Tabby响应选项卡
插件描述
添加一组水平选项卡,这些选项卡将更改为窄视口上的手风琴.Tabs和手风琴是使用jQuerySupports多组创建的相同页面上的选项卡使用语义标题和内容markupAria属性和角色有助于屏幕阅读器accessibilityTabs和内容可通过键盘访问
Tabby Responsive Tabs插件旨在为您的内容添加响应选项卡,这是一种简单轻便的方式。没有管理面板,经验丰富的开发人员应该能够通过使用自定义版本替换内置CSS规则,轻松自定义选项卡在其网站上的显示方式(有关详细信息,请参阅下面的说明)。
可选加载项
Tabby自适应标签自定义程序加载项会添加一个设置面板,其中包含用于自定义选项卡的多个参数。提供最简单的方法来自定义选项卡的显示,而无需编辑任何代码。您可以使用默认的平纹样式或其中一个包含的单击预设作为自定义的起点。它还使您可以轻松地向标题标题添加图标。
Tabby Link to Tab 附加组件提供了一个简单的短代码,用于创建指向特定选项卡的链接,这些选项卡可以显示在与选项卡组相同的页面上的任何位置,而不需要重新加载页面。
Tabby选项卡到URL链接附加组件使您可以设置一个或多个选项卡作为任何URL的链接。
当选项卡显示为手风琴时, Tabby Load Accordion Closed 附加组件会更改默认行为,因此在页面最初加载时不会打开手风琴节。
用法:
有两个短代码都可以使用 [虎斑]和 [tabbyending]
[tabby title =“tabname”]
将tabname替换为选项卡的名称。
在短代码后添加选项卡内容。
在选项卡组中最后一个选项卡的内容后添加 [tabbyending] 短代码。
例子
如果你复制&将此示例粘贴到您自己的页面而不是键入它们,确保任何杂散< code>或者< pre>标签已删除。
[虎斑标题=“第一个标签”]虎斑ipsum dolor坐下来,小猫晒日光浴,喂我。[虎斑标题=“第二个标签”]放下你的方式猫薄荷卡住在一棵树上,晒日光浴的小猫。[虎斑标题=“第三个标签”]睡在水槽里爬窗帘攻击,给我鱼。[tabbyending]
注意:防止流浪款由WordPress的wpautop过滤器引入的标签,确保在每个tabby短代码和tabbyending上方和下方留下一个空行。
您可以在演示页上看到选项卡。
如果您想更改标签和手风琴在您网站上的显示方式,您有两种选择:
使用 Tabby Responsive Tabs Customiser 插件,它提供了一个非常简单的方法自定义选项卡显示的方法,无需编辑任何代码。
将插件样式表的内容复制到子主题或自定义样式插件中,并根据需要对副本进行更改。如果这样做,您还需要通过将以下行添加到子主题的functions.php或自定义功能插件来阻止加载内置样式:
代码:
<?php remove_action('wp_print_styles','cc_tabby_css',30); ?>
附加短代码属性tes
打开
默认情况下,第一个(最左侧)选项卡面板将在“标签视图”和“手风琴视图”中打开。
如果您希望在首次加载页面时默认打开第一个选项卡以外的特定选项卡,则可以添加参数&
[tabby title =“我的标签”打开=“是”]
如果在其中一个选项卡短代码中使用“打开”短代码参数,请确保仅将其添加到单个选项卡,因为不支持在选项卡组中打开多个选项卡。
图标
可以使用
‘图标’
属性添加在标签标题旁边显示图标所需的标记。 Tabby响应选项卡不会添加图标文件,您还需要使用主题或插件(例如tabby响应选项卡自定义程序加载项)来添加图标文件:
[tabby title =“我的选项卡”icon =“cog”]
这会在选项卡标题之前添加一个伪元素,其中包含“fa”和“fa-cog”类。如果您确保CSS规则针对插件添加的类,则可以使用其他图标字体集。
Tabby响应标签自定义程序
插件可用于添加在标签标题中显示图标所需的字体真棒文件。 控制链接到页面时打开的选项卡
您可以使用“目标”URL参数设置页面最初加载时将打开的选项卡。此参数的值基于tabby短代码中指定的选项卡标题,但使用标点符号和&amp ;;删除了特殊字符,删除了重音符号,并用短划线替换了空格。
如果您想链接到“联系人”#8217;打开标题为“电话号码”的标签的页面,您用来链接到此页面的网址如下所示:
yoursite.com/contact/?target=phone-numbers
如果您希望打开标题为“电子邮件地址”的标签,则网址将如下所示:
yoursite.com/contact/?target=email-addresses
如果你想要一个标题为'entré es'的标签打开(在第二个e上突出重音),网址将如下:
yoursite。 com / contact /?target = entrees
屏幕截图
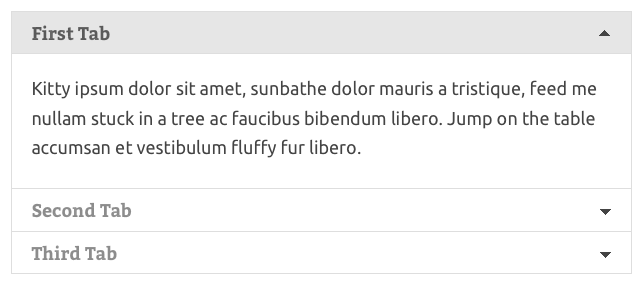
 在桌面浏览器上,内容显示在选项卡中。
在桌面浏览器上,内容显示在选项卡中。  当浏览器宽度低于媒体查询中设置的大小时,选项卡将被手风琴取代。
当浏览器宽度低于媒体查询中设置的大小时,选项卡将被手风琴取代。  基本打印样式旨在显示标题标题&打印时适当的内容。
基本打印样式旨在显示标题标题&打印时适当的内容。 将Tabby Responsive Tabs插件文件夹上传到’/ wp-content / plugins /’目录通过WordPress的“插件”菜单激活插件
FAQ
为什么不是它对我有用吗?
在对任何无法正常工作的插件进行故障排除时,您可以调查一些事项:
错误形成的短代码
如果您复制了&粘贴在显示示例用法的网页上的Tabby Responsive Tabs短代码中,而不是直接将其键入页面中,短代码文本中可能存在不可见或无效的字符,或者短代码包含在代码标记中。通过删除短代码并直接键入它们来纠正此问题。
插件或主题冲突
进行故障排除她有一个与Tabby Responsive Tabs插件冲突的插件或主题,切换到默认主题,如Twenty-Thirteen。如果插件在此时开始正常工作,您就知道需要调查主题。
如果更改主题没有区别,请停用除Tabby响应选项卡以外的所有插件。如果您的选项卡在此时正确显示,请通过逐个重新激活插件来发现导致问题的插件,直到Tabby响应选项卡再次停止工作。
如果插件不适合您
,请仔细阅读文档以检查您的问题是否包含在内。然后查看插件支持论坛中的主题。如果有人遇到相同或类似的问题,您可以在已解决的主题中找到合适的解决方案。如果您找不到能够解决问题的答案,请在论坛上发布一个新主题,以便我们有机会在您考虑进行审核之前让其工作。 有多少级别的支持? 如果您在使用插件时遇到问题,可以免费获得插件支持。要访问此内容,请在
插件支持论坛
上打开一个新主题。所有通信必须在论坛上进行,以获得免费支持 如果您需要更高级别的支持, WordPress.org上的插件支持论坛 – 例如,您不希望发布网址或者您需要CSS支持以满足您网站的特定要求,您可以通过
付费电子邮件支持表格为cubecolour插件形式。
如何删除显示在标签内容开头或结尾的额外段落标记? 这些额外的标签通常由WordPress的wpautop功能添加。建议在每个tabby短代码之前和之后留一个空行,以防止它们出现。 粘贴的短代码无效或标签具有“阶梯式”外观
如果您正在复制&将示例短代码粘贴到可视编辑器中并且短代码似乎不起作用或选项卡以阶梯式配置显示,查看文本编辑器中的页面以确保您没有添加任何额外的标记在可视化编辑器中可见。删除任何开始和结束< pre>和/或< code>围绕选项卡短代码的标签对。 (这适用于使用短代码的任何插件)。
插件的管理页面在哪里?
没有一个。这是一个没有选项的轻量级插件。如果您希望能够使用管理页面自定义选项卡,则可以使用
Tabby响应选项卡自定义程序插件
。
此插件是否与响应主题一起使用? 是的 – 它应该适用于任何编码良好的响应主题。 它是否适用于无响应的主题?
该插件也应该与无响应的主题一起使用,但这并不是真的推荐;如果您使用的是非响应主题,则标签可能无法切换到移动设备上的手风琴显示。
它是否适用于WordPress的多站点安装?
是的
如何更改颜色?
经验丰富的开发人员为自定义选项卡显示方式的推荐方法是将css规则从插件的样式表复制到子主题的样式表中,然后根据需要自定义颜色和其他CSS。在子主题中使用插件样式的自定义版本时,您还应该通过将以下行添加到子主题的functions.php(或自定义功能插件)来阻止插件的默认内置样式:
如果您希望在WordPress管理员中使用设置页面来设置自定义标签样式,哟您可以使用
Tabby Responsive Tabs Customiser插件
,其中包含多个标签样式预设,可以使用一套易于设置的全面选项进一步定制。 cusomiser插件的设计非常容易让非开发人员用来自定义选项卡的显示方式。
我可以从默认的767px更改响应断点吗? 是的,您可以看到插件的CSS中设置的位置。请参阅上面的答案,了解如何使用自定义css来使用自定义值。
也可以使用Tabby Responsive Tabs Customiser插件的管理面板设置此值。
为什么我的滑块或(非原生WP)图库不能在除第一个选项卡之外的任何选项卡中工作?
一些旋转木马/滑块/图库插件使其内容呈现零高度和高度。如果包含内容的选项卡在页面加载时不可见,则为width。如果您需要在选项卡中放置一个滑块,我建议尝试使用Meteor Slides,因为它似乎在我的测试中可靠地工作。原生WordPress画廊也没有问题。
如何在选项卡中删除不匹配的开始或结束段落标记,使我的标记无效?
这是由WordPress的wpautop过滤器引起的,该过滤器适用于您的帖子/页面内容。为防止出现杂散段落标记,请确保在每个短代码之前和之后留下空白行。
为什么我的谷歌地图不能在除第一个选项卡之外的任何选项卡中工作?
一些谷歌地图插件呈现其内容为零高度&如果包含内容的选项卡在页面加载时不可见,则为width。我已经能够使用
WP Flexible Map
插件在选项卡中显示地图。
我可以在一个页面上显示多个标签组吗? 是的,你可以拥有任意数量的标签组。 我可以在侧边栏中添加标签吗?
如果您已向文本小部件添加短代码支持,则可以在文本小部件中包含选项卡s通过将下面的过滤器添加到您的子主题的functions.php或自定义功能插件。
add_filter(’widget_text’,’do_shortcode’);
此过滤器使您可以使用文本小部件中的任何短代码。 我可以在现有标签中嵌套标签组吗?
不,这不受支持。
我可以指定页面最初加载时打开哪个选项卡吗?
是的,有关详细信息,请参阅“open”短代码参数的文档。
我可以指定从指向页面的链接打开哪个选项卡
是,请参阅链接中“目标”URL参数用法的文档。
我刚刚更新了插件,标签现在显示不同
默认CSS在版本1.0.2和版本1.1.0中已更改。如果您的标签现在在更新后显示为“已损坏”,则可能是因为您的网站使用添加到主题中的自定义标签样式,而不是遵循使用完整自定义版本替换默认CSS的推荐方法。要解决此问题,请删除添加到主题中的CSS规则以定位选项卡,并使用文档中概述的方法添加自定义样式。
你能为我创建一个自定义样式表,以适应我网站的颜色或风格吗?
特定于站点的定制工作超出了我能够提供的免费支持范围。我很高兴将CSS工作作为付费工作,或者您可以使用可选的
Tabby Responsive Tabs Customiser
附加插件来设置标签的样式以匹配您的主题。
Tabby响应标签的插件支持在WordPress.org上的插件支持论坛
中提供。
为什么我无法使目标参数起作用? 这与查询字符串中的任何其他URL参数一样使用,因此您需要为查询使用有效的结构串。
如果查询字符串中已有参数,包括使用默认丑陋永久链接时网址中包含的参数,则必须使用&符附加后续参数。
例如:
yoursite.com/?page_id=1&target=phone-numbers
如何在同一页面上的链接上使用目标参数没有页面重新加载的tabgroup? 这对目标参数是不可能的,但是这可以通过使用可选的 Tabby Link to Tab插件
来实现。标签将如何打印? 基本打印样式包含在插件样式表末尾的打印介质查询中(从1.2版开始)。这旨在打印标签和标题内容。如果您为选项卡使用自定义样式,则可以将这些打印样式复制到自定义样式的末尾并自定义它们。 还有其他免费的cubecolour插件吗?
如果您喜欢Tabby Responsive Tabs,您可能会喜欢WordPress.org插件目录中的其他一些插件。它们列在我的
配置文件
页面的“插件”选项卡下。
谁或什么是立方体颜料? 我的名字是Michael Atkins。 Cubecolour是我在伦敦南部的网页设计和开发业务的名称,我与企业,组织和个人合作,使用WordPress构建和支持他们的网站。我喜欢参加当地的WordCamps和WordPress聚会。我从2007年开始使用WordPress,我是WordPress.org支持论坛的主持人。当我不坐在我的MacBook前面时,通常可以发现低音或夏威夷四弦琴。 为什么你拼错了“颜色”一词?
我没有,我来自英国,“颜色”是正确的拼写。
我正在使用插件并喜欢它,我怎么能表达我的感激之情?
您可以通过捐赠任何金额
我的捐款页面
或者您可以购买
Tabby Responsive Tabs Customiser插件的副本。 如果你发现Tabby Responsive Tabs很有用,我也很感激插件评论页面上的评论
Tabby Responsive Tabs Customiser是Premium版本还是Pro版本的Tabby响应标签? 不,Tabby Responsive Tabs可以自行运行,并且可以自定义标签显示的方式,对于任何熟悉编辑子主题的人来说都应该是直截了当的。 Tabby Responsive Tabs Customiser插件是一个附加组件,旨在帮助那些想要一种简单的方法来自定义标签显示方式而无需触及任何代码的人。 为什么Tabby Responsive Tabs Customiser是一个附加插件而不是Tabby Responsive Tabs的一部分?
免费的Tabby Responsive Tabs插件被设计为WordPress开发人员的轻量级插件,可以为其WordPress网站添加响应式标签。可选附加组件定制器插件提供的功能从未打算作为Tabby响应选项卡的一部分包含在内,并且对非编码器特别有用。
Tabby插件的Tabby链接是什么?
Tabby链接到选项卡是Tabby响应选项卡的可选附加组件,它提供了一个简单的短代码,用于创建指向特定选项卡的链接,这些选项卡可以显示在与选项卡组相同的页面上的任何位置。使用此选项卡时,选项卡将变为活动状态,而不会重新加载页面。大多数情况下不需要此加载项,但如果要包含选项卡内容中或页面的其他区域中的特定选项卡的链接,则此加载项非常有用。
有关详细信息,请参阅:
Tabby Link to Tab插件
。这个附加组件是在几个用户请求该功能后开发的。
Tabby Responsive Tabs Customiser& Tabby链接到Tab加载项的成本? 这些费用为19GBP,用于单个站点。一个每个开发人员选项也可用,或79GBP,可用于您拥有或控制的所有站点。
评论


























RSS