自从 WordPress 发布以来,它就席卷了全世界。世界上超过 25% 的网站由 WordPress 提供支持。
Facebook 已经成功地在其他社交媒体渠道中占据了大部分用户参与度。对于您的企业来说,使用 Facebook 是一种有效且低预算的营销策略。
那么,您有没有想过整合 Facebook 和 WordPress?
想象一下这样做的好处。
假设您还有一个 WordPress 网站和一个 Facebook 页面。如果能在 WordPress 网站上实时展示所有 Facebook 帖子该有多酷?
嗯,这正是您今天要学习的。在本文中,您将学习如何在 WordPress 网站上制作和发布 Facebook 帖子滑块。
为什么采用滑块格式?
那么,您可以以任何您想要的格式显示您的 Facebook 帖子,无论是侧边栏、单个页面还是小部件。
但为什么是滑块呢?
滑块具有吸引用户注意力的独特能力。什么会引起你的注意?无聊的侧边栏小部件还是具有惊人过渡效果的漂亮滑块?
您需要一个包含所有最新 Facebook 帖子的滑块来提高 WordPress 网站的用户参与度。您可以将社交媒体内容放在 WordPress 网站上,以提升您的在线形象。
如何在 WordPress 中创建 Facebook 滑块?
我将演示如何使用 SlideDeck 创建 Facebook 滑块。 SlideDeck 是一个响应式 WordPress 滑块插件。这个插件的作用就是在短短几分钟内创建漂亮的滑块。使用它在您的 WordPress 网站上推广内容、放置 CTA 等。
让我们开始吧。
第 1 步:安装并激活 SlideDeck
首先,您必须下载免费的 SlideDeck。它配备了三个镜头、模板、动态源和一个附加组件。您可以以非常低的价格购买更多此类产品。
获得免费副本后,安装并激活该插件。
您将需要 Facebook 动态源(单独出售)来创建 Facebook 滑块。
第 2 步:创建 WordPress 帖子滑块
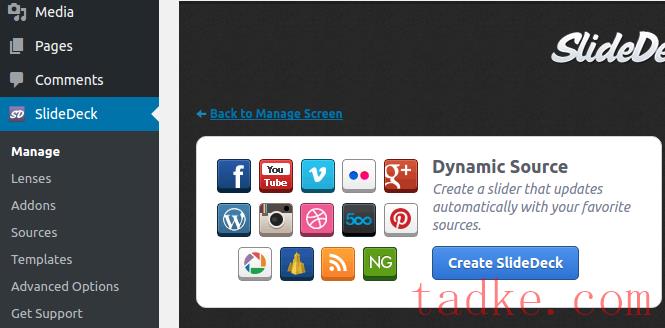
现在您已准备好创建滑块了。转到 SlideDeck » 管理 » 创建 SlideDeck。在这里,单击“动态源”下的“创建 SlideDeck”。

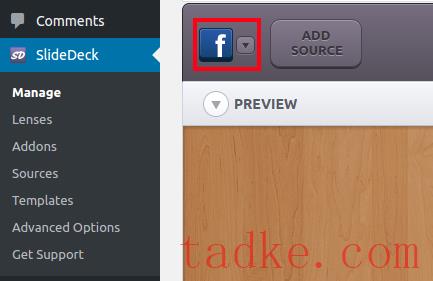
现在,选择 Facebook 来源。

第 3 步:配置您的 Facebook 来源
要配置您的 Facebook 来源,请单击 Facebook 按钮。

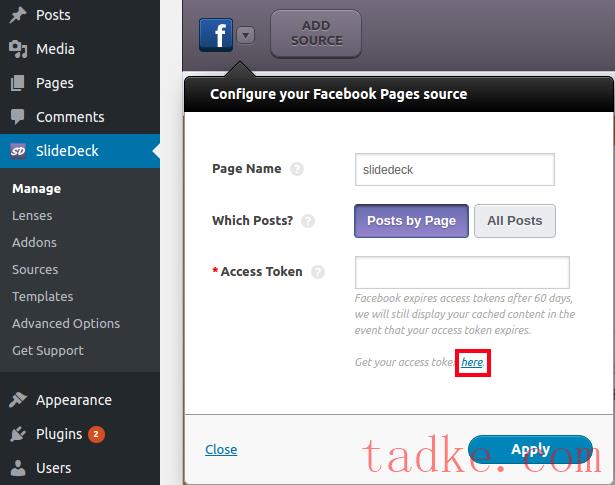
点击后,会弹出一个新窗口。在这里,您必须输入 Facebook 页面名称、选择要显示的帖子以及访问令牌。
要获取访问令牌,请单击“此处”。

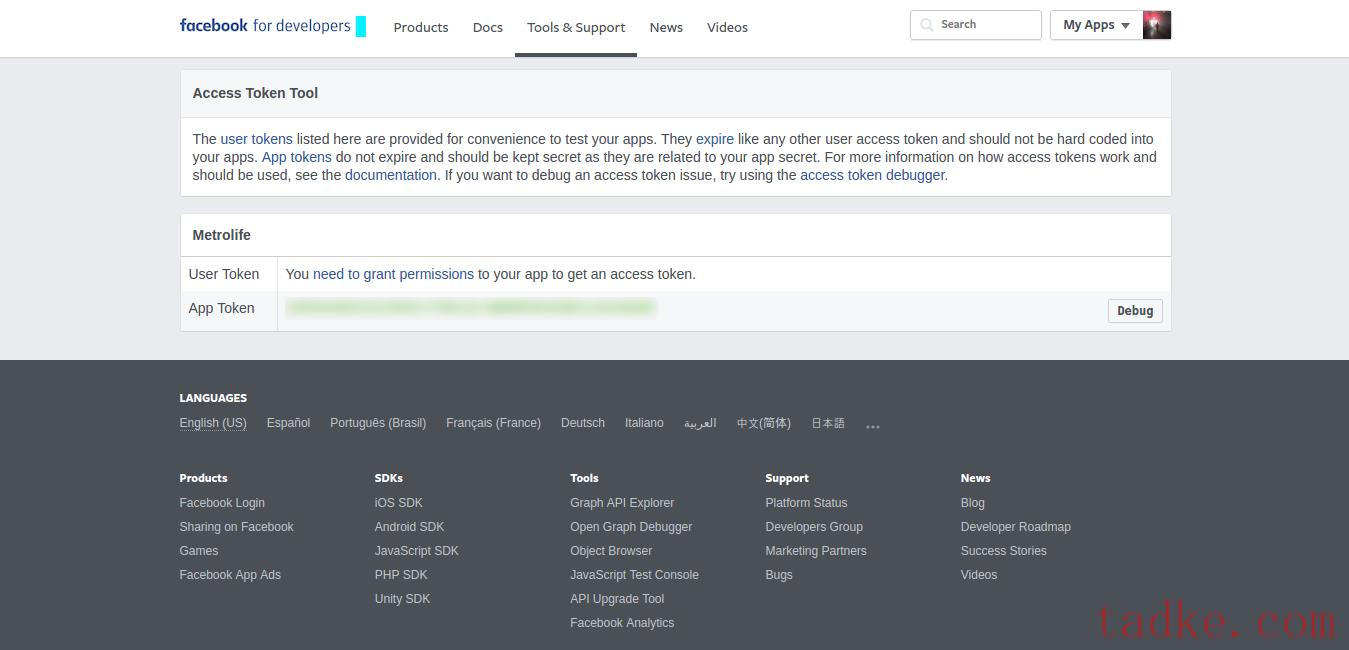
之后,您将被重定向到一个新窗口,您将在其中获取 Facebook 访问令牌。

粘贴访问令牌并单击“应用”。
您的滑块将被创建。

第 4 步:将 WordPress Facebook 滑块发布到您的网站
是时候发布您的滑块了。单击右下角的“保存 SlideDeck”按钮。选择下面提到的任何方法来发布您的滑块。
就是这样。您已经创建并发布了您自己的 Facebook 滑块!
现在您已经学会了如何制作基本的 Facebook 滑块。您可以释放 SlideDeck 的强大功能,并使用其丰富的功能(例如不同的箭头样式、导航样式、字体、镜头、模板等)为您的 WordPress 网站创建独特的滑块。





















RSS