th23社交
插件描述
为您的用户提供在选定的社交网络上关注您的选项,并让他们分享您的帖子/页面。但要尽可能多地控制您和您的用户数据,即直到他们真正决定转到社交网络页面。
th23 Social为您提供了显示社交分享按钮的各种选项:
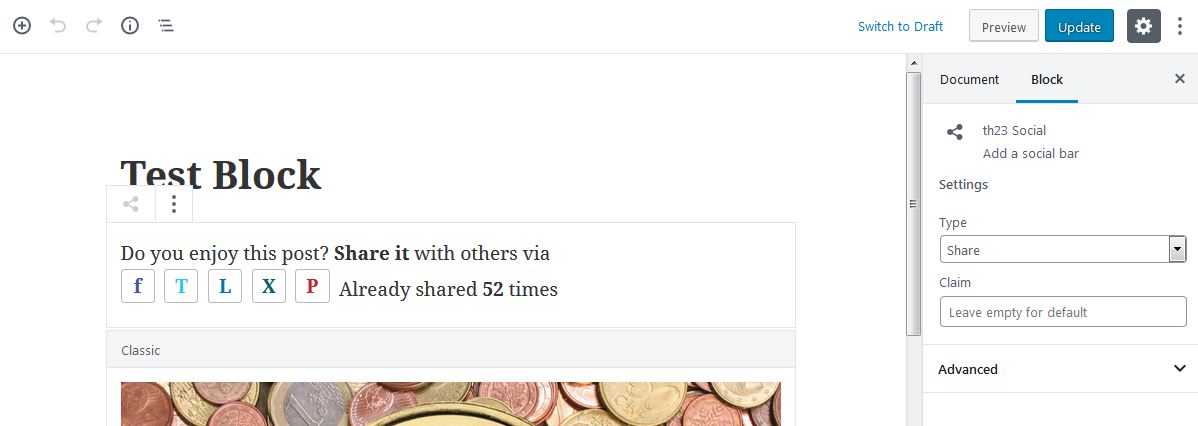
*决定始终或仅在单个帖子/页面上显示社交栏
*在每个x后嵌入社交关注栏在档案和搜索结果等概述中的条目
*在每个条目的末尾自动插入社交共享栏
*使用短码手动嵌入社交任何你想要的栏 – 包括指定要翻译的其他短码(你可能已经使用过)的选项
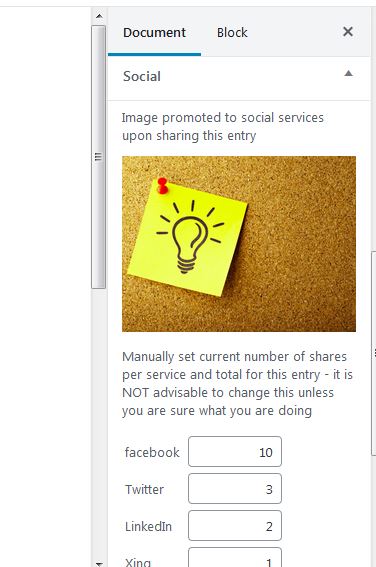
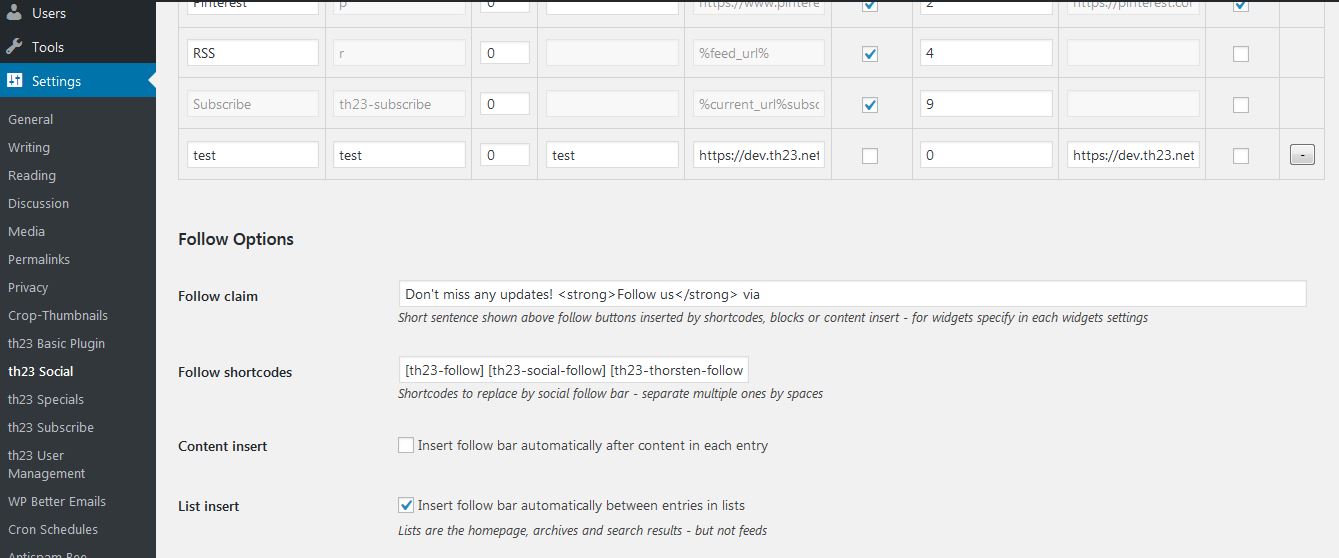
在你自己的服务器上完成关注者和分享的计数,而当前计数可以手动更改以与现有数字同步。可以将共享/关注者的数量显示为总数和/或每个社交网络。
开箱即用的社交网络:
* Facebook
* Twitter
* LinkedIn
* Xing
* Instagram(仅限以下)
* Pinterest
* RSS(仅限以下)
在管理区域中可以使用其他社交服务/网络进行手动扩展。每个社交服务都可以选择性启用/禁用共享/关注。
严格禁止加载外部脚本或资源 – 使 GDPR(DSGVO)兼容使用更容易。
用于定义专用图像以与共享例如Pinterest时接受图像参数的服务共享的选项。提供选择性(手动)通过与裁剪缩略图插件集成来裁剪图像(需要单独安装)。
基本样式包含插件,高度适应性以适合本地使用的主题(请参阅下面的常规符号常见问题解答)。通过钩子/过滤器灵活和可扩展,允许与其他插件集成,例如订阅(即将发布)。
如果您想要查看插件的运行情况,请随时访问作者网站。
屏幕截图

 中的内容后自动插入共享栏
中的内容后自动插入共享栏



安装
要安装th23 Social,请按照以下简单步骤操作:
将插件文件上传到 / wp-content / plugins / th23-social 目录,或者安装插件通过WordPress插件屏幕通过WordPress管理区域中的“插件”屏幕激活插件使用“设置” – > “th23 Social”屏幕用于配置插件,特别是为社交服务添加帐户,并检查用户可以使用哪些服务进行关注或共享要将th23社交窗口小部件添加到侧边栏或页脚,请转到“外观” – > “Widge在WordPress管理区域中,将“th23 Social”小部件从左侧的“Available Widgets”拖动到右侧选定的“Widget Area”,为条目定义社交图像或修改共享计数,转到帖子/页面编辑屏幕并访问“th23 Social”侧栏/元数据
就是这样 – 您的用户现在可以选择关注您或在各种社交服务上分享您的内容!
常见问题
如何显示社交服务图标?
要设置显示Genericon图标而不是首字母和服务名称的社交按钮的样式,请将以下内容插入到主题样式CSS中。
注意:需要Genericons字体可用!在主题更新后,可能需要再次将手动更新插入到主题CSS文件中!
/ * th23社交:在条目中插入* /。entry-content .th23-social {border-top:2px dashed rgba(51,51,51,.3); margin-top:3em; padding-top:2em;} / * th23社交:常规按钮* / .th23-social .button {font-size:1.2em;} / * th23社交:style th23订阅按钮* / .th23-social .th23-subscribe -button {color:#820000;} .th23-social .th23-subscribe-button:hover,.th23-social .th23-subscribe-button:focus,.th23-social .th23-subscribe-button:active {background-颜色:#820000;} / * th23社交:为他们存在的服务启用Genericons * / .th23-social .f-button .button-letter,.th23-social .t-button .button-letter,.th23-social .l-button .button-letter,.th23-social .i-button .button-letter,.th23-social .p-button .button-letter,.th23-social .r-button .button-letter,.th23 -social .th23-subscribe-button .button-letter {display:none;}。th23-social .f-button:before,.th23-social .t-button:before,.th23-social .l-button:before ,.th23-social .i-button:before,.th23-social .p-button:before,.th23-social .r-button:before,.th23-social .th23-subscribe-button:before {-moz-口x-font-smoothing:灰度; -webkit-font-smoothing:antialiased; display:inline-block; font-family:“Genericons”; font-size:100%; font-style:normal; font-weight:normal; font-variant:normal; line-height:calc(1.8em - 2px);说:没有text-align:center;文本装饰:继承; text-transform:none; vertical-align:unset;} / * th23社交:Facebook * / .th23-social .f-button:before {content:“\ f204”;} / * th23社交:Twitter * / .th23-social .t-button :{content:“\ f202”;} / * th23社交:LinkedIn * / .th23-social .l-button:before {content:“\ f207”;} / * th23社交:兴 - 不存在于Genericons集中* // * th23社交:Instagram * / .th23-social .i-button:before {content:“\ f215”;} / * th23社交:Pinterest * / .th23-social .p-button:before {content: “\ f209”;} / * th23社交:RSS * / .th23-social .r-button:before {content:“\ f413”;} / * th23社交:订阅* / .th23-social .th23-subscribe- button:before {content:“\ f410”;} / * th23 Social:Follow widget * /。th23-social .total-count {white-space:nowrap;} / * th23 Social:Follow widget * /.th23-social -widget .follow .total-count {display:block;}
为什么Facebook上的“by”个人资料链接在共享时不显示?
Facebook似乎正在不断改变他们是否以及如何使用这些Open Graph标签。
目前看来,作者必须授予出版物或网站(以及相关的FB页面)的许可才能在共享内容的“副行”中被引用为作者。
要执行此操作并将您的个人资料链接起来,您需要登录您的Facebook个人资料,转到设置(对于您的个人资料),然后单击“链接的出版物”(对于直接链接,一旦登录点击这里。在此页面上,您需要将您的网站Facebook页面添加为“链接出版物”。
有关详细信息和更多链接,请参阅https://stackoverflow.com/questions/46658129/facebook-stopped-displaying-articleauthor


























RSS