Caxton – 在Gutenberg中创建Pro页面布局
插件描述
Caxton是一个很棒的块集合,让您轻松实现创建漂亮的WordPress页面
不要只听我们的话。这就是Matt Mullenweg所说的……
Matt Mullenweg – WordPress创始人
人们用它制作的网站非常华丽。它将为观众创造一种创造力和表达水平,而这些观众从未拥有过。这就像人们会在他们可以演奏的键盘上获得新的音符,或者他们可以唱歌的新声音……
来源wptavern.com
我们制作了一个小视频
包含的块
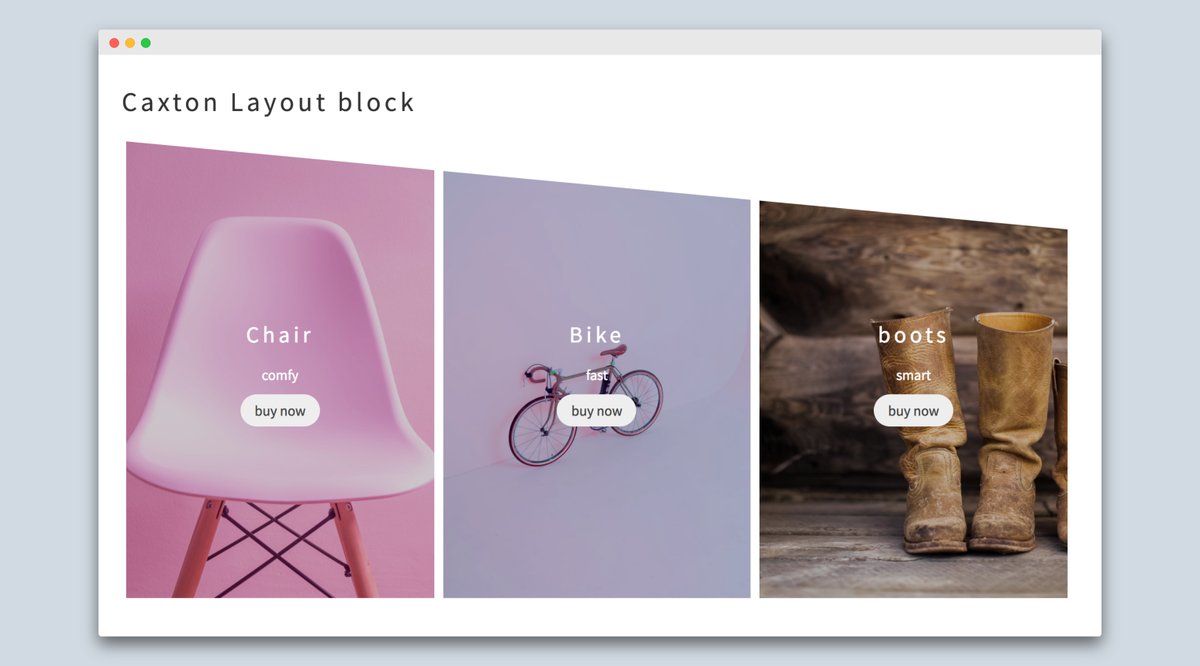
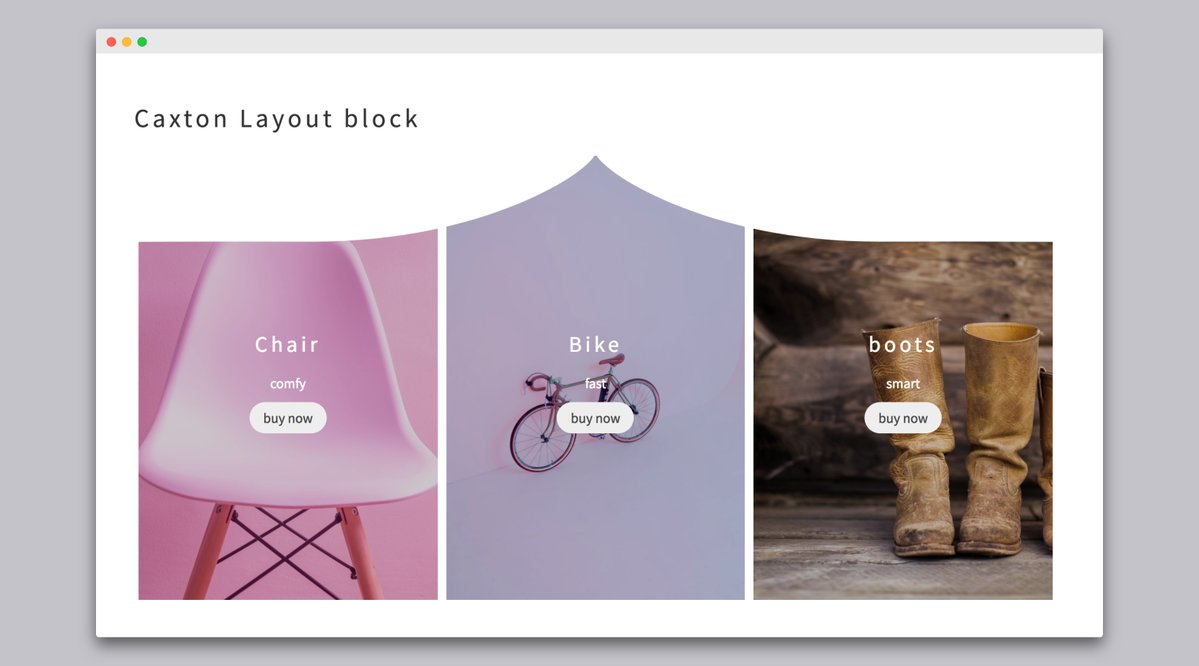
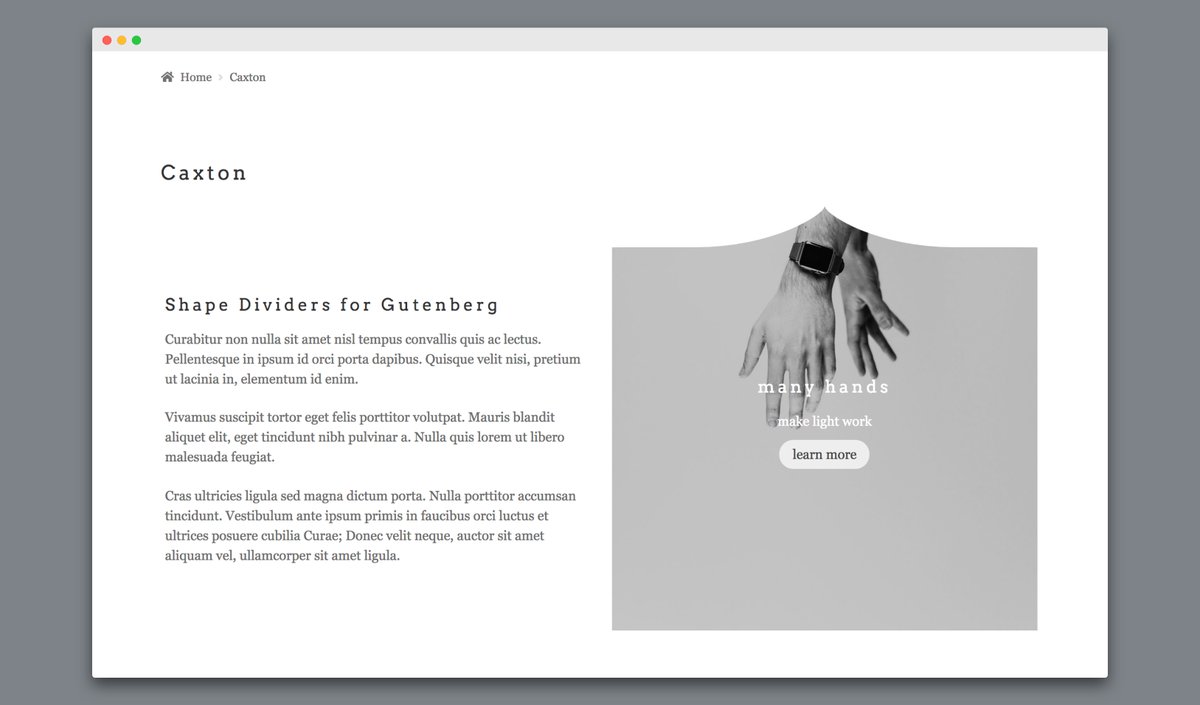
高级布局blockShape分隔符BlockPosts网格BlockPhoto滑块BlockCall To Action BlockTypography BlockIcons BlockButton Block
功能
为sections添加背景创建嵌套行创建全宽sectionCreate块视差行创建块之间的美妙过渡每个BlockAdvanced移动控件的自定义控件
我们在这里组建了一个实时交互式站点,您可以自己测试Caxton 。
请参阅Matt Mullenweg功能Caxton Blocks在WordCamp US
屏幕截图







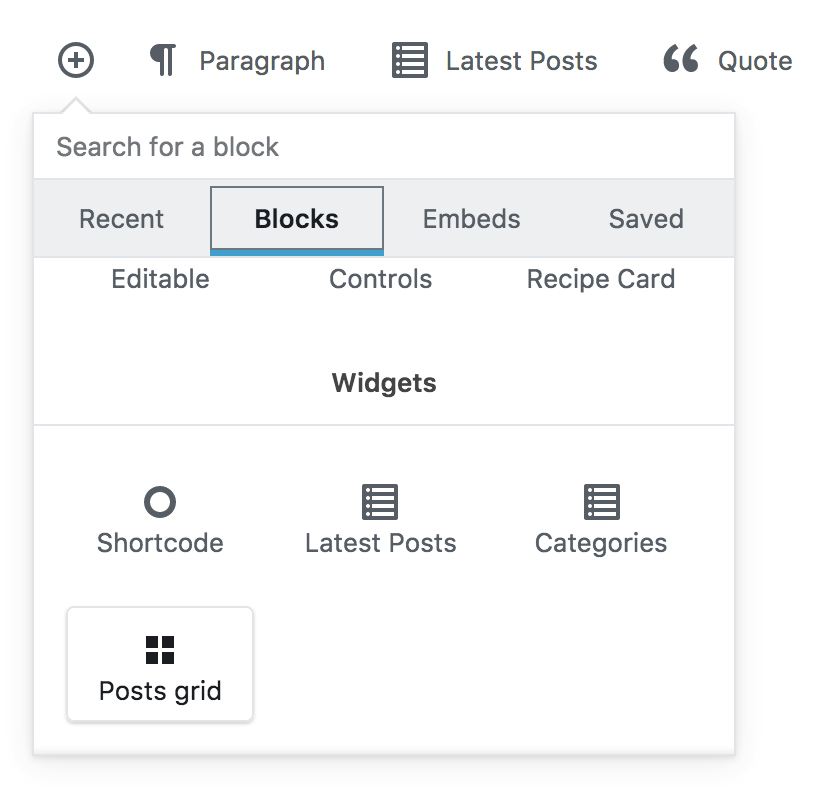
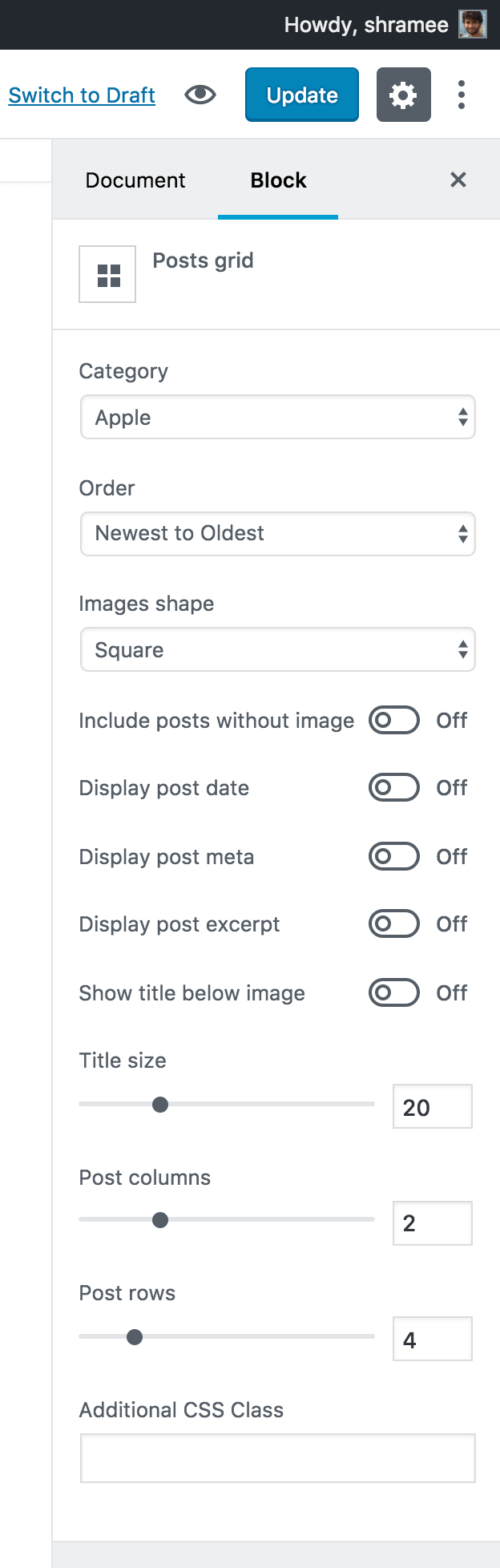
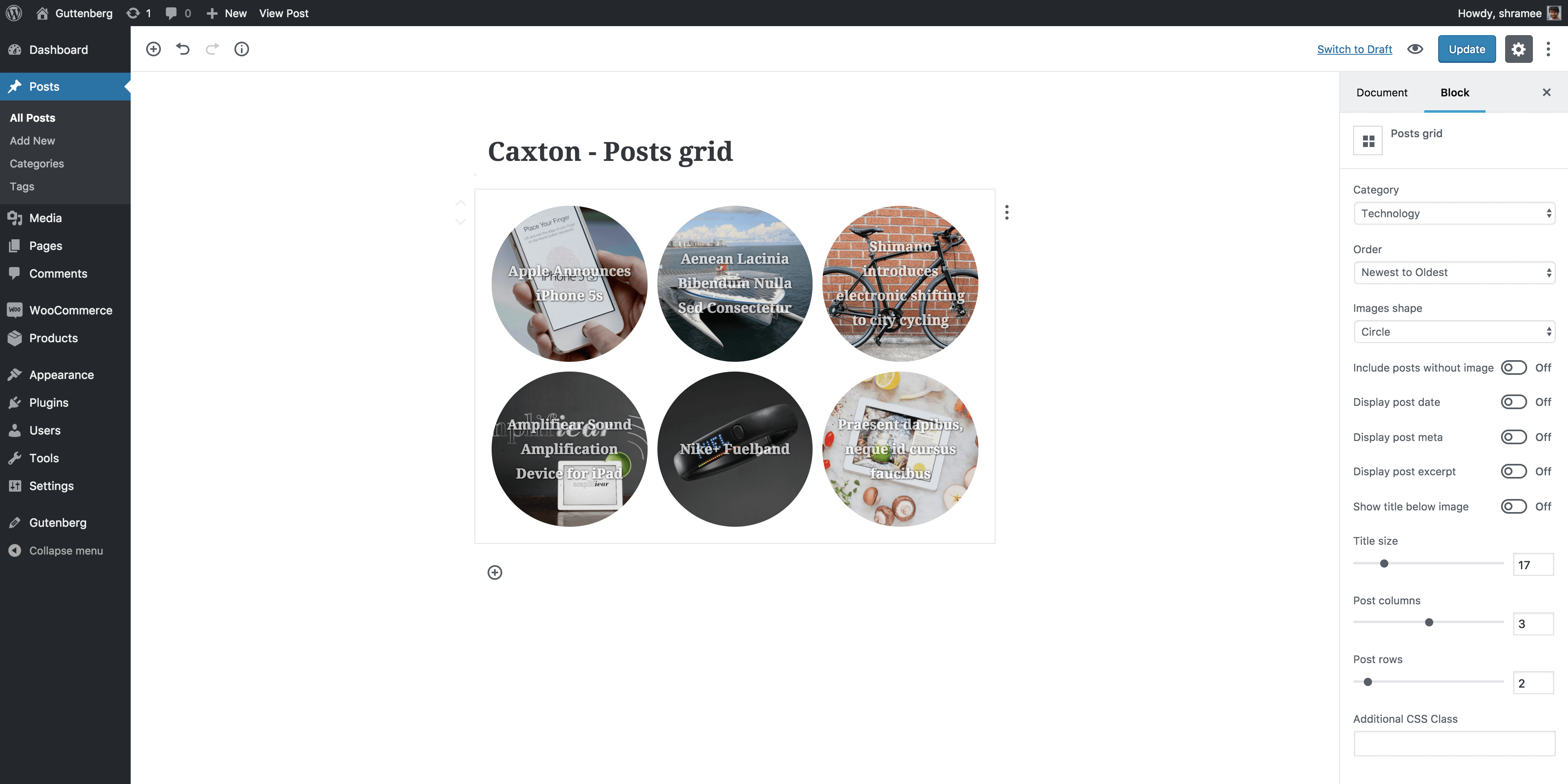
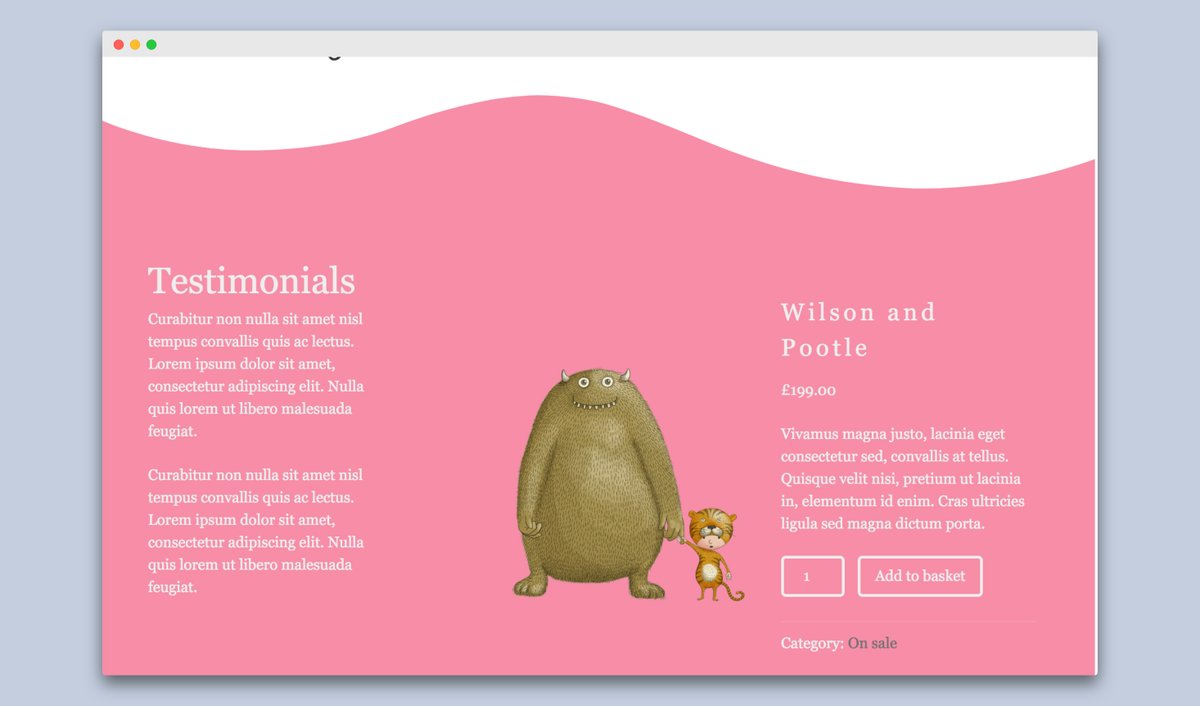
块
此插件提供1个块。
caxton / posts-gridPosts grid
安装
自动安装是安装Caxton的最简单方法。
在WordPress仪表板中,导航到“插件”菜单,然后单击“新建”。在搜索字段中,键入 Caxton ,然后单击“搜索插件”。找到Caxton插件并通过单击“立即安装”进行安装。
对于手动安装…
1.将 caxton 文件夹上传到 / wp-content / plugins / 目录
2.通过以下方式激活插件WordPress
中的“插件”菜单3.开始使用块!
**需要Gutenberg,直到它成为WordPress核心的一部分**
FAQ
我没有看到任何块,只是我的默认WordPress编辑器?
确保您已安装Gutenberg并使用Gutenberg编辑器(不是旧编辑器)。
我在哪里可以记录错误?
您可以在我们的Github存储库上记录错误https://github.com/pootlepress/caxton/issues/
我如何贡献?
您可以通过在Github上分叉代码来做出贡献https://github.com/pootlepress/caxton/
我什么时候可以看到更多的块?
WordPress包括Gutenberg在WP v5中的核心。我们将很快添加越来越多的块



























RSS