Visualizer:WordPress的桌面和图表管理器(Lite)
插件描述
Visualizer:WordPress的表格和图表管理器(Lite)插件是一个简单,易用且功能强大的工具,用于创建,管理和嵌入交互式图表。表格进入你的WordPress帖子和页面。
该插件使用Google Visualization API和DataTables.net来添加响应&动画图表/图表,支持跨浏览器兼容性(采用旧版IE的VML)和跨平台移植到iOS和新的Android版本。是最好的Excel到WordPress解决方案谁让你使用简单的图表生成器将图表插入到您的wp站点。
专业版中提供的省时功能:
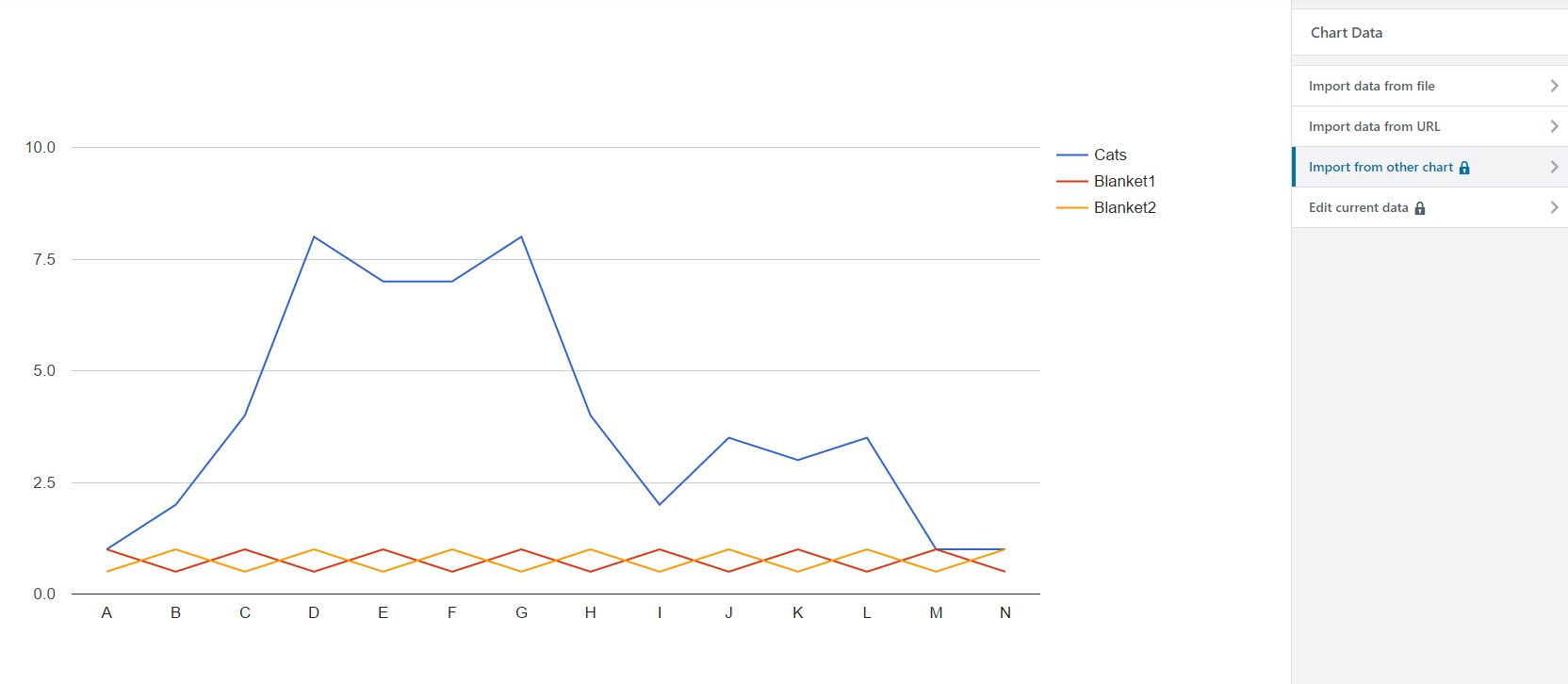
从其他图表导入数据轻松使用实时编辑器编辑数据2更多图表类型(组合和时间线)其他选项对于某些chartAuto与您的在线文件同步。创建私人图表。允许用户编辑图表。从您的wordpress帖子,页面,产品或任何其他post_type.Priority电子邮件支持创建图表插件的支持和更新1年
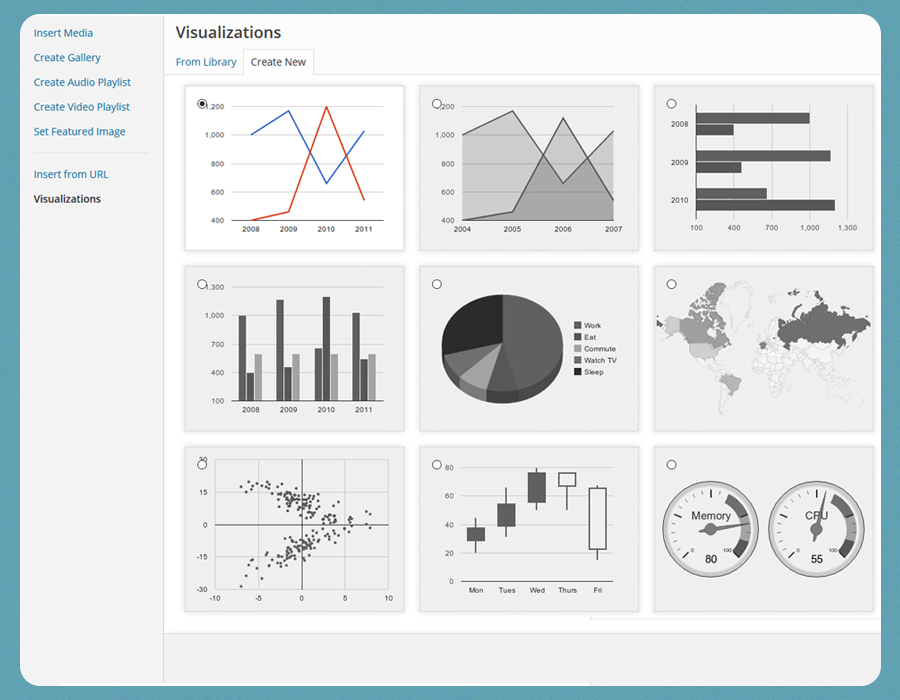
9图表类型+专业版中的3个
此WordPress图形插件提供了多种多样性优化的图表,以满足您的WordPress数据可视化需求。它是折线图,流程图,面积图,条形图,柱形图,饼图,地理图表,仪表图,烛台图和散点图。这些图表基于纯HTML5 / SVG技术(对于旧的IE版本采用VML),因此不需要额外的插件。只需几个简单的步骤即可将这些图表添加到页面中。高级版可以充当一个交互式WordPress表插件,具有排序功能。
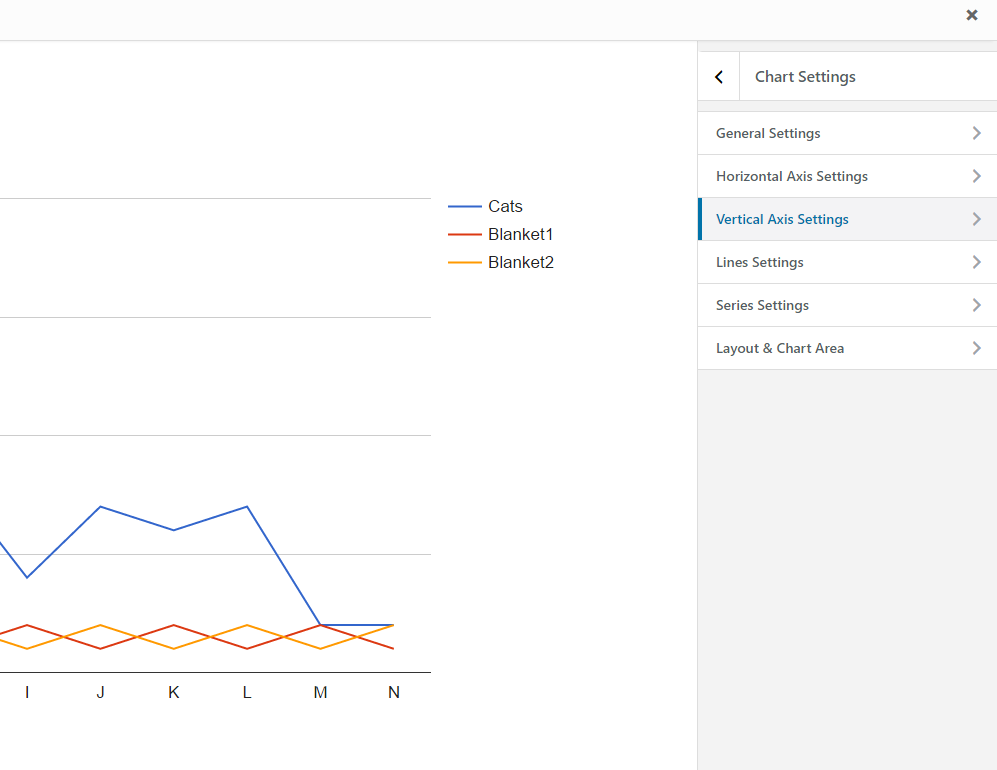
灵活且可自定义
使图表成为您自己的图表。配置一组广泛的选项,以完美匹配您网站的外观。您可以使用Google Chart Tools的默认设置 – 所有自定义都是可选的,基本设置是启动就绪的。但是,如果您的网页采用与提供的默认值不一致的样式,则可以轻松自定义图表。每个图表都公开了许多自定义其外观的选项。
HTML5 / SVG
使用HTML5 / SVG技术呈现图表,以提供跨浏览器兼容性(包括适用于旧版IE的VML)以及跨平台移植到iPhone,iPad和Android。您的用户永远不会弄乱额外的插件或任何软件。如果他们有网络浏览器,他们可以看到您的图表。
以上描述部分取自Google Visualization API网站
插件与所有免费或高级WordPress主题完美配合
了解Visualizer如何与您的网站集成
创建折线图 创建饼图 创建条形图 创建柱形图 创建区域图表 创建地理图表 创建表格图表 创建仪表图表 创建烛台图表 创建组合图表 创建散点图 创建时间线图表 使用前端操作的图表链接
屏幕截图


 图表选项编辑
图表选项编辑 图表媒体库
图表媒体库安装
将文件上传到
/ wp- content / plugins / visualizer / 目录。通过WordPress中的“插件”菜单激活插件。 常见问题
短代码不会变成图形
注意将你的短代码变成图形,你的主题必须有
<?php wp_footer(); ?> 调用 footer.php 文件的底部。 此插件是否有可用的文档?
http://docs.themeisle.com/article/428-visualizer-charts-and-graphs-documentation 如何设置图表系列值的格式?
http://docs.themeisle.com/article/672-how-to-format-series-values 如何从WordPress帖子创建图表?
http://docs.themeisle.com/article/673-how-to-create-charts-from-your-wordpress-posts 如何自动将图表与在线文件同步?
http://docs.themeisle.com/article/674-how-to-automatically-sync-charts-with-online-files 如何创建图表?
http://docs.themeisle.com/article/597-create-chart 如何编辑图表?
http://docs.themeisle.com/article/602-how-can-i-edit-a-chart 如何删除图表?
http://docs.themeisle.com/article/600-delete-chart 如何克隆图表?
http://docs.themeisle.com/article/598-clone-chart 如何突出显示单个栏?
http://docs.themeisle.com/article/603-how-can-i-highlight-a-single-bar 如何动态填充图表系列和数据?
http://docs.themeisle.com/article/605-how-can-i-populate-chart-series-and-data-动态 如何从Google电子表格中填充数据?
http://docs.themeisle.com/article/607-how-can-i-populate-data-from-google-spreadsheet 如何从其他图表导入内容?
http://docs.themeisle.com/article/609-how-can-i-import-content-from-another-chart 如何导出图表?
http://docs.themeisle.com/article/608-how-to-export-a-chart 如何手动编辑数据?
http://docs.themeisle.com/article/610-how-can-i-edit-the-data-manually 如何启用前端操作按钮?
http://docs.themeisle.com/article/675-how-to-enable-frontend-action-buttons 如何使用Google Visualization变量?
http://docs.themeisle.com/article/691-how-to-use-google-visualization-variables
评论


























RSS