滑动任何内容 – 响应式内容/ HTML滑块和轮播
插件描述
幻灯片任何事情都允许您创建旋转木马/滑块每张幻灯片的内容可以是您想要的任何内容 – 图像,文本,HTML甚至是短代码。这个插件使用Owl Carousel 2 jQuery插件,让你创建漂亮的,启用触摸的响应式旋转木马和滑块。
Slide Anything提供了许多Owl Carousel 2功能,其中包括:
触摸和拖动支持 – 专为提升移动浏览体验而设计。鼠标拖动在桌面上也很有效!完全响应 – 您可以定义要为各种断点设置显示的幻灯片数量,例如桌面上有4张幻灯片,平板电脑上有3张幻灯片,手机上有2张幻灯片。现代浏览器 – 猫头鹰使用硬件加速和CSS3 Translate3d过渡。它的快速和工作就像一个魅力!它还支持CSS2回退以迎合旧浏览器。新的延迟加载图像 – 启用此功能后,幻灯片图像(标签)仅在显示相关幻灯片时加载(所有滑块的图像未预先加载)。无限期循环 – 与猫头鹰旋转木马2一起推出,此功能意味着第一张幻灯片现在无缝显示在最后一张幻灯片之后没有任何旋转木马倒带。新的过渡效果 – 新猫头鹰旋转木马过渡包括幻灯片,淡入淡出,放大,缩小,翻转X / Y,向左/向右旋转,弹出,向外滚动和向下滑动。滑动链接功能 – 允许您为旋转木马内的任何幻灯片创建悬停链接按钮的功能。
滑动任何PRO
幻灯片任何PRO 添加以下额外功能:
模式弹出 – 每张幻灯片都可以现在打开一个MODAL POPUP,可以是IMAGE弹出窗口,VIDEO EMBED弹出窗口(YouTube / Vimeo),HTML CODE弹出窗口或弹出WordPress SHORTCODE.HERO SLIDER的弹出窗口 – 英雄滑块是一个滑块,总是100%的宽度/高度正在查看的设备(如果在桌面设备上,则为窗口宽度/高度的100%)。 THUMBNAIL PAGINATION – 允许您添加一个小的可点击拇指图像区域,每个图像代表一张可以单击以导航到该幻灯片的幻灯片.HOWCASE CAROUSEL – 一个宽度超过其放置的容器宽度的轮播,这导致左/右侧可见幻灯片变得部分可见。
猫头鹰Carousel
Owl Carousel 是一款功能强大且灵活的旋转木马/滑块JQuery插件,它也是免费使用的!不幸的是,如果您是非开发人员,将Owl Carousel集成到WordPress网站并不容易,并且需要JQuery和PHP编码技能。这就是我开发这个插件的原因。
我在我开发的各种WordPress网站中使用Owl Carousel a,特别是我需要额外的灵活性来开发具有更复杂布局的轮播,或使用任何现有轮播插件产品未满足的布局。
有关如何使用 Slide Anything 的信息,请查看 FAQ页面。
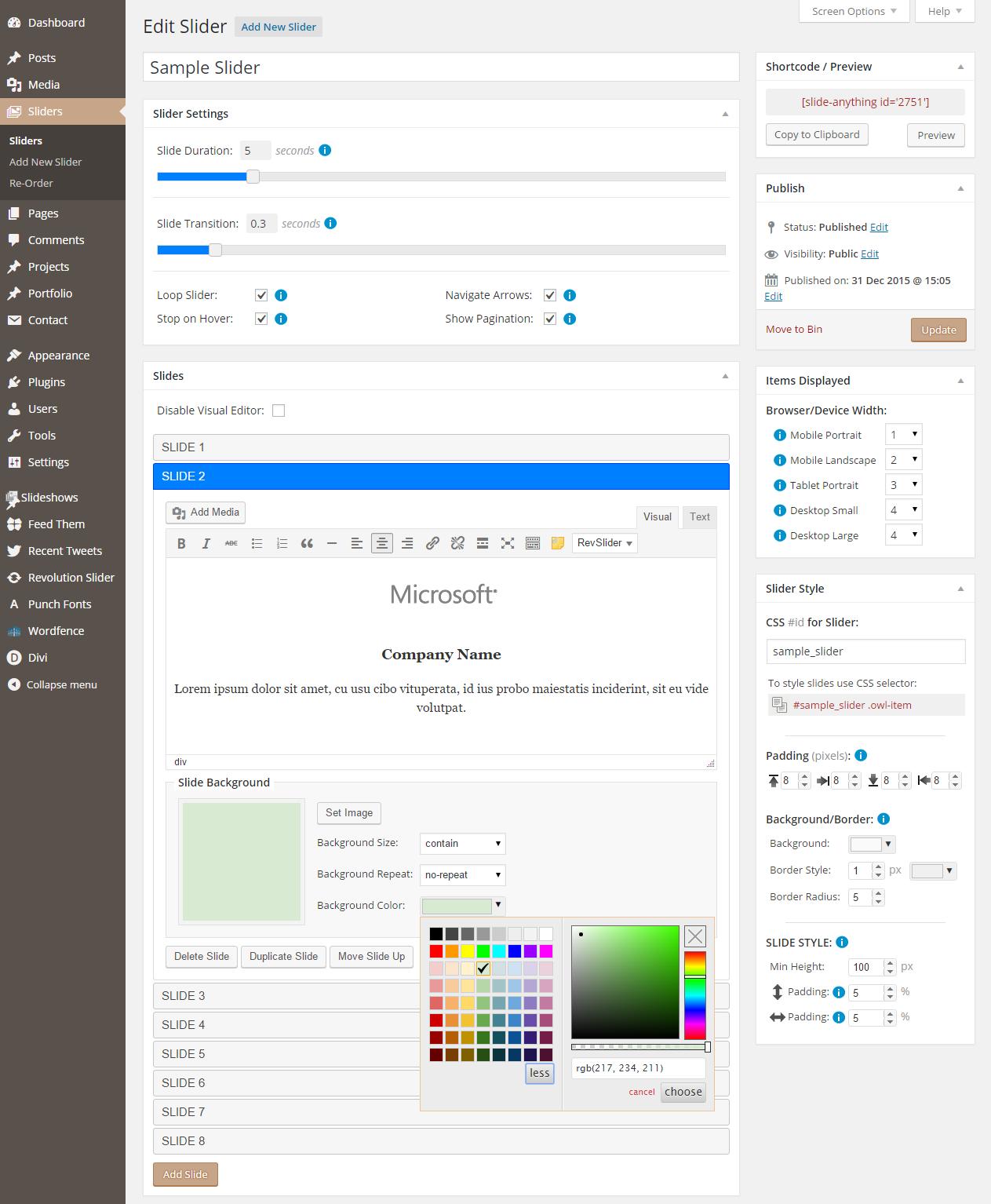
屏幕截图

滑块或旋转木马。  如何使用
如何使用创建旋转木马出现在滑块预览弹出窗口中。 安装
将整个
slide-anything 文件夹上传到 / wp-content / plugins / 目录。通过'Plugins'激活插件'WordPress仪表板中的菜单。 现在,您将在WordPress管理面板中看到
滑块菜单。
常见问题
如何将’Slide Anything’滑块插入我的WordPress页面或帖子?
有两种方法可以做到这一点。如果您使用可视化编辑器编辑页面或帖子,您将在编辑器的工具栏中看到
幻灯片任何滑块按钮/图标。单击此按钮,将显示一个弹出窗口,其中包含您已创建的滑块列表。选择此列表中滑块的标题,然后单击确定将所选滑块的短代码插入页面或发布内容。
另一种方法:当您在WordPress仪表板中编辑滑块时,您将在右侧看到一个标题为
Shortcode / Preview 的框。单击此框中的复制到剪贴板按钮,将滑块短代码复制到剪贴板。将此复制的短代码粘贴到您希望滑块显示的页面或帖子中。如果要将滑块插入文本窗口小部件或其他自定义内容类型(如投资组合帖子),也可以使用此方法。 Slider和Carousel之间的区别,以及如何创建
我见过的最糟糕的事情。每页幻灯片功能都不起作用。通过页面重新加载添加幻灯片功能,伙计们你甚至听听ajax?Fuuuuuuuuuuuuu


























RSS