MyTicket Events
插件描述
一套漂亮且易于定制的Gutenberg块,用于列出事件,创建日历和生成QR码PDF门票。该插件通过在产品部分下创建其他字段来扩展WooCommerce插件功能,提供无缝结账体验并支持超过100个支付网关。这个解决方案应该可以帮助您在没有开箱即用的情况下出售门票。
该插件包括:
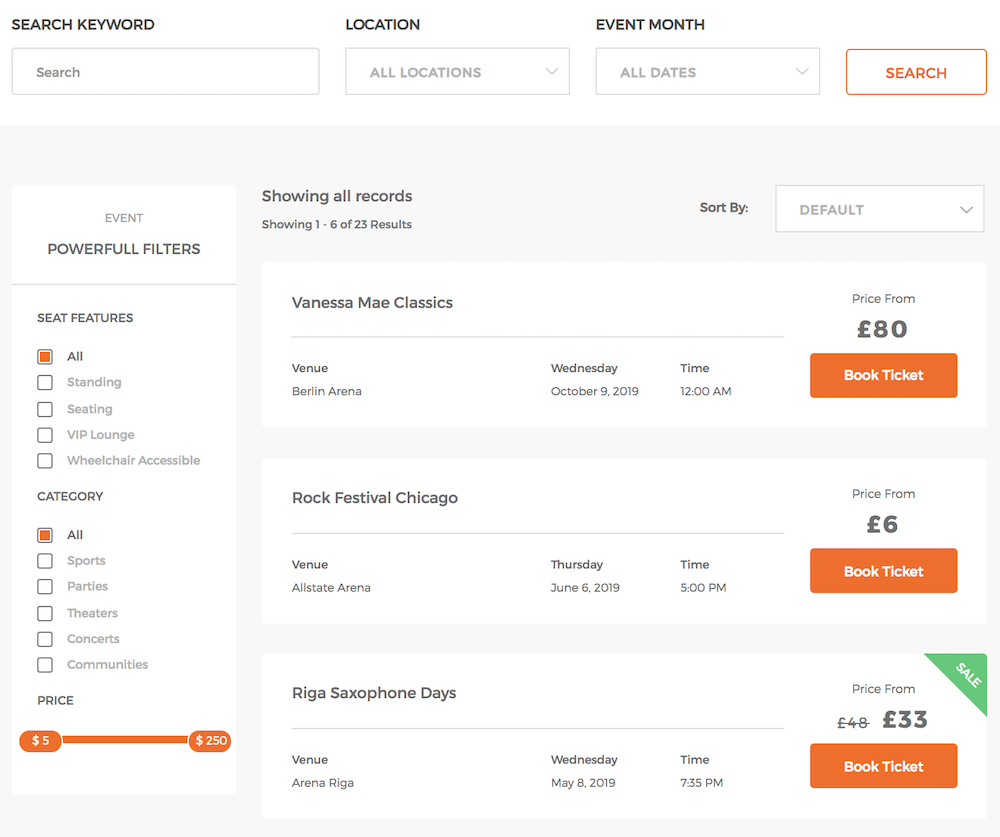
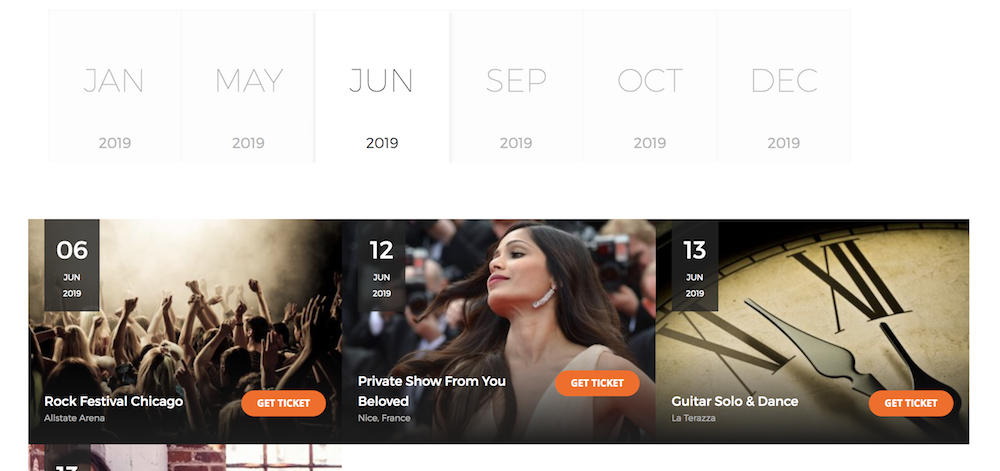
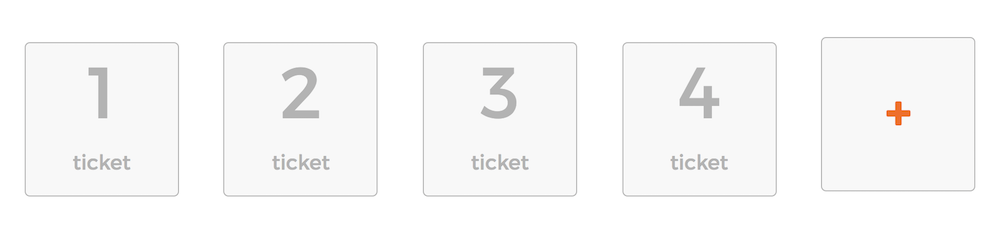
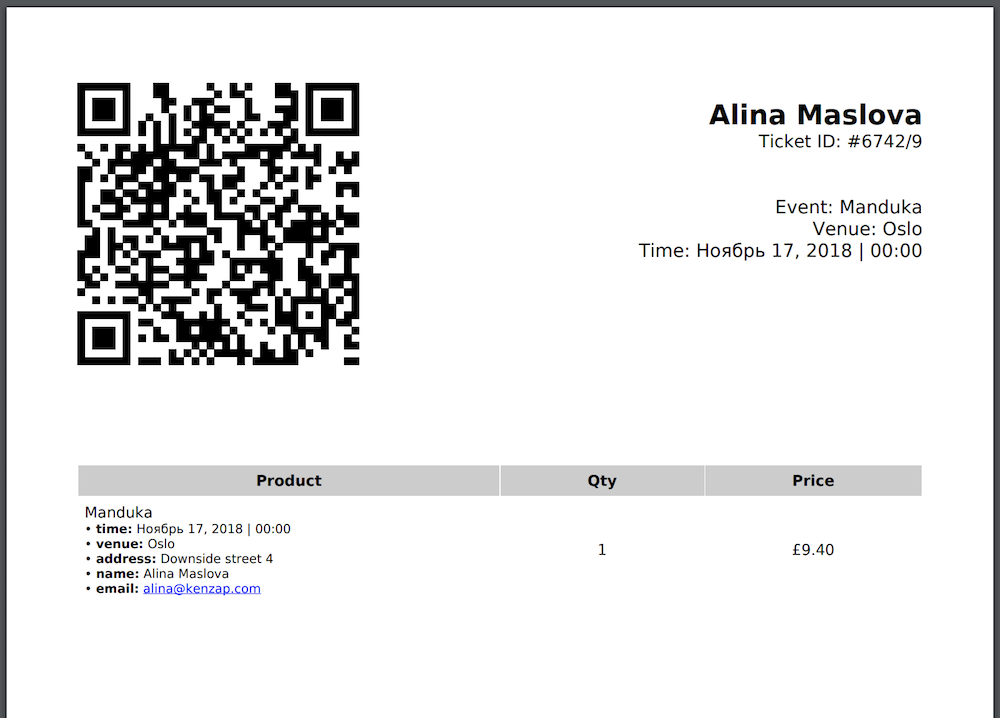
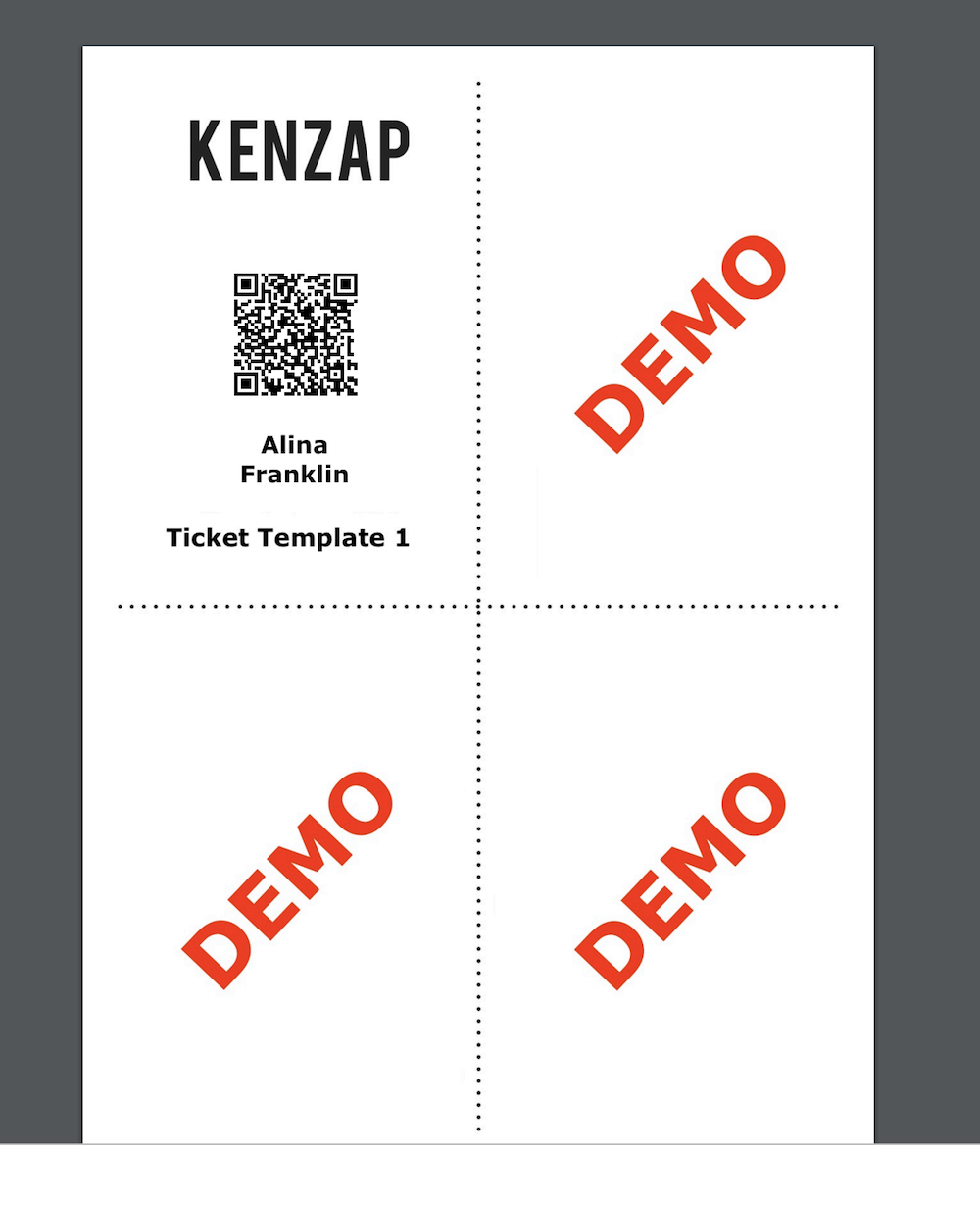
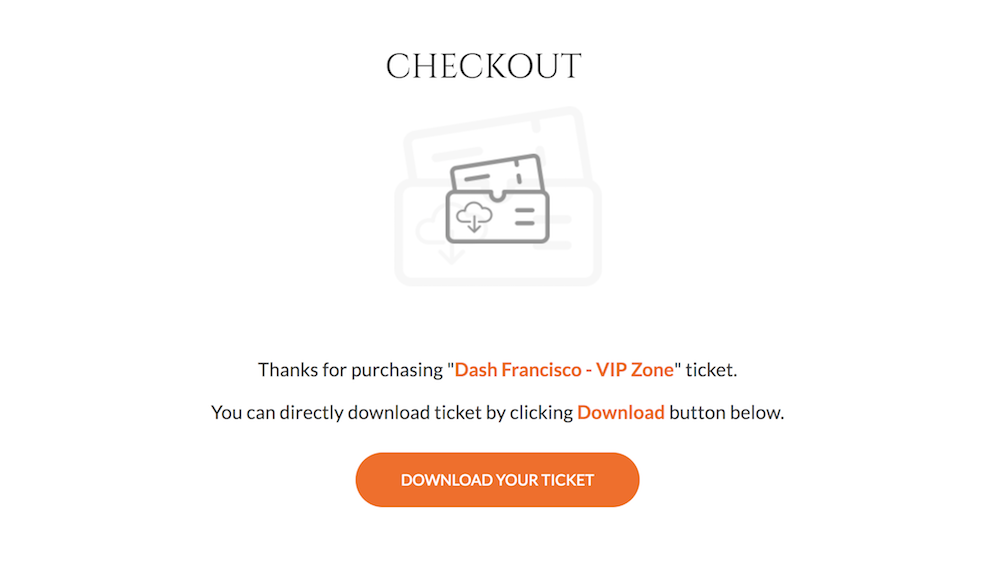
事件列表,包含关键字,类别,价格,位置和日期过滤事件日历与carouselLarge号召性用语添加按钮自定义WooCommerce结帐页面与QR码PDF票据下载额外的WooCommerce产品领域日期,地点,将产品转换为events的位置。安全MyTicket扫描仪Android应用程序,用于QR码验证。可自定义的电子邮件和PDF模板
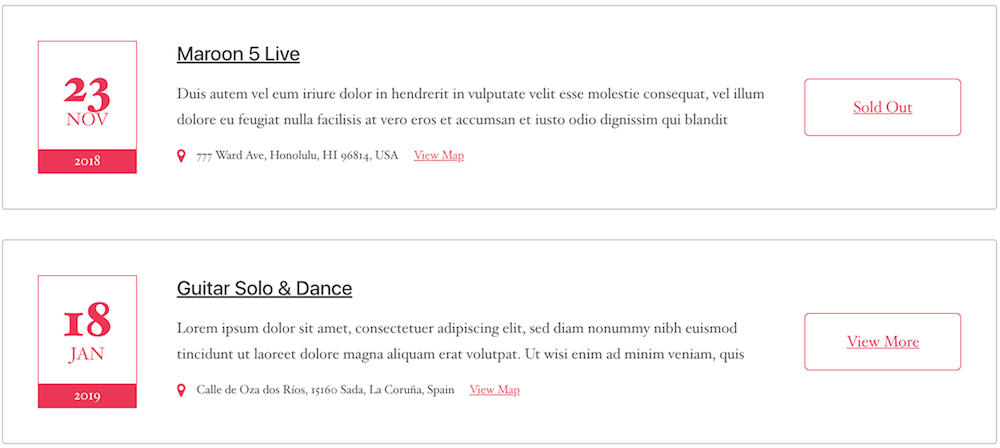
屏幕截图









安装
此插件可以直接从您的站点安装。
登录并导航至插件→添加新 .Type“ MyTicket Events“进入搜索并按Enter键。在搜索结果列表中找到MyTicket Events插件,然后单击立即安装。安装完成后,单击激活链接。转到页面>添加新>查找MyTicket列表块.Adjust Container>如果元素显示不正确,则设置最大宽度。
也可以手动安装。
点击下载来自WordPress.org的MyTicket Events插件。解压缩包并转移到你的插件目录。登录到WordPress并导航到插件屏幕。在列表中找到MyTicket事件,然后单击激活 link.Go to Pages>添加新>查找MyTicket列表块.Adjust Container>如果元素显示不正确,则设置最大宽度。
常见问题
这是什么插件?
使用故障单销售功能扩展当前主题
为什么阻止不正常?
在Inspect Control下查找Container>最大宽度设置。缩小大小以便正确地将内容适合主题的视口。
如何自定义PDF模板?
在您的主题根文件夹下,创建myticket-events文件夹并从
复制模板如何验证票证?
要验证票证,您需要可以从Play Market下载的MyTicket Scanner应用程序。扫描票证并在应用程序的帮助下进行验证。故障状态更新立即反映在WooCommerce订单部分下。
如何查看其他插件设置?
转到外观>定制工具> MyTicket部分。设置常规票务设置,包括电子邮件通知,移动应用密码和检查页面样式
为什么选择此插件?
易于开始销售门票,集成的woocommerce,各种活动列表,可自定义的PDF门票,电子邮件通知,由50,000人测试的Android应用程序,它是新鲜的cre最新的WordPress Gutenberg编辑。
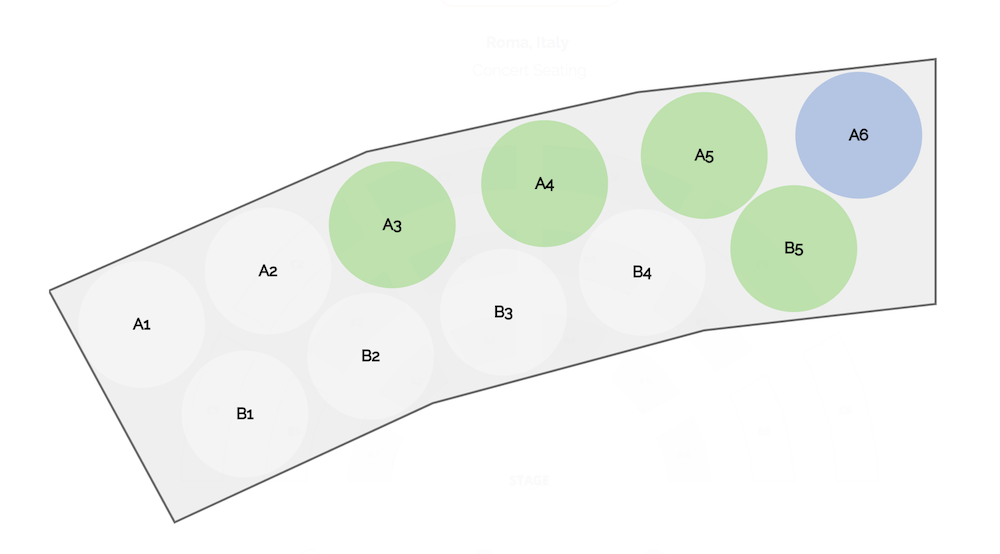
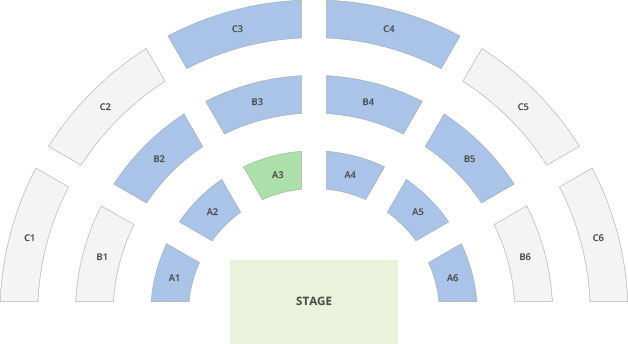
如何使用座位选择创建大厅,体育场布局
此链接包含有关如何生成第一个seta布局的基本说明:http://kenzap.com/how-to-integrate-concert-hall -seat-layout-into-wordpress /
您也可以在此处查看实时预览:https://kenzap.com/blocks/myticket-events-5-1/


























RSS