你想在你的WordPress网站上添加一个超大菜单吗?
超大菜单允许您将数十个甚至数百个链接排列成用户友好的列和行。然后,您可以添加丰富的内容,如图片和视频,使您的巨型菜单更有帮助。
在这篇文章中,我们将向你展示如何一步一步地在你的WordPress网站上添加一个超级菜单。


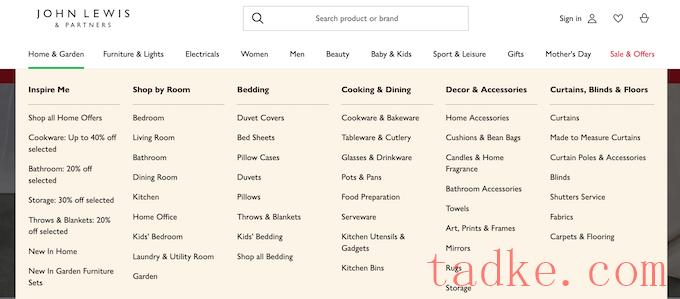
超级菜单还可以向访问者显示丰富的内容,如视频、文本、搜索和最近发布的帖子。
您还可以添加图像,从而使大型菜单更易于扫描。

也就是说,让我们看看如何轻松地向您的WordPress网站添加一个大型菜单。

您还可以通过添加不同的颜色、更改字体大小和使用不同的图标来设置超级菜单的每个部分的样式。
首先,您需要安装并激活该插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
在您的WordPress网站上启用Mega菜单
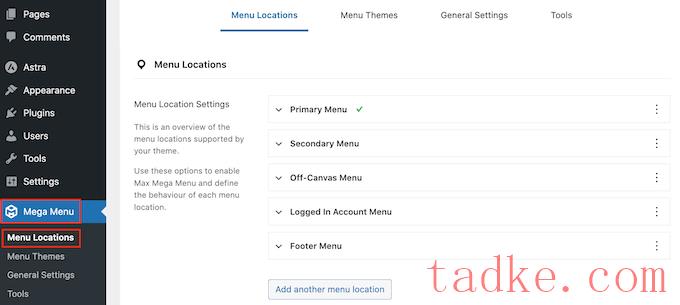
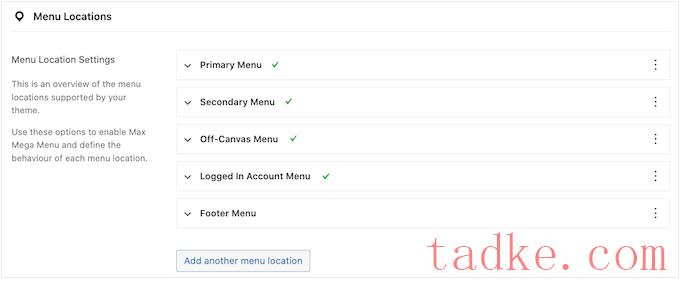
激活后,请转到Mega Menu?菜单位置查看您可以添加大型菜单的所有不同区域。
根据WordPress主题的不同,您可能会看到不同的选项。

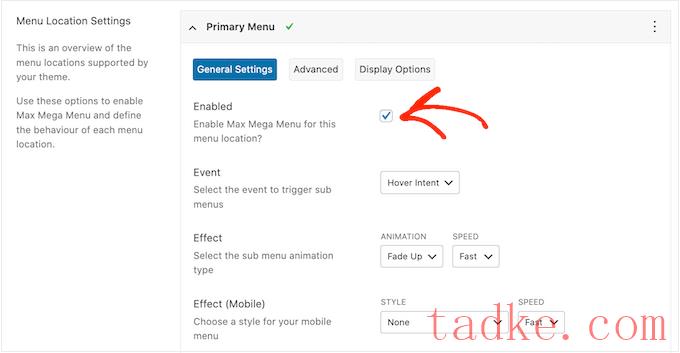
首先,你需要在你想要使用它们的每个地方启用超大菜单。
要做到这一点,只需点击展开一个位置,然后选中其“已启用”框。

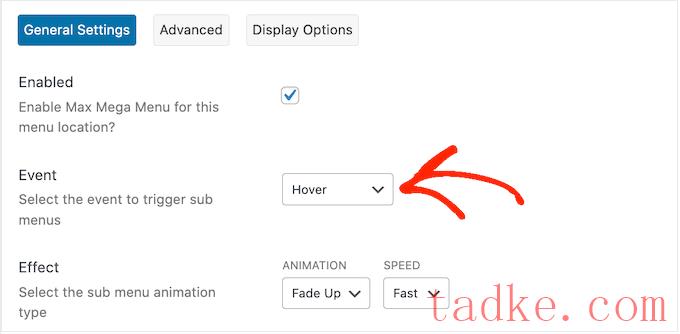
在此之后,您可以更改打开超级菜单的“事件”。
默认设置是“悬停意图”,这意味着访问者必须将鼠标悬停在超级菜单上几秒钟才能触发它。这对大多数WordPress网站都很有效,但你也可以打开“效果”下拉菜单,选择“悬停”或“点击”。
如果你选择“点击”,那么访问者将需要点击来浏览超大菜单。如果你担心游客可能会意外触发菜单,这可能会很有用,这可能会让人沮丧。
与此同时,只要访问者将鼠标移到菜单上,“Hover”就会打开你的超级菜单。这可以鼓励访问者探索你网站的不同区域,所以你可能想要在登陆页面或网站主页上使用‘Hover’。

做出这一决定后,您可以使用“效果”设置更改菜单的打开方式。
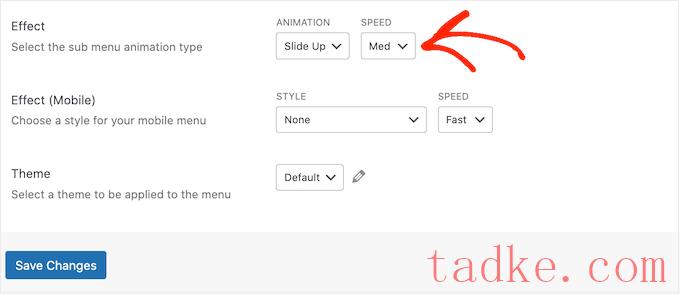
Max Mega菜单有不同的动画可供尝试,包括淡入淡出和向上滑动。您还可以更改动画的速度。通过尝试不同的动画,你可以创建一个吸引访问者注意力的巨型菜单。

如果你不想使用任何动画,只需打开第一个下拉菜单并选择“无”即可。
默认情况下,Mega Menu不在移动设备上使用动画,因为智能手机和平板电脑的处理能力通常较低。然而,如果你想为移动访问者创建一个独特的动画,那么你可以使用‘Effect(Mobile)’区域的设置。
如果你想在移动设备上测试你的超大菜单,那么看看我们关于如何在桌面上查看WordPress网站的移动版本的指南。
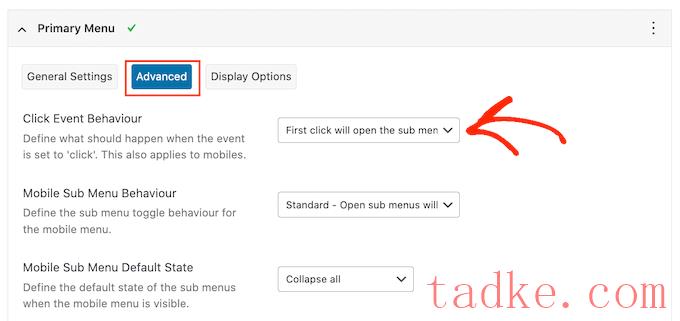
如果您从‘Event’(事件)下拉菜单中选择了‘Click’(点击),则确保您接下来选择了‘Advanced’(高级)标签。
在这里,你可以使用“点击事件行为”来定义当访问者点击你的超级菜单时发生的事情。例如,第二次单击可能会关闭菜单或打开新链接。

你可以查看更多的设置,但这对大多数WordPress博客和网站来说应该足够了。
如果您对插件的配置方式感到满意,请点击“保存更改”。
要在更多位置启用超大菜单,只需按照上述相同流程操作即可。

自定义网站上超级菜单的外观
下一步是配置巨型菜单在您网站上的外观。
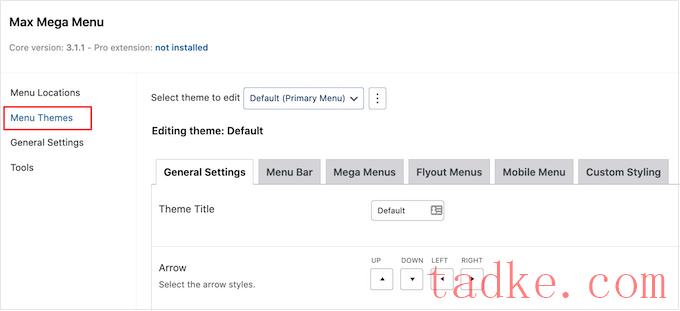
您可以通过选择屏幕左侧的“菜单主题”选项卡来完成此操作。

在此屏幕上,您可以更改箭头图标的方向、使用不同的行高、添加阴影等。
当你对自己的设置感到满意时,别忘了点击“保存更改”。

如果你想随时删除这些更改,只需勾选“重置窗口小部件样式”框,然后点击“保存更改”即可。
接下来,您可以自定义菜单栏,这是当菜单处于默认折叠状态时访问者看到的栏。

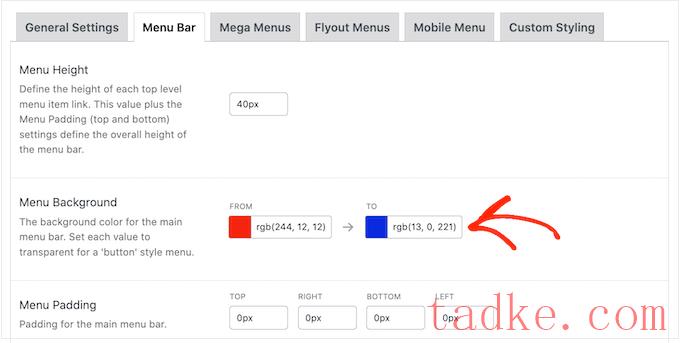
要进行这些更改,请单击“菜单栏”选项卡,然后使用设置来更改背景颜色、填充、边框半径等。
您甚至可以通过在“菜单背景”部分选择两种不同的颜色来创建颜色渐变。

如果向下滚动,则可以更改顶级菜单的外观。
这是第一行项目,当超级菜单处于折叠状态时可见。

由于它们如此重要,您可能想要让顶级菜单项脱颖而出。
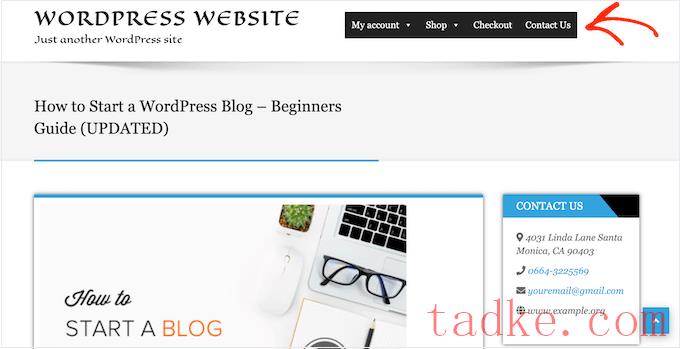
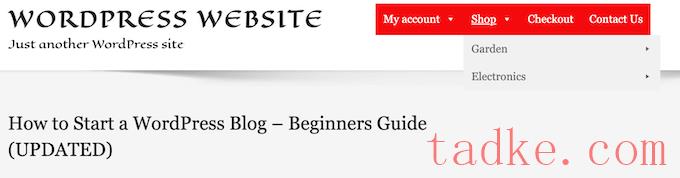
例如,在下图中,我们使用了不同的背景颜色。

在“悬停状态”部分,您可以突出显示当前选定的顶级菜单项。
例如,在下图中,我们使用的是下划线效果。

这可以帮助访问者看到他们在菜单中的位置,这使得它对于需要拥有大型菜单的网站特别有用。
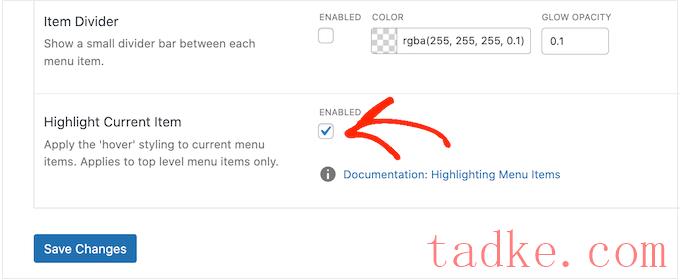
如果您确实添加了悬停状态,则滚动到屏幕底部并选中“突出显示当前项目”框。

在此之后,您可以更改子菜单的外观。
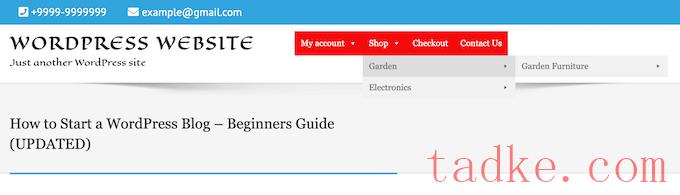
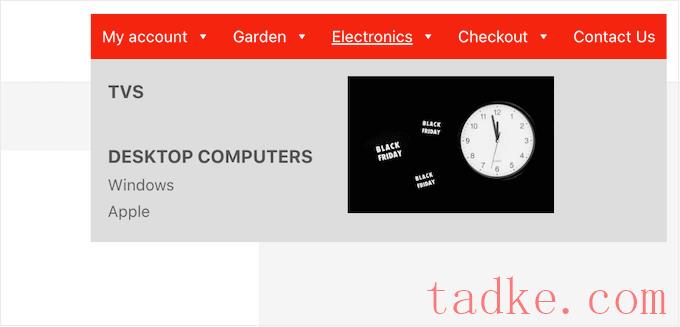
这是显示在顶级父级下的菜单,如下图所示。

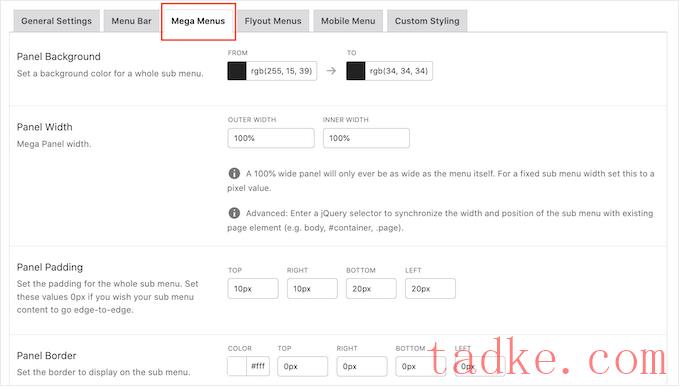
若要自定义子菜单,请单击“Mega Menus”标签。
现在,您可以使用这些设置来更改子菜单的背景颜色、增加半径以创建曲线拐角、添加填充等。

您可以使用小工具将内容添加到您的大型菜单中。例如,您可以添加一个Gallery小部件并显示您最受欢迎的WooCommerce产品,或者在Mega菜单中嵌入一个标签云。这些小工具可以提供额外的信息,或者鼓励访问者点击某些菜单项。
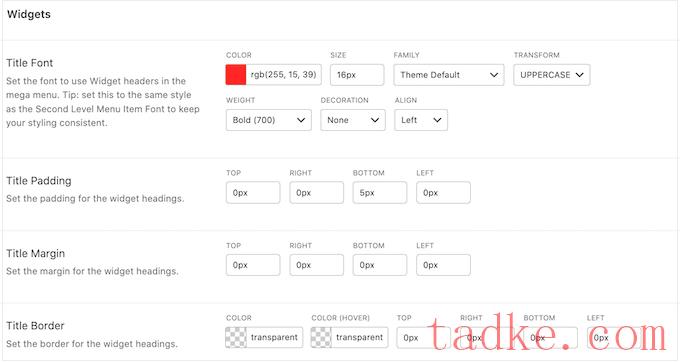
你可以通过滚动到“窗口小部件”部分来定制这些窗口小部件的外观。例如,您可以更改小部件标题的颜色、增加字体大小、添加填充并调整对齐方式。

在此屏幕上,您还可以自定义二级菜单项和三级菜单项在您的网站、博客或在线市场上的外观。这些是顶级菜单项的子项。
在构建菜单时,可以添加四个甚至更多级别来创建嵌套的巨型菜单。如果你这样做,那么WordPress将简单地对所有后续级别使用第三级样式。
您可以在下图中看到这一点。第二层使用红色文本,第三层和第四层使用相同的蓝色文本。

当你对菜单的设置感到满意时,别忘了点击“保存更改”。

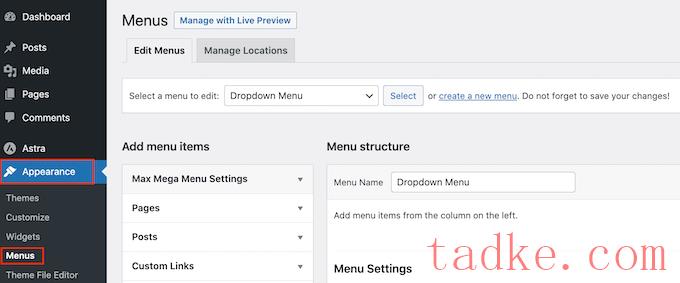
如果你想把一个现有的菜单变成一个超级菜单,那么打开‘选择要编辑的菜单’下拉菜单,然后从列表中选择它。只需注意,您选择的菜单必须分配到已启用超大菜单功能的位置。
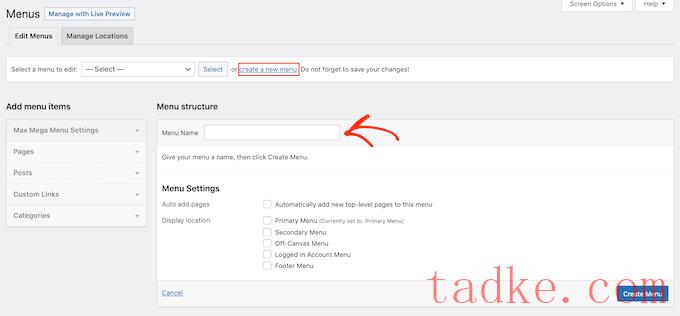
如果你想从头开始,那么点击‘创建一个新菜单’,然后为你的新超级菜单输入一个标题。

然后,你可以选择想要使用的位置,然后点击“创建菜单”。再说一次,这肯定是一个你启用了巨型菜单的地方。
将内容添加到您的WordPress菜单
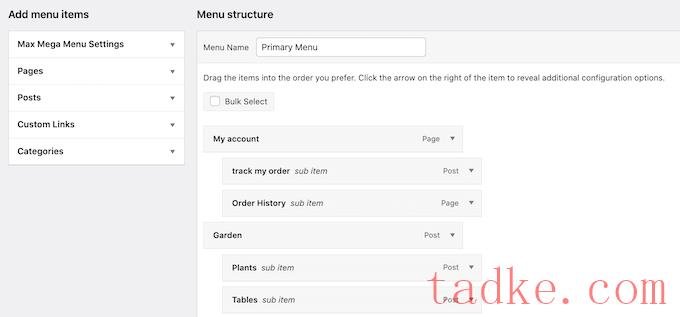
在此之后,添加所有页面、帖子、WooCommerce产品,以及您想要包含在超级菜单中的任何其他内容。有关详细说明,请参阅我们的初学者指南,了解如何在WordPress中添加导航菜单。
接下来,您需要将您的项目排列到要在超级菜单中使用的父菜单和子菜单中。若要创建子菜单,请在父菜单下方拖动一项,然后将其稍微向右拖动,然后释放它。

要创建多个级别,只需不断向右拖动项目,使它们显示为在另一个下方缩进。这类似于在WordPress中创建下拉菜单。
启用超级菜单功能
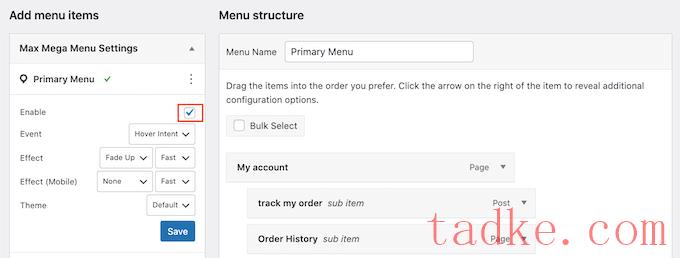
完成后,点击展开“最大Mega菜单设置”,然后选中“启用”旁边的框。

在此框中,您还可以覆盖默认的大型菜单设置。这让你可以为你的WordPress网站的不同区域创建独特的超级菜单,所以可以继续进行任何你想要的更改。
之后,点击“保存”。
创建Mega菜单布局
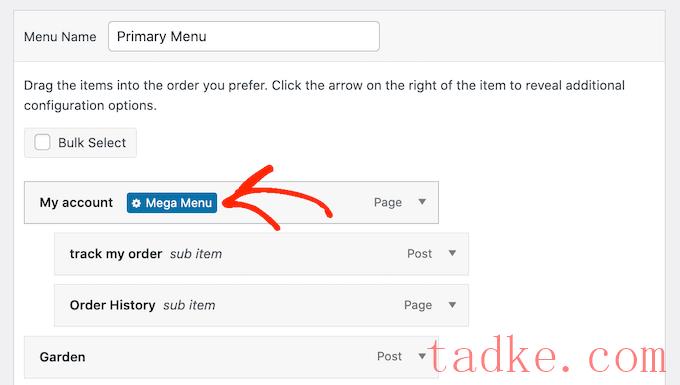
现在,将鼠标悬停在第一个顶级项目上,就会看到一个新的“超级菜单”按钮。往前走,按一下按钮。

现在,您将看到此顶级项目的所有设置。
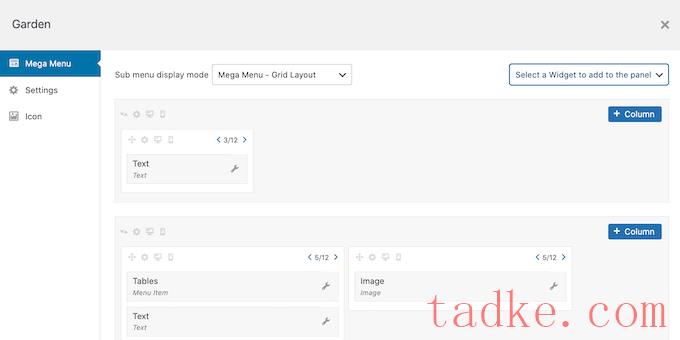
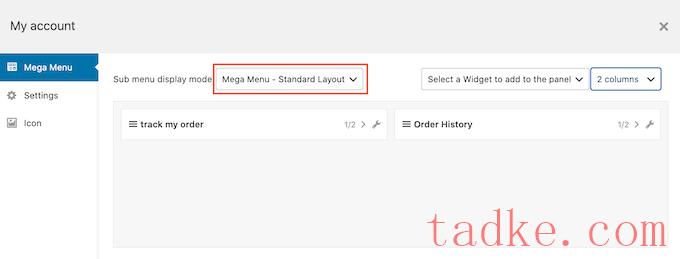
默认情况下,Max Mega菜单将使用弹出菜单样式,即子菜单从侧面弹出。若要创建大型菜单,请打开“子菜单显示模式”下拉菜单,然后选择“标准布局”或“网格布局”。
标准布局以列的形式显示所有子菜单。

同时,网格布局允许您将子菜单项组织为列和行。
如果您想要显示大量内容,如您的在线商店中的所有数字产品,或者有一个非常具体的布局,这是理想的。

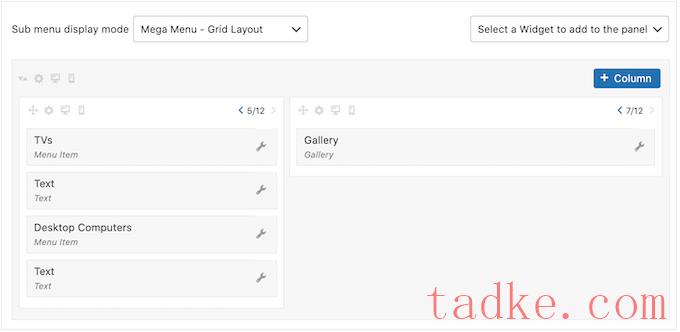
选择标准或网格布局后,您将看到分配给该父菜单的所有子菜单。
现在,您可以继续更改这些项目在超大菜单中的排列方式。

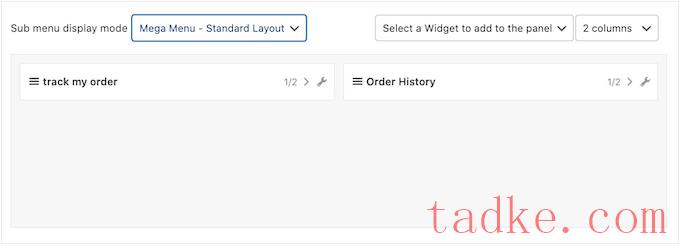
如果您使用的是标准布局,则可以使用右上角的下拉菜单更改列数。
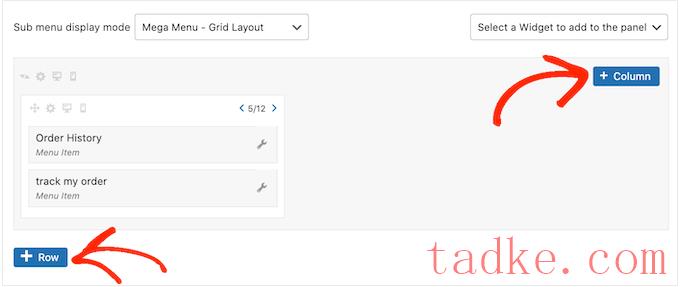
如果您使用的是网格布局,则可以使用‘+Column’和‘+Row’按钮添加列和行。

如果您对布局感到满意,则可以使用拖放将子菜单项排列到不同的列和行中。
在此之后,可以更改列中每个项目所占的空间大小。Max Mega菜单将当前大小显示为总可用宽度的一部分。
例如,在下图中,这两列都占据了一半的可用空间。

要更改项目的大小,只需单击其箭头按钮即可放大或缩小分数。
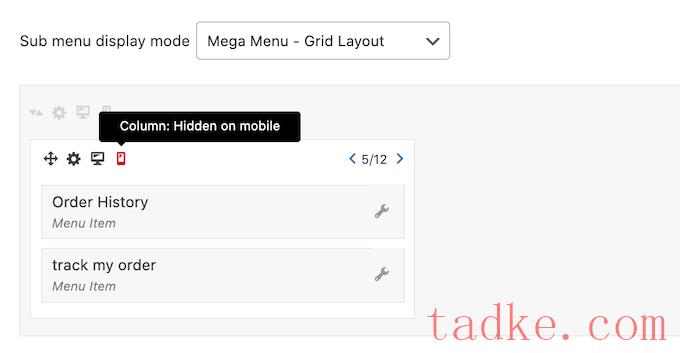
创建移动友好的Mega菜单(仅限网格布局)
默认情况下,Max Mega菜单将在桌面和移动设备上显示相同的内容。这可能是网格布局的一个问题,因为智能手机和平板电脑的屏幕通常较小,水平滚动可能很困难。
如果你使用的是网格布局,那么你可以为移动设备创建不同的超级菜单。例如,您可以使用较少的列,这样用户就不必水平滚动。通过这种方式,你可以创建一个移动就绪的WordPress菜单。
你可以用手机上的“隐藏”图标隐藏整列或整行,这个图标看起来像一部小手机。

只需打开和关闭图标,就可以在桌面和移动设备上隐藏和显示不同的内容。
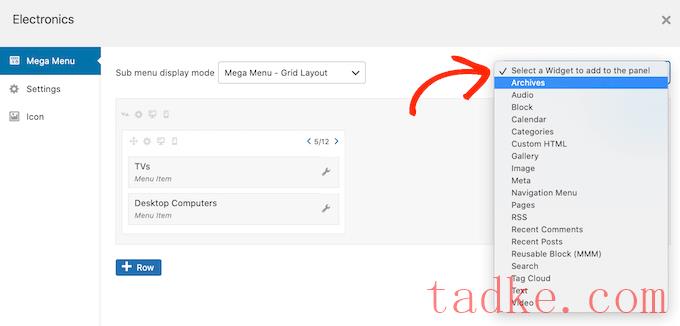
使用Mega Menu小工具添加丰富内容
完成后,您就可以开始向超级菜单中添加小部件了。这允许您在子菜单中显示额外的内容,如最近的评论、视频、图库等。
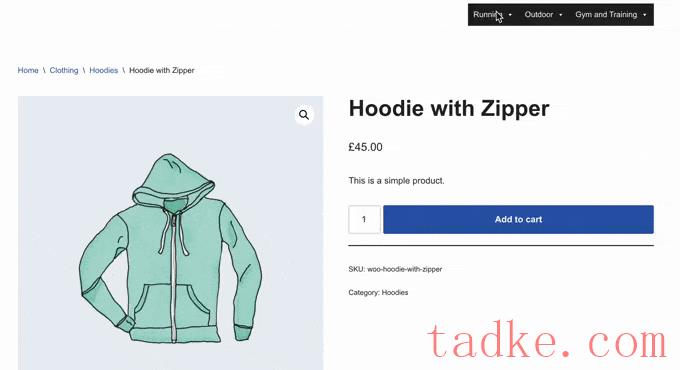
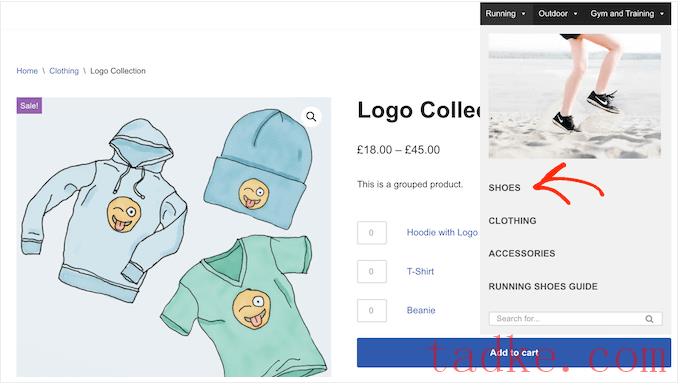
例如,您可以使用图像在您的在线商店上促销,或者突出显示您的最新产品。

要添加微件,只需点击打开‘选择微件…‘下拉列表。
现在您可以从列表中选择一个小部件。

WordPress会自动将小工具添加到列或行中,但您可以通过拖放将其移动到新位置。
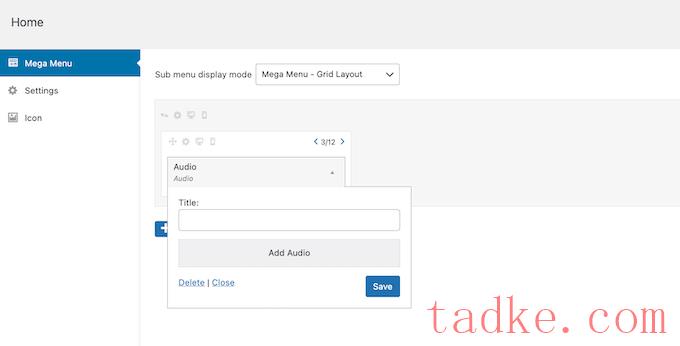
要配置该小部件,请继续并单击它的小扳手图标。

这将打开一个弹出窗口,您可以在其中向小部件添加内容并更改其设置。
您将看到不同的选项,具体取决于您正在创建的小部件的类型。例如,如果您将音频音乐播放器窗口小部件添加到MEGA菜单中,那么您将看到可以上传音频曲目的设置。

所有小部件都有一个‘标题’字段,您可以在其中添加将显示在小部件上方的文本。
完成后,点击“保存”以存储您的更改,然后选择“关闭”。要将更多小部件添加到超级菜单中,只需按照上述相同过程操作即可。

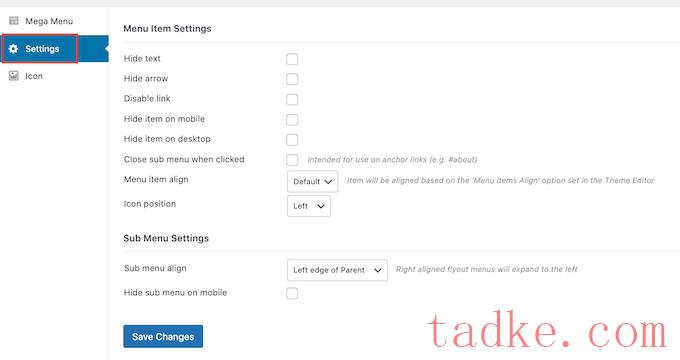
查看默认的Mega菜单设置
接下来,只需点击“设置”标签即可。
在这里,您可以使用复选框来隐藏或显示子菜单中的不同内容。

您还可以在移动设备和桌面上隐藏或显示子菜单,并更改对齐方式,以致子菜单在顶级父菜单的左侧或右侧打开。
如果你对默认设置进行了任何更改,那么不要忘了点击“保存更改”。
将图像图标添加到WordPress Mega菜单
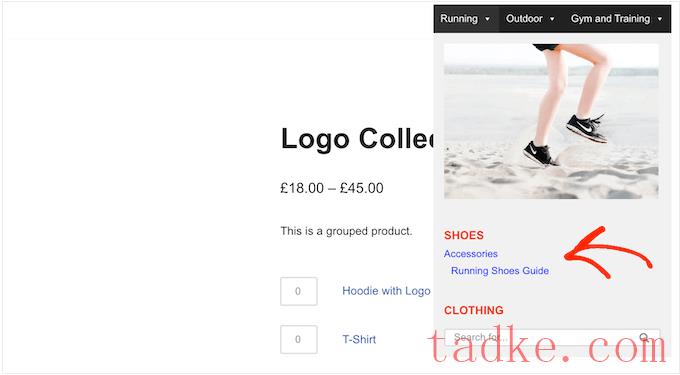
图像图标帮助访问者了解菜单项的内容,甚至不必阅读导航标签。这对于大型菜单特别有用,因为访问者可能更喜欢快速扫描内容,而不是阅读每个导航标签。
![]()
你可以使用图标来突出最重要的内容。例如,您可以通过在“结账”菜单中添加购物车图标来鼓励访问者完成他们的购买。
若要将图像图标添加到导航菜单,请单击“图标”标签。
![]()
现在,您可以从内置库中选择任何仪表盘图标或使用您自己的图像。如果你升级到Max Mega Menu Pro,那么你还可以使用其他图标字体、通用图标和字体。
在WordPress站点上完成Mega菜单的配置
完成所有这些设置后,您可以关闭弹出窗口以返回主外观»菜单佩奇。
现在,您可以对每个顶级父级重复此过程。
当你对超大菜单的设置感到满意时,点击保存菜单按钮将其激活。

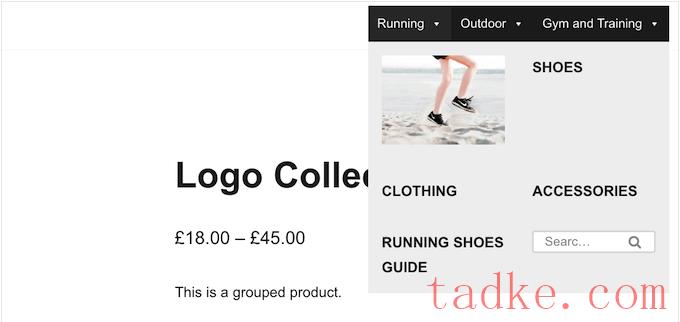
现在,只需访问您的网站即可查看正在运行的超级菜单。
我们希望这篇文章能帮助你学习如何在你的WordPress站点上添加一个超级菜单。你也可以通过我们的指南了解最好的拖放式WordPress页面构建器以及如何增加你的博客流量。
中国和中国都是如此。





















RSS