Speed Booster Pack
插件描述
Speed Booster Pack 是一个独立的插件,内置,维护&由友好的人在 MachoThemes
操作.Speed Booster Pack是一个轻量级,经常更新,易于使用且支持良好的插件,可以提高您网站的加载速度。
提高网站的速度将使您在主要的速度测试服务上获得更好的分数,例如 Google PageSpeed , GTmetrix , YSlow , Pingdom ,网页测试,还将提高整个网站的可用性。这将说服谷歌和其他搜索引擎在搜索结果中将您的网站排名更高,从而发送更多流量。
为什么网站速度很重要?
如果网站在几秒钟内没有加载,访问者通常关闭网站,网站加载速度越慢,访问者离开的可能性就越大。而且你不希望这种情况发生,是吗? 🙂
Speed Booster Pack是一个插件,可以通过调整不同的选项来帮助您加速您的网站。
主要插件功能
消除上层内容中的外部渲染阻止javascript和css 。 将脚本移动到页脚以提高页面加载速度。 异步加载CSS 以更快地呈现页面并在主要速度测试服务上获得更高分数。 缩小并内联所有CSS样式并将它们移动到页脚以消除外部渲染阻止CSS并优化CSS传递。**缩小HTML和JavaScript以提高页面加载速度。 更改图像压缩级别以保持文件大小为sma米勒;改变JPG质量。 从Google Libraries 加载javascript文件,而不是直接从WordPress安装中提供这些文件,以减少延迟,提高并行度并改善浏览器缓存。 延迟解析javascript文件以减少页面的初始加载时间。 从静态资源中删除查询字符串以提高速度分数。 如果 Font Awesome 已在您的主题中使用,请删除某些插件添加到主题中的额外Font Awesome样式表。 删除垃圾标题标记以清理WordPress标题。 在插件选项页面中显示页面加载时间。 在插件选项页面中显示已执行的SQL查询数。 在插件选项页面中显示已使用的峰值内存。 排除脚本被移动到页脚或deferred。 如果您没有使用Weblog客户端或某些使用XML-RPC请求格式的第三方站点/程序,请删除RSD Link 。 删除WordPress短链接 删除WordPress版本出于安全原因添加此选项并清除标题。
删除所有RSS提要链接以清除WordPress标题。
有关完整的使用说明,请访问插件文档
未来开发:
启用压缩选项。利用浏览器缓存。选项直接通过特定页面禁用特定插件操作页面编辑屏幕metabox.Option将特定脚本保留在标题中,因为有许多基于javascript的插件脚本,它依赖于在HTML元素之前加载jQuery。
推荐插件
简单作者框 – 一个简单但很酷的作者框,带有社交图标。
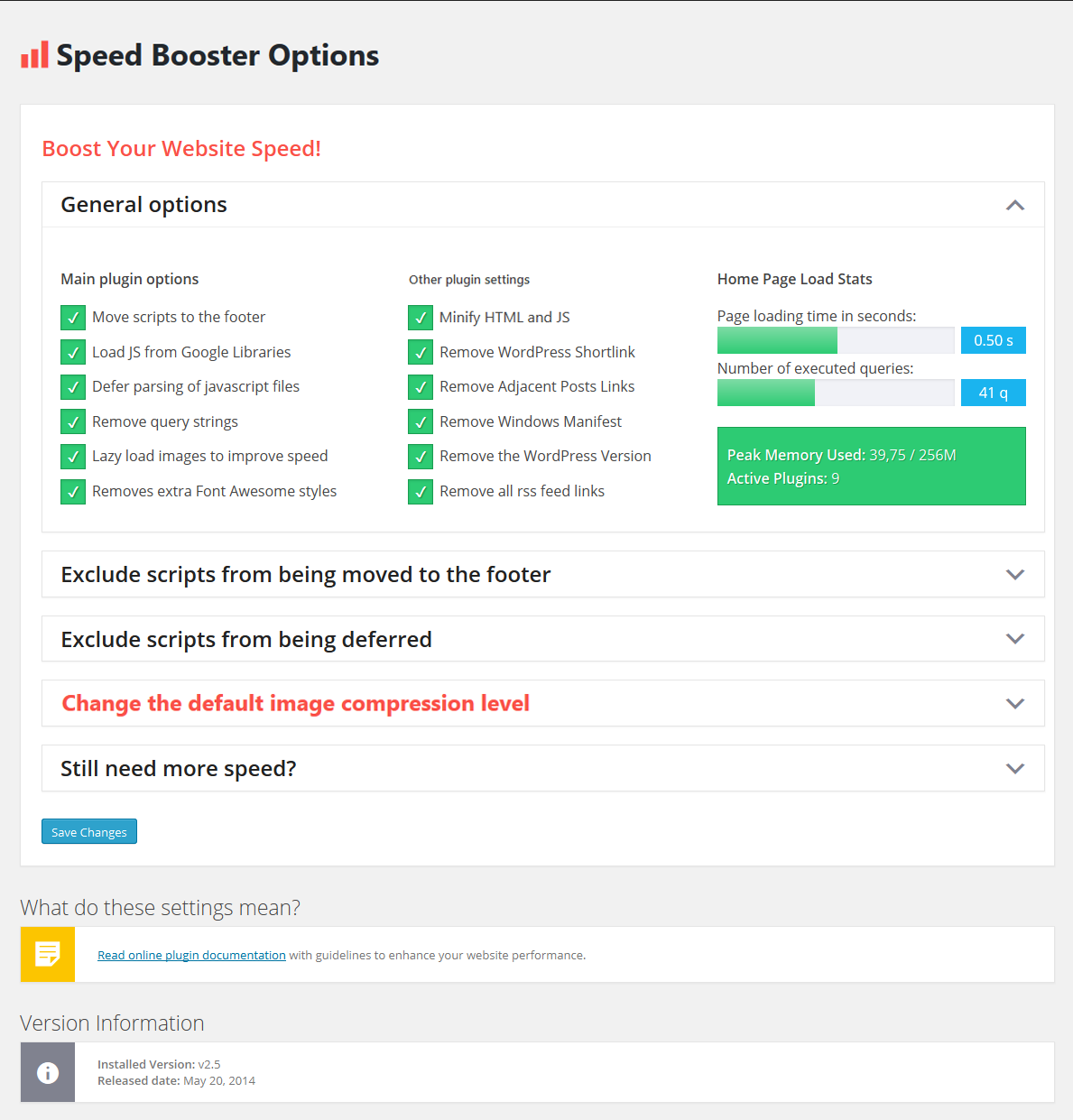
页面加载统计
页面加载统计信息是插件选项页面中显示的简短统计信息。它显示您的主页加载速度(以秒为单位)和已处理的查询数。
页面加载时间 – 如果页面加载时间少于一秒
橙色,则进度条颜色为: 绿色如果页面加载时间超过2秒,则加载页面需要1到2秒红色
执行查询数 – 进度条颜色将为:
绿色如果少于100个查询橙色如果有100到200个查询红色如果页面需要超过200个查询
鸣谢
感谢 Jason Penney for Google Libraries feature.CSS选项是从Async JS和CSS插件实现并更新到我们的插件。延迟加载功能的信件属于 pluginkollektiv
屏幕截图


安装
点击下载硬盘上的插件(.zip文件)。解压缩zip文件内容。将 speed-booster-pack 文件夹上传到 / wp-content / plugins / 目录。通过WordPress的“插件”菜单激活插件。新的子菜单项 Speed Booster Pack 将出现在主设置菜单中。


























RSS