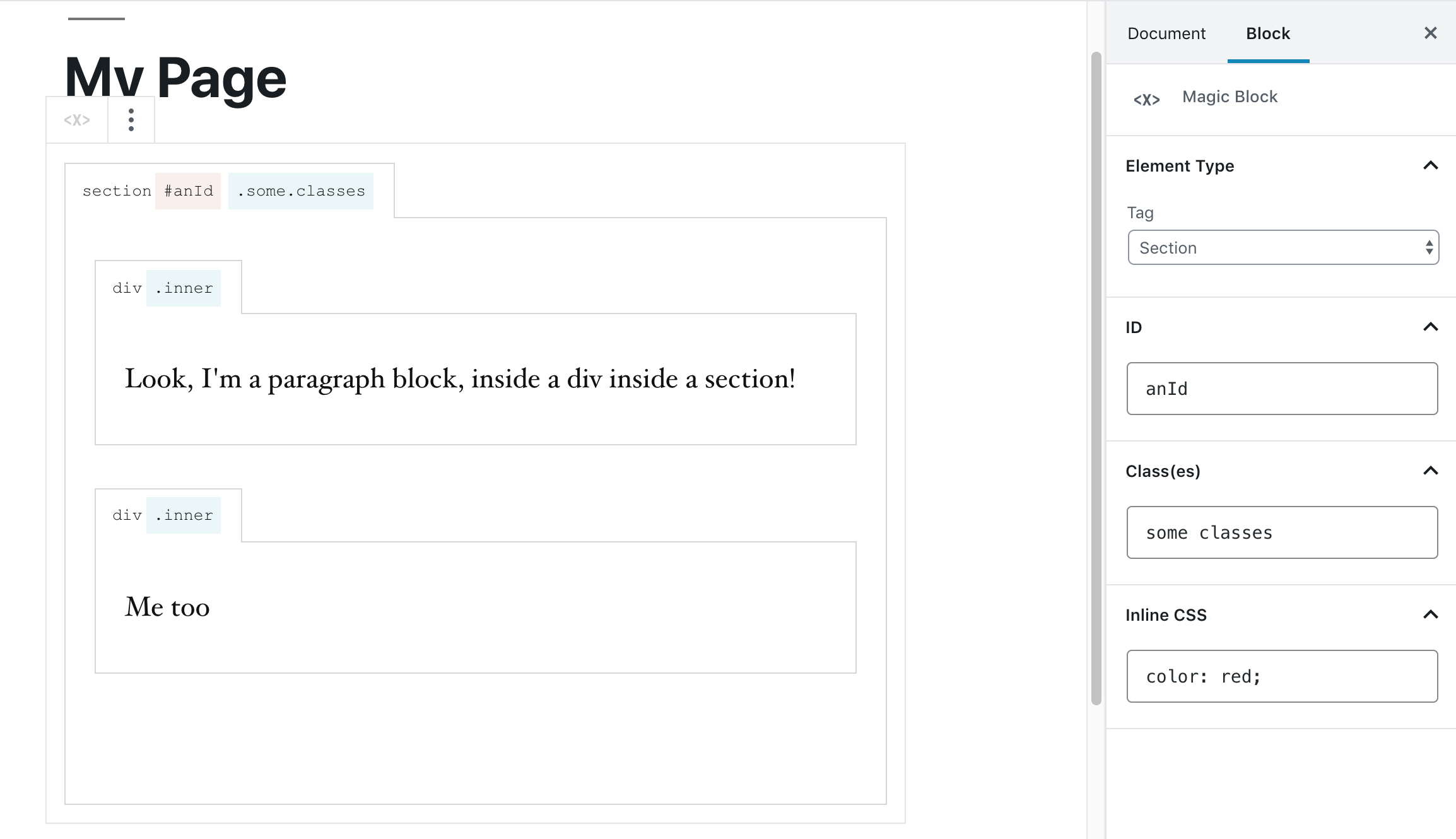
在编辑器视图中,每个Magic Block都有一个细的灰色轮廓,因此您可以轻松查看哪些子元素属于它。它还提供元素类型,ID和类的显示,以便您可以跟踪如何使用CSS定位它们。
屏幕截图

块
此插件提供1个块。
magicblock / magicblockMagic Block


























RSS