AddToAny共享按钮
插件描述
WordPress的AddToAny共享按钮插件增加了流量&通过帮助人们将您的帖子和页面分享到任何服务来实现参与服务包括Facebook,Twitter,Pinterest,谷歌,WhatsApp,LinkedIn,Tumblr,Reddit以及超过100个共享和社交媒体网站&应用。
AddToAny是通用共享的发源地,AddToAny插件是WordPress最受欢迎的共享插件,自2006年以来一直在为网站社交媒体做好准备。
分享按钮
标准 共享按钮 – 共享每条内容 浮动 共享按钮 – 响应&可定制的,垂直的和水平计数器 – 快速&官方分享同样风格按照按钮** – 社交媒体链接到您的Instagram,YouTube,Snapchat 图像分享按钮 – 共享按钮共享图像 矢量共享按钮&按照按钮 – 自定义颜色 SVG图标自定义共享图标 – 如果您喜欢使用自己的正常按钮,包括Facebook赞按钮,Twitter推文按钮,Pinterest保存按钮,Google+分享按钮和Google + 1 ButtonUniversal电子邮件共享使您可以通过Gmail,Yahoo Mail,Outlook.com(Hotmail),AOL Mail以及任何其他网络或本机应用轻松共享
Custom Placement&外观
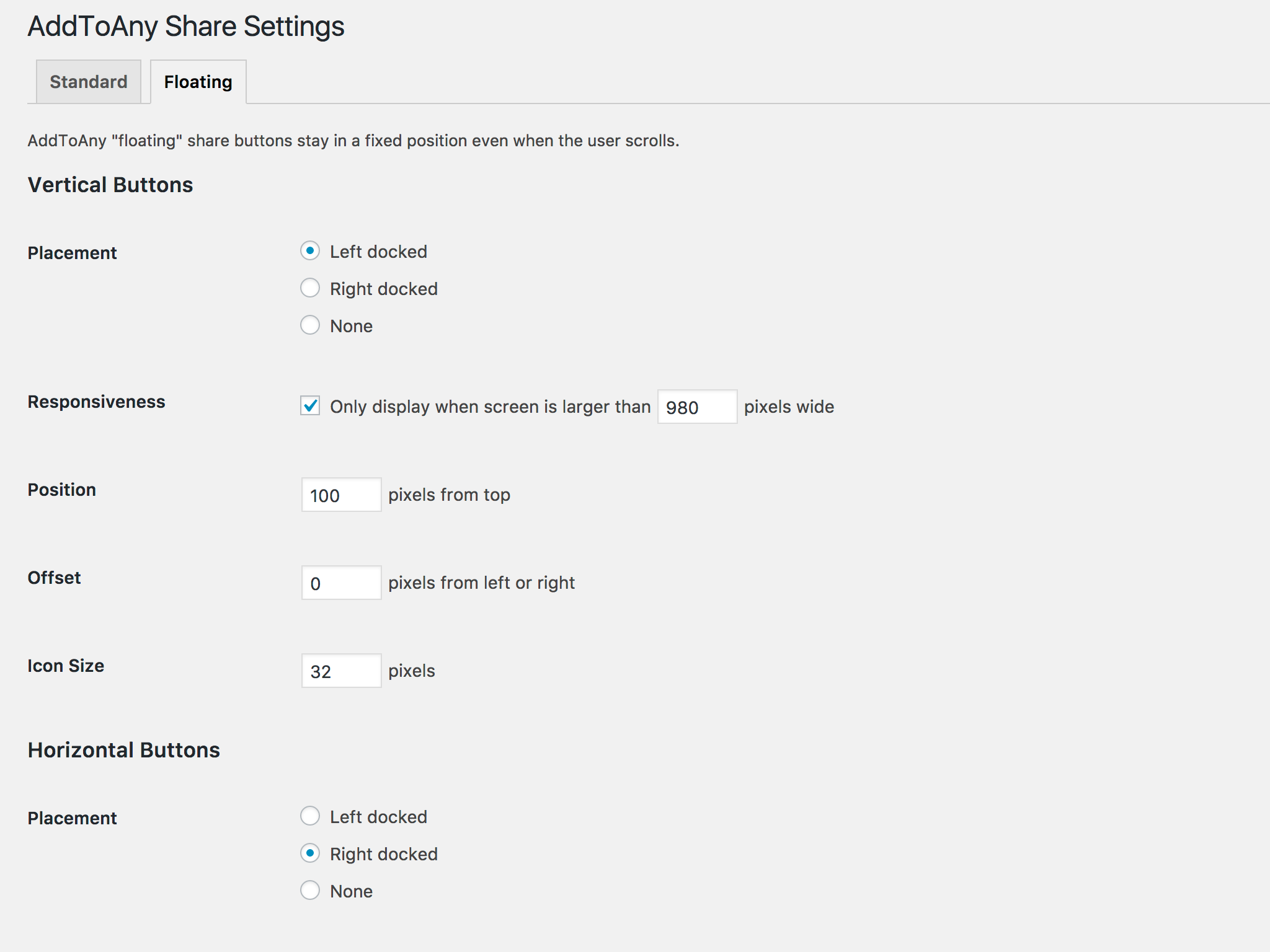
在内容之前,内容之后,或之前&在contentVertical浮动共享栏之后,水平浮动共享栏作为短代码,或主题布局中的小部件以编程方式与模板标签
Analytics Integration
Google Analytics集成(访问指南用于共享analyticsTrack共享链接与Bitly和自定义URL缩短器显示帖子和页面上的共享计数
WordPress优化
异步加载,以便您的内容始终在AddToAnySupports主题功能之前或与之并行加载作为HTML5,小部件,无限滚动,发布格式支持WooCommerce,多语言网站,多站点网络和可访问性标准AddToAny是免费的 – 无需注册,无需登录,无需管理帐户
Mobile Optimized& Retina Ready
AddToAny让用户可以选择从服务的本机应用程序或网络应用程序共享响应默认情况下,浮动共享按钮是移动就绪,可配置的断点使浮动按钮适用于任何主题.AddToAny的SVG图标超轻量级且像素 – 完美的任何尺寸,AddToAny的响应式分享菜单适用于所有显示自动 AMP (加速移动页面)支持AMP页面上的社交分享按钮
可自定义&可扩展
选择您想要的地方AddToAny在您的WordPress网站上轻松自定义共享 为开发人员和设计人员提供高度可扩展的自定义图标可让您使用任何位置的任何图标(媒体上传目录, CDN等)更多的发布者和用户功能
广泛支持
超过10年的开发超过1000万次下载翻译成几十种语言来自社区的持续支持
此插件始终致力于成为最佳的WordPress插件共享。你善意的言辞和反馈推动了发展。
分享此插件
另请参阅:
屏幕截图s





安装
在WordPress中:
转到插件>添加新>搜索 addtoany 按AddToAny插件“立即安装”按下“激活插件”
手动安装:
将添加到任何目录上传到 / wp-content / plugins / directory通过WordPress
WP-CLI安装中的“插件”菜单激活插件:
wp插件安装add-to-any --activate
FAQ
选项在哪里,如何自定义共享插件?
在WordPress中,转到设置> AddToAny的。
设置使用Appearance>中的AddToAny Follow小部件关注按钮(如Instagram,YouTube等)。窗口小部件(或外观>自定义)。
要进一步自定义AddToAny,请参阅AddToAny插件的 WordPress共享文档。许多自定义设置都会让您复制&将一行或多行代码粘贴到“其他JavaScript”或“其他CSS”框中。这些框位于设置> AddToAny的。
出了点问题。我该怎么办?
尝试暂时切换主题并停用其他插件以识别潜在冲突。如果发现冲突,请尝试联系g该主题或插件作者。如果在默认主题上问题仍然存在且所有其他插件都已停用,请搜索WordPress插件的支持论坛。
欢迎在此发布,社区可以帮助您。描述问题,已完成的故障排除,提供指向您网站的链接以及任何其他可能相关的信息。
我不会显示共享按钮。为什么,我应该尝试什么?
您自己的设备/浏览器/连接上的某些内容可能会过滤掉主要的社交按钮。
尝试其他Web浏览器,设备和/或Internet连接以查看是否显示按钮。 browserling.com或browserstack.com等工具可以让您了解其他人看到的内容。这个不常见问题的常见原因是第三方浏览器附加软件阻止广告并可选择过滤掉主要的社交按钮。某些安全应用程序和Internet连接可以选择过滤社交按钮。通常默认情况下禁用社交过滤器选项,但如果您发现某些软件不适当地过滤AddToAny按钮,让AddToAny知道。
共享的短代码是什么?
您可以通过插入以下短代码将您的共享按钮准确放置在您想要的位置:
[addtoany]
自定义共享URL,如下所示:
[addtoany url =“https://www.example.com/page.html”title =“某些示例页面”]
通过指定逗号显示特定的共享按钮 – 分隔服务代码:
[addtoany buttons =“facebook,twitter,email”]
将特定图像或视频共享给某些服务接受任意媒体(Pinterest,Yummly,Houzz):
[addtoany buttons =“pinterest,yummly,houzz”media =“https://www.example.com/media/picture.jpg“]
对于Facebook共享,如何设置Facebook使用的缩略图和描述?
Facebook期望共享页面的标题,描述和预览图像要在共享页面的Open Graph 元标记中定义。
在您的页面上使用Facebook的共享调试器来查看Facebook如何读取您的网站。“再次抓取“测试网站更改并清除Facebook的页面缓存,或使用 Batch Invalidator 清除Facebook的多个URL缓存。
更改Facebook上的标题,描述和/或图像,你的主题的头文件应该根据 Facebook的OpenGraph规范进行修改。使用WordPress,这可以通过插件如 Yoast SEO 或的社交元功能完成在一个SEO包。请查看这些插件的详细信息,并在WordPr中发布ess或插件作者论坛获得更多支持。
有关为Facebook共享设置页面的更多技术信息,请参阅 Facebook文档中的“共享网站最佳实践”。
为什么共享链接通过AddToAny路由?
AddToAny路由支持发布者自定义,访问者个性化,并使AddToAny插件保持非常轻量级,而无需持续的插件更新。在AddToAny菜单中,访问者可以看到他们实际使用的服务。在移动设备上,AddToAny向服务的本机应用程序或移动网站提供共享选择,并在下一个共享中使用首选项。发布者利用AddToAny服务,例如电子邮件模板, Twitter模板,自定义参数, URL缩短器,本地化等。就像服务图标改变一样,服务结束点数也会发生变化,并且每天都会更新AddToAny以反映服务端点和API更改。
Instagram,YouTube,Snapchat等按钮在哪里?
通过在外观>中添加“AddToAny Follow”小部件来配置您的社交媒体配置文件链接。定制或外观>窗口小部件。
如何使用自定义图标?
将单个目录中的共享图标上传到公共位置,并确保图标文件名与AddToAny插件中打包的图标文件名匹配。在WordPress中,转到设置> AddToAny>高级选项>选中“使用自定义图标”复选框,并指定自定义图标目录的URL(包括尾部 / )。对于AddToAny的通用按钮,转到通用按钮,选择“图像URL”并指定AddToAny通用共享图标的确切位置(包括文件名)。
如何将共享按钮放在我网站的特定区域?
在主题编辑器(或其他代码编辑器)中,将此代码块放在您希望按钮和各个图标出现在主题中的位置:
<?php if(function_exists(' ADDTOANY_SHARE_SAVE_KIT')){ADDTOANY_SHARE_SAVE_KIT(); }?>
您可以指定 AddToAny服务代码以显示特定的共享按钮,例如:
<?php if(function_exists( 'ADDTOANY_SHARE_SAVE_KIT')){ADDTOANY_SHARE_SAVE_KIT(array('buttons'=> array('facebook','twitter','email','whatsapp'),));}?>
自定义共享URL和标题:
<?php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ADDTOANY_SHARE_SAVE_KIT(array('linkname'=> '示例页','linkurl'=>'https://example.com/page.html',));}?>
分享当前网址d title(在客户端检测到):
<?php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ADDTOANY_SHARE_SAVE_KIT(array('use_current_page'=> true));}? >
要对共享当前URL进行硬编码并修改标题(服务器端):
<?php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ADDTOANY_SHARE_SAVE_KIT( array('linkname'=> is_home()?get_bloginfo('description'):wp_title('',false),'linkurl'=> esc_url_raw(home_url($ _SERVER ['REQUEST_URI'])),)); }?>
将特定图像或视频共享给接受任意媒体的某些服务(Pinterest,Yummly):
<?php if(function_exists('ADDTOANY_SHARE_SAVE_KIT') ){ADDTOANY_SHARE_SAVE_KIT(array('buttons'=> array('pinterest','yummly'),'linkmedia'=>'https://www.example.com/media/picture.jpg','linkname' =>'示例页','linkurl'=>'https://www.example.com/page.html',));}?>
如何将关注按钮放在我网站的特定区域?
有关服务代码名称,请参阅支持的关注服务,然后将此示例代码放在您希望显示以下按钮的主题文件中:
&lt ;?php if(function_exists('ADDTOANY_FOLLOW_KIT')){ADDTOANY_FOLLOW_KIT(array('buttons'=> array('facebook'=> array('id'=>'zuck'),'instagram'=> array('id'=>'kevin'),'twitter'=> array('id'=>'jack'),),));}?>
如何添加自定义共享按钮?
您可以使用“功能”插件添加以下示例PHP代码,例如 Code Snippets 插件:
功能n addtoany_add_share_services($ services){$ services ['example_share_service'] = array('name'=>'示例共享服务','icon_url'=>'https://www.example.com/my-icon。 svg','icon_width'=> 32,'icon_height'=> 32,'href'=>'https://www.example.com/share?url=A2A_LINKURL&title=A2A_LINKNAME',); return $ services;} add_filter('A2A_SHARE_SAVE_services','addtoany_add_share_services',10,1);
如何添加自定义关注按钮?
您可以自定义以下示例PHP代码并将其添加到“功能”插件,例如 Code Snippets 插件:
function addtoany_add_follow_services($ services){$ services ['example_follow_service'] = array('name'=>'示例关注服务','icon_url'=>'https://www.example.com/my-icon.svg','icon_width'=> ; 32,'icon_height'=> 32,'href'=>'https://www.example.com/${id}',); return $ services;} add_filter('A2A_FOLLOW_services','addtoany_add_follow_services',10,1);
如何将标准共享按钮与帖子的中心或右侧对齐?
这取决于您的主题,但您可以尝试将以下CSS代码添加到“设置”中的“附加CSS”框中。 AddToAny的。
右对齐:
.addtoany_content {text-align:right; }
对齐居中:
.addtoany_content {text-align:center; }
如何从各个帖子和页面中删除按钮?
编辑帖子或页面时,取消选中“显示共享按钮”,它位于WordPress编辑器旁边。请务必更新或发布以保存更改。
较旧的方法是将以下标记插入页面或位置t(HTML选项卡)您不希望按钮出现在:<! - nosharesave - >
如何强制按钮显示在各个帖子和页面中?
编辑帖子或页面时,选中“显示共享按钮”复选框,该复选框位于WordPress编辑器旁边。请务必更新或发布以保存更改。请注意,默认情况下,AddToAny设置为显示在所有帖子和页面上。
较旧的方法是将以下标记插入您希望按钮显示的页面或帖子(HTML标签):<! - sharesave - >
如何从类别页面或标签/作者/日期/搜索页面中删除按钮?
转到设置> AddToAny>取消选中“在存档页面上的帖子的顶部或底部显示”。存档页面包括类别,标记,作者,日期以及搜索页面。
如何以编程方式删除按钮?
您可以使用过滤器(PHP代码)禁用AddToAny共享,您可以将其添加到“功能”插件,例如 Code Snippets 插件。
禁用特定类别中的AddToAny共享,例如:
function addtoany_disable_sharing_in_some_categories(){// in_category用法示例:https://codex.wordpress.org/Function_Reference/in_category if(in_category(array('my_category_1_slug','my_category_2_slug'))){return true; add_filter('addtoany_sharing_disabled','addtoany_disable_sharing_in_some_categories');
在自定义帖子类型上禁用AddToAny共享,例如:
function addtoany_disable_sharing_on_my_custom_post_type(){if('my_custom_post_type'== get_post_type()){return true; add_filter('addtoany_sharing_disabled','addtoany_disable_sharing_on_my_custom_post_type');
如何相对于内容定位垂直浮动共享按钮栏?
转到设置> AddToAny>浮动>选择“附加到内容”,然后输入与要附加到的HTML元素匹配的CSS选择器。
为什么Facebook Like按钮,Pinterest Pin It按钮,Google+分享按钮或Google +1按钮在它的右边有这么多的空白?
Facebook Like Button的最小宽度为90像素。这是显示按钮右侧的总喜欢次数所必需的。有关详细信息,请参阅Facebook的 Like Button文档
不建议这样做,但您可以使用CSS代码更改Facebook Like按钮的宽度,例如: .a2a_button_facebook_like {width:50px !重要; }
启用“显示计数”的Pinterest Pin It按钮为76像素。您可以使用CSS代码更改宽度,例如: .a2a_button_pinterest_pin {width:90px!important; }
启用了“显示计数”的Google +1按钮为90像素。您可以使用CSS代码更改宽度,例如: .a2a_button_google_plusone {width:65px!important; }
可以使用CSS代码更改Google+分享按钮的宽度,例如: .a2a_button_google_plus_share {width:57px!important; }
AddToAny GDPR兼容吗?
是的,AddToAny默认 GDPR兼容。
插件是否输出W3C有效代码?
是的,此插件默认输出100%W3C有效HTML5和W3C有效CSS 3。
如何在使用Ajax和无限滚动插入内容后加载按钮?
AddToAny支持标准后加载事件。
Ajax和无限滚动插件/主题应始终触发内容插入后的post-load 事件,因此从插件&amp ;;请求标准后加载支持根据需要主题作者。
使用以下行为AddToAny和其他插件发送 post-load 事件:
jQuery('body').trigger('post- load');
如何将插件设置为自动加载并为所有站点激活的“必须使用”插件?
将 add-to-any 插件目录上传(或移动)到 / wp-content / mu-plugins / 目录中。然后在 mu-plugins 目录中创建代理PHP加载程序文件(例如 load.php ),例如:
<?php require WPMU_PLUGIN_DIR。 '/add-to-any/add-to-any.php';


























RSS