简单CSS
插件描述
需要为您的网站添加一些自定义CSS吗?简单的CSS为您提供了一个很棒的管理编辑器和定制器中的实时预览编辑器,因此您可以轻松添加您的CSS。
希望您的CSS仅适用于特定页面或帖子?简单的CSS添加了一个元数据箱,可以让你做到这一点。
查看GeneratePress,我们精彩的WordPress主题! (https://wordpress.org/themes/generatepress)
功能包括:
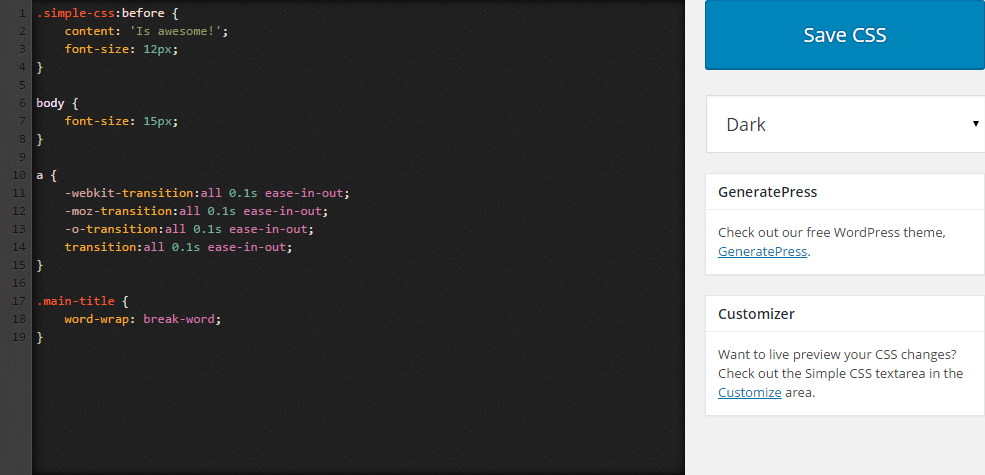
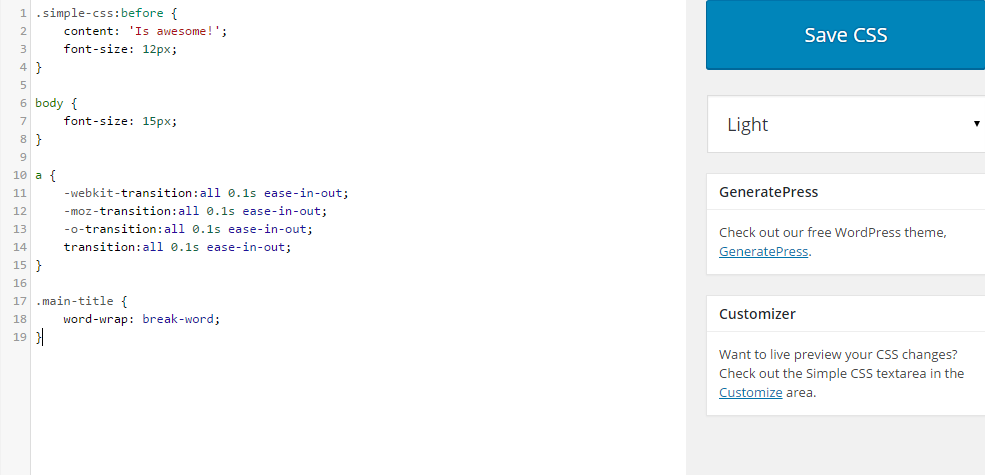
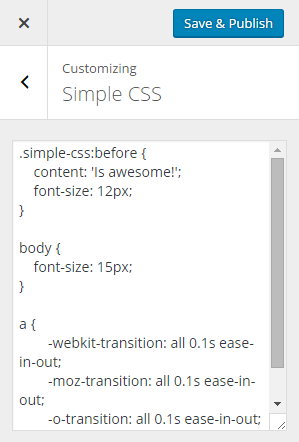
全功能管理CSS编辑器定制器中的黑暗和光源编辑器主题CSS编辑器,因此您可以实时预览您的changesMetabox页面/帖子特定CSS
屏幕截图




安装
有两种方法可以安装Simple CSS。
转到“插件>在你的仪表板中添加新“并搜索:简单的CSS点击下载来自WordPress.org的.zip,并通过FTP将文件夹上传到 / wp-content / plugins / 目录。
在大多数情况下,#1会正常工作并且更容易。
常见问题
如何使用插件添加CSS?确保简单CSS已激活。导航到“外观>简单的CSS“并将你的CSS添加到编辑器。如何使用Customizer添加CSS?确保简单的CSS被激活。导航到”外观>自定义“并打开”简单CSS“部分。如何更改编辑器颜色?在”外观中>简单的CSS“,将”Save CSS“按钮下方的”Dark“选项更改为”Light“。如何添加仅适用于一个页面的CSS?导航到您的页面或在Dashboard中发布并查找”Simple CSS“ “metabox。


























RSS