WooCommerce打印发票&交货单
插件描述
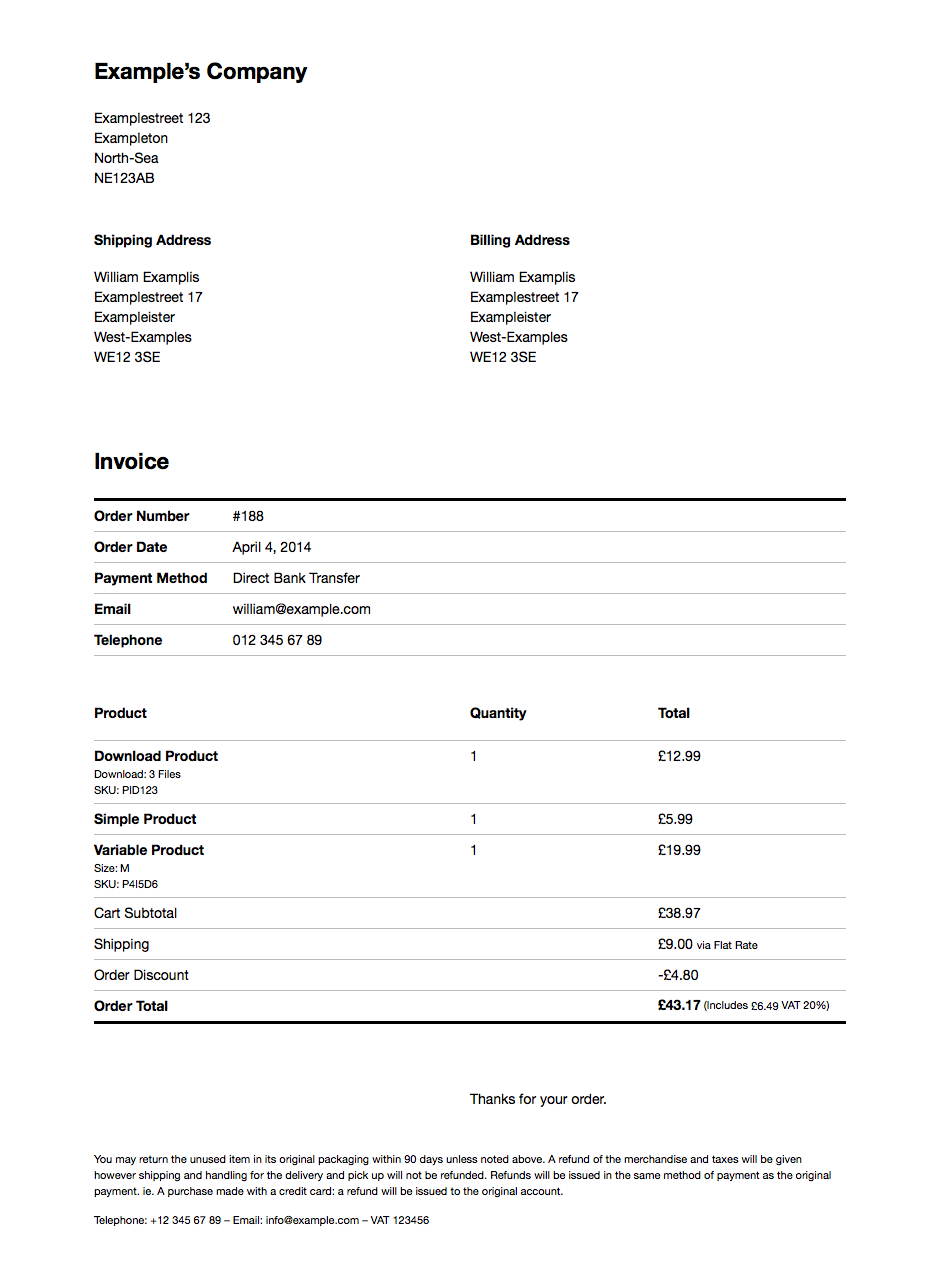
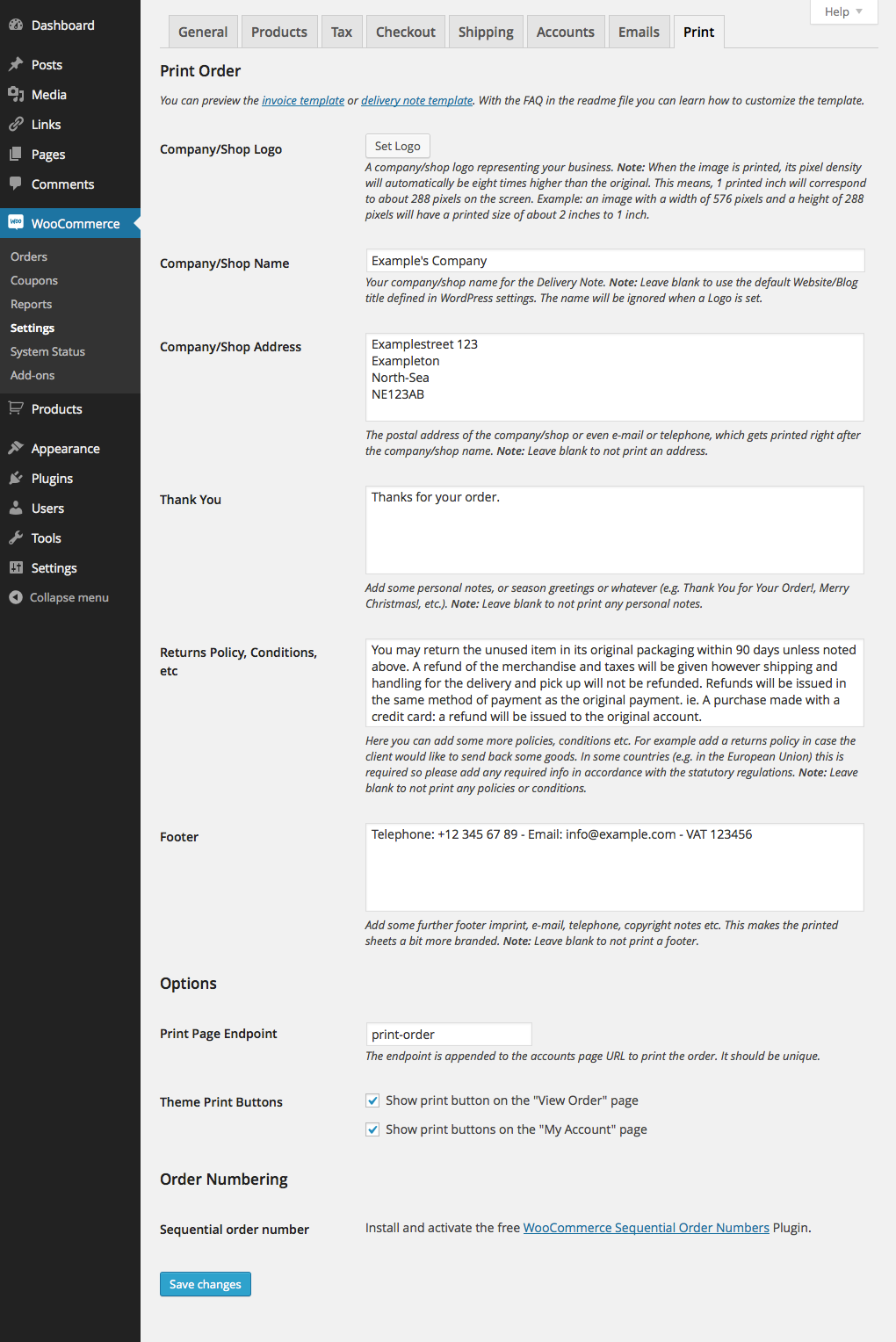
您可以打印出WooCommerce订单的发票和交货单。您还可以编辑公司/商店名称,公司/商店邮政地址,还可以添加个人备注,条件/政策(如退款政策)和页脚印记。
该插件在订单页面上添加了一个新的侧面板,以允许商店管理员打印出发票或交货单。注册客户还可以使用添加到订单屏幕的按钮打印订单。
功能
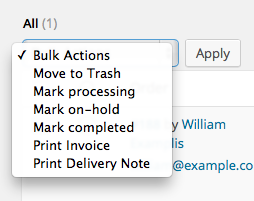
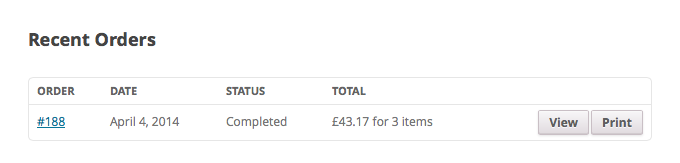
通过“订单编辑”页面上的侧面板打印发票和发货单快速打印“订单”页面上的发票和发货单批量打印发票和发货单允许客户在“订单”中打印订单我的帐户“页面包含客户电子邮件中的打印链接在发票和交货单上添加公司地址,徽标和许多其他信息完全自定义发票和交货单模板简单发票编号支持顺序订单编号支持WooCommerce退款系统智能发票和交货单模板系统with hooks and functions.php support
支持
支持可以在公共支持论坛中进行,社区可以互相帮助。
贡献
如果您有补丁,或偶然发现源代码不是 WooCommerce问题的问题,您可以回复在GitHub上。
翻译
当您的语言缺失时,您可以向 GitHub存储库提供翻译。
我们的一些Pro插件:
我们的其他一些免费插件:
屏幕截图






安装
最低要求
WooCommerce 2.2或更高版本WordPress 4.0或更高版本
自动安装
自动安装是最简单的选项,因为WordPress处理文件转移自己,你不需要离开你的网络浏览器。要自动安装WooCommerce,请登录到WordPress仪表板,导航到“插件”菜单,然后单击“添加新”。
在搜索栏中输入“WooCommerce打印发票”,然后单击“搜索插件”。找到插件后,您可以查看有关它的详细信息,例如点发布,评级和说明。当然,最重要的是,只需单击“立即安装”即可安装它。
手动安装
手动安装方法包括下载插件并通过您喜欢的FTP应用程序将其上传到您的网络服务器。 WordPress codex包含有关如何执行此操作的说明。
常见问题
如何防止打印网站URL和页码?
您可以在浏览器的打印窗口中找到一个隐藏选项的选项。这是一个浏览器特定的选项,不能由插件控制。有关更多信息,请阅读浏览器帮助。
为什么我的批量打印订单没有拆分为单独的页面?
您的浏览器已经过时,无法正确创建分页符。尝试将其更新到最新版本或使用其他浏览器。
即使运费和账单地址相同,两者仍然显示,为什么?
这取决于您的WooCommerce设置。地址的显示方式与WooCommerce帐户页面上的显示方式相同。如果您禁用了al,则只打印一个地址ternative送货地址或整个运输。在所有其他情况下,都显示了两个地址。
它打印404页面而不是订单,如何纠正?
这很可能是由于永久链接设置。转到WordPress固定链接或WooCommerce打印设置并再次保存。
如果没有帮助,请转到WooCommerce’帐户’设置标签,确保选中“我的帐户页面”页面。
如何快速更改发票和交货单的字体?
您可以使用CSS更改字体。使用 wcdn_head 挂钩,然后编写自己的CSS代码。最好将代码放在主题的 functions.php 文件中。
更改字体并使地址非常大的示例。将代码粘贴到主题的 functions.php 文件中:
function example_serif_font_and_large_address(){?> <风格> #page {font-size:1em; font-family:Georgia,serif; } .order-addresses address {font-size:2.5em;线高:125%; }< / style><?php} add_action('wcdn_head','example_serif_font_and_large_address',20);
我可以隐藏交货单上的价格吗?
当然,最简单的方法是使用一些与 wcdn_head 挂钩的CSS来隐藏它们。
隐藏整个价格列和总计的示例。将代码粘贴到主题的 functions.php 文件中:
function example_price_free_delivery_note(){?> <风格> .delivery-note .head-item-price,.delivery-note .head-price,.delivery-note .product-item-price,.delivery-note .product-price,.delivery-note .order-items tfoot {display:none; } .delivery-note .head-name,.delivery-note .product-name {width:50%; } .delivery-note .head-quantity,.delivery-note .product-quantity {width:50%; } .delivery-note .order-items tbody tr:last-child {border-bottom:0.24em solid black; }< / style> <?php} add_action('wcdn_head','example_price_free_delivery_note',20);
我在POS中使用收据,我可以设置样式吗?
当然,您可以使用CSS设置样式,与发货单或发票的方式非常相似。
隐藏地址的示例。将代码粘贴到主题的 functions.php 文件中:
function example_address_free_receipt(){?> <风格> .content {padding:4%6%; } .company-address,.order-addresses {display:none; }。-info li span {display:inline-block;漂浮:对; }。-thanks {margin-left:inherit; }< / style> <?php} add_action('wcdn_head','example_address_free_receipt',20);
是否可以从订单信息部分删除字段?
是的,使用 wcdn_order_info_fields 过滤器钩子。它将所有字段作为数组返回。根据需要取消设置或重新排列值。
删除“付款方式”字段的示例。将代码粘贴到主题的 functions.php 文件中:
function example_removed_payment_method($ fields){unset($ fields ['payment_method']); return $ fields;} add_filter('wcdn_order_info_fields','example_removed_payment_method');
如何在订单信息部分添加更多字段?
使用 wcdn_order_info_fields 过滤器挂钩。它将所有字段作为数组返回。阅读WooCommerce文档,了解如何获得自定义结帐和订单字段。提示:要获取自定义元字段值,您很可能需要 get_post_meta($ order-> id,'your_meta_field_name',true); 功能,当然还有 your_meta_field_name 。
将“增值税”和“客户编号”字段添加到列表末尾的示例。将代码粘贴到主题的 functions.php 文件中:
function example_custom_order_fields($ fields,$ order){$ new_fields = array(); if(get_post_meta($ order-> id,'your_meta_field_name',true)){$ new_fields ['your_meta_field_name'] = array('label'=>'VAT','value'=> get_post_meta($ order- > id,'your_meta_field_name',true)); } if(get_post_meta($ order-> id,'your_meta_field_name',true)){$ new_fields ['your_meta_field_name'] = array('label'=>'客户编号','value'=> get_post_meta($ order-> id,'your_meta_field_name',true)); } return array_merge($ fields,$ new_fields);} add_filter('wcdn_order_info_fields','example_custom_order_fields',10,2);
产品图片如何,我可以将其添加到发票和交货单中吗?
是的,使用 wcdn_order_item_before 动作挂钩。它允许您在项目名称之前添加html内容。
添加40px大型产品图像的示例。将代码粘贴到主题的 functions.php 文件中:
function example_product_image($ product){if(isset($ product-> id)&&has_post_thumbnail($ product-> id)){echo get_the_post_thumbnail($ product-> id,array(40,40)); add_action('wcdn_order_item_before','example_product_image');
如何通过CSS区分发票和交货单?
body 标记包含指定模板类型的类。该类可以是发票或发货单。您可以为样式规则添加前缀,以仅定位一个模板。例如,您可以提高右侧地址的字体大小:
.invoice .billing-address {font-size:2em;}。delivery-note .shipping-address {font- size:2em;}
如何自定义发票和交货单的外观?
您可以使用上述问题中的技巧。或者您认为 wcdn_head 挂钩将您自己的样式表排入队列。或者,如需完全控制,请将文件 style.css 从 woocommerce-delivery-notes / templates / print-order 复制到 yourtheme / woocommerce / print-order ,开始编辑它。
注意:如果不存在,请创建 woocommerce 和打印订单文件夹。这样,您的更改不会在插件更新中被覆盖。
我想将徽标移到底部,将产品放在发货地址和账单地址之间并将其旋转90度,我该怎么做?
好吧,首先尝试使用CSS和一些过滤器/动作挂钩,也许上面的问题可以帮助你。如果这还不够,您可以自由编辑模板的HTML和CSS。如果你真的知道一些HTML,CSS和PHP,请考虑这个解决方案!很可能你想编辑 print-content.php 和 style.css 。将文件从 woocommerce-delivery-notes / templates / print-order 复制到 yourtheme /woocommerce / print-order 并开始编辑它们。
注意:如果不存在,请创建 woocommerce 和打印订单文件夹。这样,您的更改不会在插件更新中被覆盖。
是否有所有操作和过滤器挂钩的列表?
不幸的是还没有。但您可以直接查看模板文件以查看可用的内容。
哪些模板功能可用?
您可以使用WordPress,WooCommerce中的功能以及每个已安装的插件或激活的主题。您可以在 wcdn-template-functions.php 文件中找到所有插件特定的功能。此外,模板中的 $ order 变量只是普通的 WC_Order 实例。
我可以下载PDF格式的订单而不是打印出来吗?
不,这是不可能的。寻找可以做到这一点的另一个插件。
我需要更多关于订单的内容,我该如何添加?
该插件使用与WooCommerce完全相同的内容。如果内容在WooCommerce中不可用,则它既不在交货单和发票中。如果您有特殊需求,首先必须增强WooCommerce来解决您的问题。之后,您可以通过挂钩将解决方案集成到发票和交货单模板中。
我该如何翻译插件?
将您的语言文件上传到 / wp-content / languages / plugins / (如果该文件夹不存在,则创建该文件夹)。然后WordPress将加载该语言。确保使用与配置中相同的区域设置和正确的插件区域设置,即 woocommerce-delivery-notes-it_IT.mo/.po 。
请提供您的翻译以将其包含在发行版中。


























RSS