菜单图像
插件描述
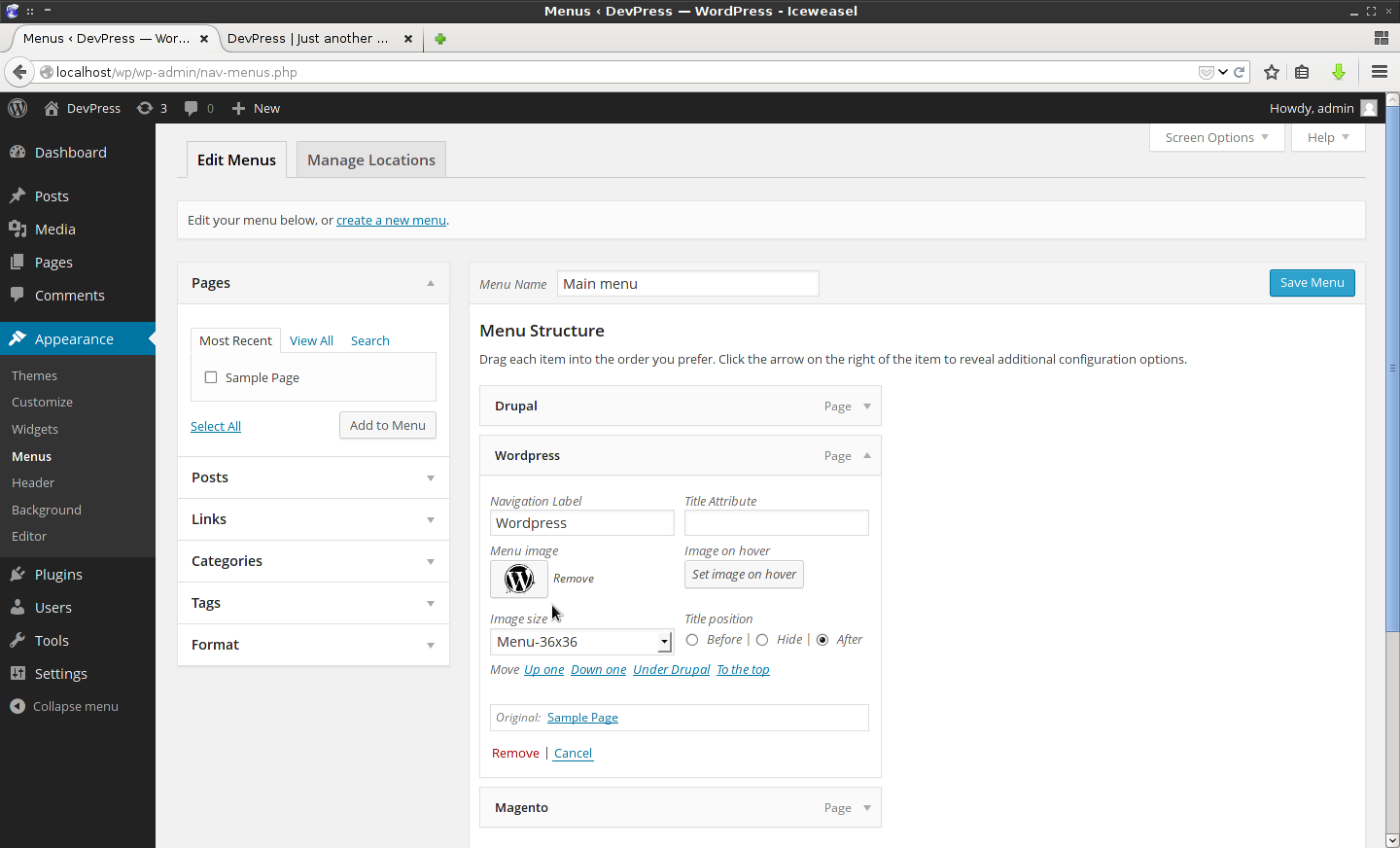
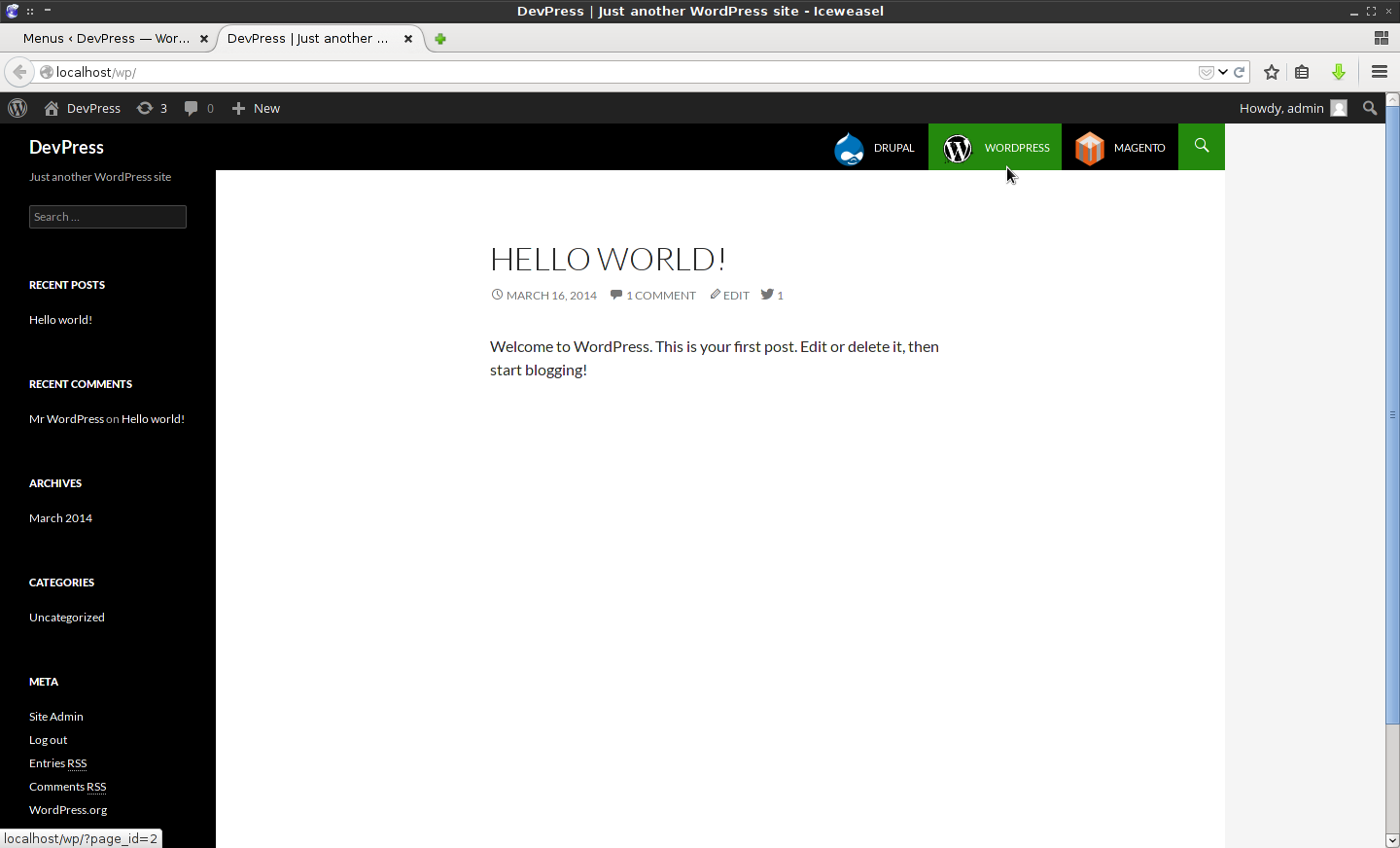
添加一个字段以加载菜单项中的图像并在链接中显示图像菜单前的文字。
现在您可以上传第二张图像并设置为鼠标上/下效果。
如果需要,还可以更改标题的位置或隐藏标题。
并……通过媒体上传器加载图片!
现在符合WPML标准!
屏幕截图


安装
上传 menu-image 到 / wp-content / plugins / 目录通过’激活插件WordPressGo中的插件菜单 /wp-admin/nav-menus.php 编辑存在菜单项或添加新菜单项并上传图像而不是单击保存菜单在网站上查看菜单(仅限WMPL用户)转到WPML> WP菜单同步并单击同步
常见问题
如何将自定义属性添加到菜单项链接(对于与下拉菜单集成很有用)
使用核心 nav_menu_link_attributes 和 nav_menu_item_title 过滤器。
如何在`span` html元素
中包装菜单链接文本菜单链接文本已包含在 span.menu-image-title 中。
如何为图像添加其他尺寸?
要添加新大小(或删除旧大小),请在 menu_image_default_sizes 过滤器中添加一个函数。例如
<?phpadd_filter('menu_image_default_sizes',函数($ sizes){//删除默认的36x36大小未设置($ sizes ['menu-36x36']); //添加一个新尺寸$ sizes ['menu-50x50'] = array(50,50); //返回$ sizes(必填)返回$ sizes;});?>
如何在菜单项的当前页面上显示悬停图像?
将此链接添加到style.css
.menu-item.current-menu-item> a.menu-image-hovered img.hovered-image {opacity:1;}
如果你在WordPress版本> = 4.4和Azure托管
上有srcset图像问题,如果你srcset属性看起来像这样:
然后你可以禁用srcset(将它添加到你的function.php):
/ ** *修复azure&上的损坏图像wordpress 4.4 * @see https://wordpress.org/support/topic/wordpress-adding-absolute-paths * / add_filter('wp_calculate_image_srcset','__ return_false');


























RSS