注册表是所有网站的重要组成部分。特别是,WooCommerce 商店可以使用注册表来收集有关现有和潜在客户的信息。
在本教程中,我将演示如何将字段添加到 WooCommerce 商店提供的默认注册表单中。
启用表单
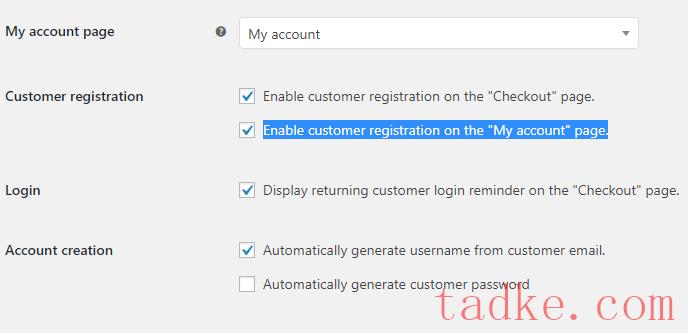
该过程的第一步是从 WooCommerce 后端启用表单。为此,请转到 WooCommerce > 设置 > 帐户 > 启用注册。在打开的窗口中,选中“我的帐户”页面上启用客户注册旁边的框。

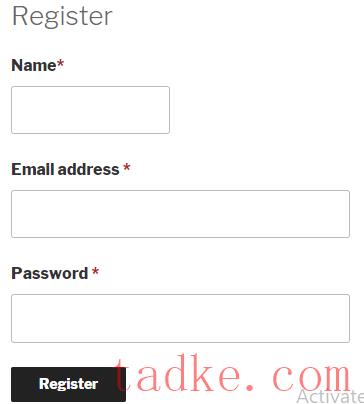
此时,注册表单在 WooCommerce 前端可见。
添加表单中的字段
现在您可以看到该表单非常基本,字段非常有限。好消息是,我可以通过在functions.php(在主题文件夹中找到)末尾添加以下代码来轻松添加我想要的字段:
12345678910功能 wpblog_register_fields ( ) { ? > <p> < ? php _e ( '姓名' , 'woocommerce' ) ; ? > < span class = "必填" > * </span> <输入类型= "文本" 类= “输入文本” 名称= “注册名称” 值= " <?php 如果 ( ! 空的( $_POST [ '注册名称' ] ) ) esc_attr_e ( $_POST [ '注册名称' ] ) ; ?> ” / > < / p > < div class = “清除” > < / div > < ? php } add_action ( 'woocommerce_register_form_start' , 'wpblog_register_fields' ) ;

验证字段
字段中数据的验证是通过添加到functions.php中的以下代码来执行的:
1234567功能 wpblog_validatoin_fields ( $用户名, $电子邮件, $验证错误 ) {如果 ( 伊塞特( $ _POST [ '注册名称' ] ) && 空( $_POST['registration_name'] ) ) { $validation_errors->add( 'registration_name_error', __( '错误:姓名为必填项!', 'woocommerce' ) ); }返回 $验证错误; }添加动作( 'woocommerce_register_post' , 'wpblog_validatoin_fields' ) ;
上面的代码片段检查 $_POST 数组中的数据,并在未找到数据或验证过程失败时包含一条错误消息。
将值保存在数据库中
收集并验证值后,下一步是将这些值保存在数据库中。为此,请将以下代码添加到functions.php:
1234567功能 wpblog_save_register_fields ( $客户 ID ) {如果 ( 伊塞特( $ _POST [ '注册名称' ] ) ) {更新用户元( $客户 ID , '注册名称' , 清理文本字段( $ _POST [ '注册名称' ] ) ) ;更新用户元( $客户 ID , '注册名称' , 清理文本字段( $ _POST [ '注册名称' ] ) ) ; } }添加动作( 'woocommerce_created_customer' , 'wpblog_save_register_fields' ) ;
结论
本教程重点介绍了在 WooCommerce 商店中启用表单的简单过程。我还添加了对从表单收集的数据的验证。一旦验证,该数据将存储在数据库中。
如果您在 WooCommerce 商店设置表单时需要帮助,请在下面发表评论





















RSS